




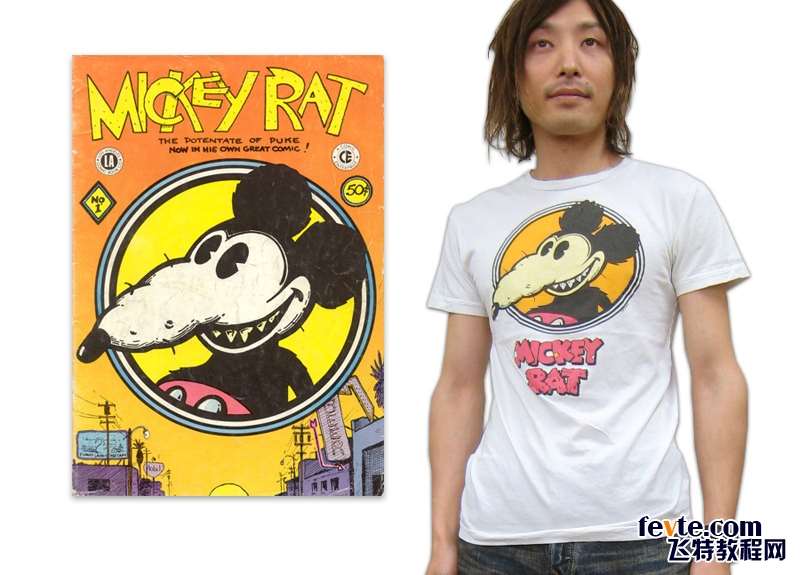
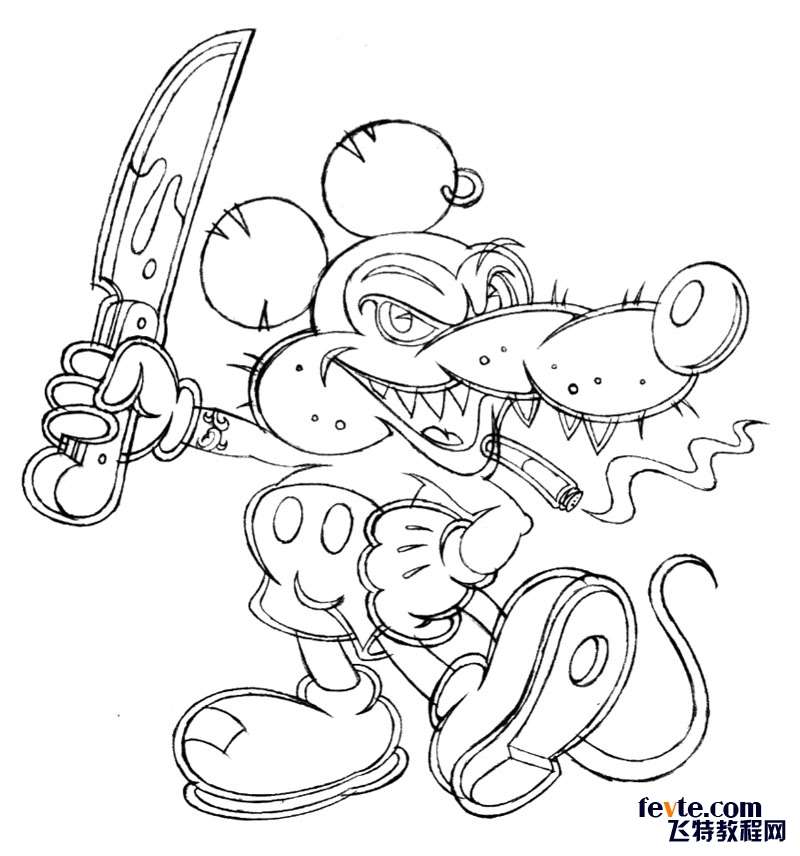
 虽然现在电脑数码横飞,但是创意最好的表达方式还是一样的。也就是,在你准备一头扎进电脑之前,创意应该已经手绘出来了,成型了。如果你创作一个形象的,不如米老鼠的衍生物,好的参考是必须的。但是我的这个形象是有我自己的想法及性格在里面的,在我的创作中,普遍的可视的"属性"是不可或缺的。
虽然现在电脑数码横飞,但是创意最好的表达方式还是一样的。也就是,在你准备一头扎进电脑之前,创意应该已经手绘出来了,成型了。如果你创作一个形象的,不如米老鼠的衍生物,好的参考是必须的。但是我的这个形象是有我自己的想法及性格在里面的,在我的创作中,普遍的可视的"属性"是不可或缺的。_ueditor_page_break_tag_
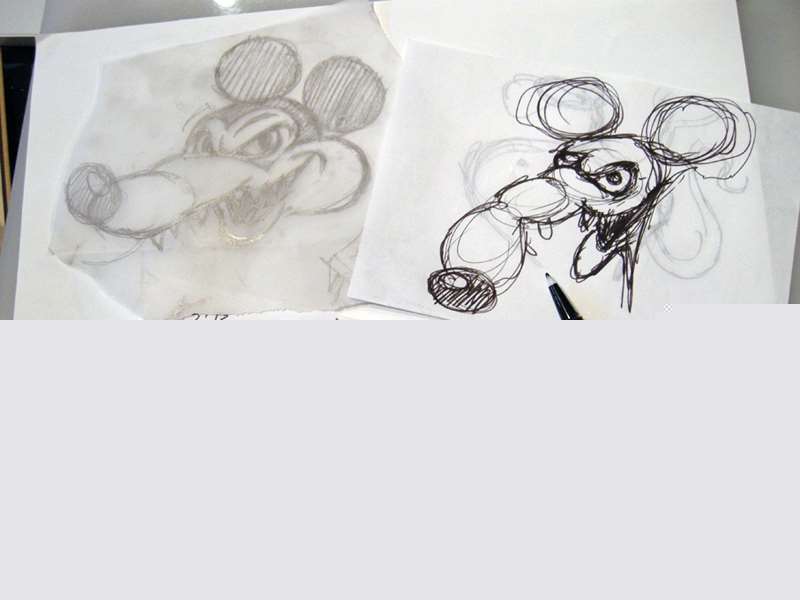
所谓的"属性"就是事物一些特殊的独有的特征,例如,如果你画一只野猫,耳朵就应该是尖的而不是圆的。使用描图纸、光影桌,很容易校对、修正、涂抹,直到有个满意的形象。
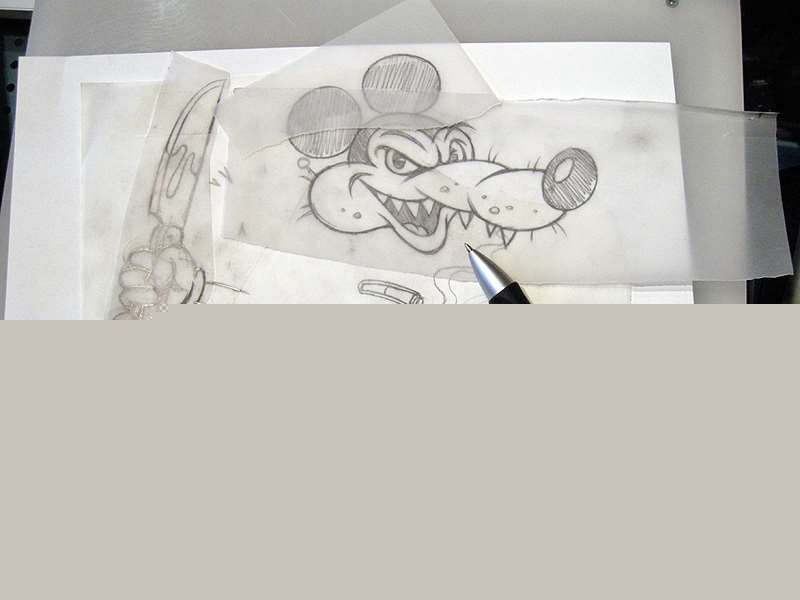
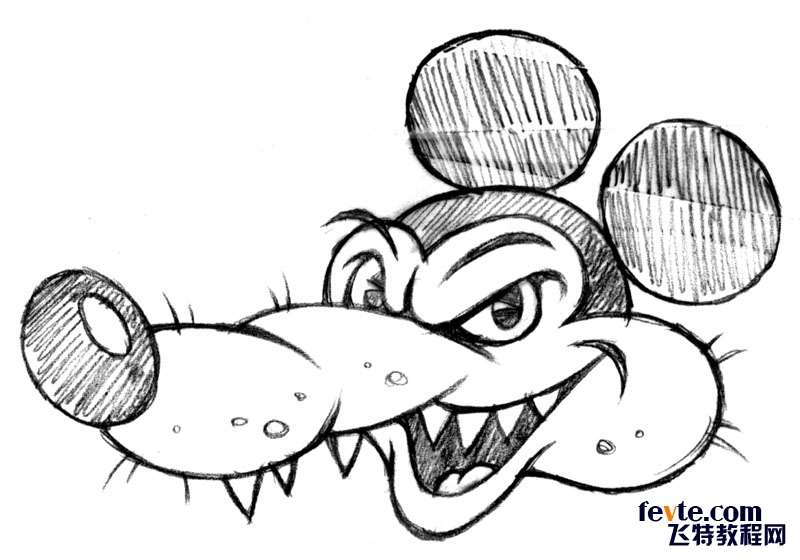
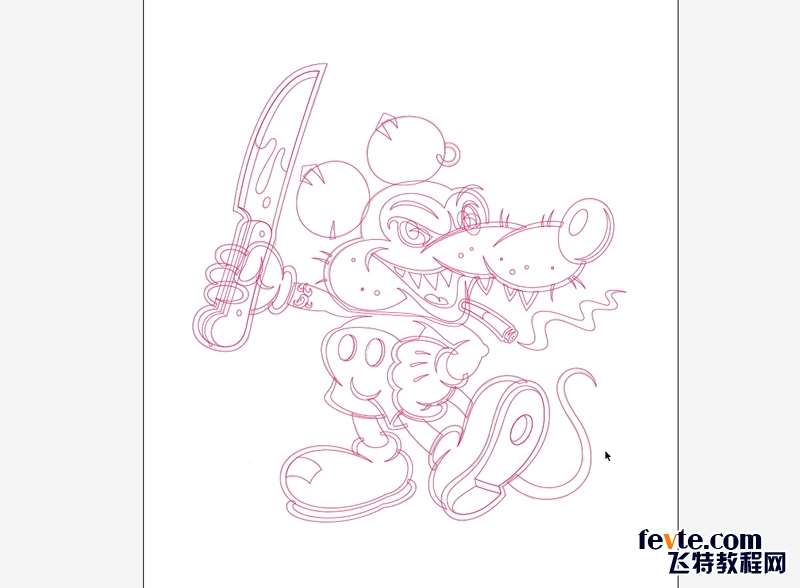
 有了初稿就需要进一步细化了。这一步是整个形象设计的基础。你要做的就是非常准确的画出形象的外轮廓。这会让你在进行矢量绘制前就看到你的宝宝的雏形。这样也会节省很多时间,因为在你开始矢量绘制的时候不用再去猜测,只需要按照已经有的手绘线条勾画就好了。我常常一比一或者更大的画出形象,也会用工程铅笔修正我的形象,所以我的手绘线条光滑完美,当进行矢量绘制时,手绘稿就好比我的地图。注意,我绘制形象用的"填充",这是很重要的,因为开始矢量绘制的时候,我使用的是填充绘制,而不是描边。
有了初稿就需要进一步细化了。这一步是整个形象设计的基础。你要做的就是非常准确的画出形象的外轮廓。这会让你在进行矢量绘制前就看到你的宝宝的雏形。这样也会节省很多时间,因为在你开始矢量绘制的时候不用再去猜测,只需要按照已经有的手绘线条勾画就好了。我常常一比一或者更大的画出形象,也会用工程铅笔修正我的形象,所以我的手绘线条光滑完美,当进行矢量绘制时,手绘稿就好比我的地图。注意,我绘制形象用的"填充",这是很重要的,因为开始矢量绘制的时候,我使用的是填充绘制,而不是描边。 把修正稿扫描,放在电脑里,锁定,然后就开始矢量绘制吧。
把修正稿扫描,放在电脑里,锁定,然后就开始矢量绘制吧。 矢量绘制有两个方法。点或者面。面比如用椭圆形工具。在适当的地方和时间应用适当方法,绘图的速度也就越快。
矢量绘制有两个方法。点或者面。面比如用椭圆形工具。在适当的地方和时间应用适当方法,绘图的速度也就越快。



_ueditor_page_break_tag_
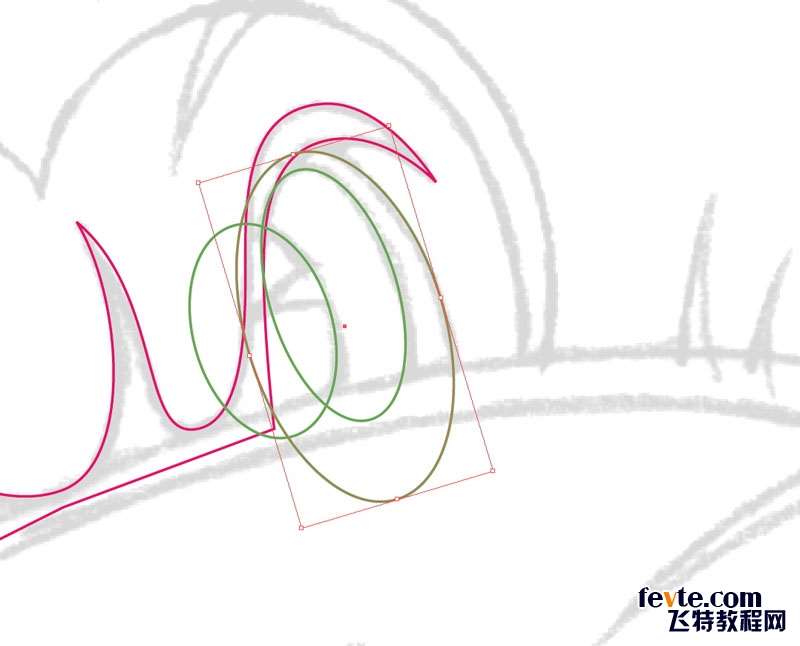
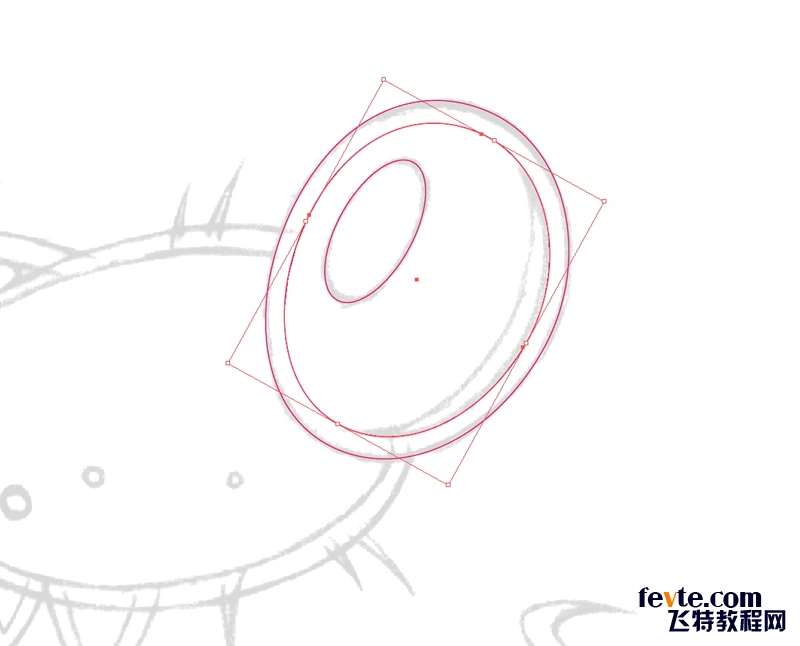
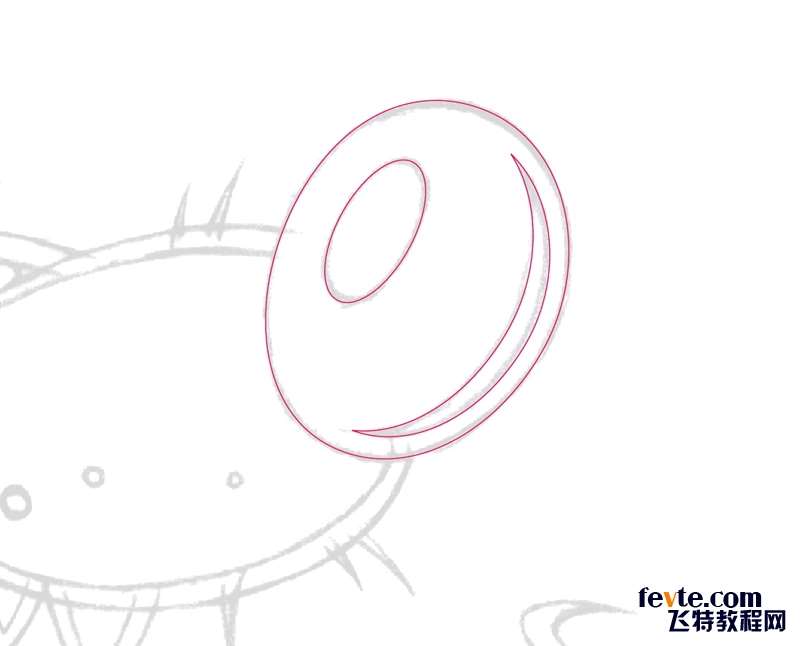
 使用面绘制也不是说一定要保证绝对的几何形状,比如这个例子,完美的椭圆和我的手绘不能完全匹配,就可以调整椭圆。你的矢量作品越追求几何上的完美,你的作品就越没有效果,因为看起来太好太干净了,这样也是在冒险有时候。
使用面绘制也不是说一定要保证绝对的几何形状,比如这个例子,完美的椭圆和我的手绘不能完全匹配,就可以调整椭圆。你的矢量作品越追求几何上的完美,你的作品就越没有效果,因为看起来太好太干净了,这样也是在冒险有时候。




 钢笔不
钢笔不_ueditor_page_break_tag_
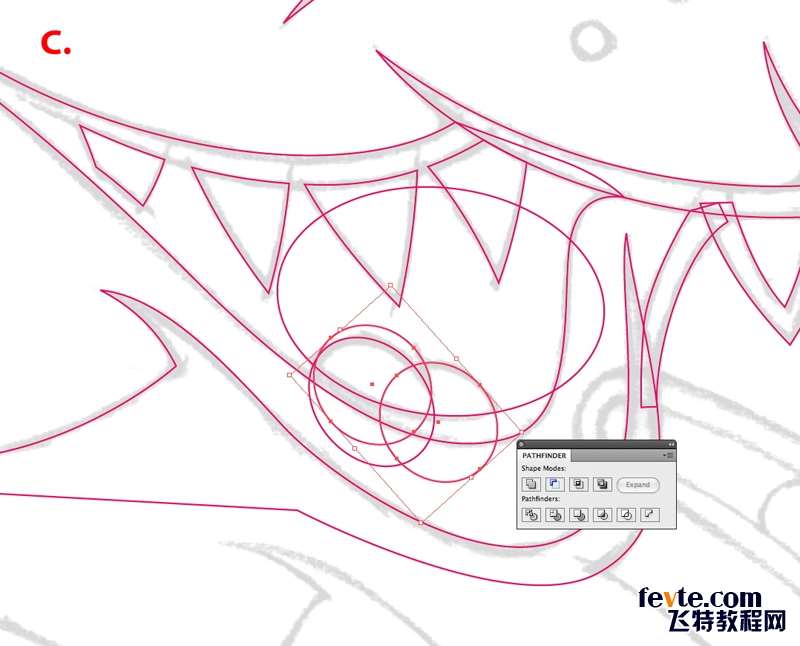
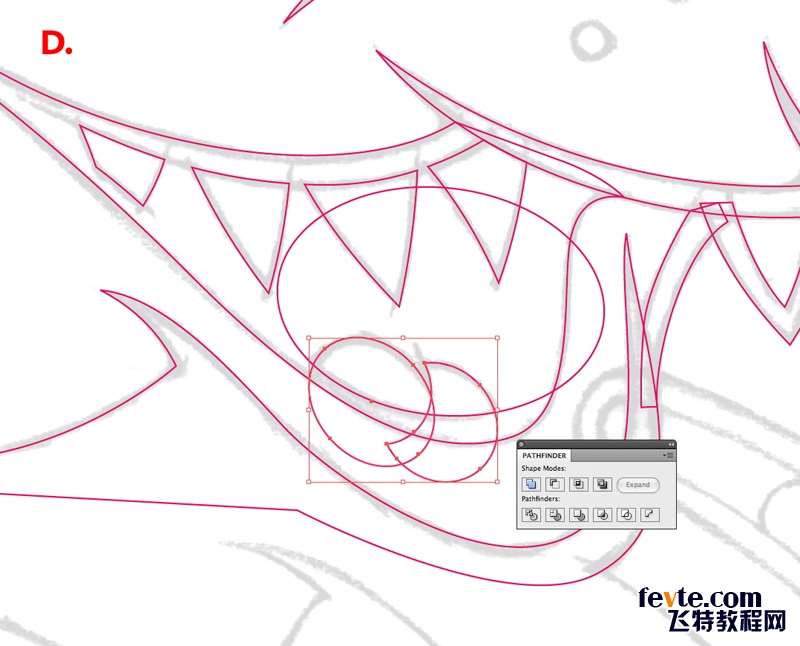
是唯一的绘制工具,还可以用面。比如这个例子,这个人物的舌头就是用椭圆和路径查找器来完成的。(具体过程看图就明白了,就不罗嗦了。)
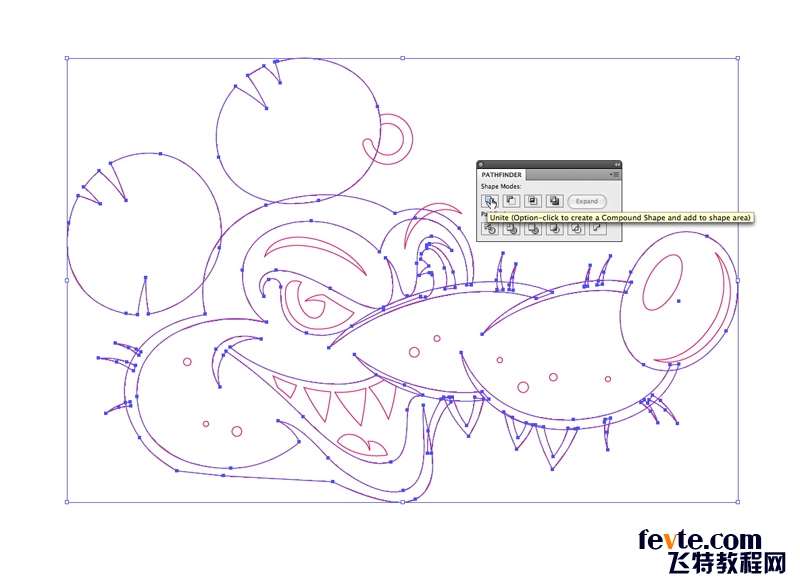
 用不同的面来绘制是很聪明的,这会让绘制更快更准确,最后你可以用路径查找器把这些面合并。
用不同的面来绘制是很聪明的,这会让绘制更快更准确,最后你可以用路径查找器把这些面合并。
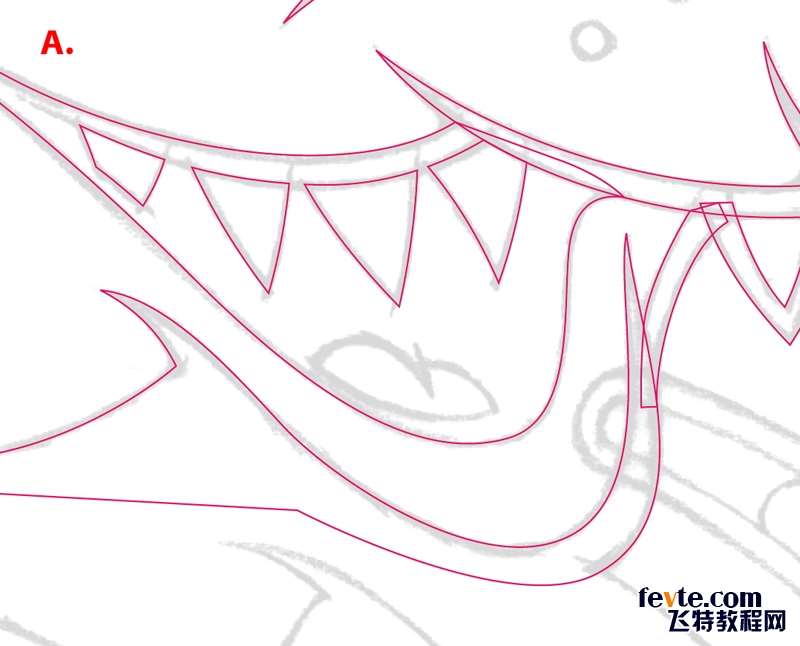
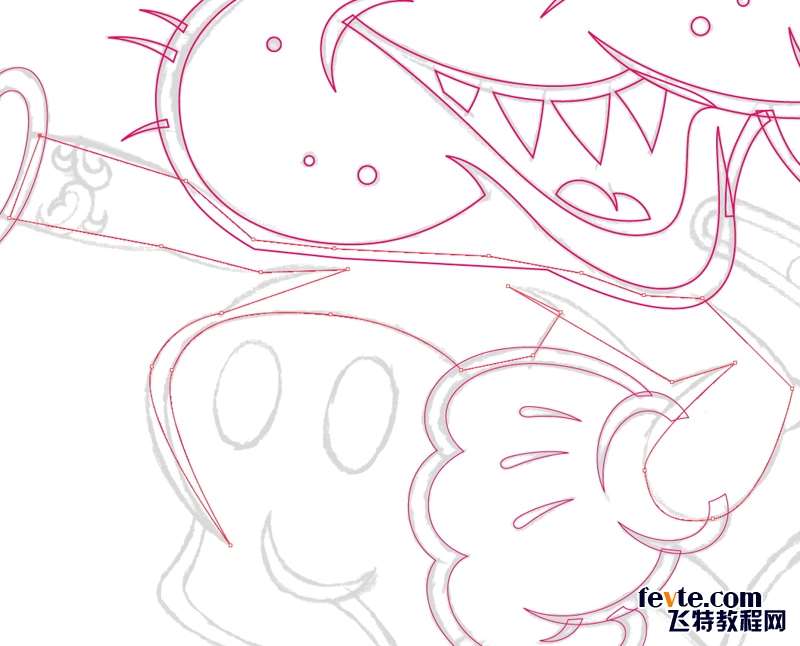
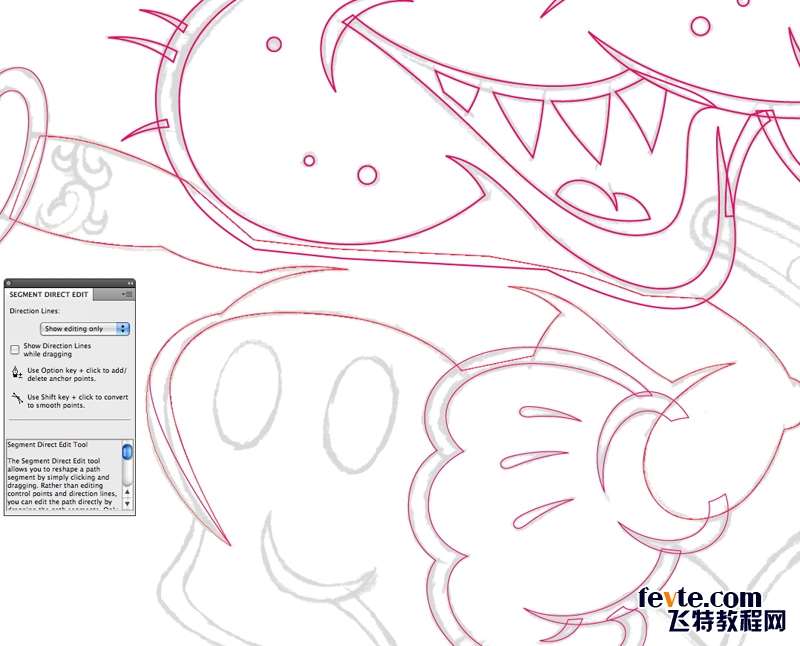
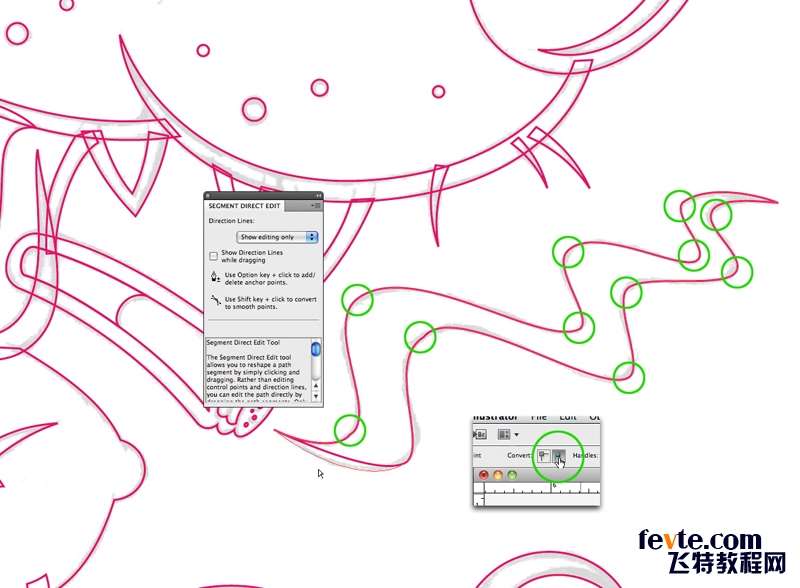
 最初的路径绘制,我管他叫"粗模"。上面就是我的粗模完成时的样子。这个的关键是让点在正确的位置,而不要去在意点点之间的路径。(重要!!!)之后再去调整曲线的位置。注意,到现在为止,我只是按照我的初稿去机械的矢量绘制,没有任何猜测的过程,如果一开始你的初稿很稀松,之后的矢量绘制就会让你不知道在哪里放点或者面。所以绘制精确的初稿是个好习惯。(这个用到一个插件,自己调整也可以。)
最初的路径绘制,我管他叫"粗模"。上面就是我的粗模完成时的样子。这个的关键是让点在正确的位置,而不要去在意点点之间的路径。(重要!!!)之后再去调整曲线的位置。注意,到现在为止,我只是按照我的初稿去机械的矢量绘制,没有任何猜测的过程,如果一开始你的初稿很稀松,之后的矢量绘制就会让你不知道在哪里放点或者面。所以绘制精确的初稿是个好习惯。(这个用到一个插件,自己调整也可以。)


 流线型的曲线,可以先粗绘出来。关键是锚点要在正确的位置以便产生流畅的曲线外形,比如这个烟就是。(用插件,可以自己调整)
流线型的曲线,可以先粗绘出来。关键是锚点要在正确的位置以便产生流畅的曲线外形,比如这个烟就是。(用插件,可以自己调整)_ueditor_page_break_tag_
 所有的外形已经完成。这时候我一般会复制多一个,保存起来,保险。(好习惯!)
所有的外形已经完成。这时候我一般会复制多一个,保存起来,保险。(好习惯!)


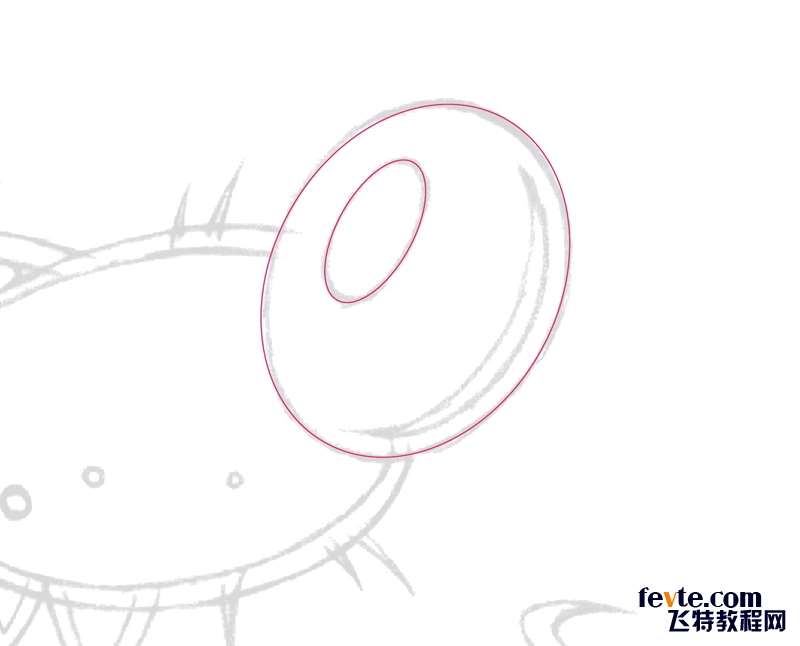
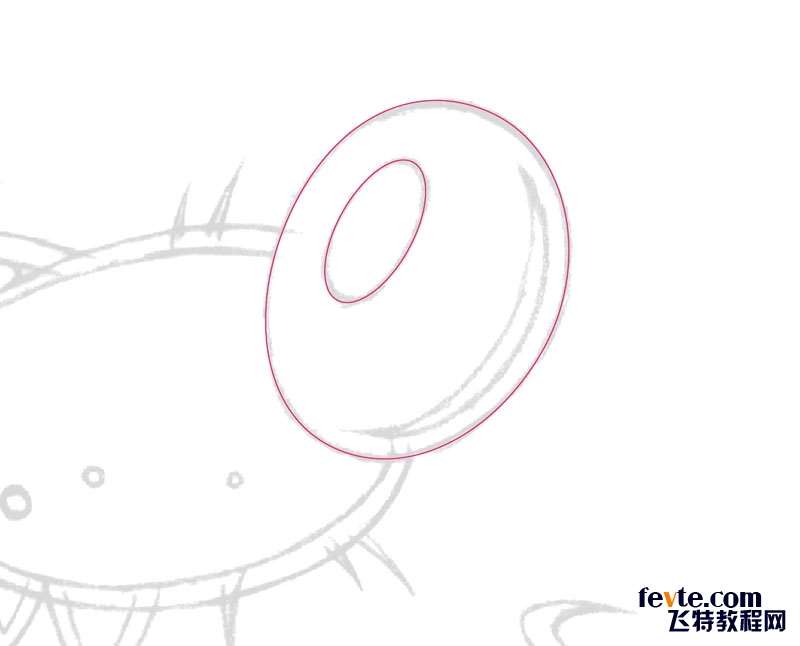
 使用面绘制眼睛。
使用面绘制眼睛。


_ueditor_page_break_tag_
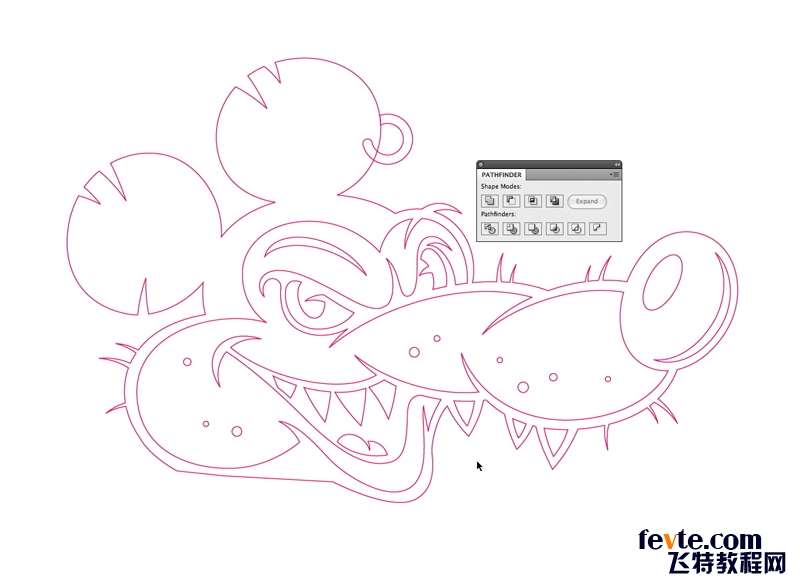
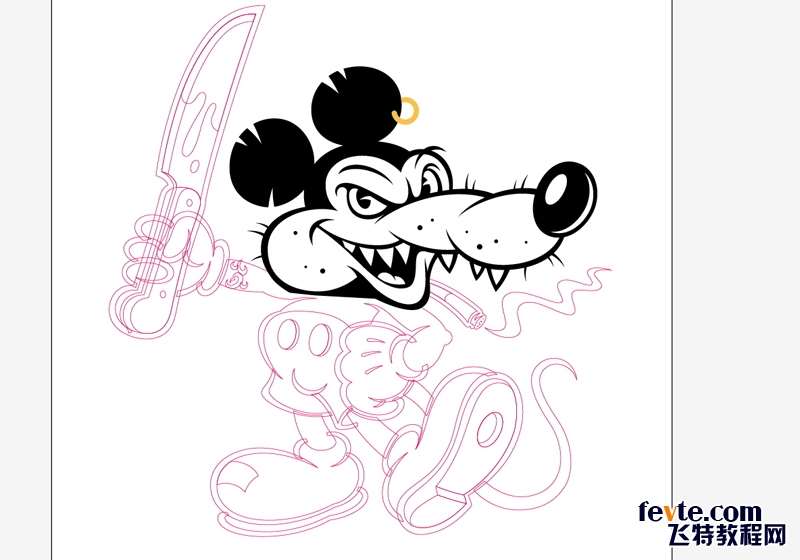
 有了所有外形,就可以用路径查找器合并,然后填上黑白色。
有了所有外形,就可以用路径查找器合并,然后填上黑白色。




 尽管之前有精确的手绘初稿,但是矢量稿仍有改进空间,这个时候就要从整体来看。学着检查你的作品,就好像你是导演一样,寻找可改进修正的空间。眼睛有点问题,我就修正了一下。这个过程很锻炼人的设计能力,多进行这方面的练习有助于设计修为的提升。
尽管之前有精确的手绘初稿,但是矢量稿仍有改进空间,这个时候就要从整体来看。学着检查你的作品,就好像你是导演一样,寻找可改进修正的空间。眼睛有点问题,我就修正了一下。这个过程很锻炼人的设计能力,多进行这方面的练习有助于设计修为的提升。



_ueditor_page_break_tag_
 有了修正稿就要填色,然后绘制阴影等细节。我会把修正稿打印出来,手绘阴影和高光。这是下一阶段的基础。绘制完成后扫描出来,再进行矢量绘制。
有了修正稿就要填色,然后绘制阴影等细节。我会把修正稿打印出来,手绘阴影和高光。这是下一阶段的基础。绘制完成后扫描出来,再进行矢量绘制。


 跟之前一样,我绘制出阴影高光。常常有人问我怎么选择颜色。在这个作品中,他的皮肤是白色,因为他是一个颠覆性的形象,所以我把一般的蓝色调换成灰色。这种风格颜色是基本的,阴影和高光有三个层次。比如:
跟之前一样,我绘制出阴影高光。常常有人问我怎么选择颜色。在这个作品中,他的皮肤是白色,因为他是一个颠覆性的形象,所以我把一般的蓝色调换成灰色。这种风格颜色是基本的,阴影和高光有三个层次。比如:- Base Color: Red (C0, M100, Y100, K3) 基本色:红
- Shading Color: Darker Red (C5, M100, Y100, K25) 阴影:暗红
- Highlight Color: Red %60 Tint 高光:60%红这种形式如果应用在T-恤上很纯粹干净。也可以用渐变、透明度、混合模式等等来增加其他的效果。



为什么一个娇滴滴的形象要变成拿着把血淋淋的刀?谁知道,可能看起来很cool,适合坏蛋的形象吧。我想玩玩这个家伙,所以我决定给他加点喷溅的纹理。于是我把颜料随意的泼在纸板上,有满意的,扫描下来,变一下颜色,放在我的作品中。为了突出他的形象,我复制了一个外轮廓,然后偏移路径,填充白色。




