版权申明:本文原创作者FushiDesign,感谢FushiDesign的原创经验分享!
hello!这期为大家分享一个Ai制作潮流文字的技巧,非常简单但是很实用,做出来的东西也很漂亮,快来看看吧!
hello
这期为大家分享一个
Ai制作潮流文字的技巧
非常简单但是很实用
做出来的东西也很漂亮
先来看看成品效果吧!

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html


这种颜色效果比较潮
所而且视觉冲击力很强
所以比较适合轮播图(Banner)文字设计
毛绒效果也非常真实、细腻、可爱
这种效果的应用范围更广
比如在做卡通动物或毛绒玩具的时候
加上这种毛绒效果
会更加真实可爱
这种效果的重点是颜色的搭配哦~
好了
拿上一杯热饮
看下面的内容吧!
1、绘制文字路径
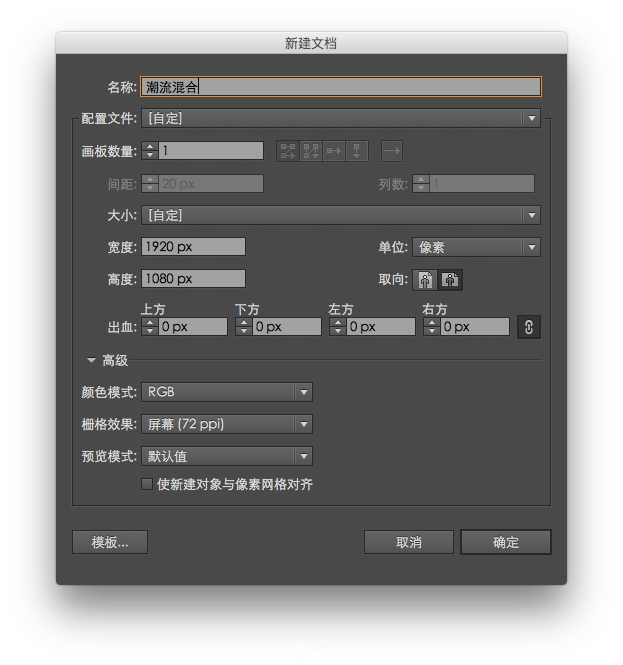
第一步
在Ai中新建一个1920*1080px的画布

第二步
使用 "文字工具:T" 输入你想要的文字
然后放大一些
(这里使用的是大小为370点文字)
最后选择一种你喜欢的字体

_ueditor_page_break_tag_
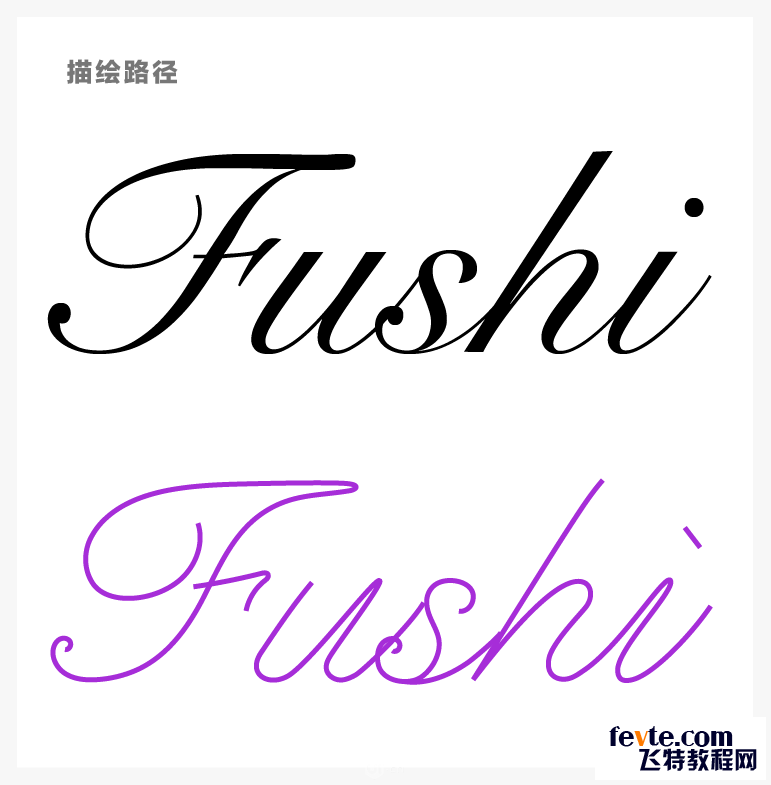
第三步
使用 "画笔工具:N" 或者 "钢笔工具:P"
描绘出文字路径

这里也可以不使用电脑字体绘制
可以是自己绘制的形状
大家要灵活运用哦...
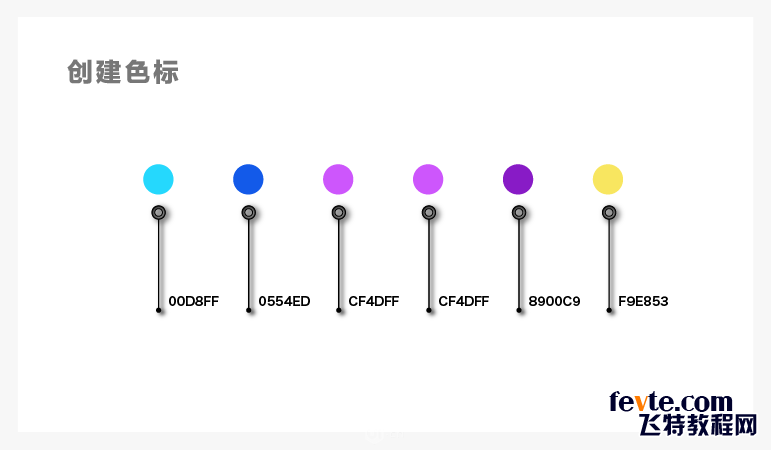
2、创建颜色
第一步
使用 "椭圆工具:L" 创建一个30*30px的圆形
然后复制出5个
从左到右填充颜色
色值分别为:
00D8FF
0554ED
CF4DFF
CF4DFF
8900C9
F9E853

第二步
复制出三个圆形
填充为三色渐变
第一个圆形三色渐变的色值
就是上一步创建的前三个颜色
第二个圆形三色渐变的色值
是上一步创建的后三个颜色
第三个圆形三色渐变的色值直接使用 "吸管工具:I"
吸取第一个圆形的颜色
下面介绍一个小技巧
大家在Ai里面做东西的时候
想把一个渐变色中的一个颜色调整为
其他已有的颜色时
如果直接使用吸管吸取的话
那么渐变色就会变成纯色了
下面说一种快速改变渐变单色的方法
首先在渐变面板选择一个渐变滑块
然后选择 "吸管工具:I"
最后按住 "Shift键" 在想要的颜色上点击就OK了

_ueditor_page_break_tag_
3、创建"混合形状"
第一步
把三个渐变圆形横向摆放
然后调整这三个圆形的图层顺序
左边的是第一层
中间的是第二层
右边的是第三层
第二步
选择 "混合工具:W"
从左到右点击三个圆形
然后按住 "Alt键" 点击圆形
弹出 "混合选项" 面板
设置参数:
间距:指定的距离|1px

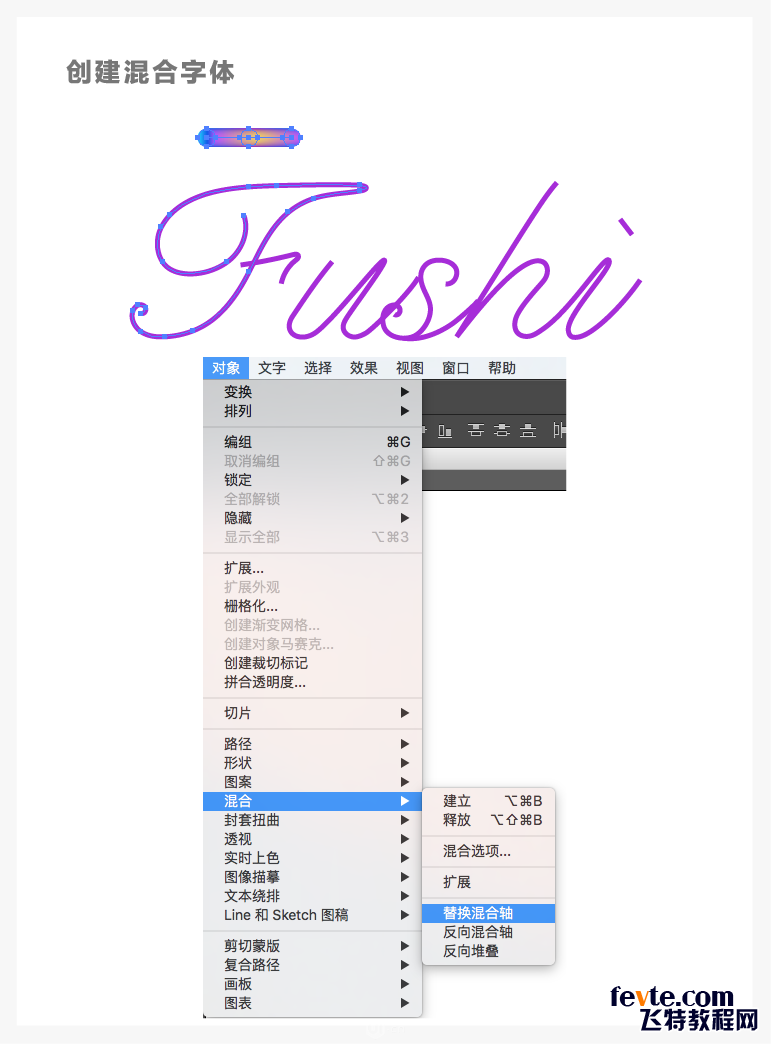
4、创建混合字体
第一步
复制一个上一步制作的 "混合形状"
然后选择 "单个路径"
(不能选择多个路径哦~)
和复制的混合形状
最后选择 对象>混合>替换混合轴
这样混合效果就做好了
剩下笔画的制作
重复这一步就可以了
如果觉得笔画的颜色不太好
可以使用 "直接选择工具:A"
选择笔画路径上三个圆形中的任意一个圆
然后选择 "选择工具:V"
旋转圆形
颜色就会改变了

_ueditor_page_break_tag_

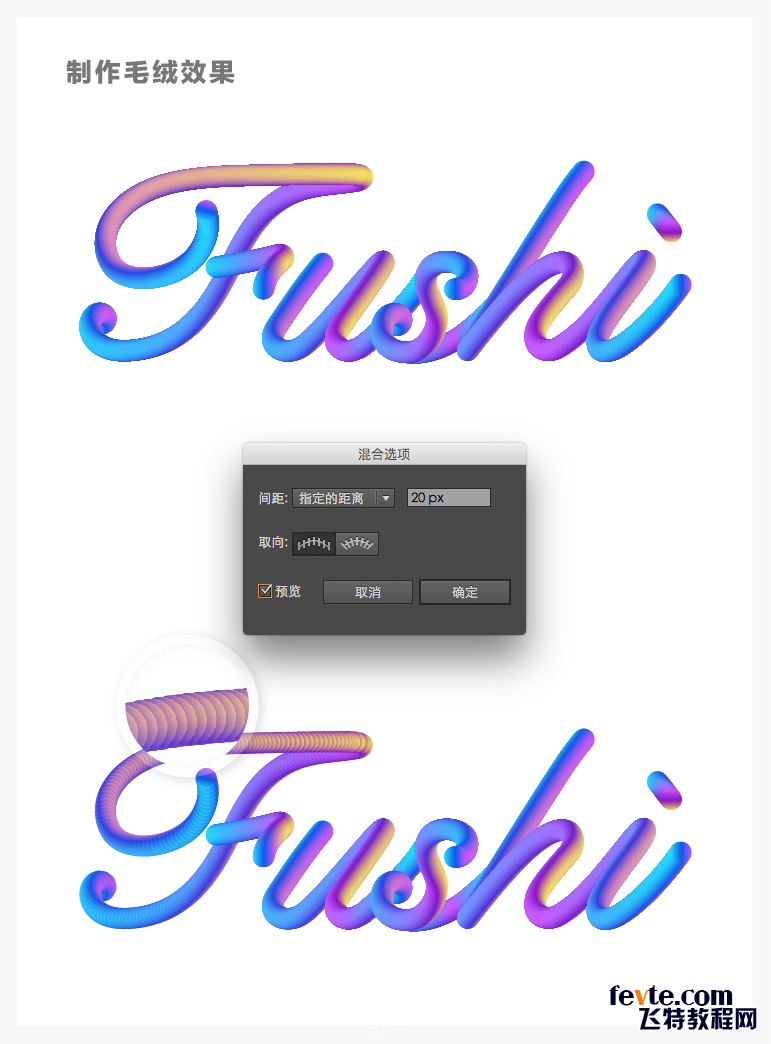
5、制作毛绒效果
第一步
选择 "混合工具:W"
然后按住 "Alt键" 点击笔画
弹出 "混合选项" 面板
设置参数:
间距:指定的距离|20px

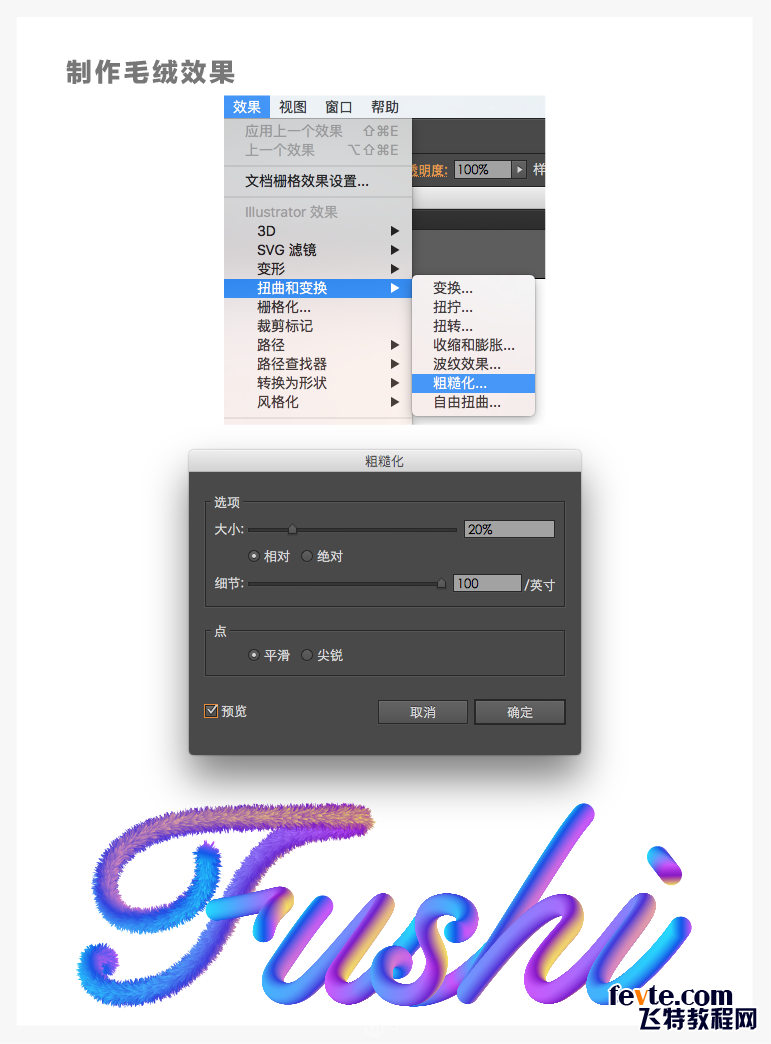
第二步
选择 效果>扭曲和变换>粗糙化
设置参数:
大小:20%
相对
细节:100/英寸
平滑

好了,到这里就制作完成了
你学会了吗?

记得分享哦~
公众号ID: FushiDesign
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




