版权申明:本文原创作者Junnoo,感谢Junnoo的原创经验分享!
这篇AI实例教程——AI绘制可爱猫头鹰教程是一个来自国外的翻译教程,教程非常实用。同时绘制的手法是标准制图的手法。都是圆形切割得到的猫头鹰图标。可以用作标志设计。推荐一下,希望对优图宝的朋友们有所帮助吧!
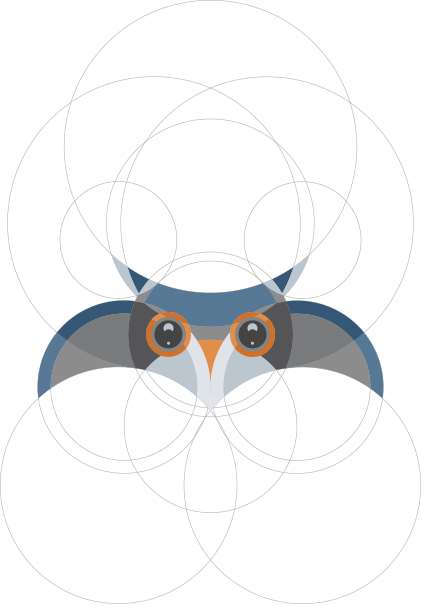
效果图

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
好,步入正题
一、创建
打开AI软件 COMMAND+N 创建800x800px的画布

1、选择视图-显示网格

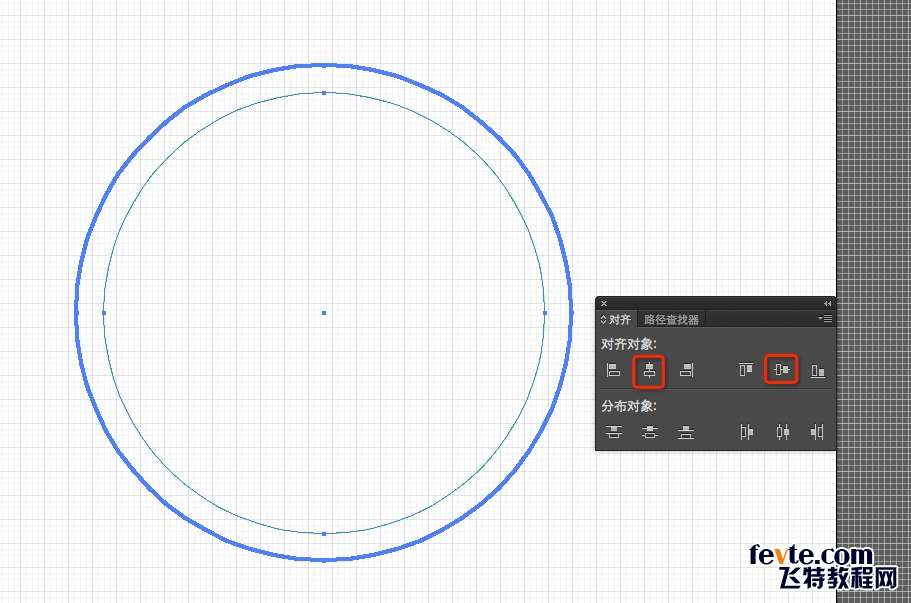
使用椭圆工具(L),创建165x165像素的圆.这个是猫头鹰的头部.然后,创建另一个147x147像素圆的身体.同时选中这两个圆圈,双击第一个圆激活它,并使用对齐面板(窗口-对齐),单击水平剧中和垂直居中.

2、画一只猫头鹰的眼睛,45x45像素的圆.将它与垂直分布中心对齐,将其放置到左边,如图所示:

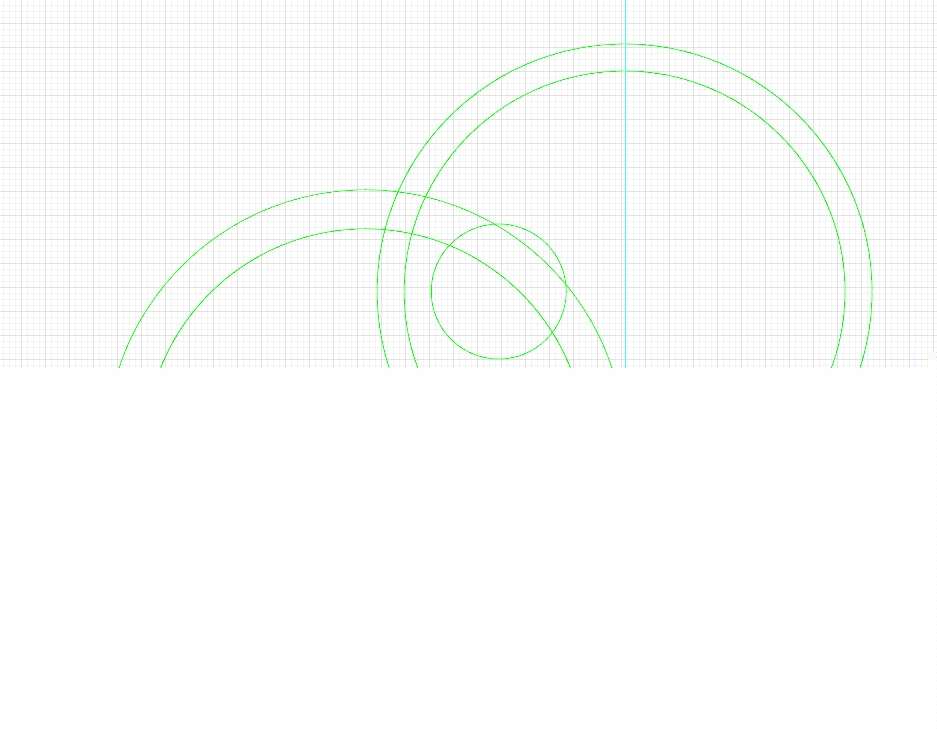
创建一个173 x 173像素圆和一个147 x 147像素圆像之前步骤一样将它们对齐.按COMMAND+R调出标尺.然后点击标尺上,用鼠标将其放置在中心.定位两个圆中所示的图像.

大圆圈的重叠给你的猫头鹰一个喙.
_ueditor_page_break_tag_
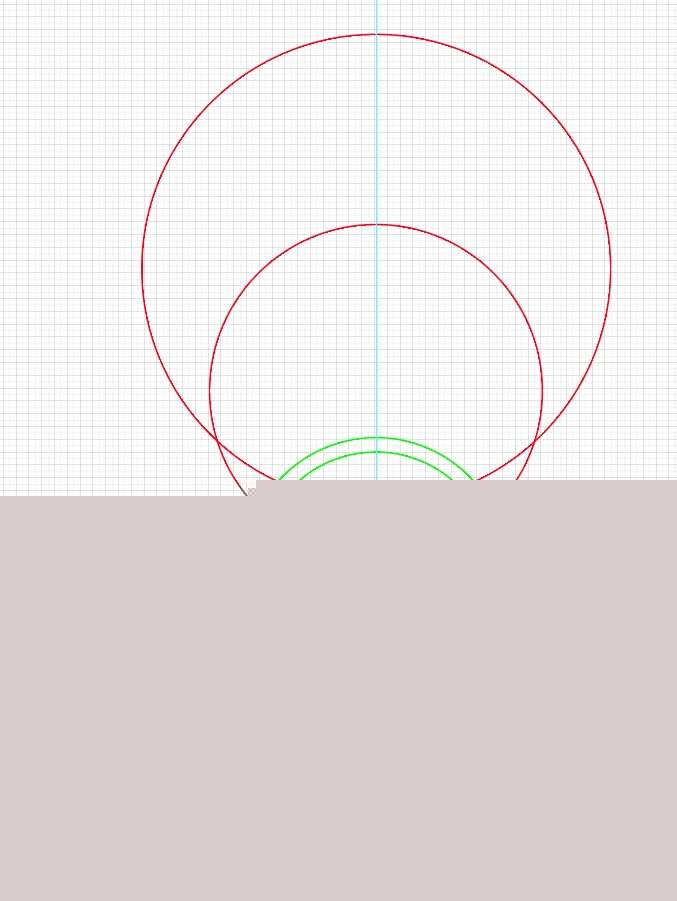
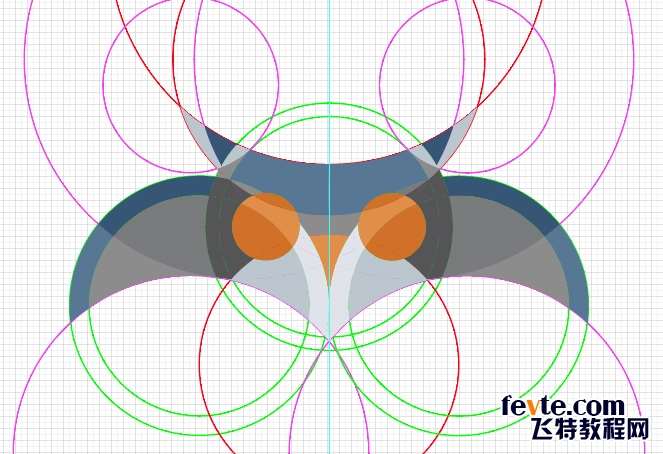
3、创建三个圆圈(红色):293 x 293像素,208×208像素和 173 x 173像素.如下图所示的图片放置它们.所有的圈子必须居中.为了大家能看清楚,我把描边加粗了!!!

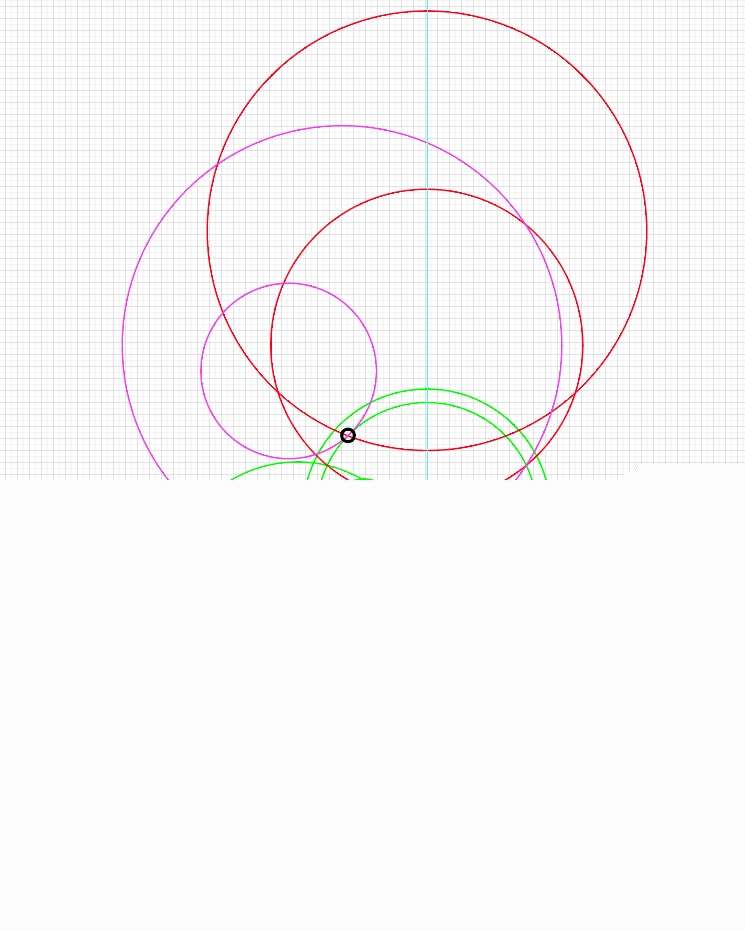
创建最终的三个圆(紫色):237 x 237像素,293 x 293像素和 117 x 117像素 ,将其放置如下图所示的画面. 黑色小圆圈显示仅供指导.

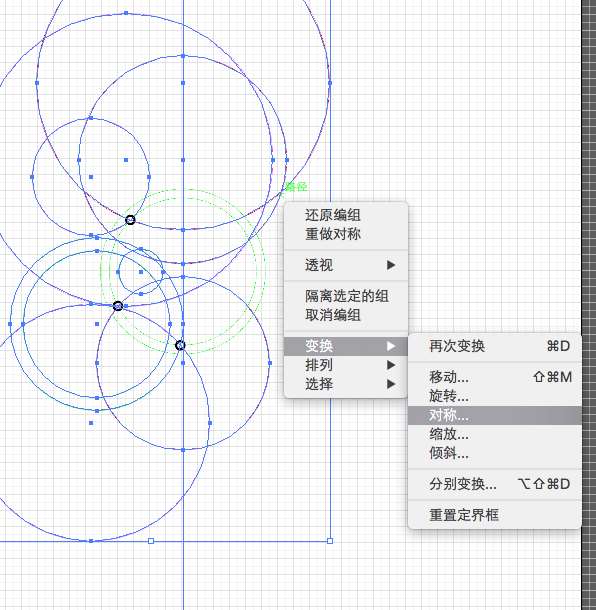
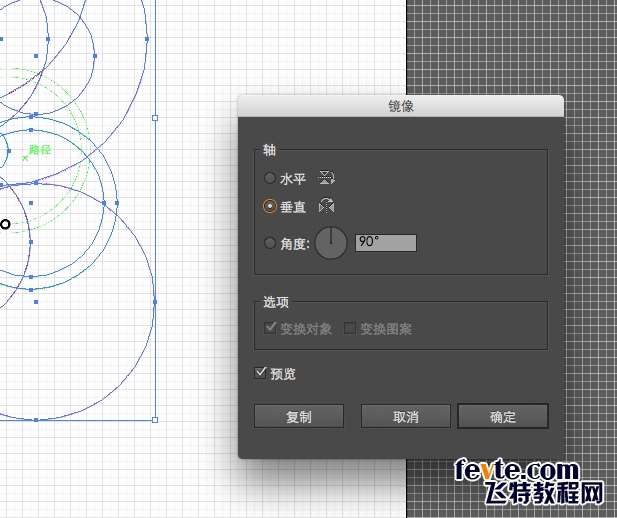
4、现在选择所有圆圈,除了我们创建的第一个.按COMMAND+G编组.鼠标右键,选择变换-对称.选择垂直并点击复制.


_ueditor_page_break_tag_
将复制的圆圈对第一次画的圆居中对称对齐(如图所示)

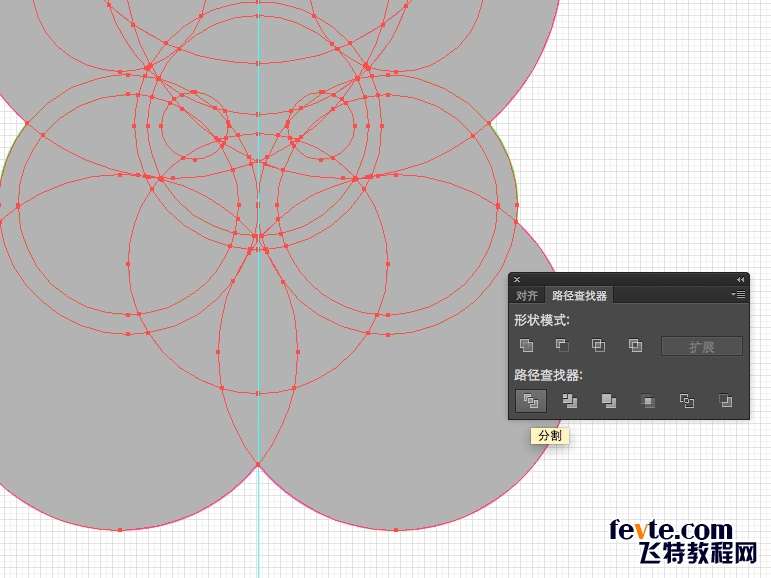
全选,COMMAND+C,锁定图层,并创建一个新图层,SHIFT+COMMAND+V到新图层.全选,去掉描边填充色,使用路径查找器点击分割.

5、删除不需要的形状
二、着色
1、使用直接选择工具(A)选择形状和颜色

蓝色色调 #577895 #BBC6CF #365775
橙色色调 #D17028 #E18E4A
布朗阴影 #555557 #797B7C #8C8C8C
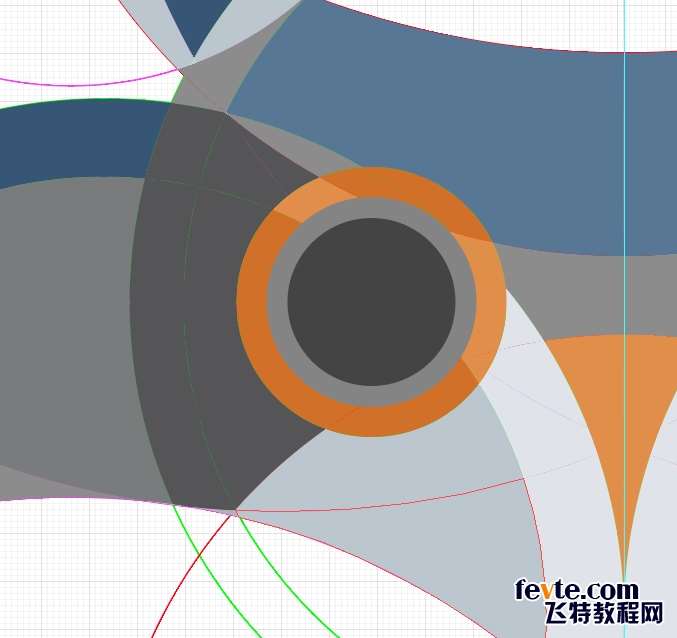
2、猫头鹰的眼睛,创建一个35×35像素(#848484)和一个28×28像素(#444444)的圆.同时选中两个圆居中对齐.

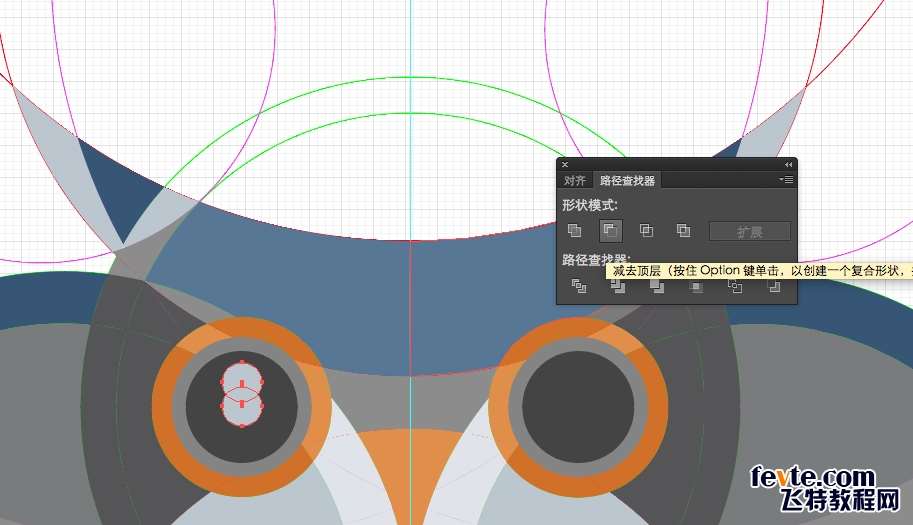
3、创建两个10×10像素的圆(#BCC6CF). 他们重叠,并使用路径查找器面板,点击减去顶层形状.

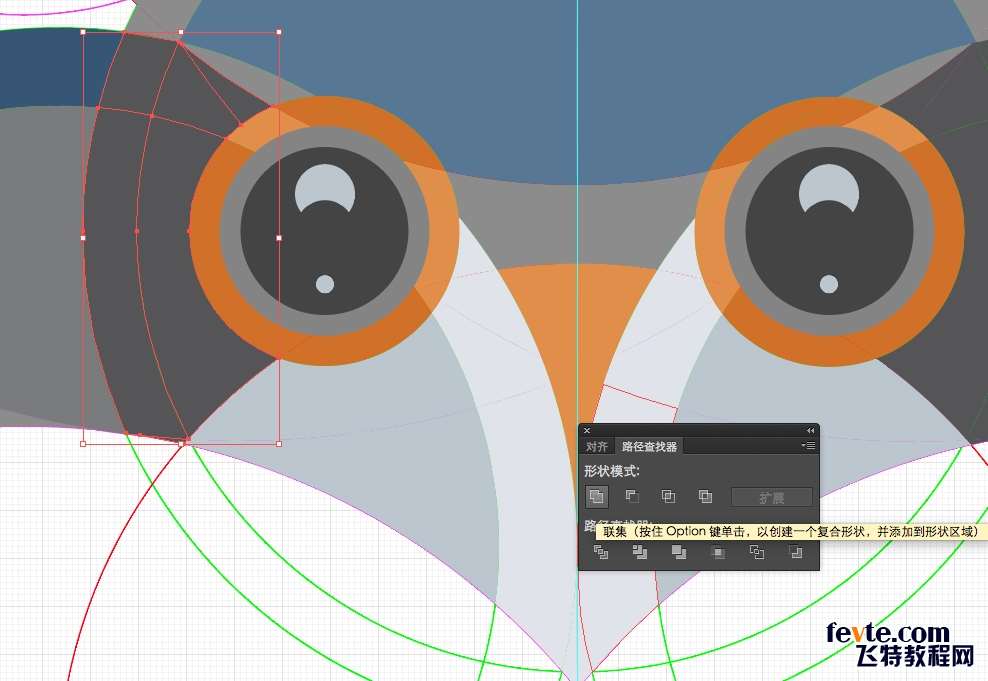
4、创建一个3×3像素圆,并将其放置在瞳孔的底部. 选中按住Alt键并拖动鼠标复制它至右侧眼睛位置.

三、清理
1、使用直接选择工具(A),选择同样的颜色的路径,然后单击联集.

完成!!!希望你跟着JUNO君的教程做完能够有所收获,这是JUNO君第一次传教程还是译文,多谢小伙伴们来多多指点!

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




