
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:
第一步、用基础的形状和不同的文字在AI中创建一个简单的logo。我用的文字可以在Lost Type 找到。

第二步、开始添加效果。第一个是混合特效。选择文字"New York",复制。 将复制的文字颜色改为白色并置于黑色文字的下面。选择对象/混合/混合选项,将"指定的距离"设为4px。

第三步、重复上述操作,给上方的水平分割线添加斜线。

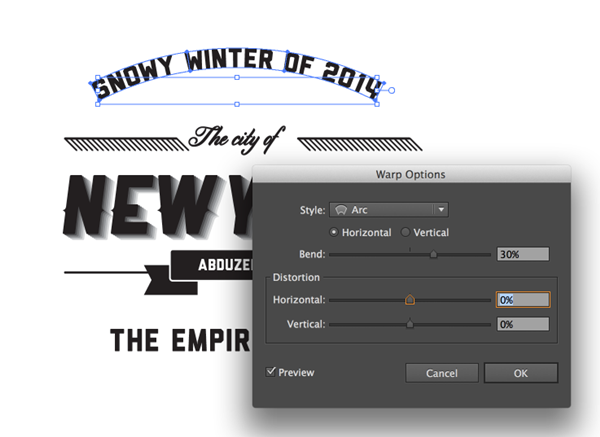
第四步、选择最上方的文字,单击对象/封套扭曲/以弯曲制作。选择Arc风格,弯曲度为30%。

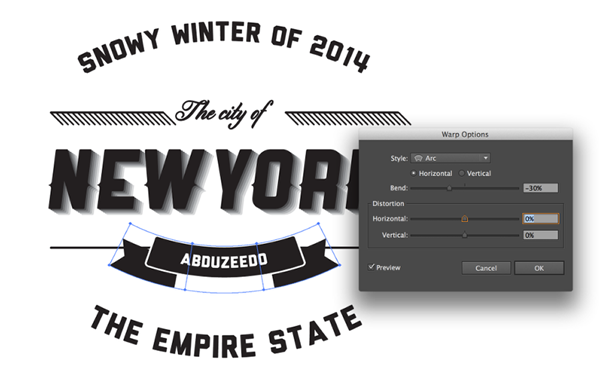
第五步、对最下方的文字执行同样的操作。

第六步、选择矩形和文字来制作一个绶带。单击对象/封套扭曲/以弯曲制作。选择Arc风格,弯曲度为30%。

_ueditor_page_break_tag_
第七步、这是logo最终的样子。

第八步、现在轮到PS上场。我用了一张自己在纽约拍摄的照片。用PS打开照片,将其裁剪到与画布同样大小。我用的是2880×1800 px。

第九步、新建一个图层,用简单的灰色或绿色填充。把图层的不透明度改为60%。

第十步、新建一个图层,用白色到黑色的径向渐变填充。将图层模式改为正片叠底,不透明度调整为80%。

第十一步、从AI中复制logo,粘贴到PS中。

第十二步、图像/调整/反相。将图层模式调整为变亮。

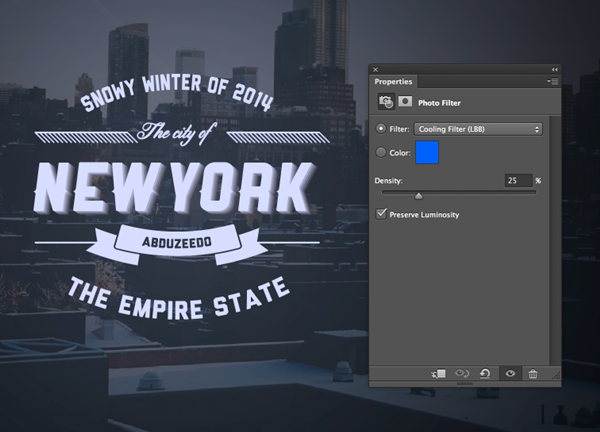
第十三步、图层/新建调整图层/照片滤镜。使用冷调滤镜,浓度为25%。

最终效果:

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




