版权申明:本文原创作者菜菜美妞,感谢菜菜美妞的原创经验分享!
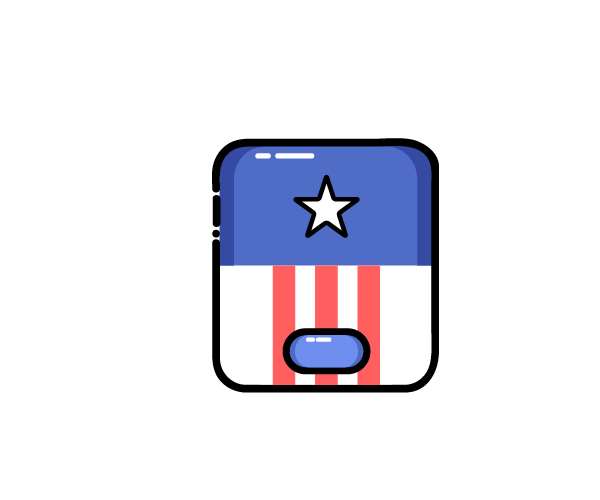
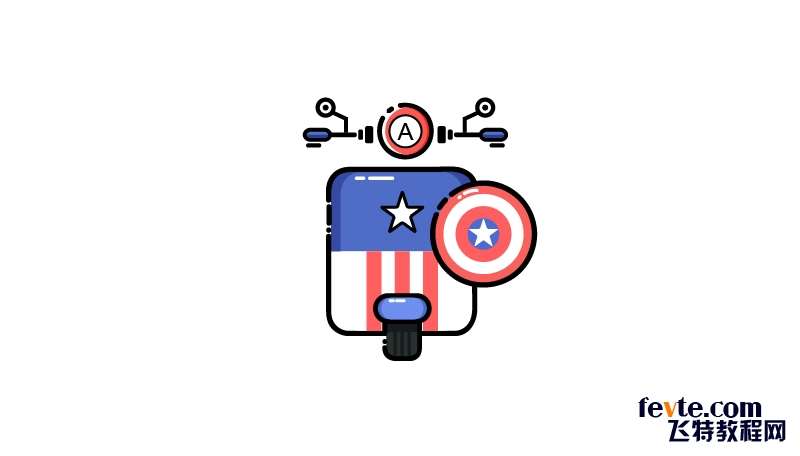
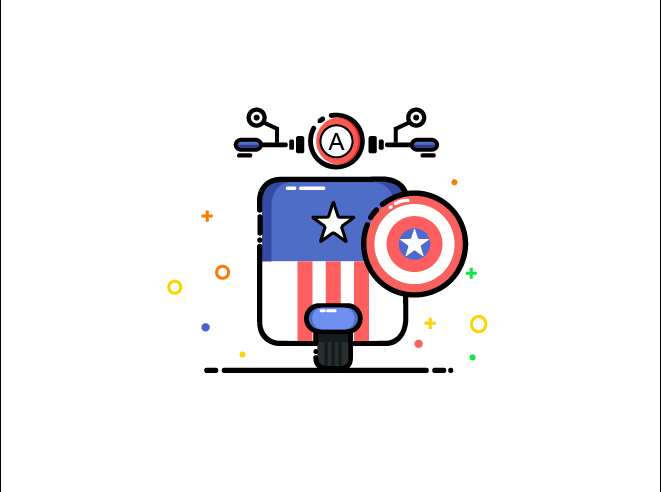
这篇教程教优图宝的AI学习者们使用AI绘制有趣摩托车图标,教程挺实用的,绘制过程的讲解也很到位。推荐过来和优图宝的朋友们一起分享,一起学习了,我们先来看看最终的效果图吧:

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:
1:主体
第一步:新建一个660*494的画布,使用圆角矩形工具画一个圆角矩形,(圆角20);填充描边颜色为黑色,使用剪刀工具(C)剪碎圆角矩形,再将端点设置成5个像素的圆形,如下图所示:

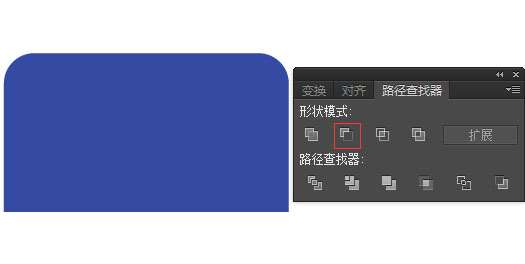
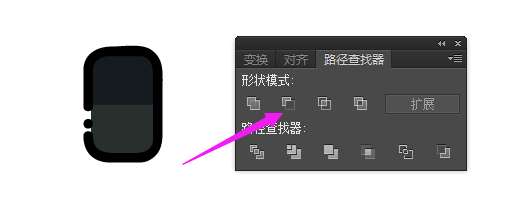
第二步:使用圆角矩形工具画一个圆角矩形,填充颜色为:#354aa3,使用矩形工具画一个矩形,填充任意颜色,选择矩形和圆角矩形,打开路径查找器,选择"减去顶层",如下图所示:

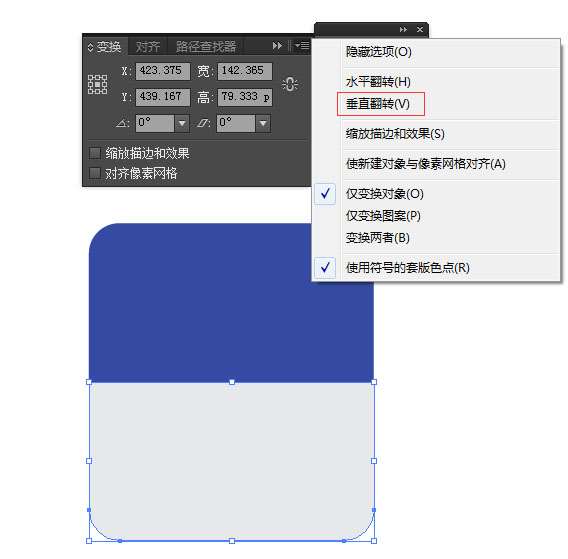
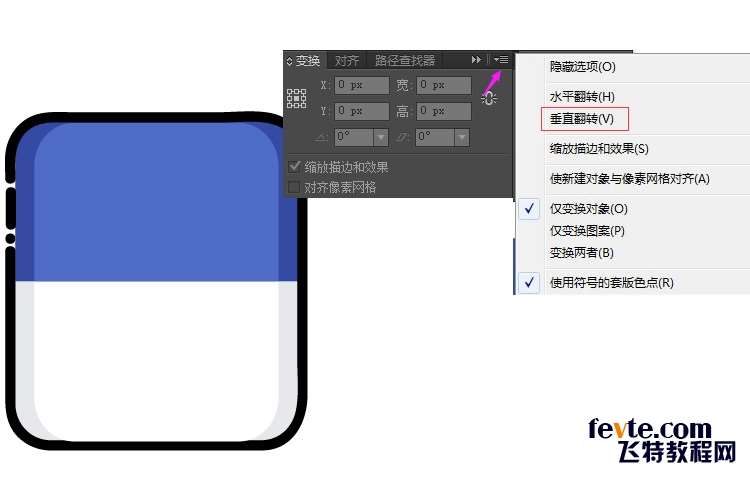
第三步:选中蓝色的圆角矩形,改变填充颜色为:#e6e8ea;选中形状,打开变换面板,点击右上角的菜单,选择"垂直翻转";如下图所示:

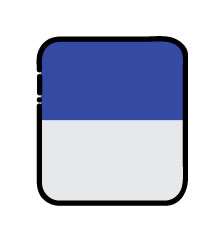
第四步:将灰色的圆角矩形和蓝色的圆角矩形放到黑色边框的后面,如下图所示:

第五步:使用圆角矩形工具画一个圆角矩形,(圆角20);填充颜色为:#4f6cc7,选中第一步中画的黑色边框的圆角矩形和这次画的圆角矩形,对齐面板中选择"水平居中对齐",使用矩形工具画一个任意颜色的矩形,打开路径查找器,选择"减去顶层":如下图所示:
第六步:选中蓝色的的圆角矩形复制(ctrl c,ctrl f),修改填充颜色为:#fff,打开变换面板,选择"垂直翻转",如下图所示:

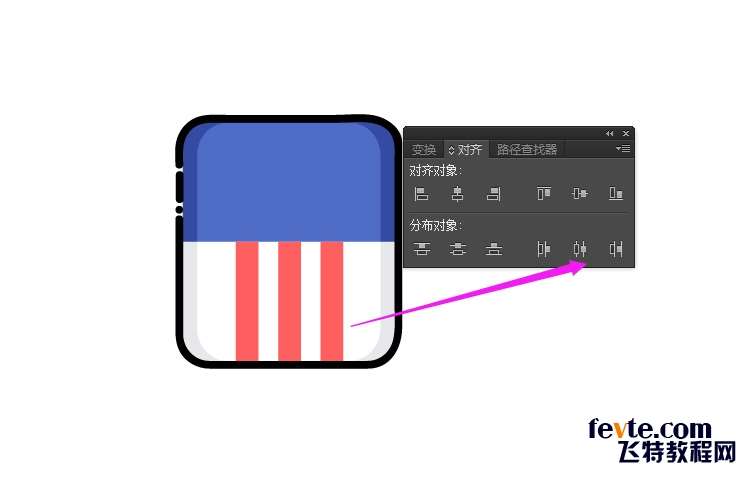
第七步:使用矩形工具画一个矩形,填充颜色为:#ff5f5f,复制出两个矩形,选中三个矩形,打开对齐面板,选择"水平居中分布",如下图所示:

_ueditor_page_break_tag_
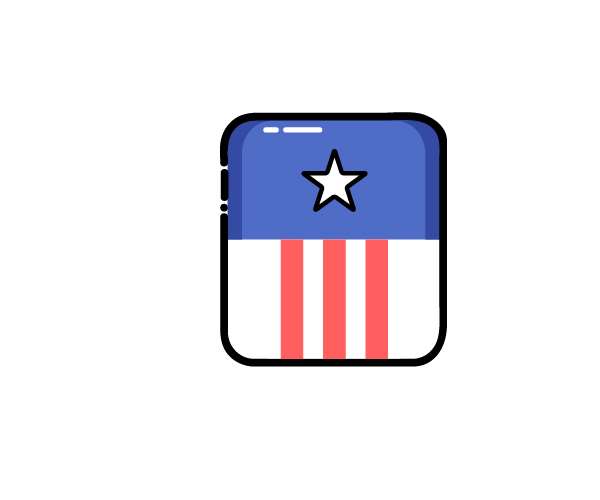
第八步:使用星形工具的同时按下ALT键画一个正五角星,填充颜色为白色,描边颜色为黑色,然后单击"效果-风格化-圆角",在打开的对话框中输入圆角为2,将其放在如图所示的位置:

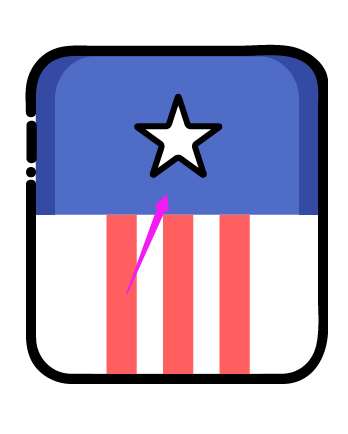
第九步:使用直线段工具画一条直线,填充描边颜色为白色,端点选择为圆点,使用剪刀工具(C)剪碎直线,如图所示:

2:轮胎
第一步:使用圆角矩形画一个圆角矩形,填充颜色为:#4d6bc5,填充描边颜色为:#000,复制圆角矩形(ctrl c,ctrl f),改变填充颜色为:#6f8ef1,去掉描边颜色,使用直线段工具画一条直线,填充描边颜色为白色,端点选择为圆点,使用剪刀工具(C)剪碎直线,位置如下图所示:

第二步:使用圆角矩形工具画一个圆角矩形,填充描边颜色为黑色,使用剪刀工具(C)剪碎圆角矩形,再将端点设置成5个像素的圆形,使用圆角矩形工具画一个圆角矩形,填充颜色为:#27302d,复制圆角矩形,改变填充颜色为:#151b1f,使用矩形工具画一个任意颜色的矩形,选中圆角矩形副本和矩形,打开路径查找器,选择减去顶层,如下图所示:

第三步:使用矩形工具(M)画一个三个像素宽的矩形,复制出两个副本,选中三个矩形,打开对齐面板,选择"水平居中分布,然后将整个轮胎编组,如下图所示:

第四步,将他放在如图所示的位置:
_ueditor_page_break_tag_
3:盾牌
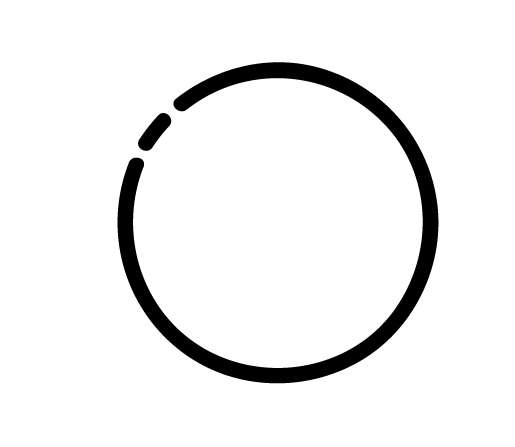
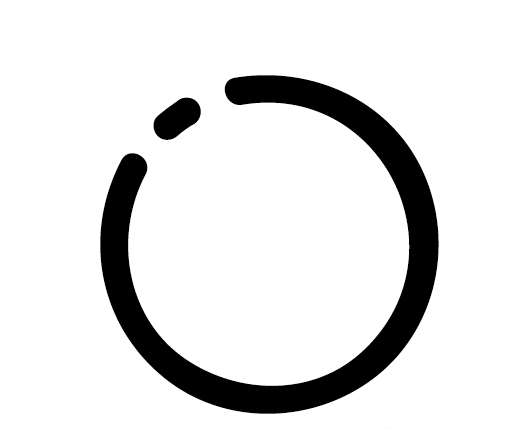
第一步:使用椭圆工具的同时按下shift键,画一个正圆,填充描边为黑色,使用剪刀工具(C)剪碎正圆,再将端点设置成5个像素的圆形,如下图所示:

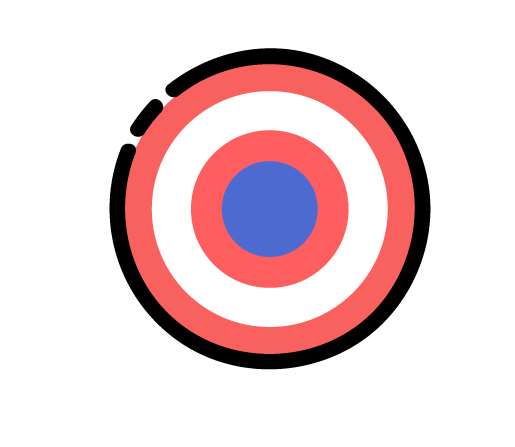
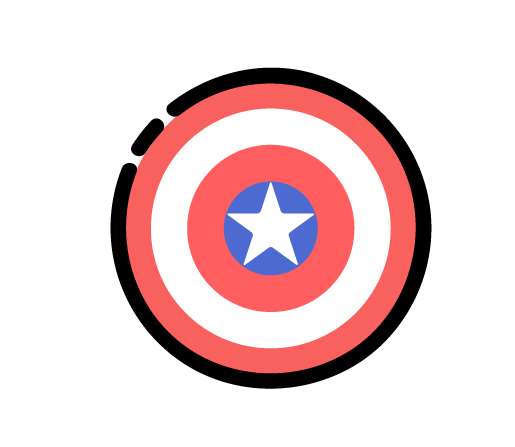
第二步::使用椭圆工具的同时按下shift键,画一个正圆,填充颜色为:#f9615e;复制出三个正圆,依次改变填充颜色,然后选中所有的椭圆,编组(ctrl g),将整个正圆组放到第一步中的形状的下方,如下图所示;

第三步:使用星形工具的同时按下ALT键画一个正五角星,填充颜色为白色,然后单击"效果-风格化-圆角",在打开的对话框中输入圆角为1,将其放在如图所示的位置:

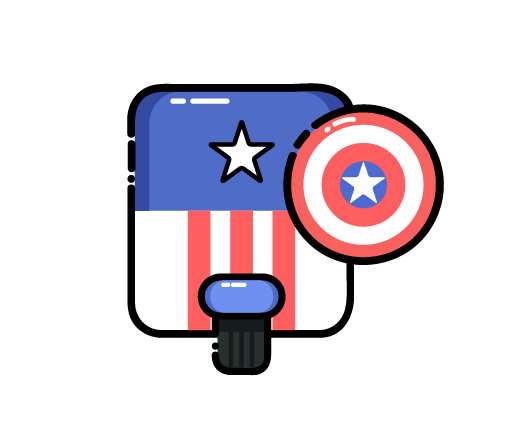
第四步:使用弧形工具画一条弧形,填充描边为白色,将端点设置成3个像素的圆形,使用剪刀工具(C)剪碎弧形,然后将整个盾牌摆放到相应的位置如图所示:
4:手臂
第一步:使用椭圆工具的同时按下shift键,画一个正圆,填充描边为黑色,使用剪刀工具(C)剪碎正圆,再将端点设置成5个像素的圆形,如下图所示:
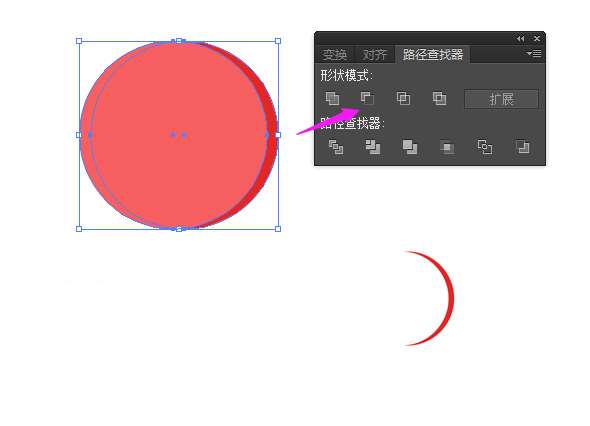
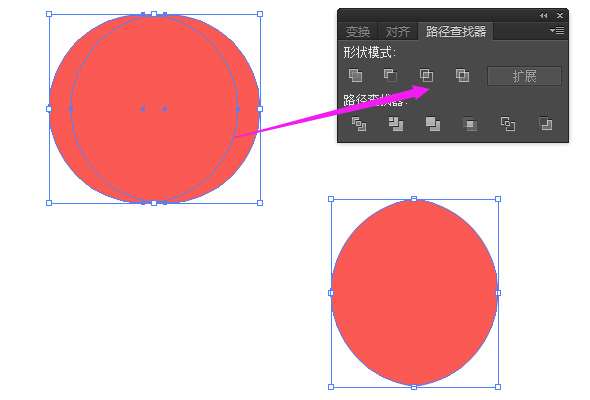
第二步:使用椭圆工具的同时按下shift键,画一个正圆,填颜色为:#e42625,复制出一个正圆副本,填充任意颜色,向左移动,打开路径查找器,选择"减去顶层",如下图所示:
第三步:使用椭圆工具的同时按下shift键,画一个正圆,填颜色为:#fa5953,复制出一个正圆副本,打开路径查找器,选择"交集",如下图所示:

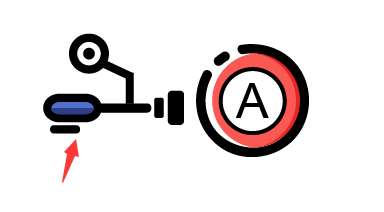
第四步:使用椭圆工具的同时按下shift键,画一个正圆,填颜色为白色,描边颜色为黑色,然后使用文字工具写一个A字,(Arial字体),然后将整个车灯编组,如下图所示:

第五步:使用圆角矩形画两个圆角矩形,分别填充黑色,使用直线工具画一条直线,修改端点为圆形,然后使用圆角矩形画一个圆角矩形,填充描边为黑色,填充颜色为:#5070ca,复制一个圆角矩形,去掉描边颜色,填充颜色为:#2e3d87;使用矩形工具画一个任意颜色的矩形,选中圆角矩形副本和矩形,打开路径查找器,选择"减去顶层",使用直线段工具画一条直线,然后复制出直线副本,旋转副本,使用椭圆工具的同时按下shift键,画一个正圆,填颜色为白色,描边颜色为黑色,然后再画一个小的黑色圆形,选择所有形状,编组,如下图所示:

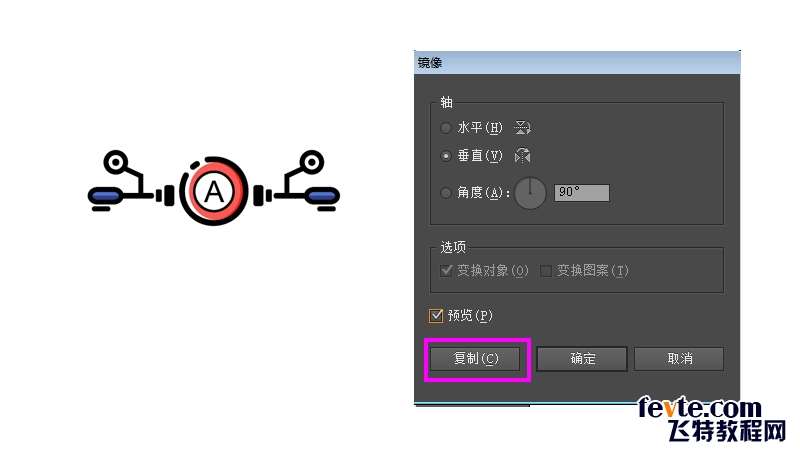
第六步:选中上一步中的组,单击工具面板中的"镜像工具",设置参数如下图所示,单击复制按钮

第七步:摆放到相应的位置如下图所示:

5:装饰物和路
第一步:路,使用直线工具画一条直线,端点改为圆点,使用剪刀工具(C)剪碎直线,如下图所示:
第二步:利用形状工具画出画出装饰物;如下图所示:
恭喜你!电动车插画完了,不要忘记交作业哦~
我希望你能喜欢这个教程,除了画出好看的插画;还学会了如何使用形状工具、基本图形、以及路径查找器面板和镜像工具变形工具等,我们可以使用这些简单的方法画出更多的插画~
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




