
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
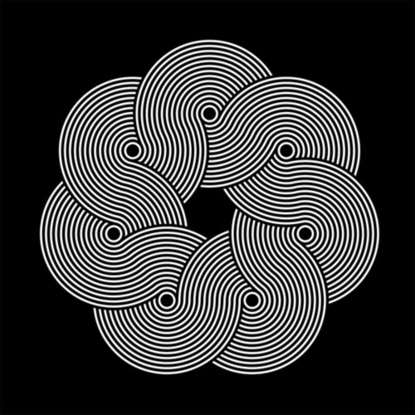
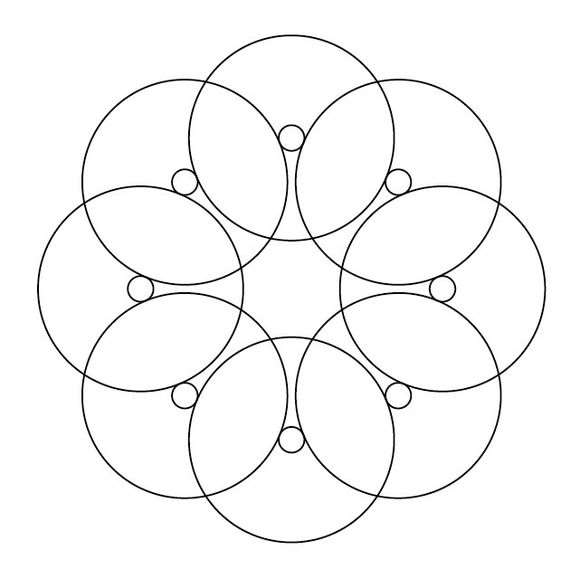
这种图看上去很复杂,那么我们有哪些方法可以实现呢?下面就给优图宝的AI学习者介绍五种实现办法,做出来的记得在下面交作业哦! 第二种:
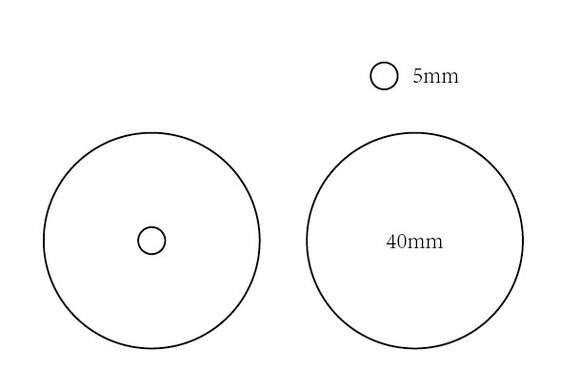
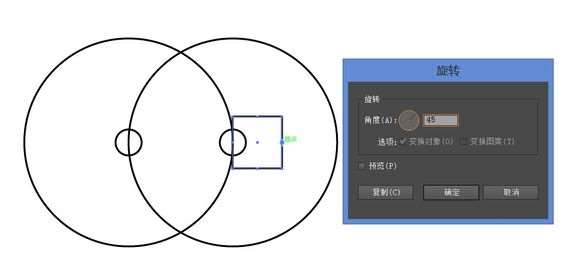
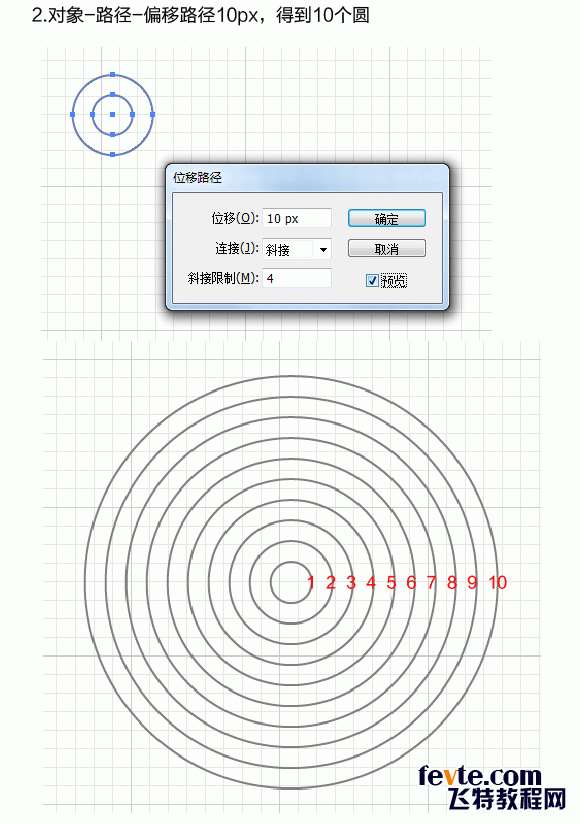
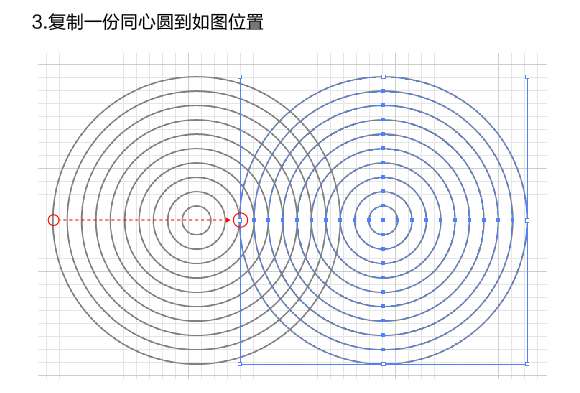
第二种: 我的方法比较笨:先画一同心圆,参数如图;
我的方法比较笨:先画一同心圆,参数如图; 然后复制一个相连,再新建一个方块,方块的宽是圆的半径减0.5.不要问我为什么是9.5,因为我也不知道。。本来是圆的半径10mm的,但下一步一转不对。试着减0.5,完美解决。
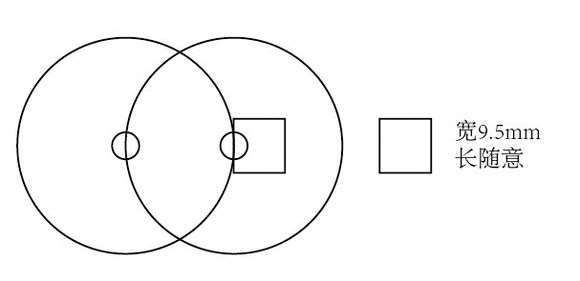
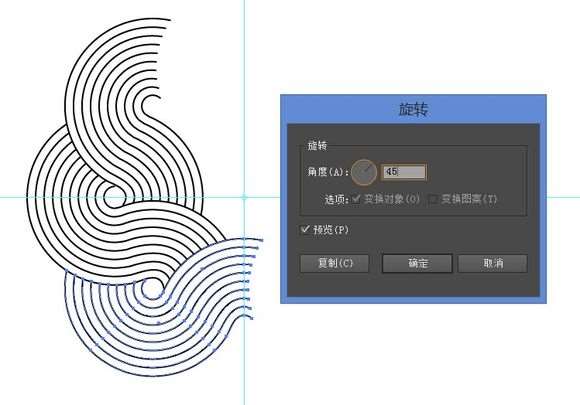
然后复制一个相连,再新建一个方块,方块的宽是圆的半径减0.5.不要问我为什么是9.5,因为我也不知道。。本来是圆的半径10mm的,但下一步一转不对。试着减0.5,完美解决。 改变旋转中心轴为画的参考矩形旋转45。
改变旋转中心轴为画的参考矩形旋转45。 旋转结果如上。
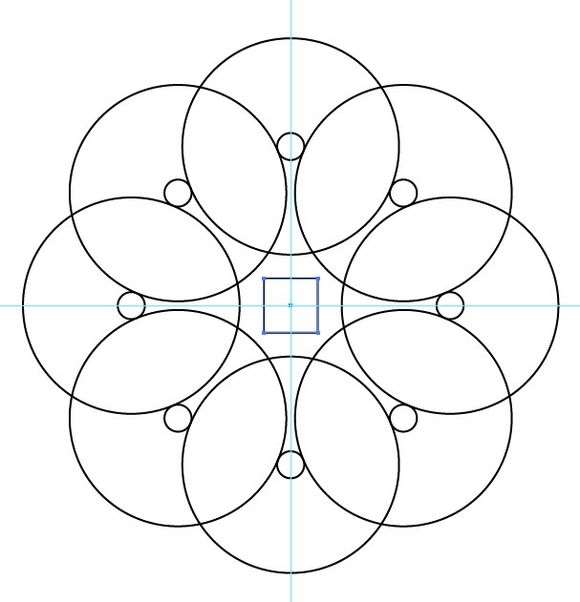
旋转结果如上。 再画一10X10mm的方块,置于图形中间,并拉十字参考线。其实到目前为止都是为了图形做参考线。
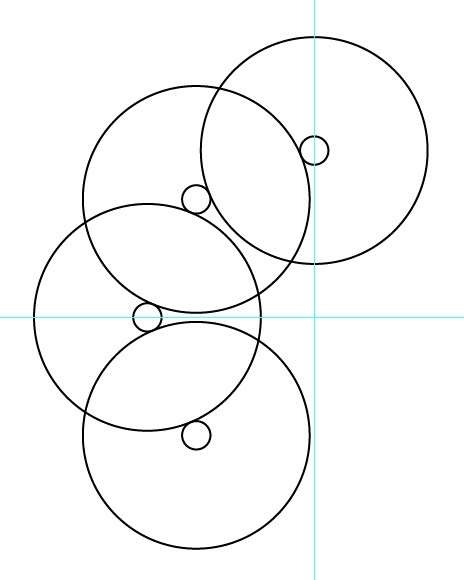
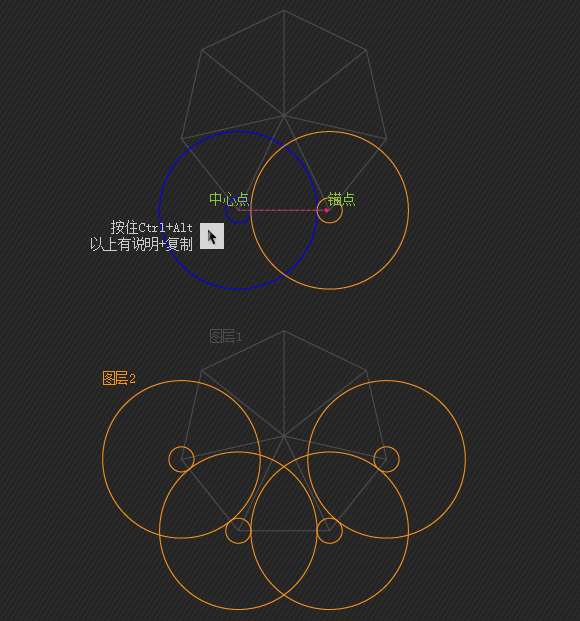
再画一10X10mm的方块,置于图形中间,并拉十字参考线。其实到目前为止都是为了图形做参考线。 OK现在可以做图形了。删除不需要的部分,留下这四个。
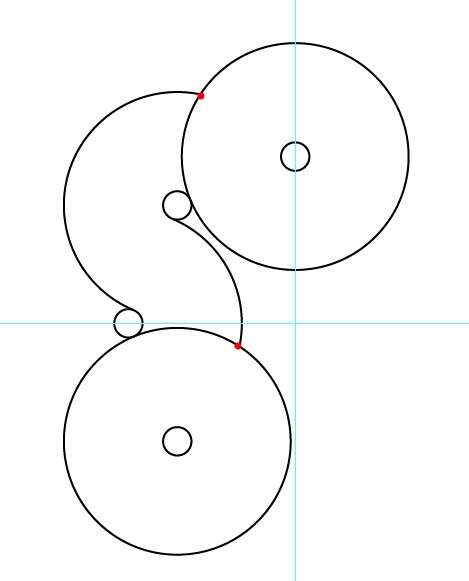
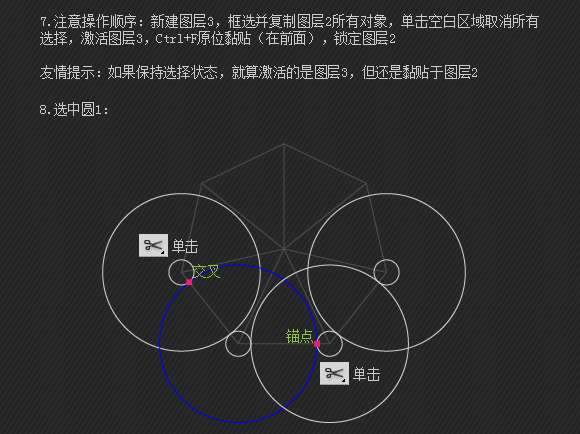
OK现在可以做图形了。删除不需要的部分,留下这四个。_ueditor_page_break_tag_
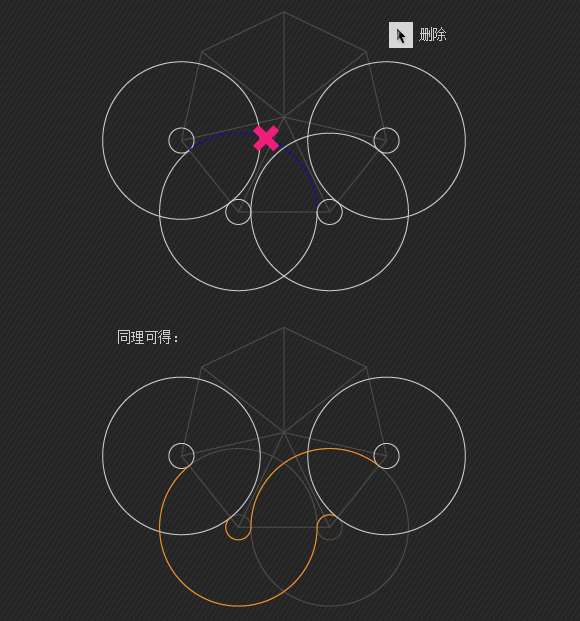
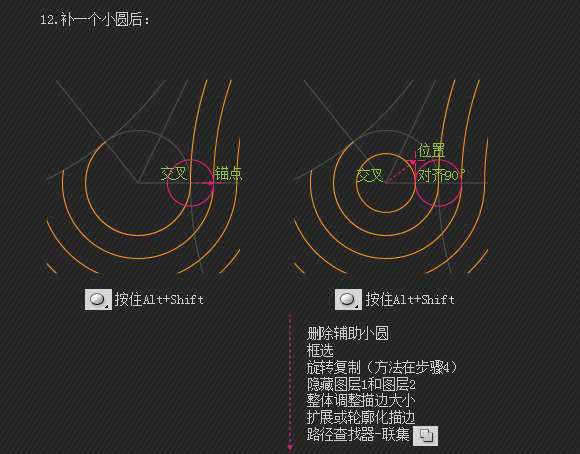
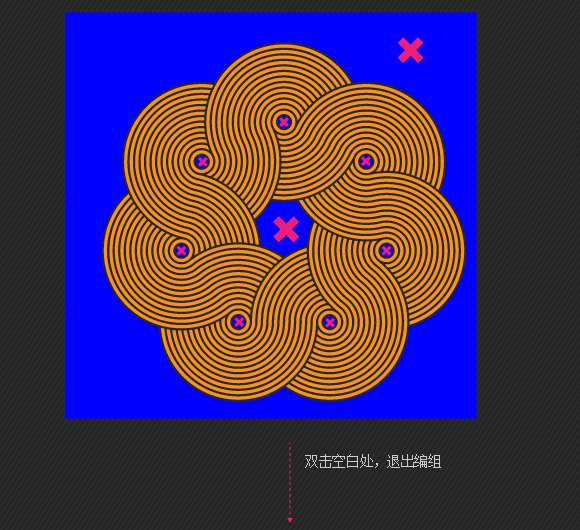
 图中红点所示添加锚点并删除不需要的部分
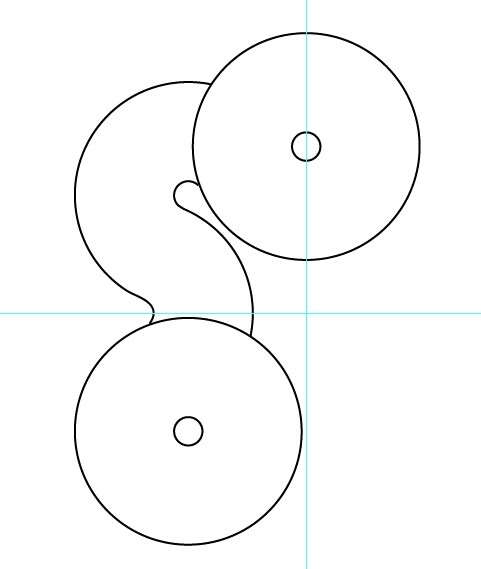
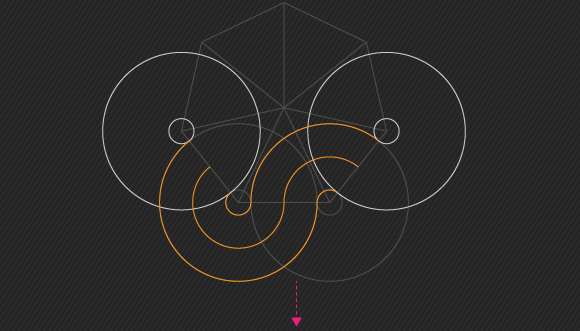
图中红点所示添加锚点并删除不需要的部分 同以上一样。添加小圆适当位置锚点并删除不需要的部分,然后CTRL+J与大圆的留下部分连接成一条路径。
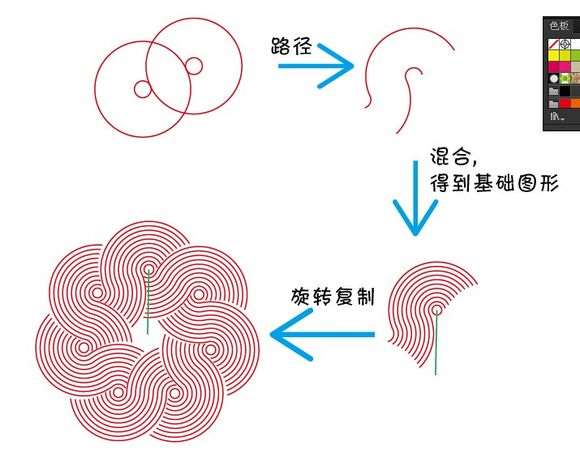
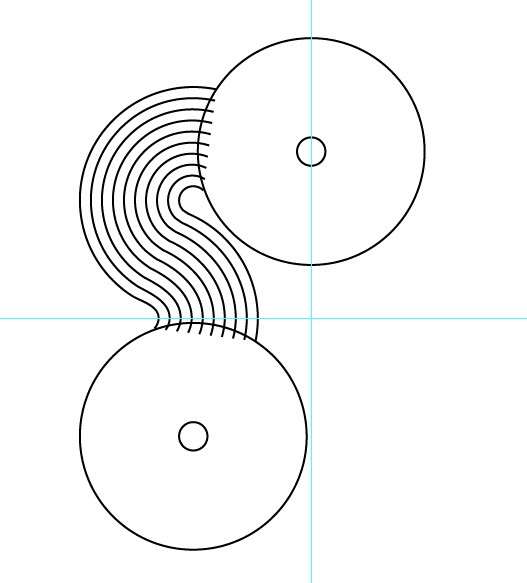
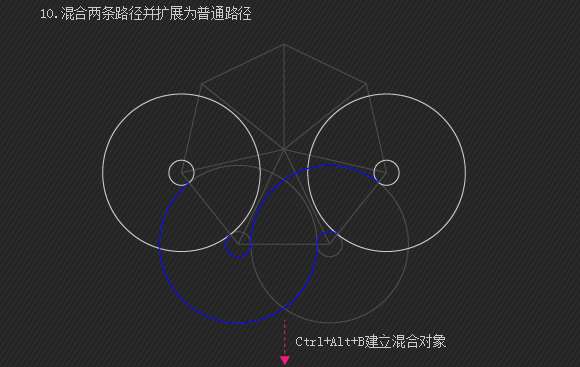
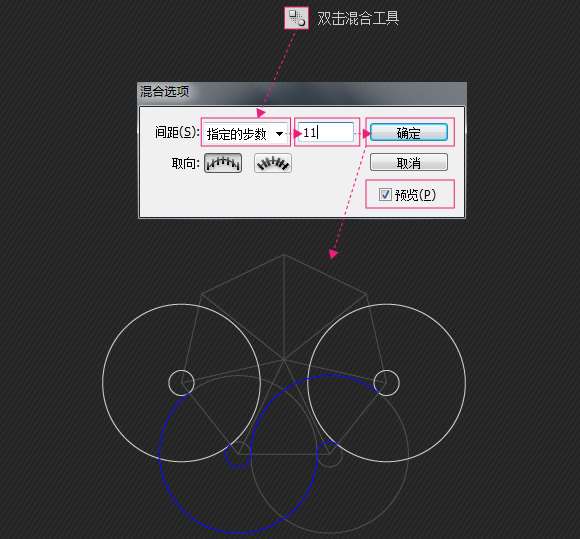
同以上一样。添加小圆适当位置锚点并删除不需要的部分,然后CTRL+J与大圆的留下部分连接成一条路径。 混合两条路径。建议到这步做个备份。因为以下要扩展了。这里有个备份混合的线不够多什么的可以随时添加减少。
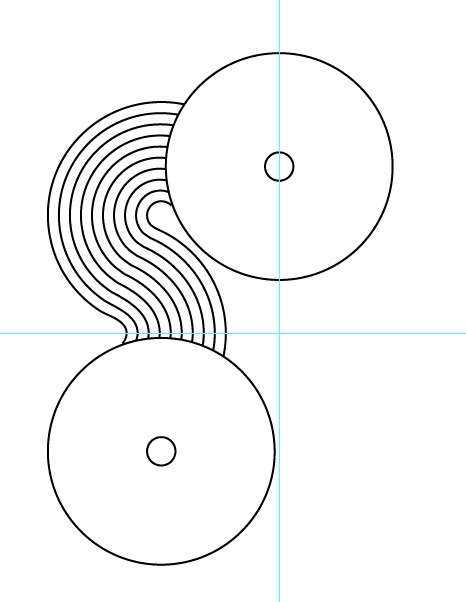
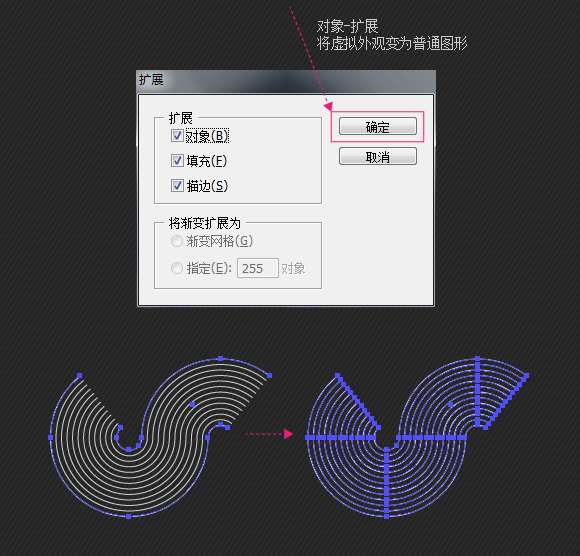
混合两条路径。建议到这步做个备份。因为以下要扩展了。这里有个备份混合的线不够多什么的可以随时添加减少。 扩展并根据辅助图形的边框修剪路径。没什么简便的。就是添加锚点,删除锚点。
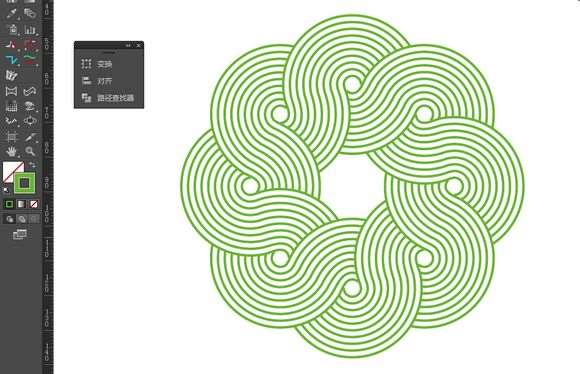
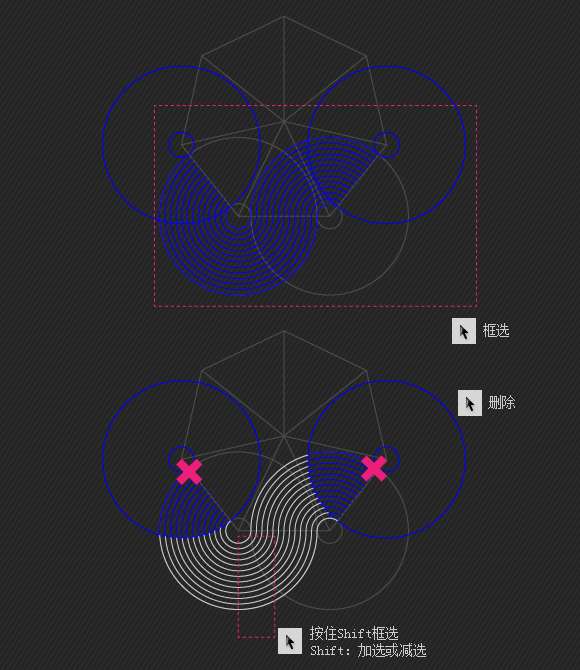
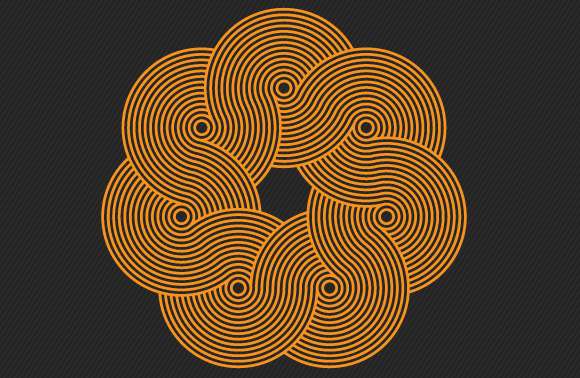
扩展并根据辅助图形的边框修剪路径。没什么简便的。就是添加锚点,删除锚点。 好了,现在可以全组并按照拉的十字参考线旋转了
好了,现在可以全组并按照拉的十字参考线旋转了 第三种方法:
第三种方法:

_ueditor_page_break_tag_





_ueditor_page_break_tag_



_ueditor_page_break_tag_




_ueditor_page_break_tag_



_ueditor_page_break_tag_
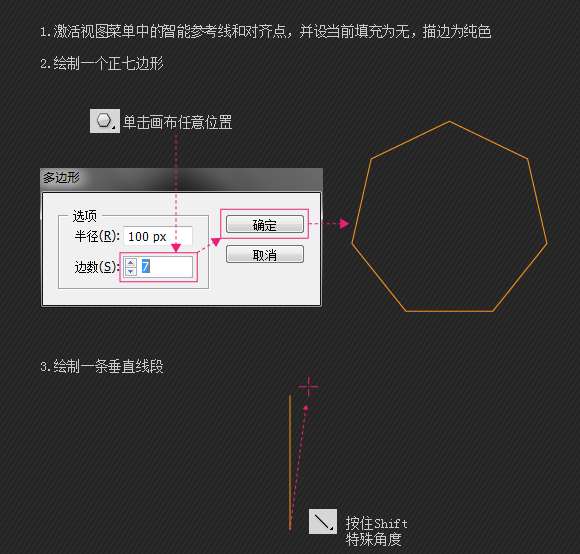
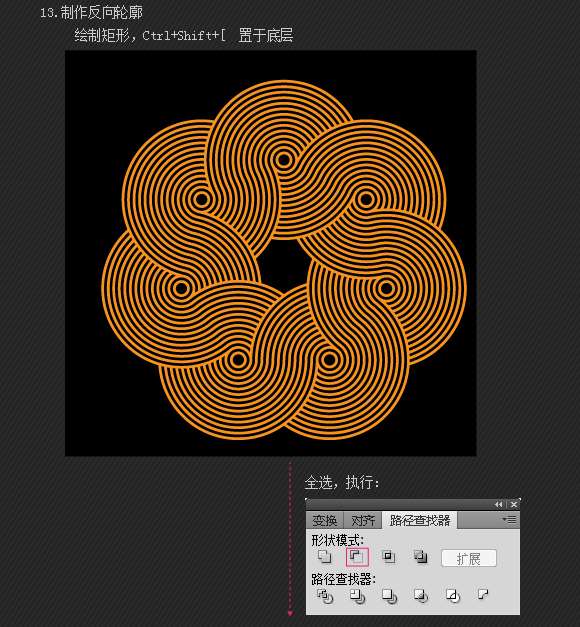
 第四种:
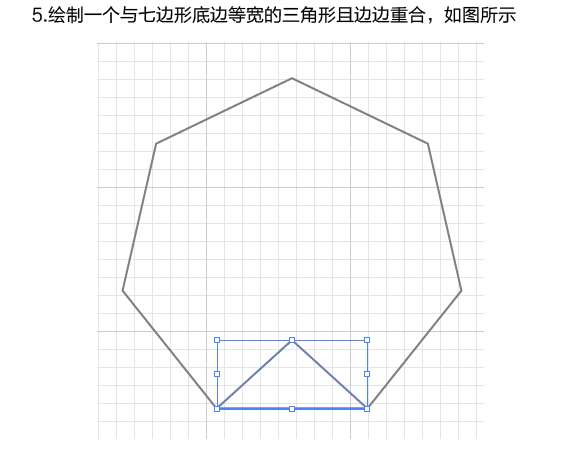
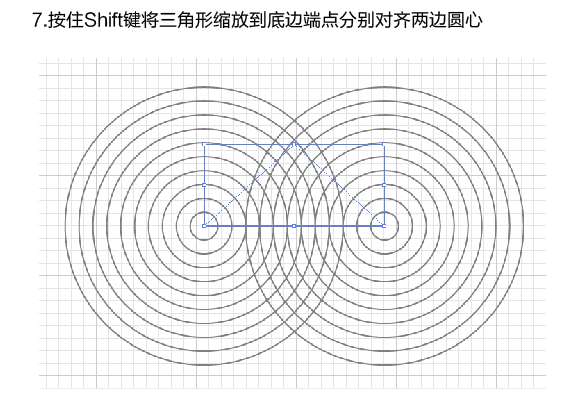
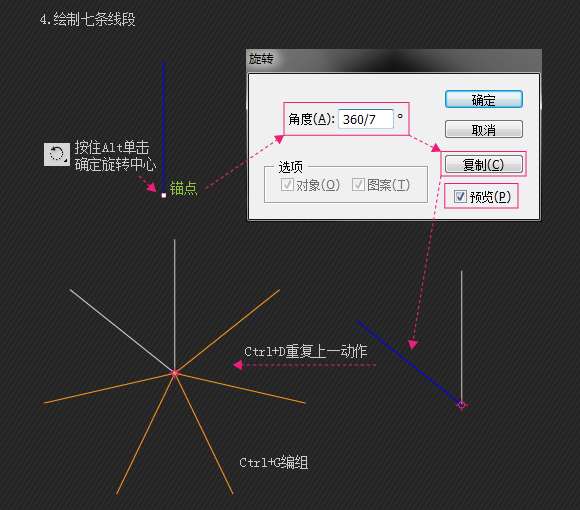
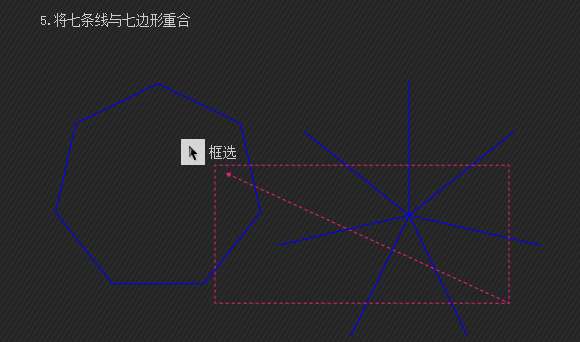
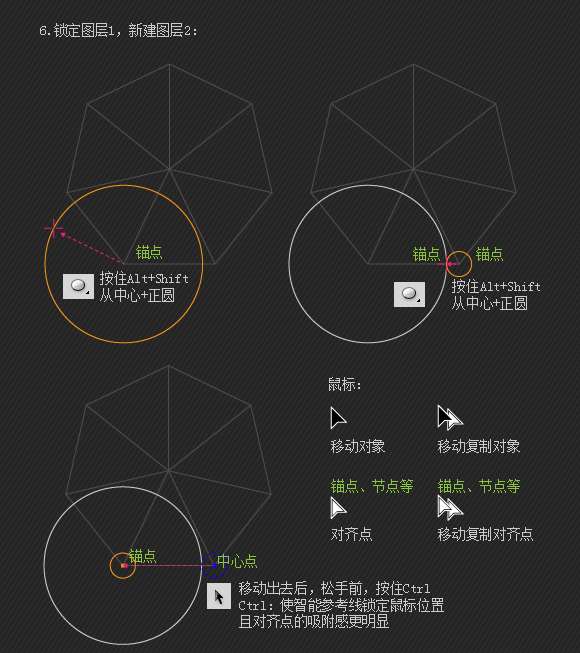
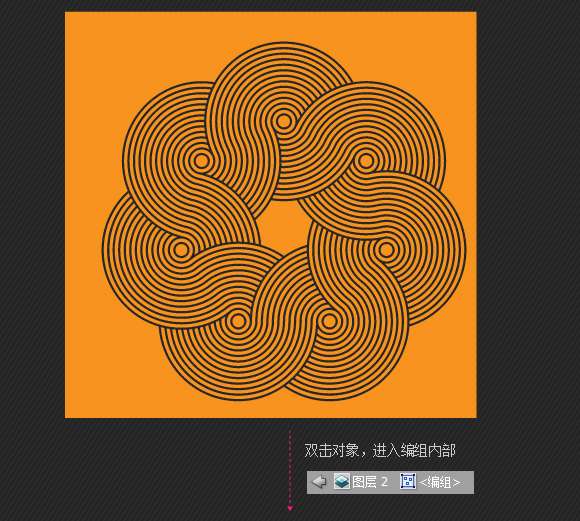
第四种: 第七步要注意的是锚点对齐边
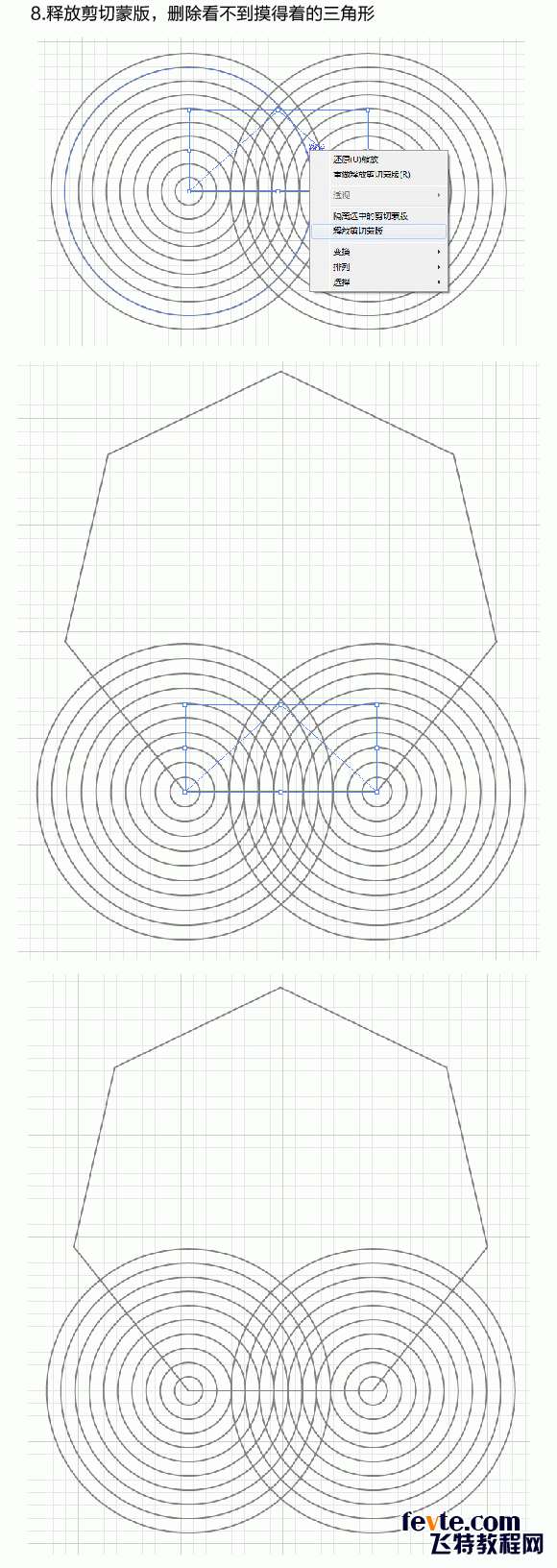
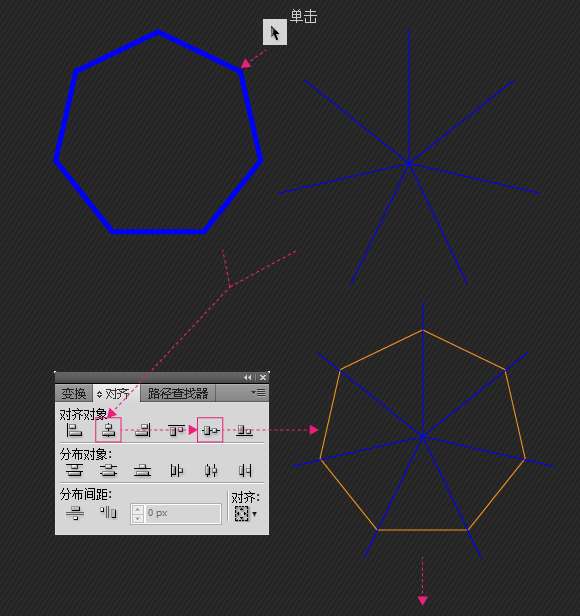
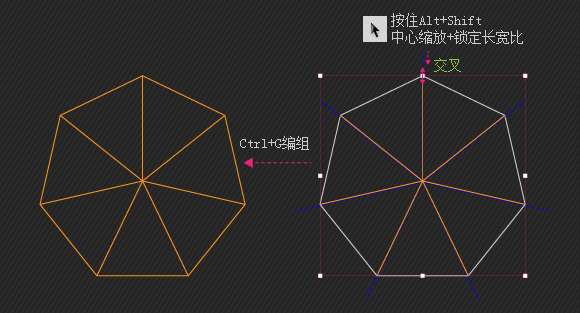
第七步要注意的是锚点对齐边 第五种:
第五种:




_ueditor_page_break_tag_





_ueditor_page_break_tag_






_ueditor_page_break_tag_


 步骤11被,被谁偷走了。。
步骤11被,被谁偷走了。。

_ueditor_page_break_tag_




utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




