版权申明:本文原创作者嘉嘉这个小菜鸟,感谢嘉嘉这个小菜鸟的原创经验分享!

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
MBE——去年开始红遍Dribbble和国内外的各大设计平台,这种简单活泼的粗线条描边插画风格确实让人看了心生愉悦呢!
今天的教程内容是一个MBE风格的星球图标,结尾附上一些其他的MBE风格图标供大家临摹,传授的是方法,希望大家可以发散思维,灵活运用!
现在开始吧!
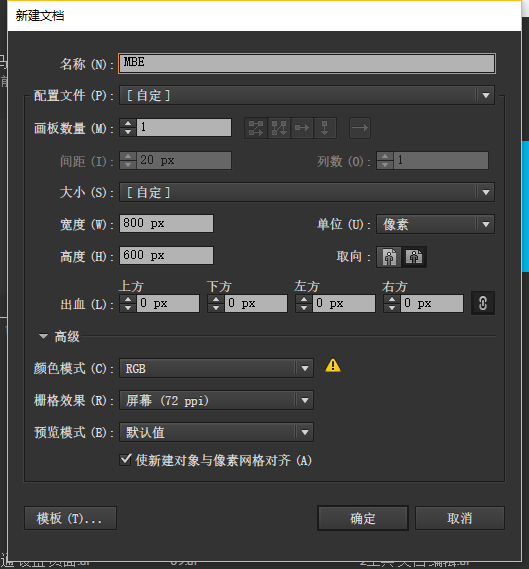
第一步、打开AI,创建一个画布。
点击文件 > 新建,将窗口中的数值设置如图:

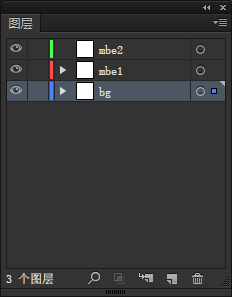
第二步、创建3个图层
步骤1:F7呼出图层面板,创建三个图层分别命名如图(注意顺序要一致):

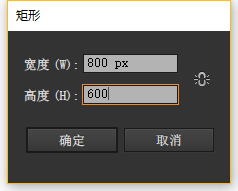
步骤2:选中背景图层,用矩形工具(M)创建一个800*600的矩形,颜色FFFFFF,作为画布的背景。

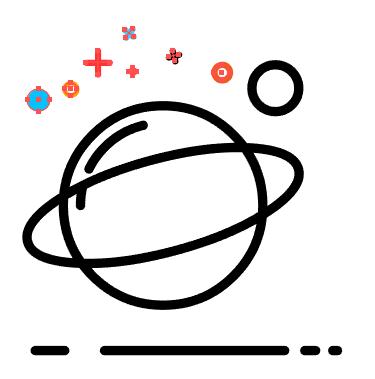
第三步、开始画星球的线条~
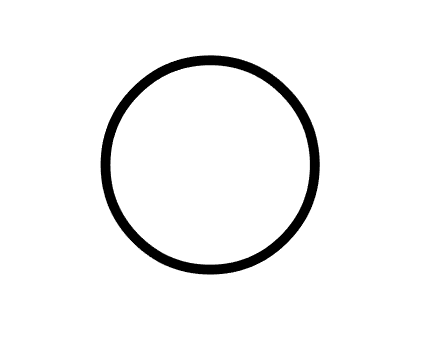
步骤1:使用椭圆工具(L)画一个128*128的圆,描边颜色000000,描边粗细6px。

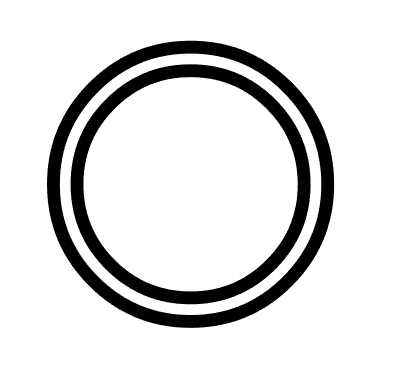
步骤2:再画一个106*106的圆,与刚刚的圆水平居中对齐。

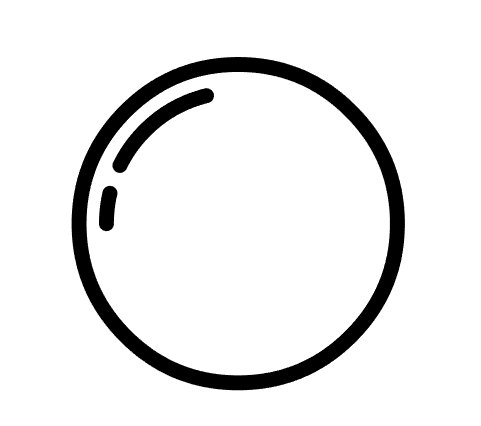
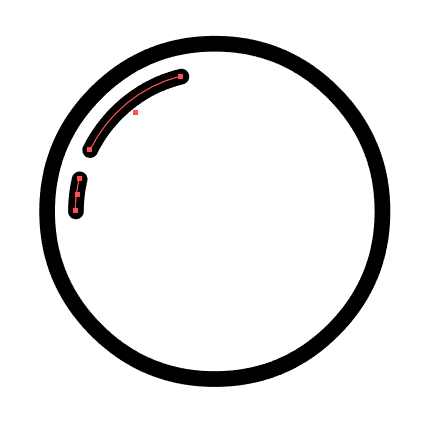
步骤3:利用剪刀工具(C)去掉多余的部分。

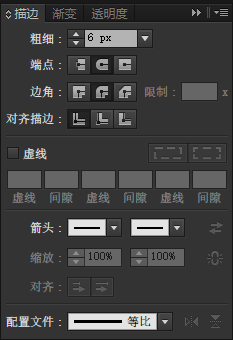
可以在描边面板里设置端点和边角为圆头。
_ueditor_page_break_tag_

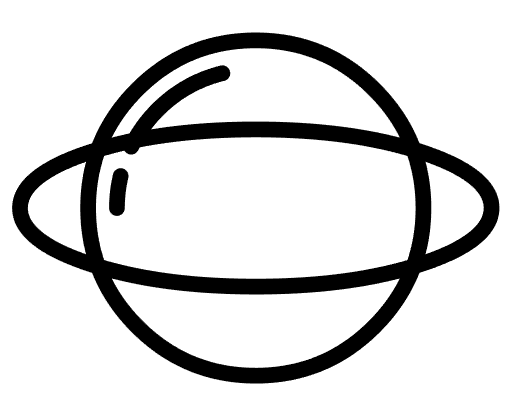
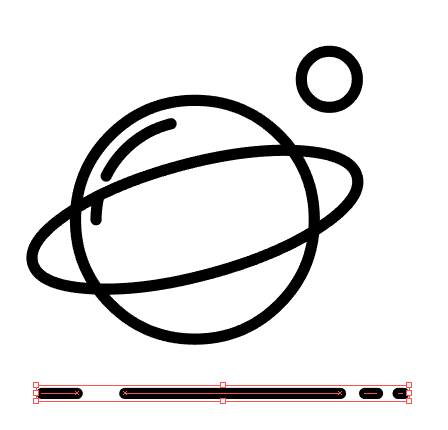
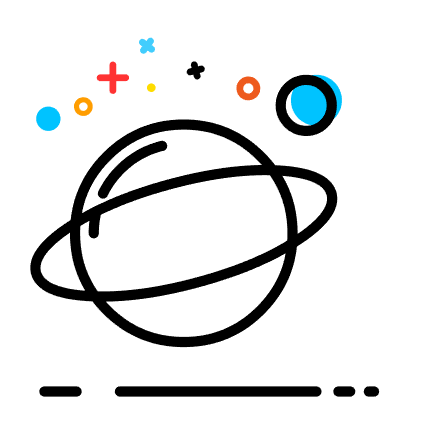
步骤4:画一个180*60的椭圆,与大圆水平居中对齐。

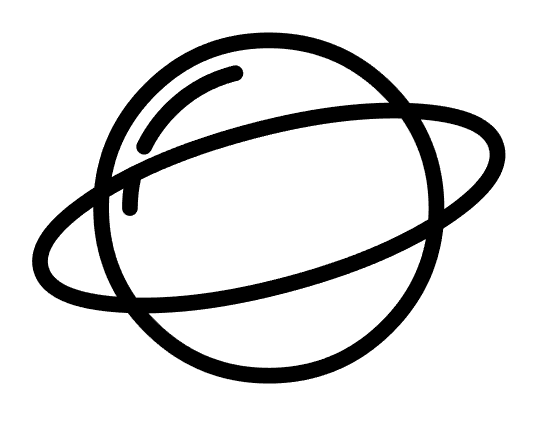
步骤5:CTRL+A全选所有的元素,向左旋转15°。

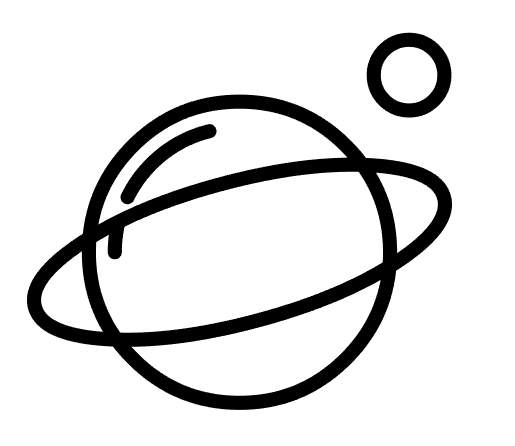
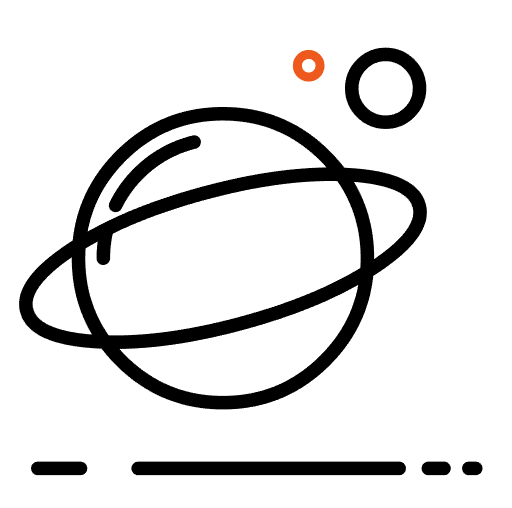
步骤6:新建一个30*30的圆,放置在右上角。

步骤7:在底部添加一根210*6的直线。

步骤:8:对直线进行断线处理。

步骤9:添加一个10*10的圆,描边颜色ee5a1d,描边粗细4px。

_ueditor_page_break_tag_
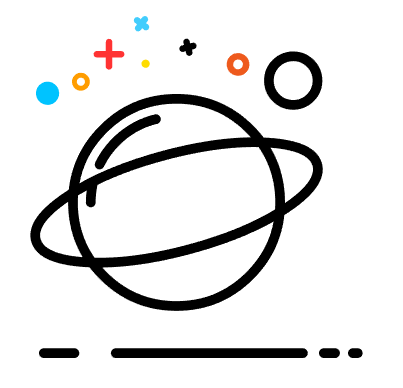
步骤10:同样,添加一些颜色各异的细节。
步骤11:选中所有你添加的颜色细节,CTRL+G组合。

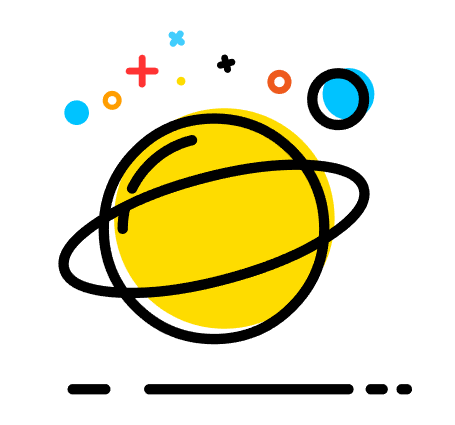
第四步、为星球上色
步骤1:添加一个30*30的圆,填充颜色00c3ff,放置在小圆的右上角。

步骤2:再添加一个128*128的圆,填充颜色ff6d00,与星球左下角有一定的间距。

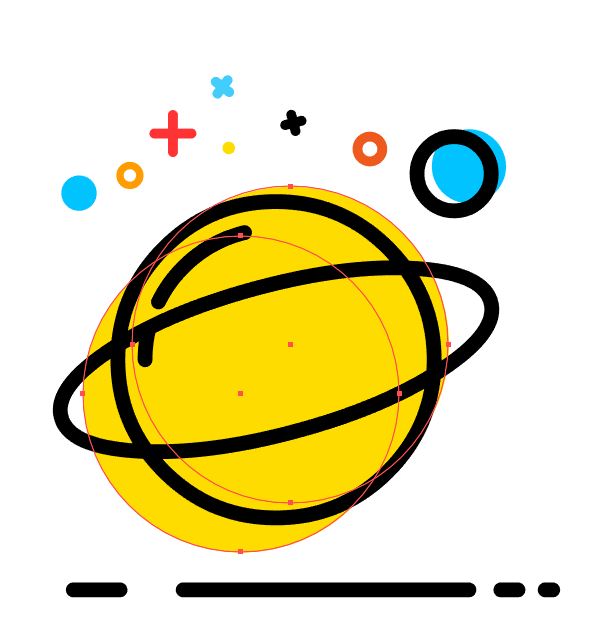
步骤3:选中黄色大圆,按CTRL+C再按CTRL+F复制一层(没变化是因为直接复制在它上层,移动就能看到),再按CTRL+C和CTRL+F复制一层,将复制的这个黄圆向左下偏移一些。

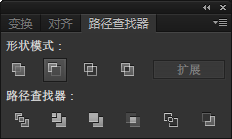
步骤4:选中复制的第一个黄圆和第二个黄圆,打开路径查找器面板,选择减去顶层。
 得到剪影,剪影填充颜色ff6d00。
得到剪影,剪影填充颜色ff6d00。

_ueditor_page_break_tag_
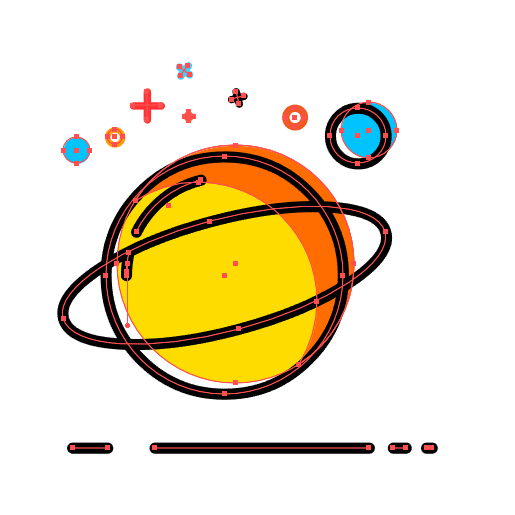
第五步、组合你的星球
CTRL+A选中所有元素,CTRL+G组合。

你就得到它啦!

现在你应该掌握了一些制作MBE风格图标的方法和技巧,想要提升自己的熟练度还是要做大量的练习!
下面附上一些MBE风格的插图供大家自由临摹~





除了本教程中提到的方法,大家也可以用偏移路径的方法来做,偏移路径的方法在嘉儿往期的教程中都有提到!
越努力,越幸运~!
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




