大家好釜势设计分享第九期童梦星空详解跟大家见面了。
从空白到动画,整体过程详细讲解,快来看看吧!
大家好
釜势设计分享第九期
童梦星空教程
跟大家见面了

如果大家看过前面几期的设计分享
对 "童梦星空" 肯定熟悉
童梦星空是第七期的设计分享

第七期里面做了一个大致流程介绍
因为这个设计在制作的时候
用到的东西比较多
在这期做一个详细的讲解

这期的篇幅就是一个字
长长长长~
内容分成了几部分
大家可以看完一部分休息一下
再看下一部分
给您带来的不便还请谅解
好了废话不多说
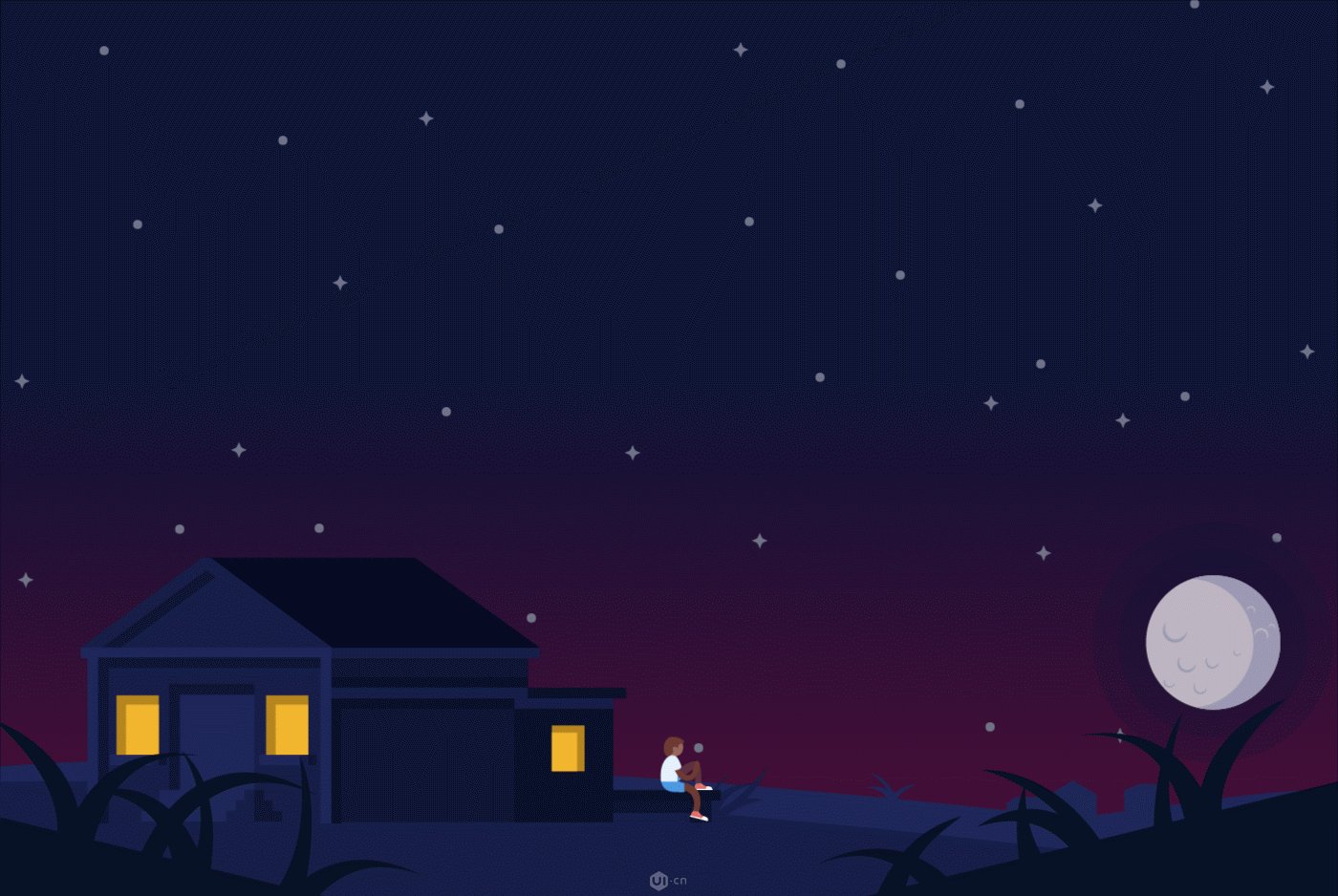
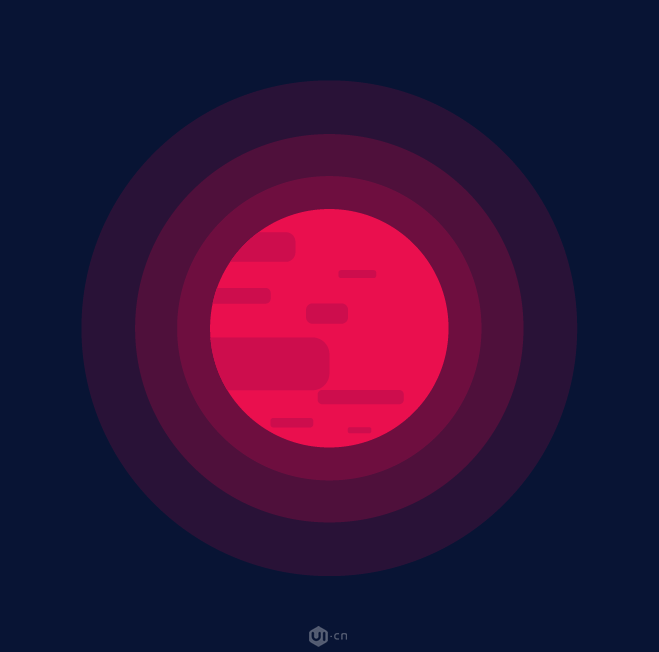
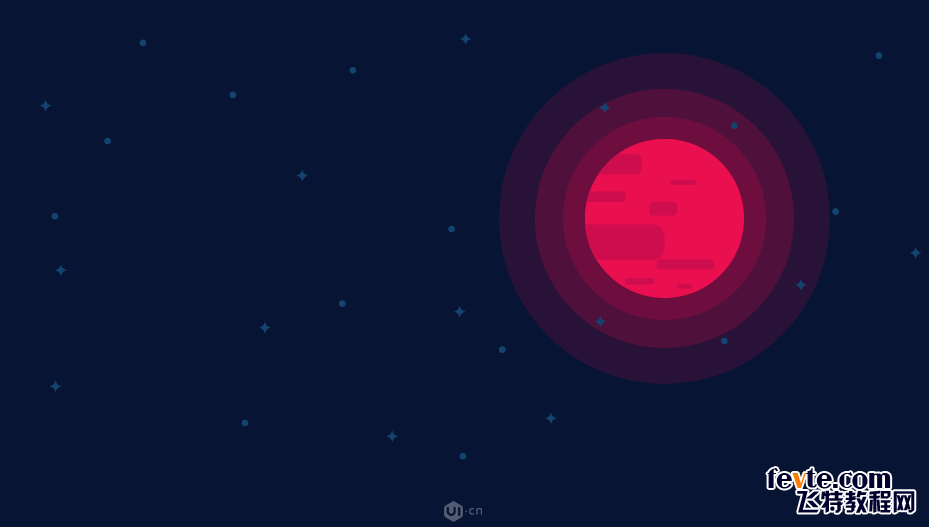
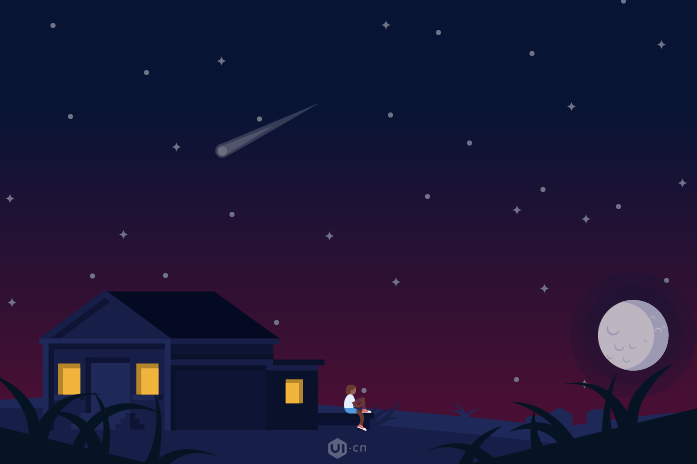
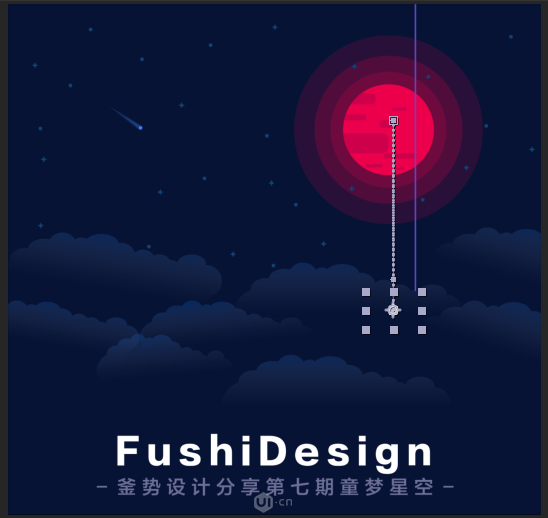
先看一下成品效果吧!




下面拿上夏日特饮
一毛钱一袋的"冰袋"
(有记得"冰袋"的小伙伴没...?)
看教程吧!

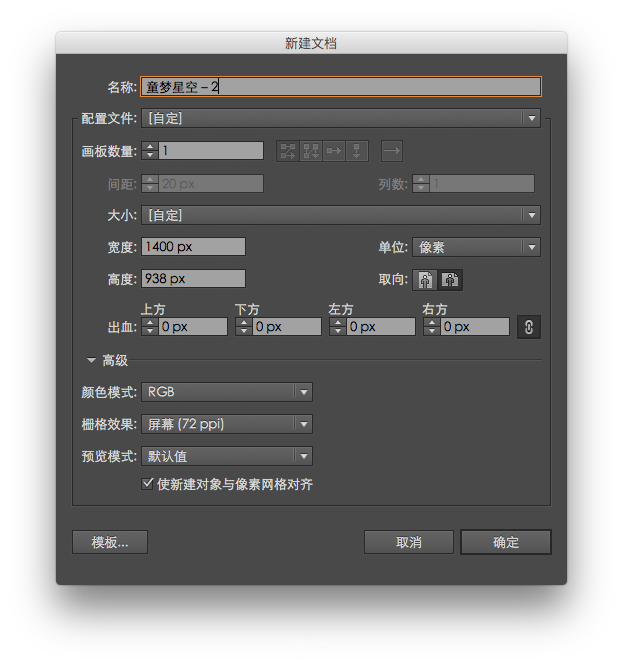
1、打开Ai,新建1400*1340px画布

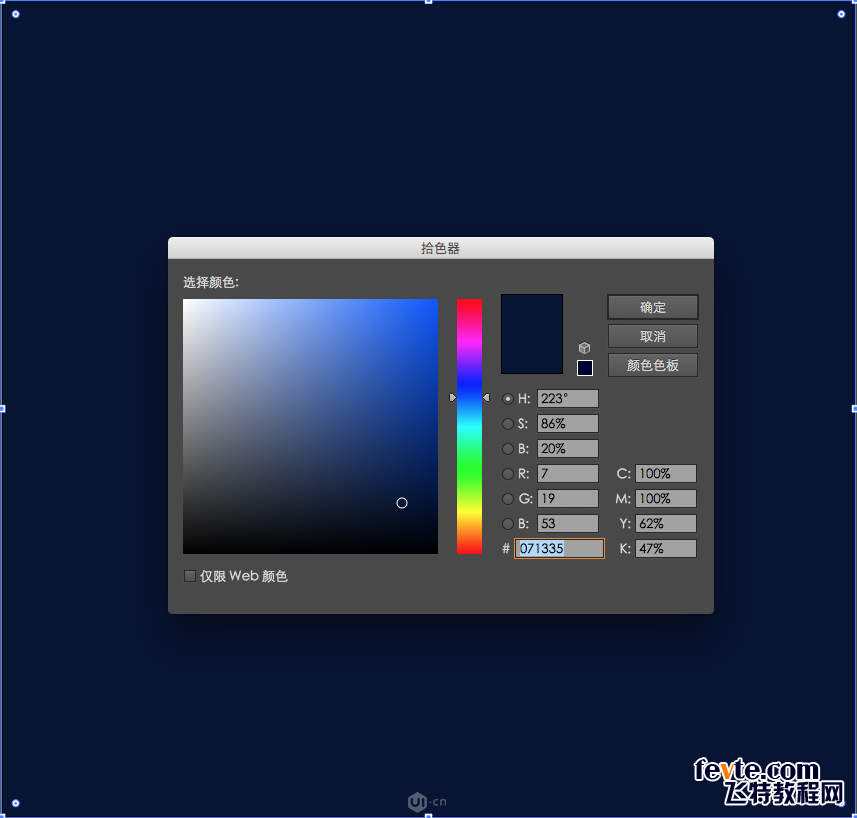
2、新建1400*1340px背景,并填充颜色

色值:071335
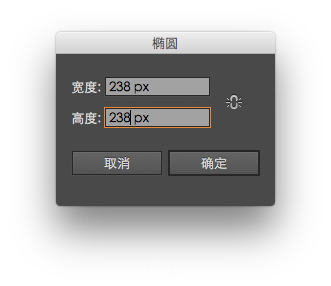
3、创建一个238*238椭圆,并填充为粉色


色值:ED004B
4、创建一个长方形
填充一个稍微暗一点的粉色

色值:CF004B

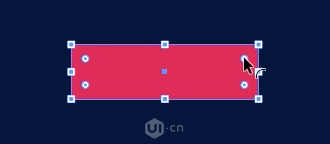
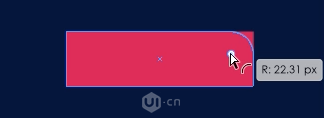
5、调整长方形的圆角
这里介绍一下PSCC2015的新功能
调圆角很方便
选中矩形内的圆点
如下图所示鼠标旁边出现一个小圆弧

按住鼠标左键移动就可以调整圆角的大小

_ueditor_page_break_tag_
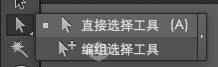
如果想单独调整一个角或几个角的弧度
使用"直接选择工具"

然后选中想要变圆角的顶点
重复上面的操作就可以


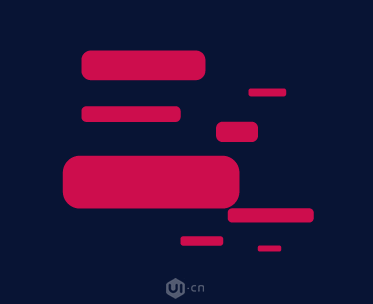
5、使用上面这个方法多创建几个圆角矩形
并编组 Ctrl(Command)+G

6、复制第三步创建的圆形
Ctrl(Command)+C
Ctrl(Command)+F (原位置粘贴复制内容)
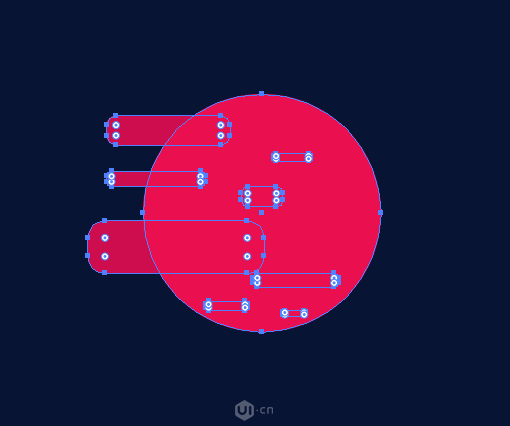
7、给编组的圆角矩形
创建剪切蒙板
(圆形在圆角矩形的上层)

_ueditor_page_break_tag_
Ctrl(Command)+7

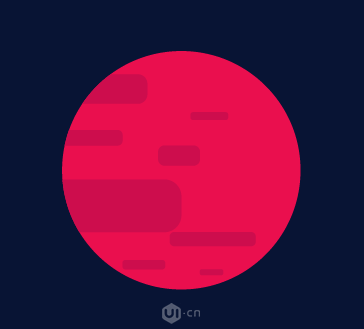
8、复制粉红圆形
调整大小和透明度

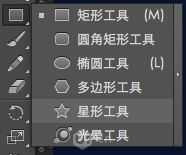
9、选择"星形工具"制作星星

这里有个小技巧
就是快速调整创建的星星角的数量
使用星形工具
按住鼠标左键不放
配合使用键盘"上下键"
就可以控制星星角的数量

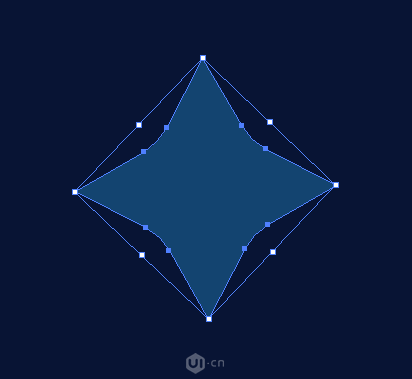
配合使用第五步的技巧
调整星星的拐角弧度

色值:0F4372
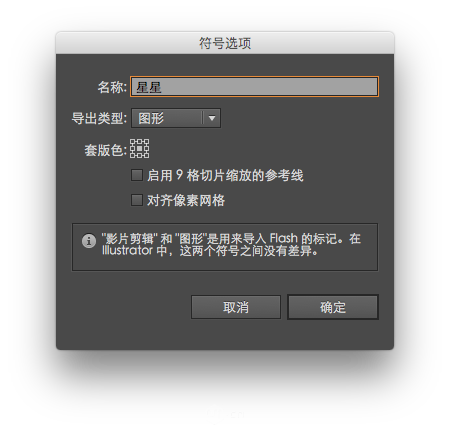
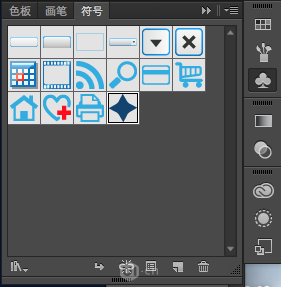
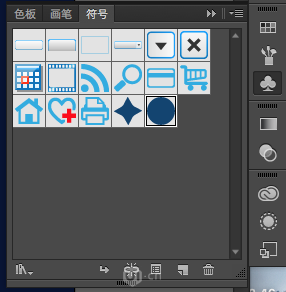
10、创建"星星符号"
选中制作好的星星,直接拖到符号面板就可以


使用相同方法创建圆点

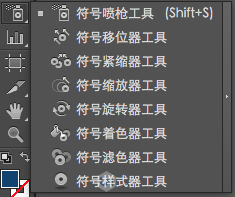
11、使用"符号喷枪工具"排布星星和点


12、创建其他元素
飞行器、云朵、流星
这个比较简单
这里就不做介绍了
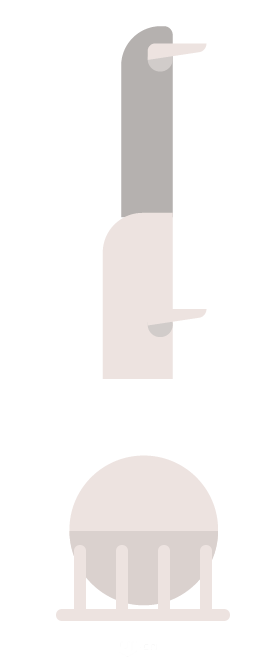
飞行器看起来有些复杂
其实做起来就很简单了
都是用图形搭建起来的
需要注意的是飞行器的外轮廓
注意:记得把各个元素分配好图层
(后面做动画的时候会详细说一下)

_ueditor_page_break_tag_



到这里第一部分就做完了
大家看到这里
眼睛有些累了吧
先休息一下
试着自己做一下
做完之后会更容易理解下面的制作哦!

第二部分
13、新建1400*938px的画布

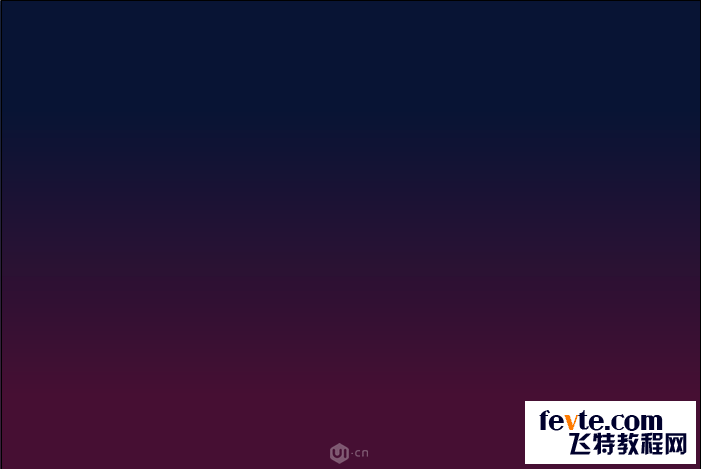
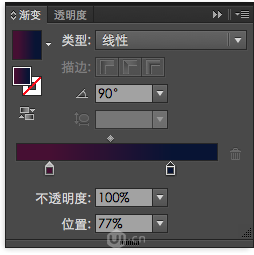
14、创建和画布大小一致的渐变背景


色值:470D34;071335
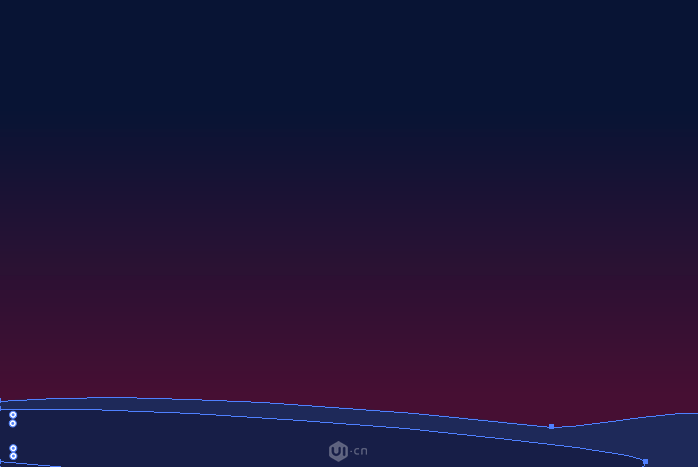
15、创建地面
这里是用的椭圆工具调整出来的
大家也可以用其他方法创建

色值:171D48;1D275A
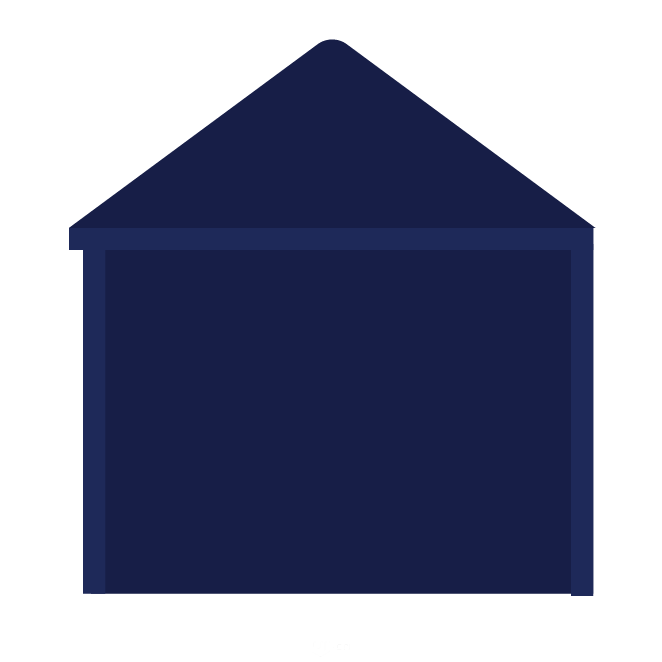
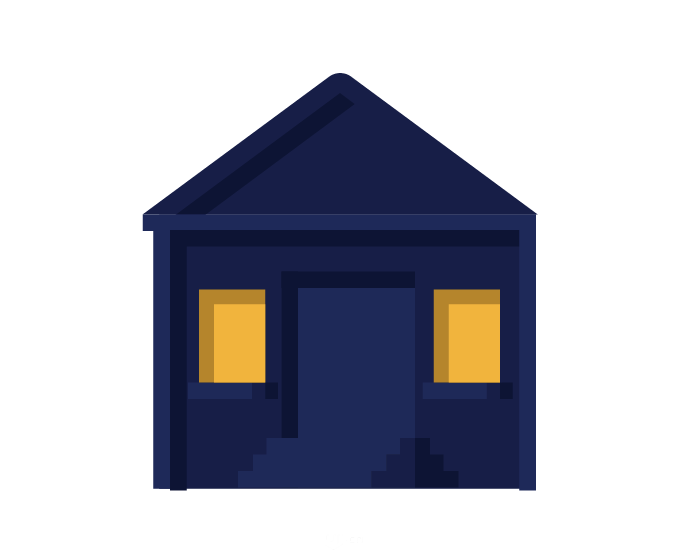
16、创建房子
首先使用"星形工具"创建一个等腰三角形
调整顶角弧度
并填充颜色

色值:171D48
17、创建墙面
使用矩形工具创建
屋檐、墙面

色值:1D275A
墙面色值与屋顶是同一种颜色
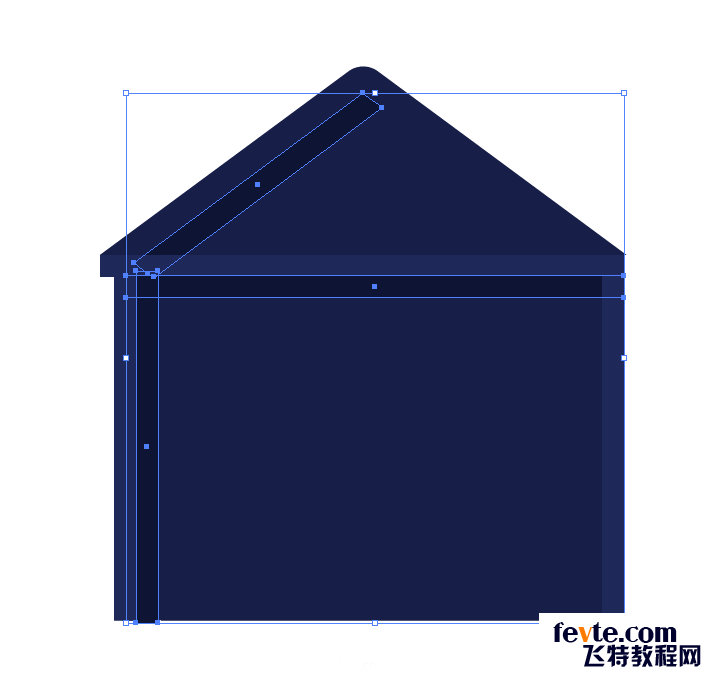
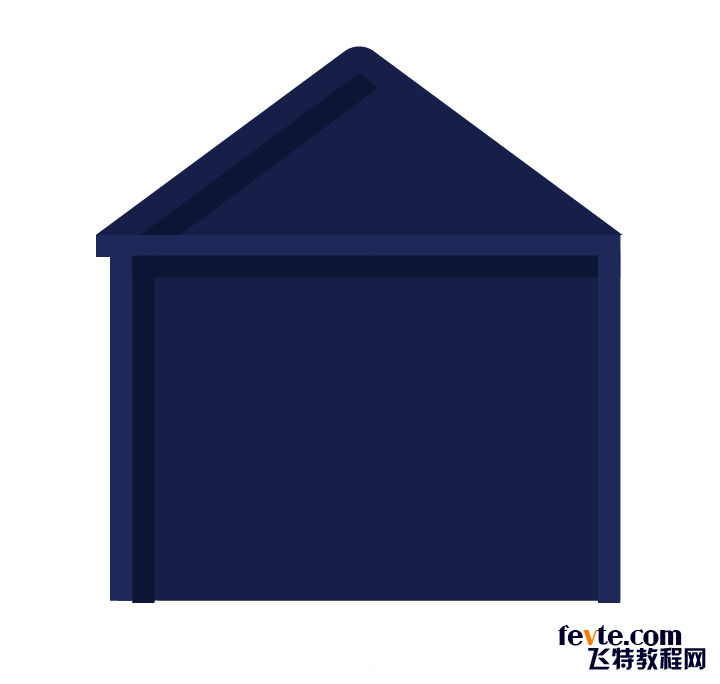
18、创建阴影
使用复制和变形

_ueditor_page_break_tag_

色值:0C1335
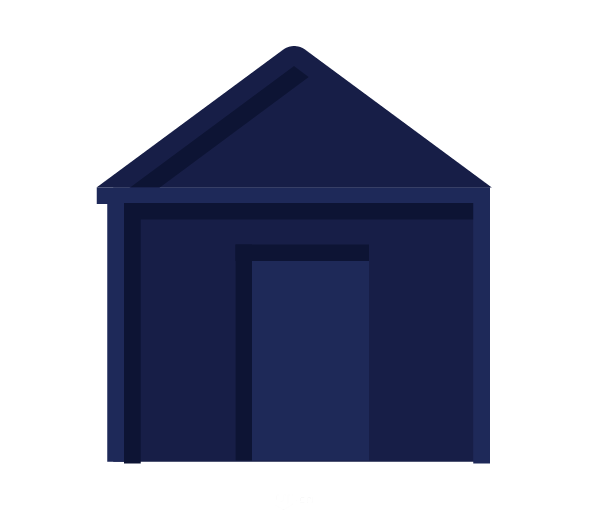
19、下面是创建
门、窗户、台阶
方法和上一步是相同的
主要是颜色的使用要注意下

色值:1D2759

窗户色值:F3B52C;B6861F
窗台色值:1D2759;171D48;0C1335

台阶色值:1D2759;171D48;0C1335
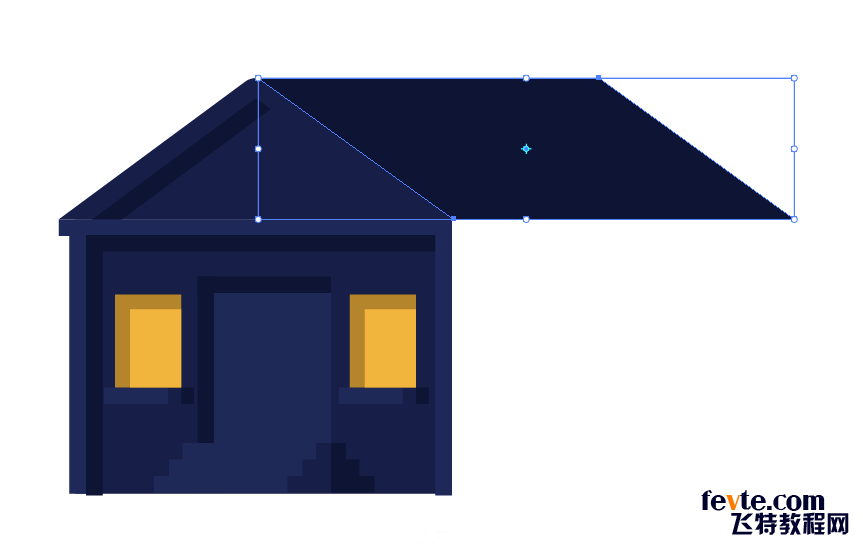
20、创建房子的侧面
首先画一个矩形
使用快捷键"E"
自由变形工具
这个工具很常用
使用方法需要注意的是
先点击鼠标左键
然后再配合按键盘的Ctrl或Shift或Alt或Ctrl+Shift.....
大家可以试一下

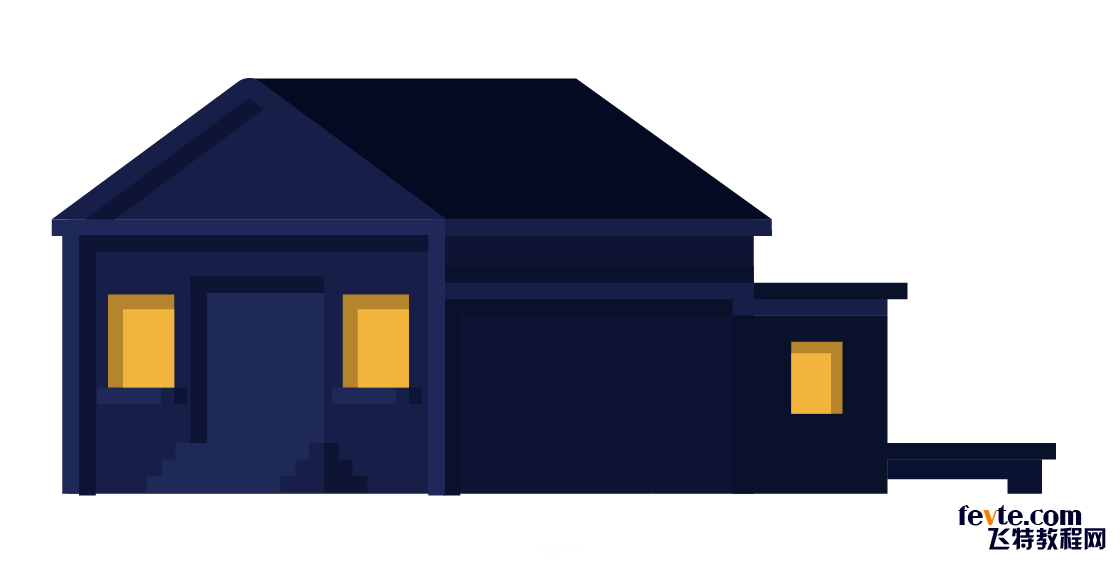
21、创建房子的其它元素
这里用到的就是复制和调整大小
就不做介绍了


_ueditor_page_break_tag_
22、创建人物
人物的绘制主要是靠自己对
人物外型的把握
大家可以平时在纸上画一些人物的画
在电脑上画的时候就会顺手很多

头发色值:6C3930
脸部色值:96655D
T恤色值:E5F0FD
胳膊色值:6C3930
短裤色值:4C98E2
腿部色值:6C3930
鞋子色值:DD6E66;FBF9FB

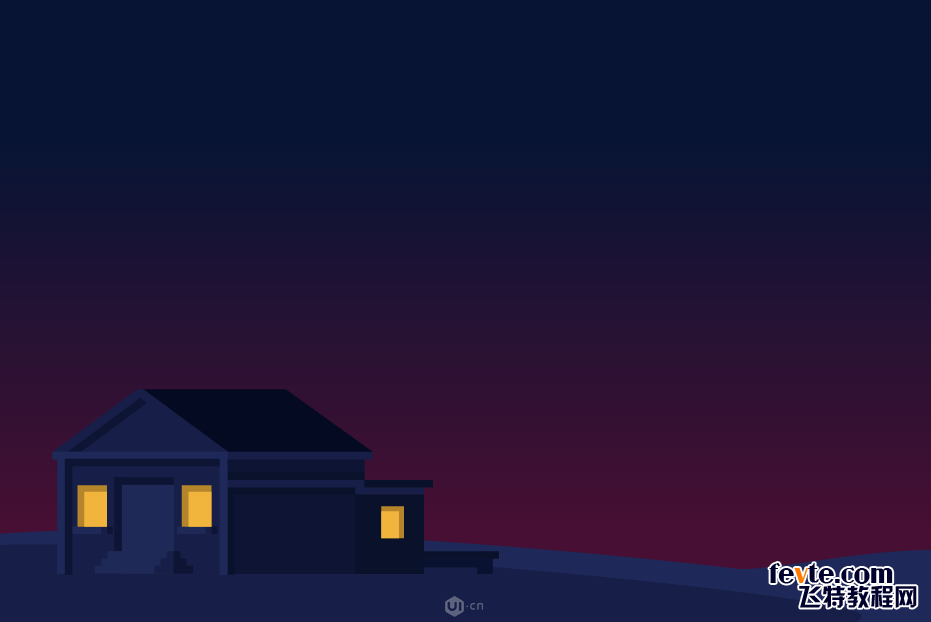
23、创建其他装饰元素
星星、流星、星球、近景草坡、远景房屋
这些元素的创建在第一部分有过介绍
使用相同的方法就可以
需要注意的是
星星的颜色和第一部分的不同
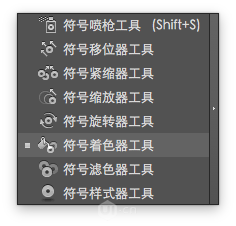
可以使用
"符号着色器"
改变符号的颜色


到这里这部分就做完了
休息时间到了
喝点水补充一下能量
- 我是釜势设计分享,我为自己袋盐~~ -

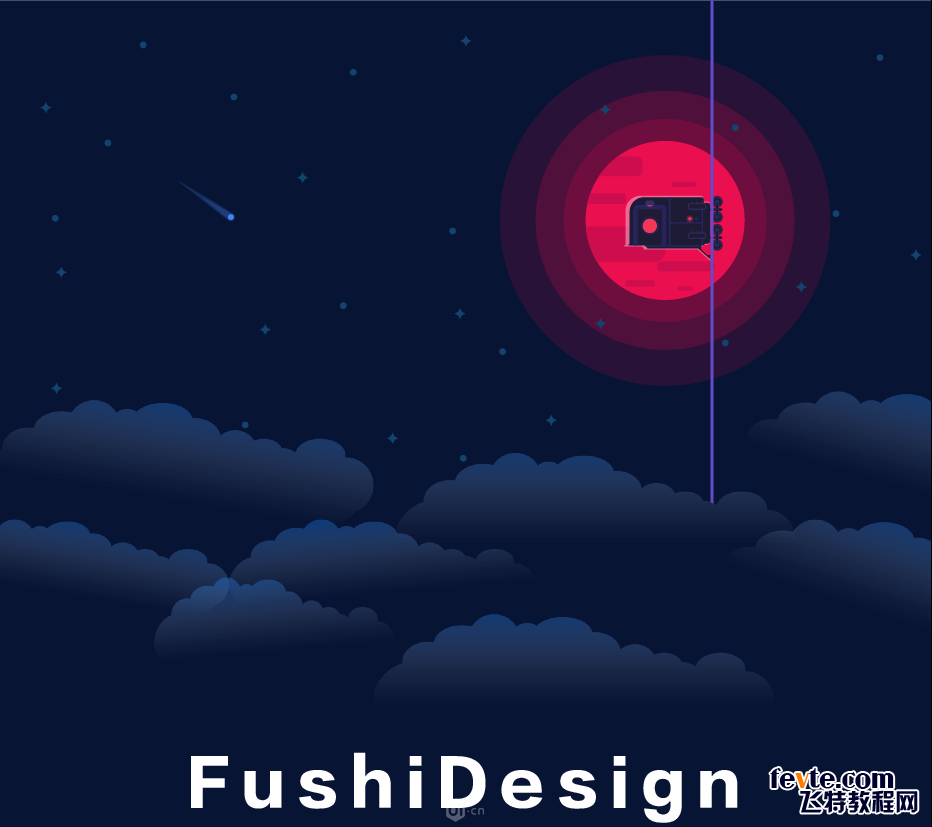
第三部分
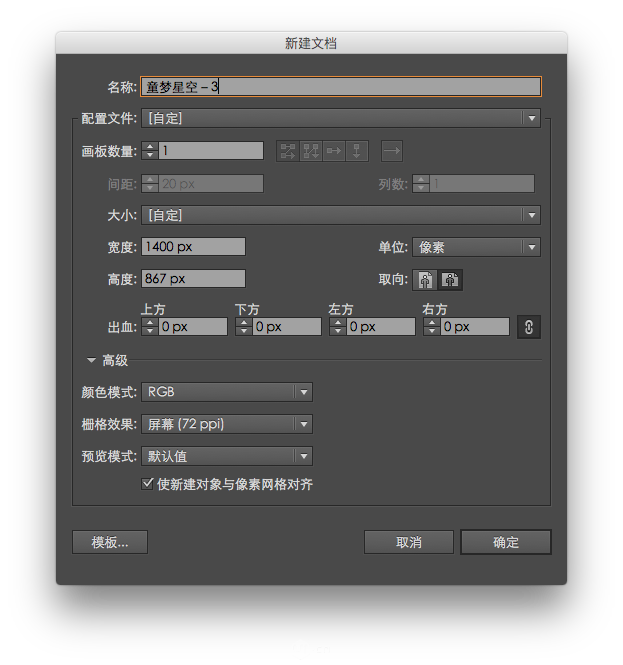
24、新建1400*867px画布

24、新建1400*867px背景并填充颜色

色值:130A2F
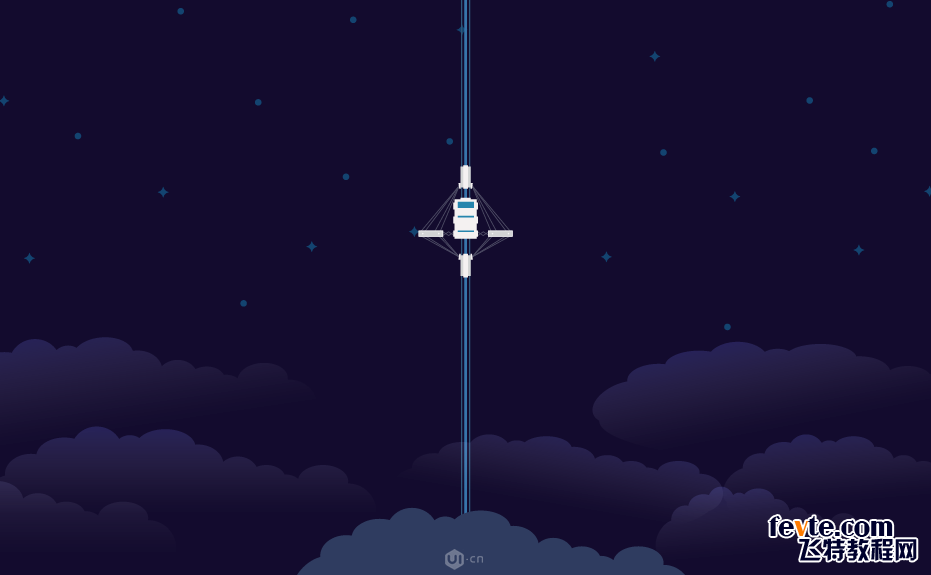
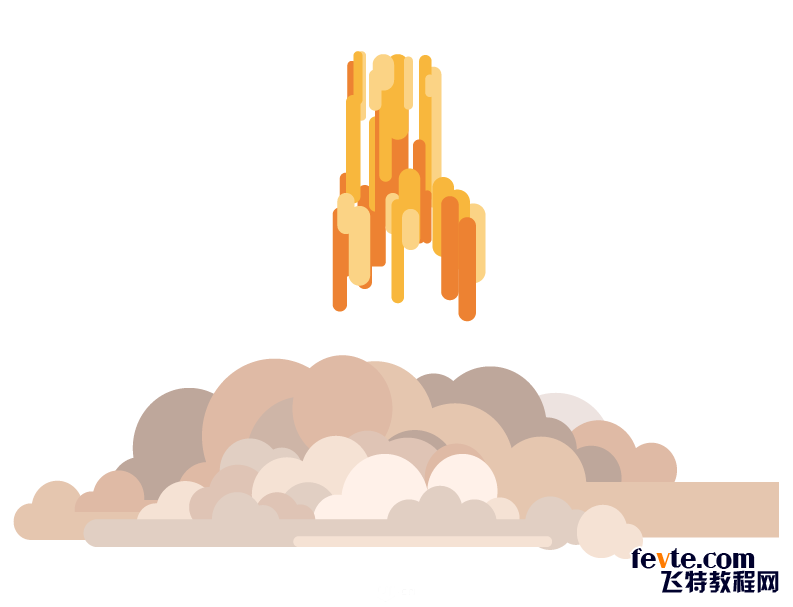
25、创建星星和云朵
星星的创建可以使用
前面两部分的方法就可以
云朵可以直接复制第一部分的云朵
改变一下颜色就可以

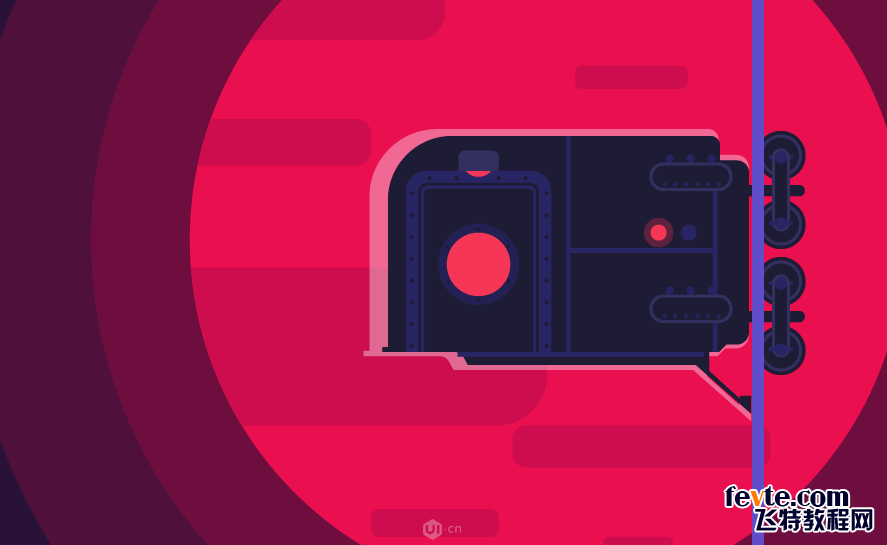
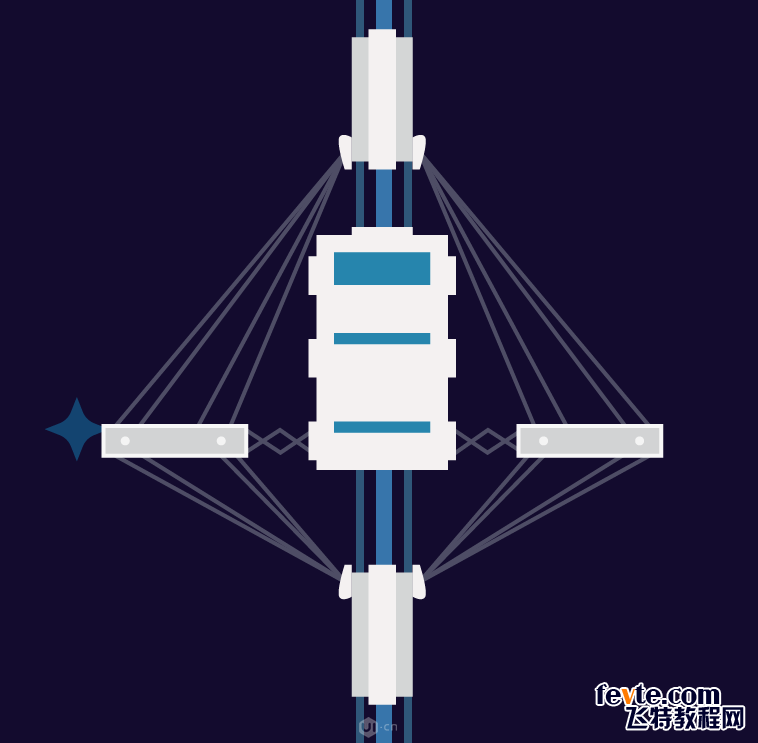
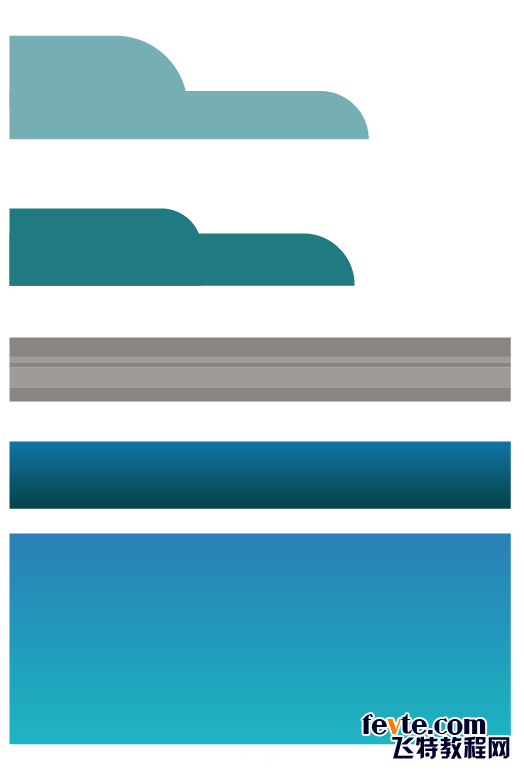
26、创建飞行器
这里有个小技巧

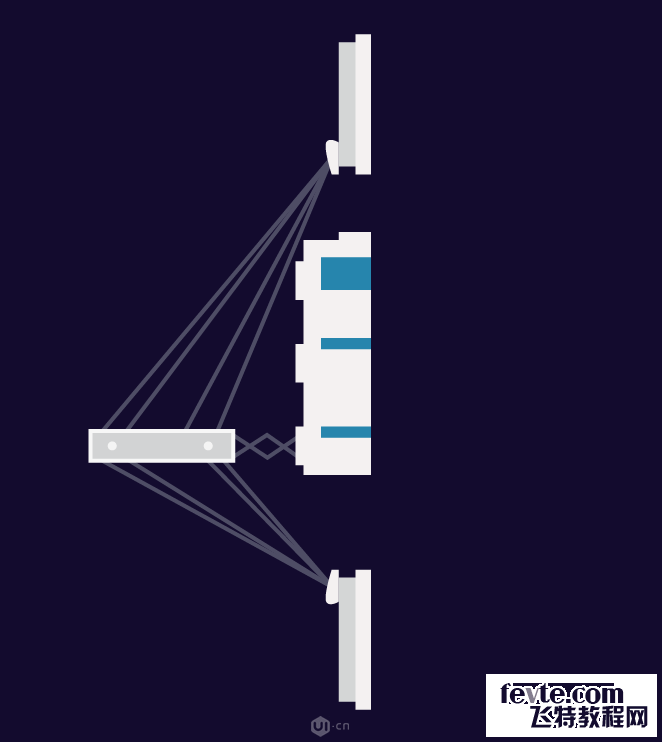
这种图形属于"对称图形"
制作这种图形的时候
可以先制作一半
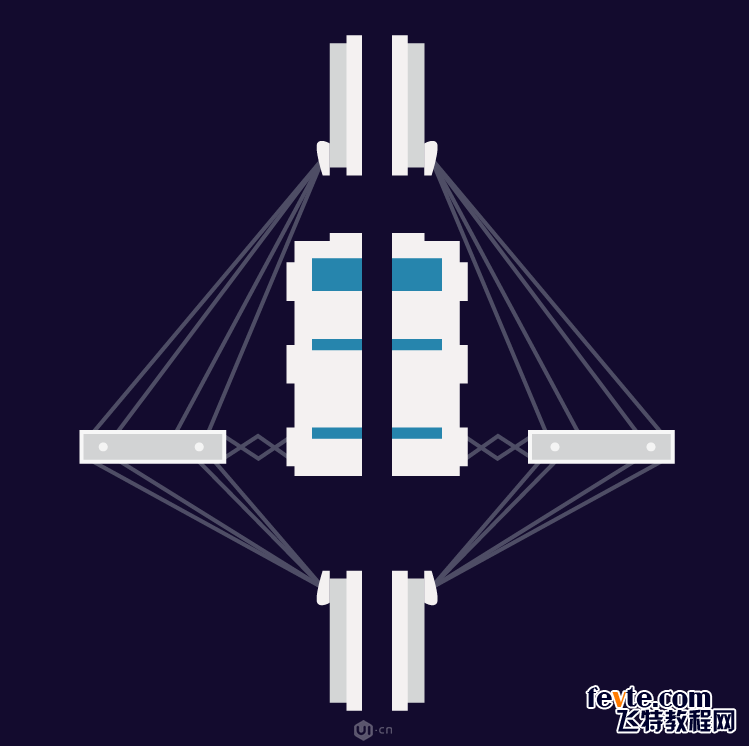
然后复制对称一下就可以了
这种方法在3d人物建模的时候
用到的比较多

_ueditor_page_break_tag_


色值:F4F1F1;1E84AF;D4D6D6
这个飞行器的制作
主要注意两侧的连接线的分布
其他部分是使用矩形创建出来的
第三部分就到这里
文字看多了
眼睛也累了
??
听首音乐
休息一下

第四部分
这部分的制作比较复杂
但是用的方法比较单一
主要讲解一下火箭的制作
能够把火箭的制作方法掌握
其他的元素就非常简单
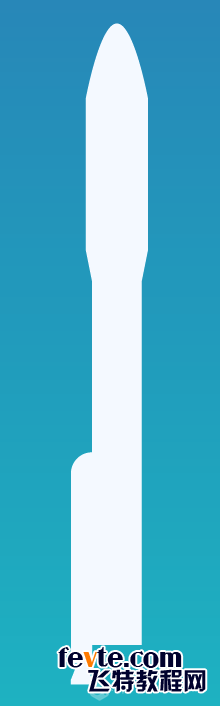
27、制作火箭
主要分三步
创建主体外型、通过布尔运算制作阴影、填充颜色
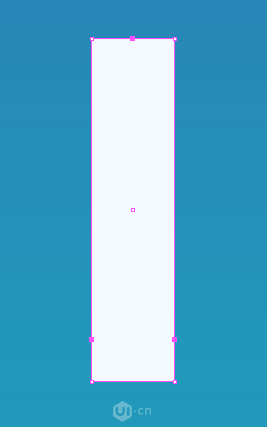
首先创建一个41*171px的矩形

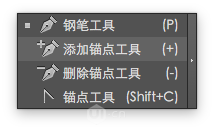
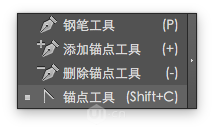
28、添加锚点并调整位置


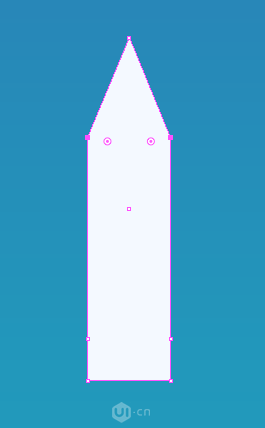
29、选择顶部两个角点往下移动

30、选择锚点工具调整顶部点点弧度


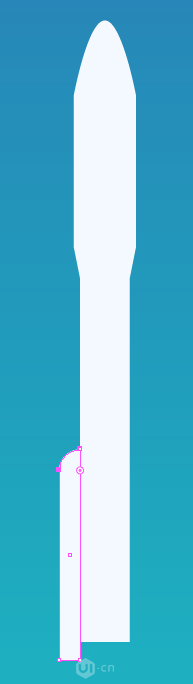
31、选中底部两点
点击鼠标右键
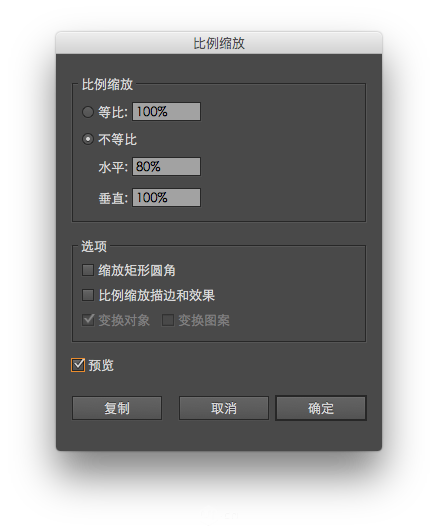
选择 变换-缩放

对话框中选择
不等比
水平:80%

到这里火箭的头部就制作完成了
下面是火箭的身子部分
32、创建 高:343px的矩形
宽度与火箭头的底部宽度相同
(Ai里的自动对齐锚点功能在做宽度的时候比较方便)

_ueditor_page_break_tag_
33、新建14*140px的矩形
并调整左上的圆角
圆角值:14px

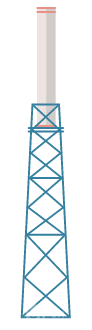
34、创建燃料喷射口
新建14*11px矩形
并缩放顶部两点
(这里也可以使用第二部分用到的 自由变形工具)
鼠标左键点击锚点不放+Ctrl+Alt+Shift
然后移动鼠标就可以控制缩放的大小

然后创建14*3px的矩形放置在火箭喷射口下面

35、复制并对称出右侧推进器
使用相同方法制作火箭主喷射口

到这里火箭的主体外型就制作完成了
下面是使用布尔运算分割出颜色块
并填充颜色
Ai布尔运算的规则和Ps的规则是一样的
大家试着使用一下
在填充颜色的时候
需要注意
左右两个喷射器的颜色不是对称的

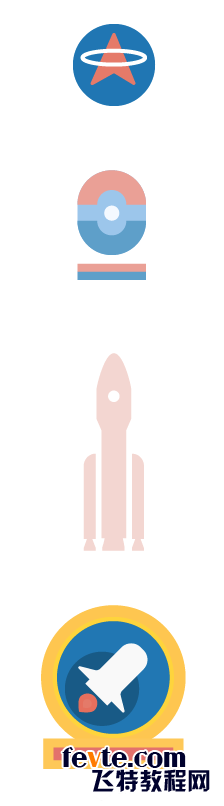
36、创建其他元素





_ueditor_page_break_tag_
第四部分到这里就结束了
画面创建到这也完成了
下面是把这些静态的图片
做成动画
感兴趣的朋友赶紧往下看吧!

37、首先是
在Ai里面把各个元素分层
如果是做复杂的动画
那就多分几层
童梦星空这期
是比较简单的动画
之所以动画比较简单
有两个原因

第一是
这种场景做简单的动画
比较能表现出意境
做复杂了反而会破坏这种意境

第二是
用简单的动画
先对制作动画的流程认识一下
比较容易懂
好了
言归正传
Ai里分层有个简便的技巧
在这里讲一下
首先把想要分层的元素
编组 Ctrl(Command)+G
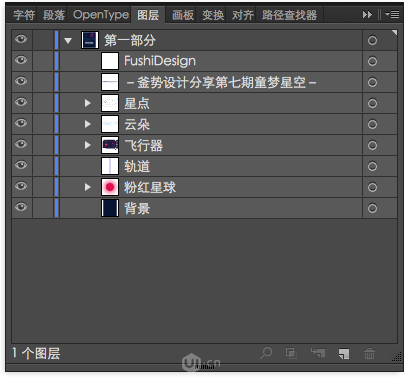
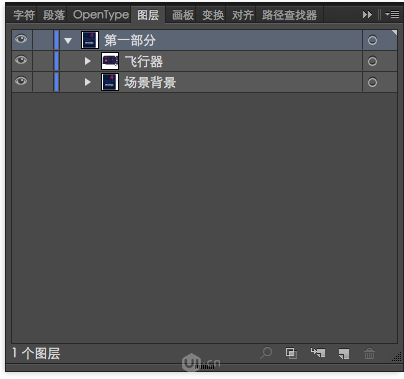
这里拿第一部分举例

上图是
所有的元素都在"第一部分"这个图层里面
我们要做的就是
把需要制作动画的元素
分到外面的图层里面

上图是通过
Ctrl(Command)+G
编组得到的
然后选择"第一部分"这个图层
(注意:这里的选择是选中状态,图层显示淡蓝色)
如下图

只有显示这个状态
才可以继续下面的操作
下一步
点击右上角的按钮
选择"释放到图层(顺序)"

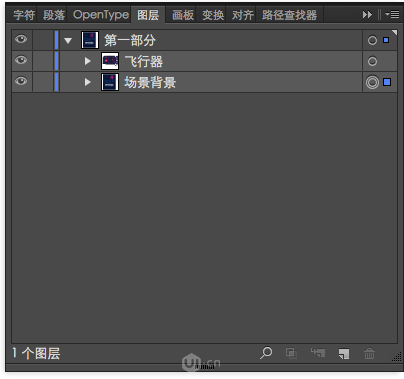
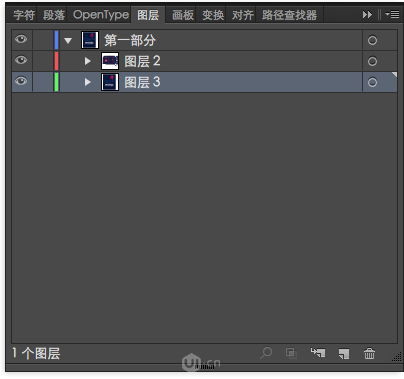
点击这个按钮之后显示的结果为

这里大家仔细观察一下
跟前面的有什么不同
最后一步
选中 图层2、图层3
向上拖动到"第一部分"的上面

把"第一部分"这个图层删除
并给剩下的图层命名
到这里图层分层就结束了

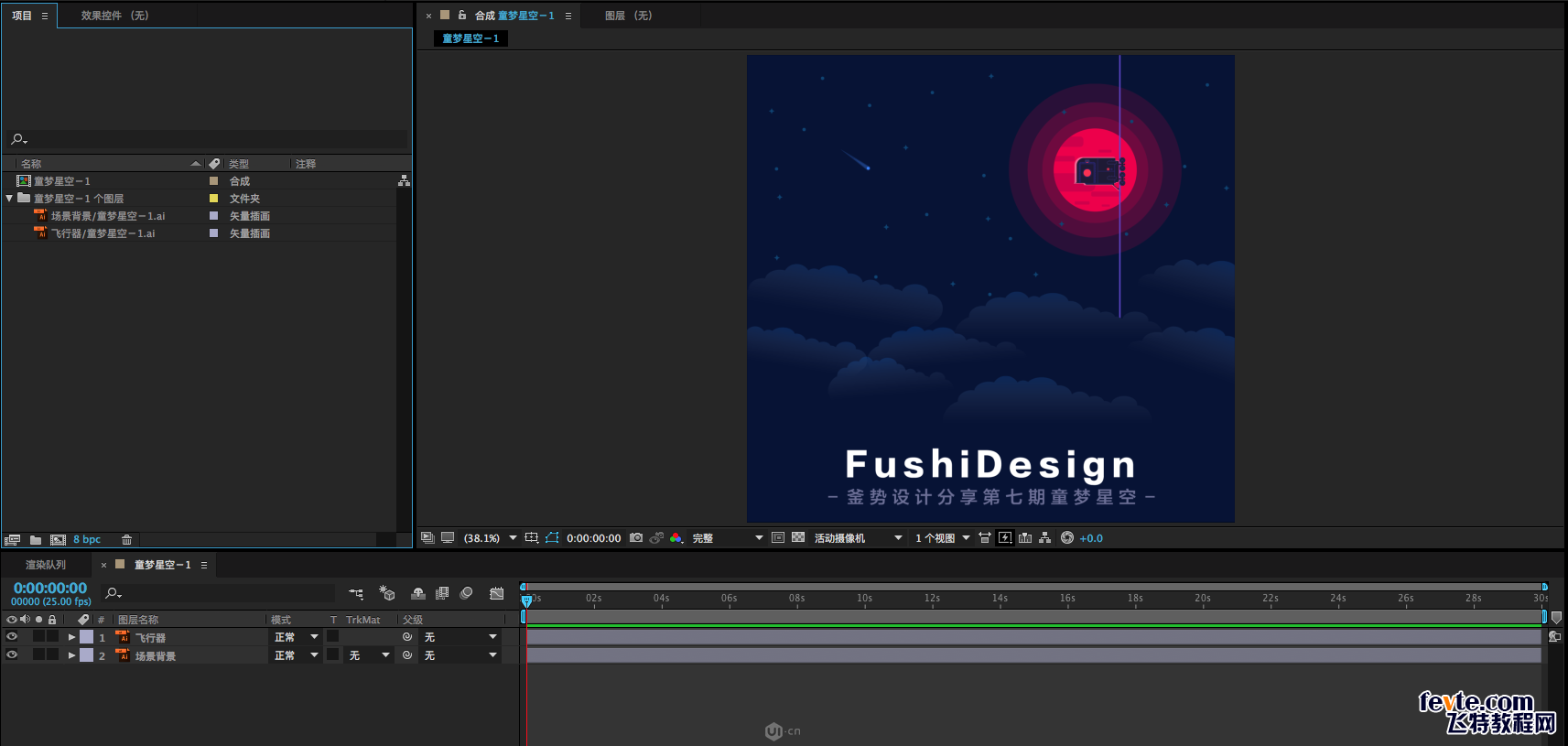
38、Ai文件导入Ae
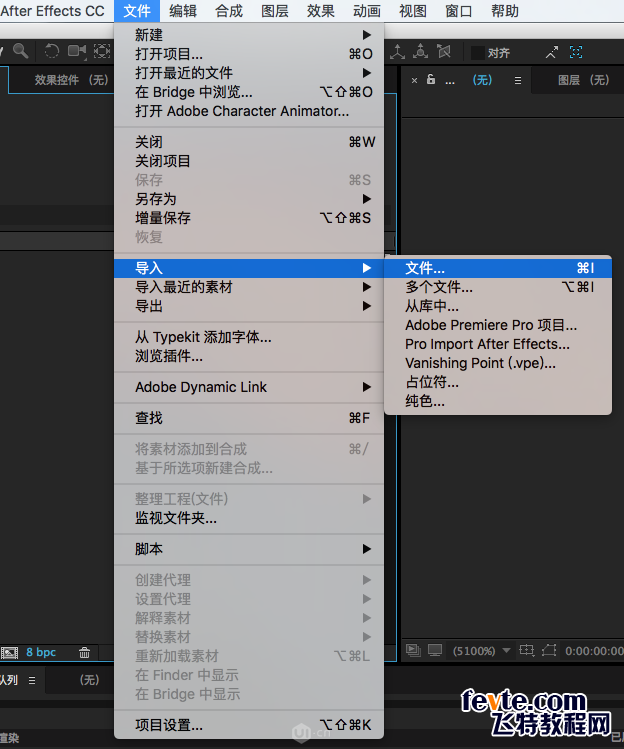
打开Ae
选择
文件-导入-文件

_ueditor_page_break_tag_
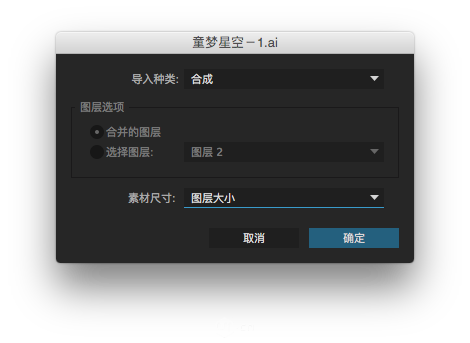
选择制作好的Ai文件
在提示框中
选择 合成、图层大小

点击确定

39、制作动画
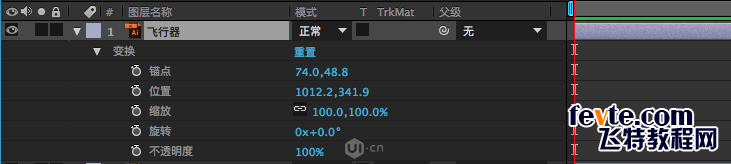
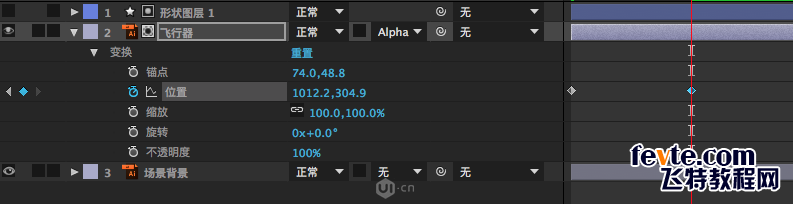
选择"飞行器"层
并点击小三角展开属性栏

上图这块非常重要
大家可以先试着点击或变换数值
熟悉一下效果

插一段我个人对动画的理解
我理解的动画就是
开始到结束的过程

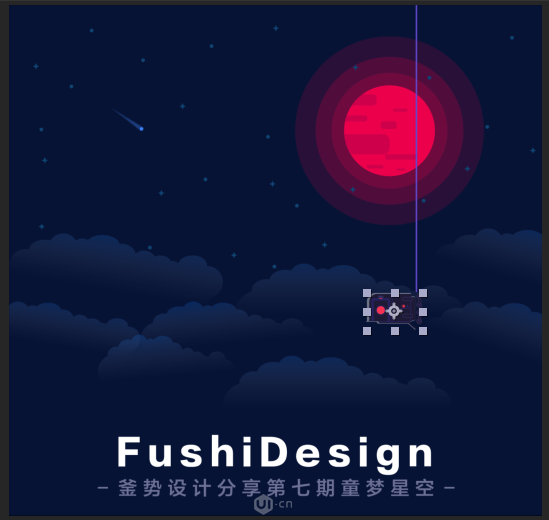
40、把飞行器移动到云层下面
这里会用到遮罩
首先调整"位置" Y的数值


现在飞行器在云层上面
是不对的
这里就需要使用遮罩
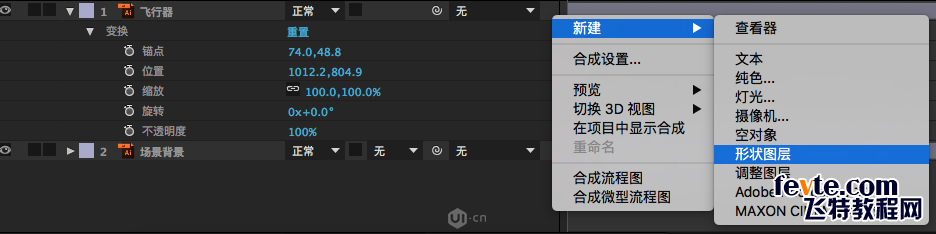
41、创建形状图层
在下图这个范围的空白处
点击鼠标右键
选择新建-形状图层



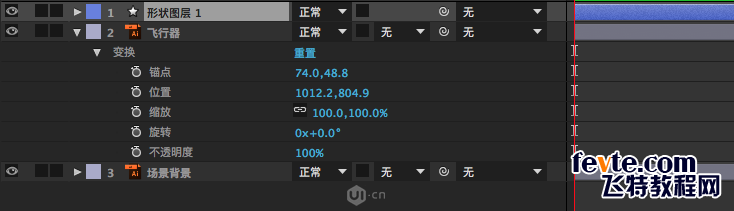
42、选择钢笔工具
沿着云朵的边缘画一个形状

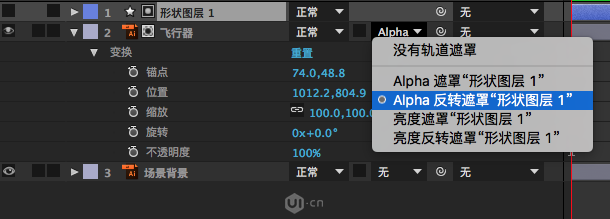
43、飞行器图层上点击"无"
选择
Alpha反转遮罩"形状图层1"


_ueditor_page_break_tag_
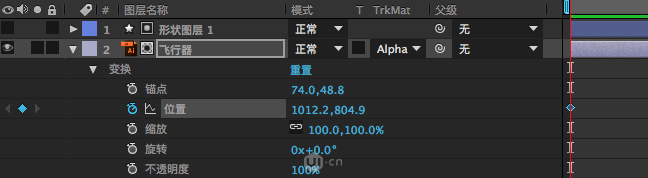
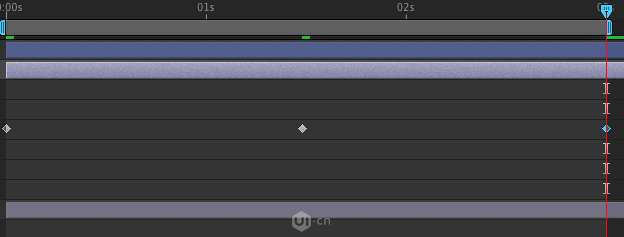
44、给飞行器加关键帧创建动画

上图图标的名称是
码表
点击对应属性的码表
添加关键帧
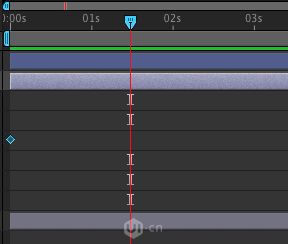
这里点击位置属性的码表

45、移动时间指针到1.5s的位置

改变位置Y的数值
就会自动添加关键帧


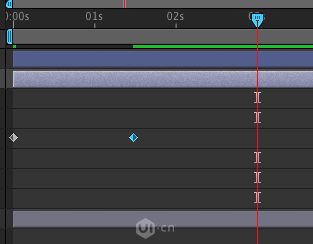
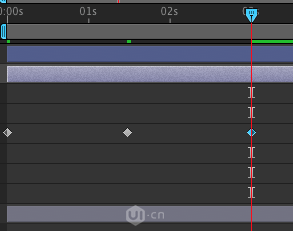
46、把时间指针移动到3s处

点击0s处的关键帧
Ctrl(Command)+C
复制关键帧
Ctrl(Command)+V
粘贴关键帧


到这里动画就做完了
是不是很简单
两三下就做完了
大家看到这里肯定累了
坚持一下
还差一个收尾工作
赶快来看看吧!

下面是导出动画
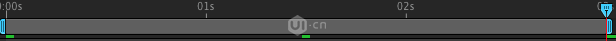
47、移动时间上方的输出范围控制杆

控制杆有多长
输出的视频时间就有多长
点击控制杆尾部
拖动到第3s处

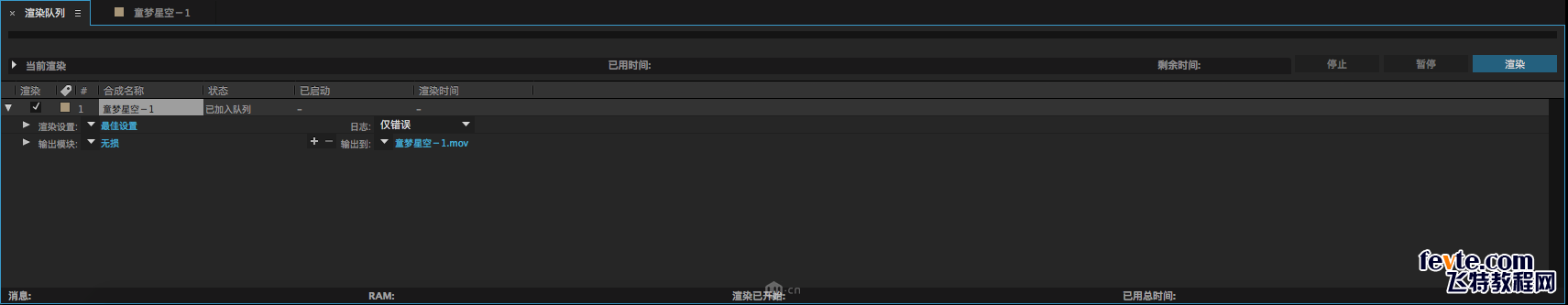
48、Ctrl(Command)+M
导出视频

这个是Ae自带的渲染界面
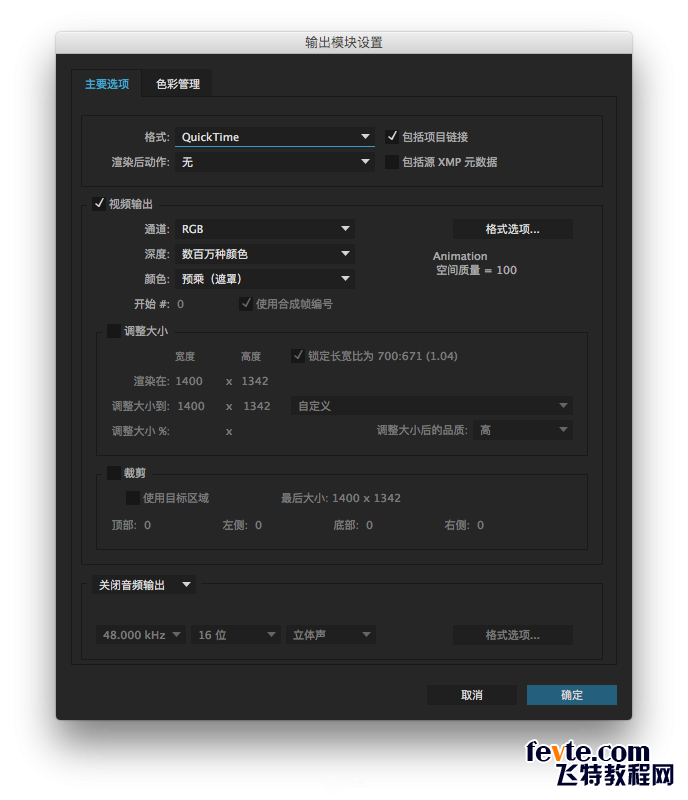
49、点击无损
在弹出框设置一下

这里渲染的格式MOV
大家可以渲染成AVI或者MP4
点击确定
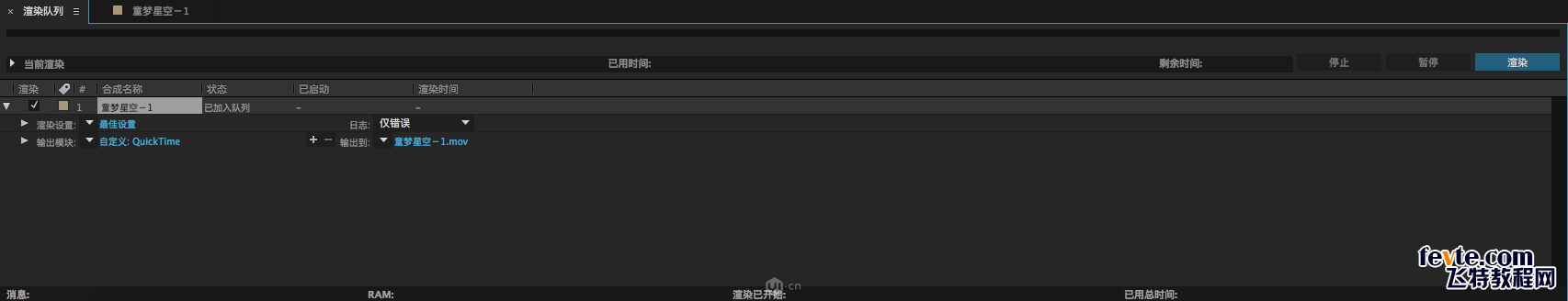
50、点击渲染

等待渲染完成
?
就ok了

这期的设计分享就到这里
~终于~终于~结束了~
不知道大家有没有看懂
不过没看懂没关系
能看到这里的朋友
单凭这份耐心、毅力、执着......
那就是无可比拟的!!!
釜势设计分享在这里为您点赞!




