夏天是骑上你的自行车去路上环行的好季节。夏天还有好几个月才能结束,我们就用AI来画一个平面的儿童自行车吧!用一些简单的形状,靠面板里的一些选项和路径查找器就能实现。
1画一个自行车轮子
step 1
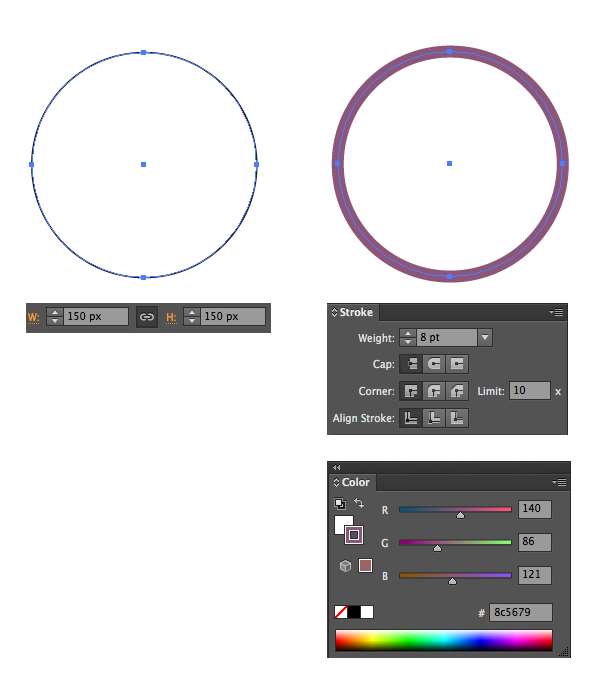
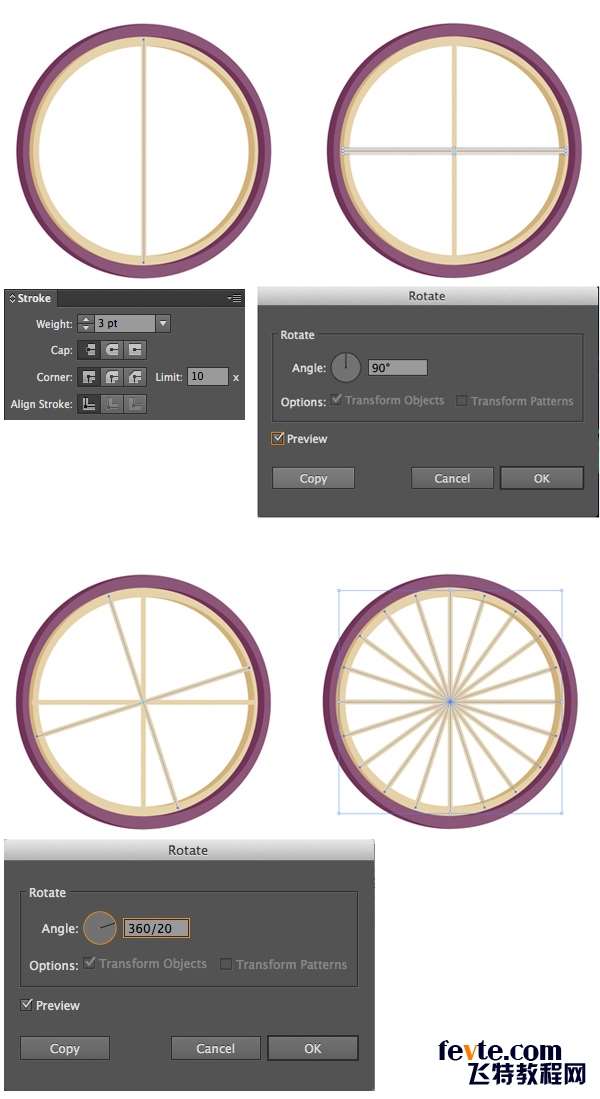
我们先从自行车最基础的车轮画起。首先用椭圆工具画一个150乘以150px的正圆。去掉填充,面变用深紫色,色值如图,描边宽度为8pt,如图:
step 2
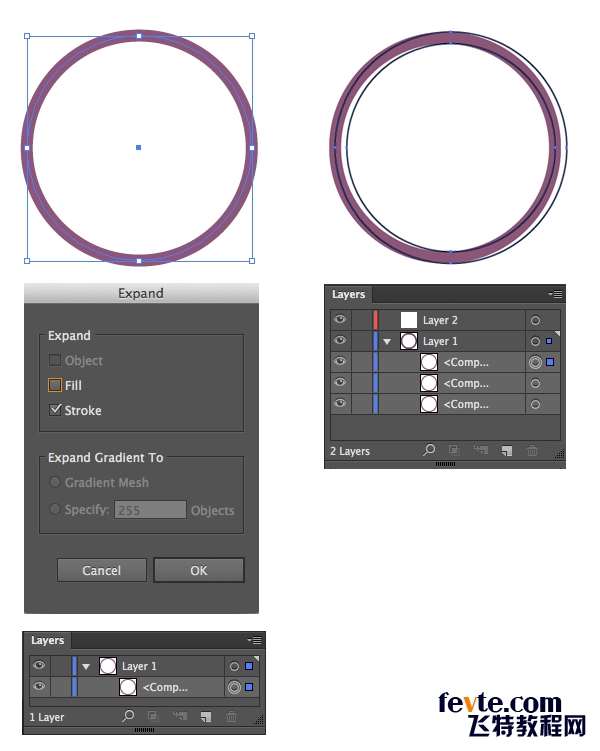
原文这里太罗嗦了,就是选择对象-扩展确定,得到一个复合路径,然后选择得到的对象,ctrl+c复制,粘贴在前面ctrl+F 两次。然后选择最上面的对象,用有方向键向右边移动一点
(下图中我把最上层的填充填充去掉了,在下面的截图中才看的清楚一点)
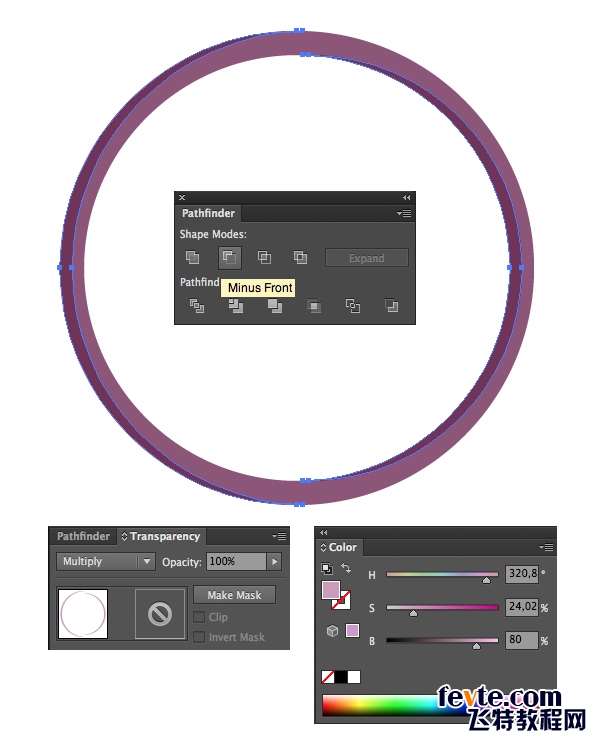
接下来,选择最上面的环形和它下面的那个圆环,(点击shift复选),然后找到路径查找器,窗口-路径查照器。选中两个对象后,点击路径查照器面板上的减去顶层按钮,在透明度面板中选择正片叠加,(找不到在窗口中找)让产生的图形更像一个阴影。之后我们会用同样的方法为自行车的其它部分创建一个半透明的效果。
step 3
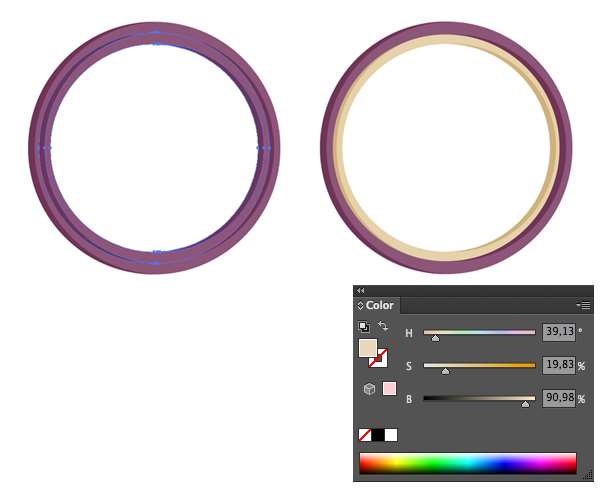
复制最先开始创建的圆形,同样ctrl+F粘贴在前面,按比例缩小(同时按住alt+shift以圆心缩小)最重效果如图,并把填充颜色改成浅米黄色(色值在图中,找不到HSB模式的同学点击颜色面板右上角的向下小箭头就看见了)作为车轮里面的轮辋。
step 4
现在再加一些车轮里面的网丝,选择左侧工具栏直线工具,按住shift画水平方向的直线(可以画水平、垂直和45度的直线),宽度设置为3pt,描边颜色还是step3中的米黄色(选中对象后,按I使用习惯工具直接选择轮辋的颜色)选中所画的直线,双击工具栏的旋转按钮,输入90度,点击复制按钮,最重效果如图。
接下来就是画其他的了,选中两条所画的直线,依然双击旋转按钮,输入360/20,也就是旋转18度,依然复制,又画好一条,然后ctrl+d 再次变换,把刚才的再旋转18度并复制,多按几次,具体按几次自己算吧(我数学不好,好像是4次),最后效果就出来了。
_ueditor_page_break_tag_
step 5
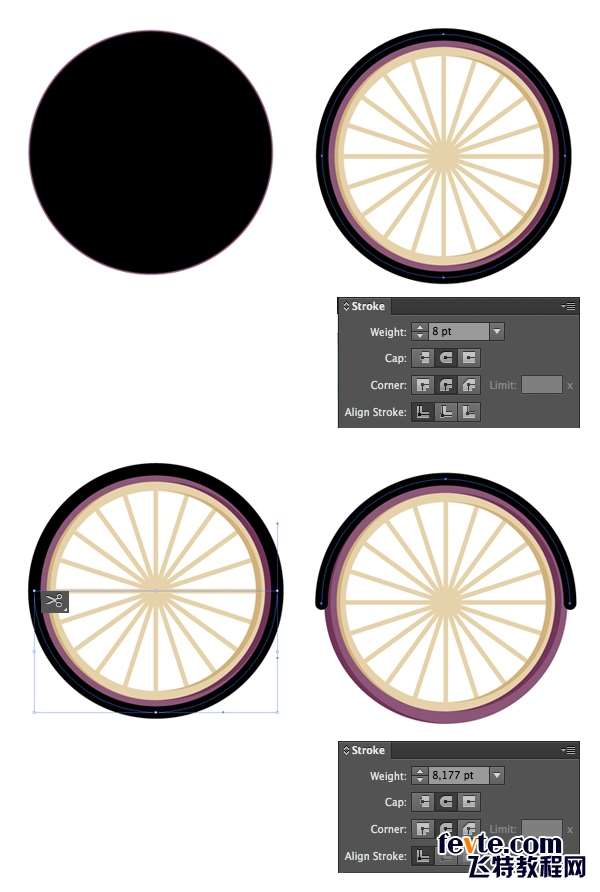
接下来就是加刮泥版了,呵呵,画一个和165乘以165px正圆,并放在它上面,去掉填充,描边填充黑色,宽度为8pt,画一个粗轮廓。
使用工具栏的剪刀工具,在黑圆的左右两个锚点分别点击一下,算是把一个圆分成两半,选中下面的一半,按delet删掉,至于上半部分,宽度换成8pt,断点换成圆角。(貌似他给的尺寸达不到下图效果,那就自己调整一下大小,差不多就行)如下图
step 6
选中刮泥版,对象-扩展,颜色换成一个粉色你觉得怎么样啊,再用前面的方法添加一个阴影,最重达到第四幅图的效果,没记住的返回去看吧
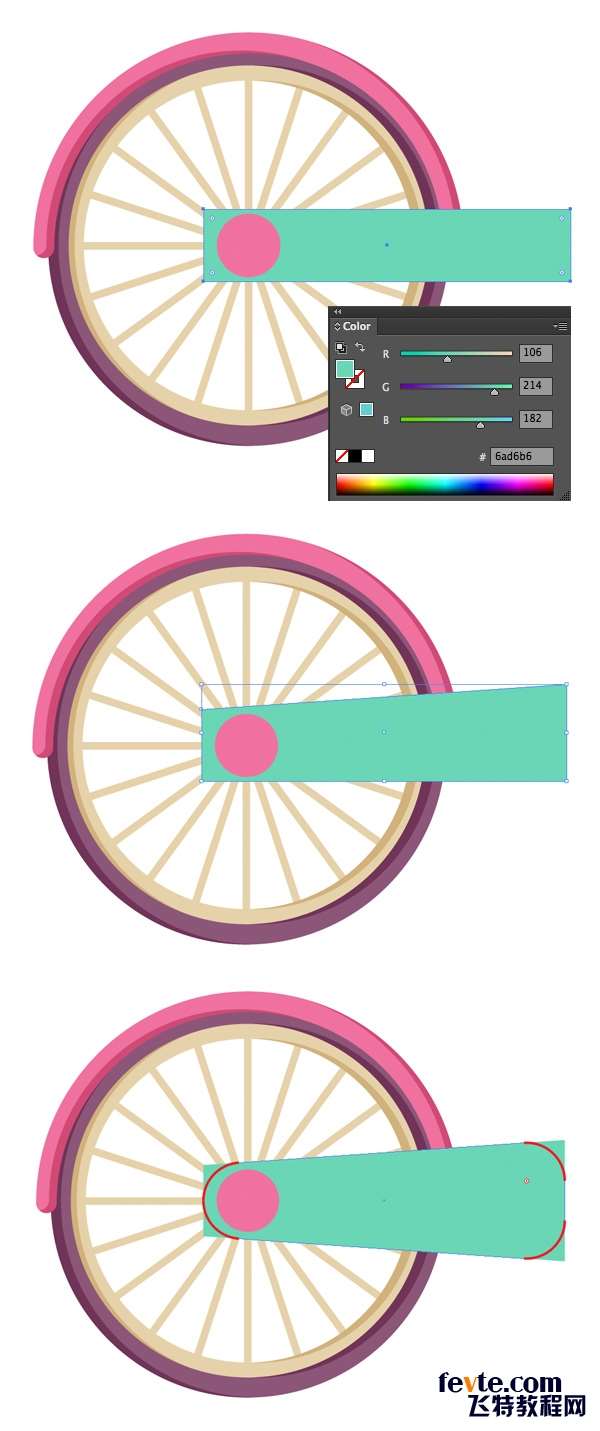
中间是不是还上一个轮轴啊,画一个25×25px的实心圆,填充还是用粉色吧,用对齐按钮和轮子中心对齐。
本来觉得这教程很简单,写到这里都快一个小时了,汗...主要是针对和我一样的初学者写的,所以写的比较多点。
2.添加自行车的其他部分
step 1
用矩形工具(M),颜色设置为浅绿色,大小看着来吧,原文乱七八糟写了一堆不知道想干嘛,其实就是画个矩形,放在车轴下面,位置调整好后,选择车轴,右键-排列-放到顶端就行了,然后在点选直接选择工具(A),分别框选矩形的四个角拉升,最后效果成为一个不规则的横放的矩形就行了
然后再选择矩形,添加一个圆角,效果-风格化-圆角,面板跳出来以后,就选择合适的数值,大致达到效果就可以了
step 2
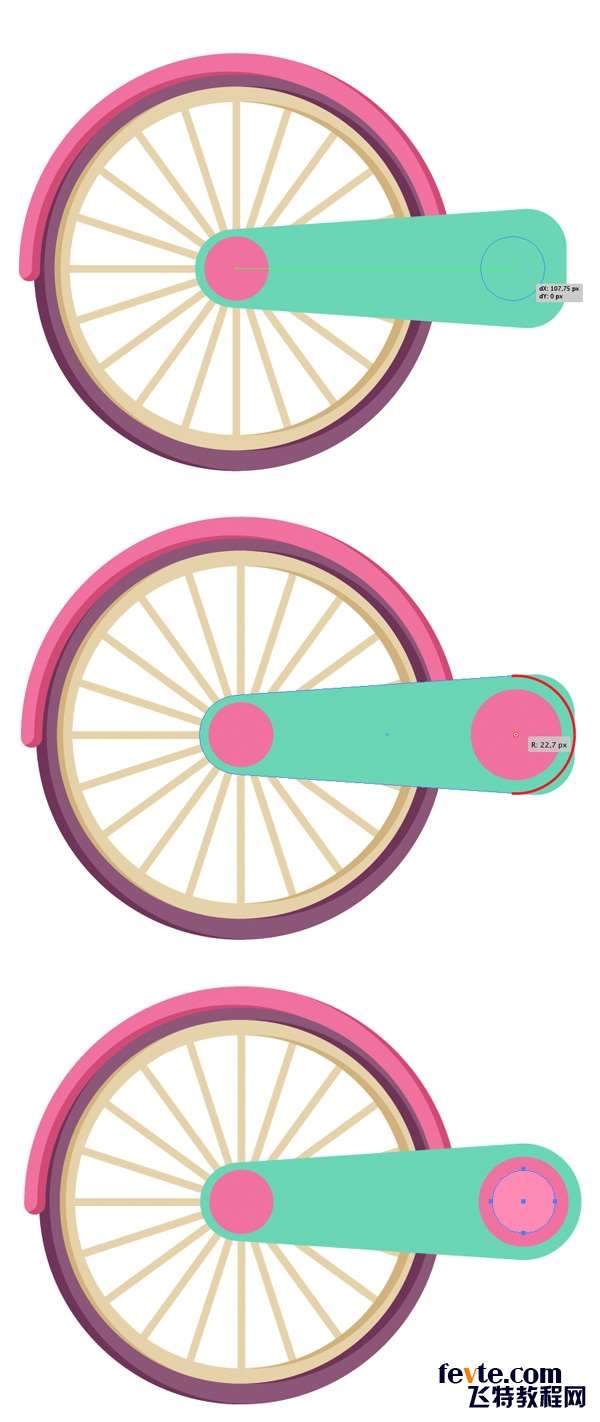
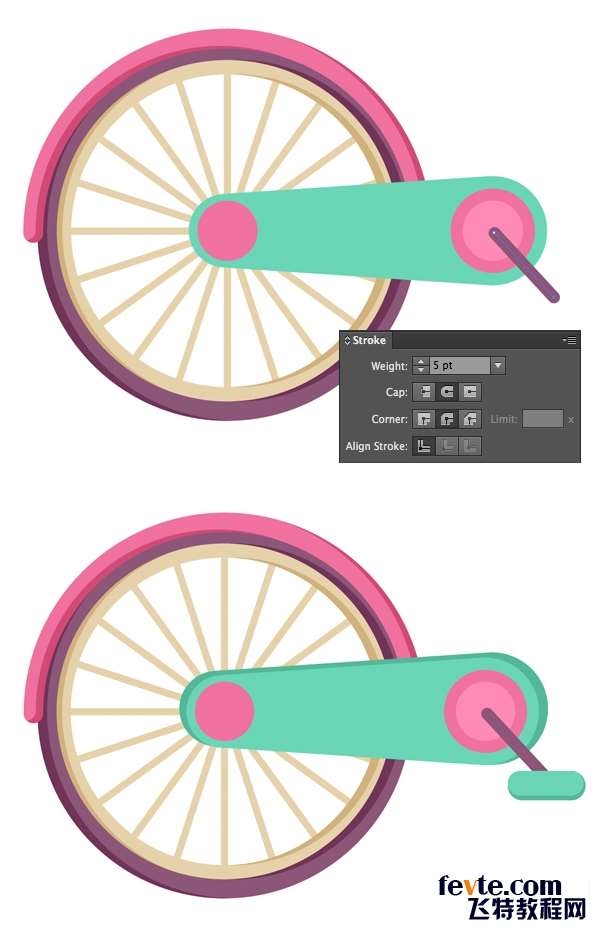
时间关系俺就不按原文翻译了, 我直接说怎么画,选择上面画的车轴,按住alt并移动鼠标复制,放到如图位置,然后在ctrl+v复制一下,ctrl+B粘帖到后面,不要点其他,直接放大(shift+alt),放大到和图中大圆效果差不多,然后选择前面较小的圆,填充一个更亮一点的粉色,区分开来就可以了
step 3
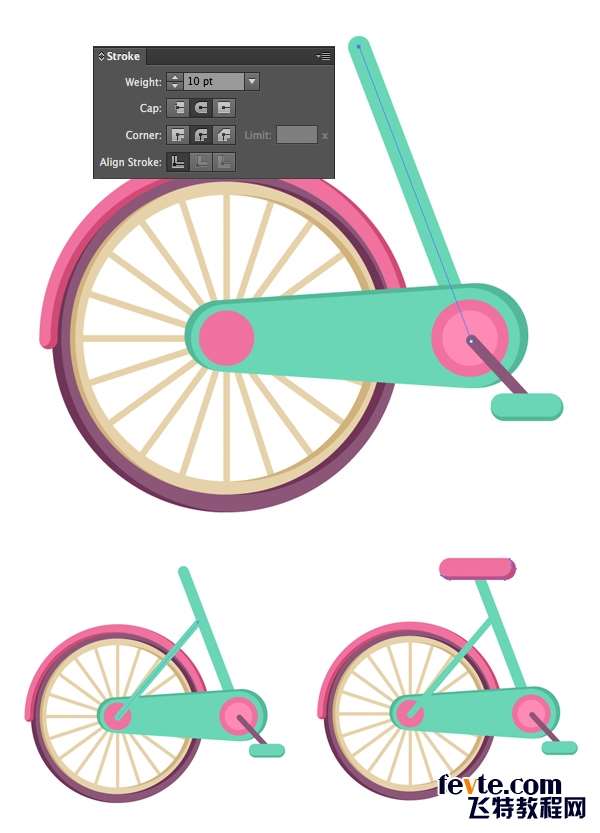
使用直线工具L或者钢笔工具,画一个5pt宽的直线,作为车蹬子轴,角度45度,再用矩形工具画个车蹬子,再添加个圆角,怎么画上文中有,或者就直接工具栏的圆角矩形画。图中阴影效果可以还是用正片叠加的效果实现
step 4
再画一个宽一点的10pt的直线,作为座管,再画另外一个稍微窄一点的线,调整位置和角度和座管差不多垂直,形成一个三角形,三角形更坚固你懂得,然后在上面添加一个粉色的圆角矩形作为车座,阴影你也懂的。
step 5
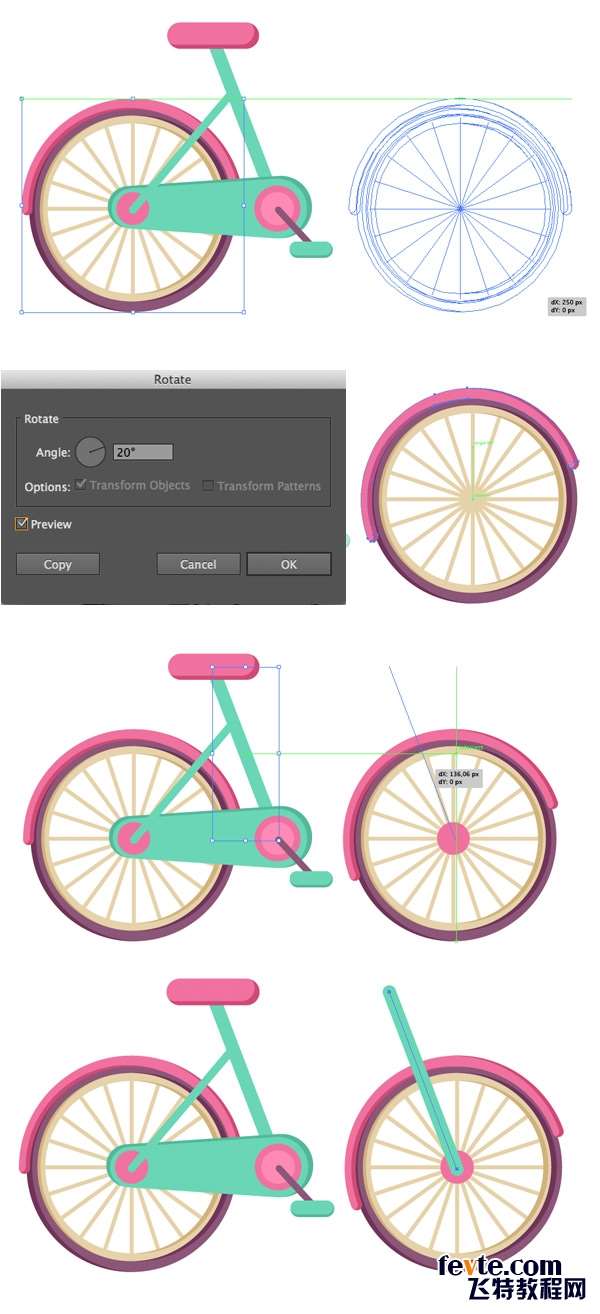
选择车轮部分,一定要都选上幺,按住alt复制,作为前轮,再单独选择前刮泥板,点击旋转工具,按住alt选择旋转圆心,就拿车轮圆心做圆心吧,再在跳出来的面板中输入20,确认(不知道你注意了没有,自行车的前刮泥板一般是这样的)
再复制刚才的座管,给前轮加一个,之前一定要保证两个轮子对齐。
step 6
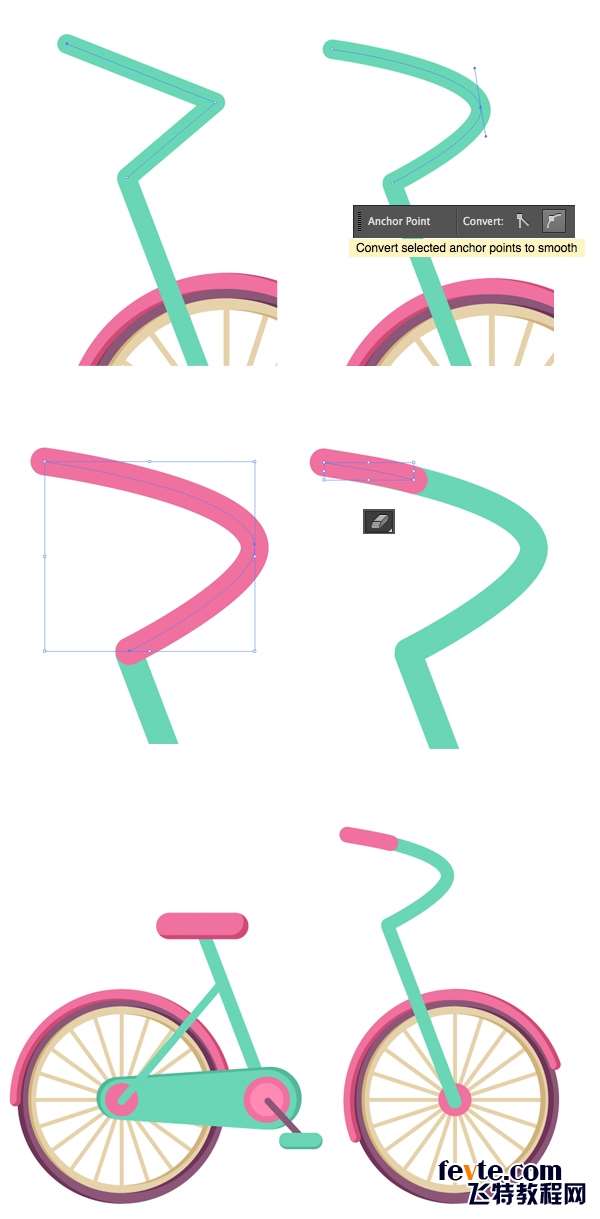
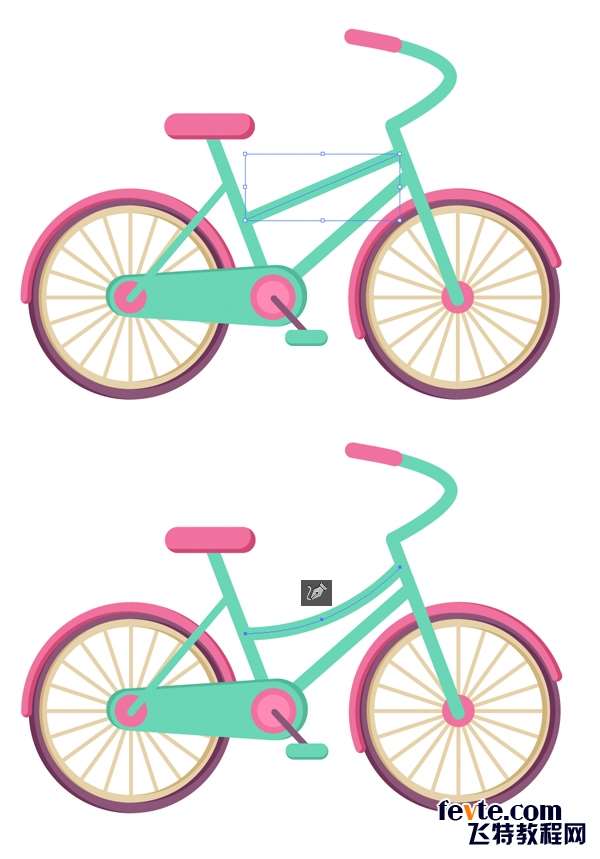
现在该加一个车把了,用钢笔工具描绘如图的路径,描边还是10pt,用锚点转换工具转换右边的那个尖角(就在钢笔工具的面板下),让尖角变成圆角,可以调整两个手柄到想要的效果,然后选中再复制一个放到前面,用橡皮擦,擦掉大部分,剩下的部分填充粉色,也可以用其他很多方法。
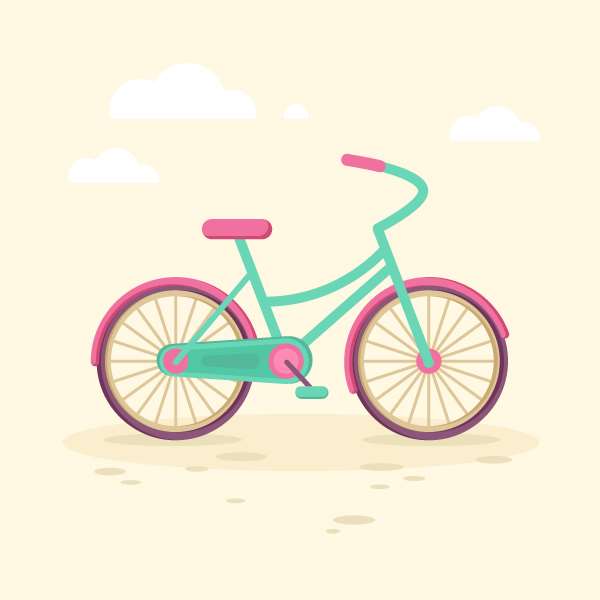
最后整体效果如最后一幅图
step 7
再在如图位置添加两个车管,其实你也可以按照自己的自行车画,再用曲率工具弯曲上面那个(这个功能楼主还真没用过,搞了半天是后面的版本才加进去的功能,如果同学们版本太低画直接用曲线工具画)
step 8
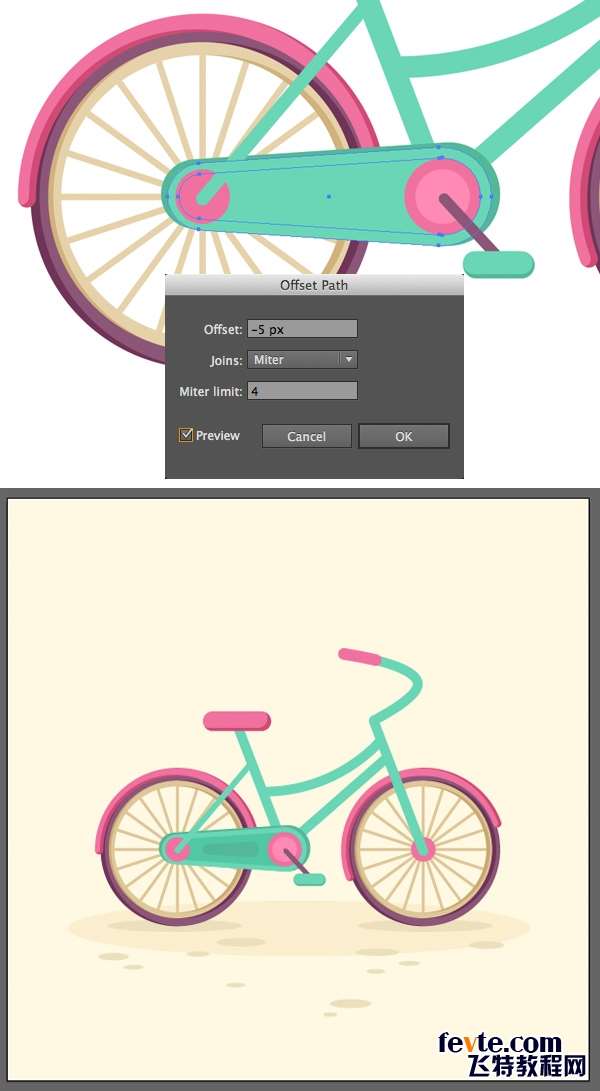
let's丰富一下细节吧,主要是中间的车链部分,可以复制然后放到前面然后调整大小和颜色,达到你喜欢的效果就行了,
为了有一个简洁的感觉,在最底层添加一个浅米色的矩形背景,画好了ctrl+shift+左括号放到最底层,大小自己看着办,呵呵,地面的就是几个大小不一和颜色不一的椭圆,相信你那么聪明肯定会画。
step 9
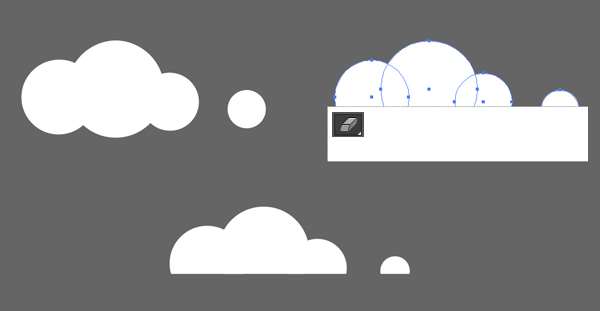
至于天上的云彩就简单了,画几个圆放一起,然后上面加个矩形,路径查照器里面减去顶层就行了,你喜欢什么就画成什么样吧。
Great job!Guys!就用几种简单的工具就能画出来一个自行车,看起来还不错哦。