请先有心理准备要不停修改数值和距离才能取得漂亮花纹。
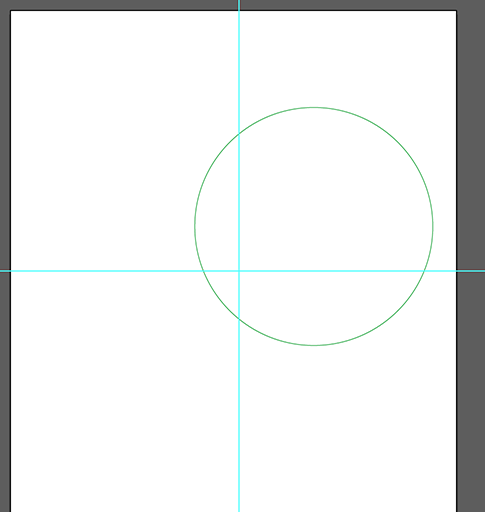
1.随意拉出垂直和水平各一条参考线,取十字定位点。画一个圆,无填色、纯线条就好。圆的位置请参考图片。

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
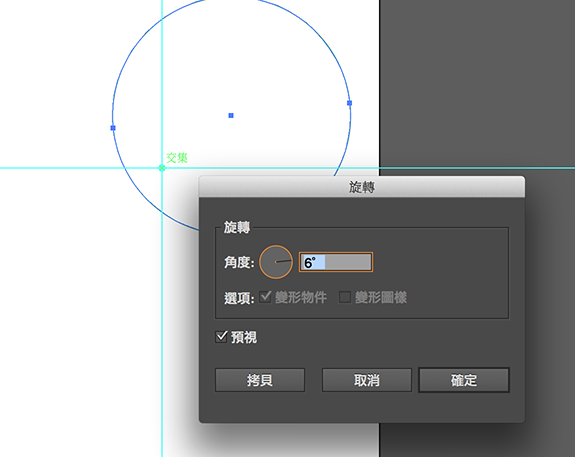
2.旋转工具,按住 Alt 再点击十字交点就会出现这个窗口。设 6 度,按拷贝。

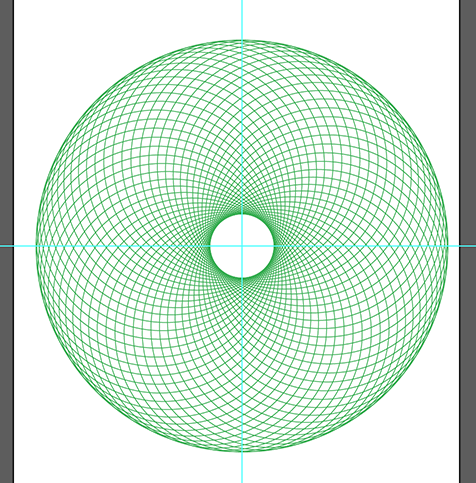
3.不停按 ctrl+D,如果第 2 步骤操作正确,就可以画出如图片这样的网纹。

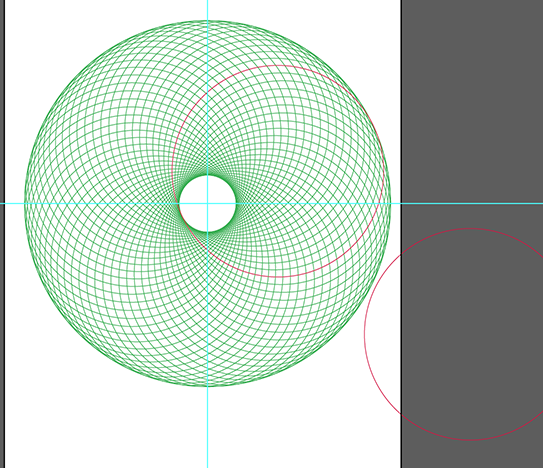
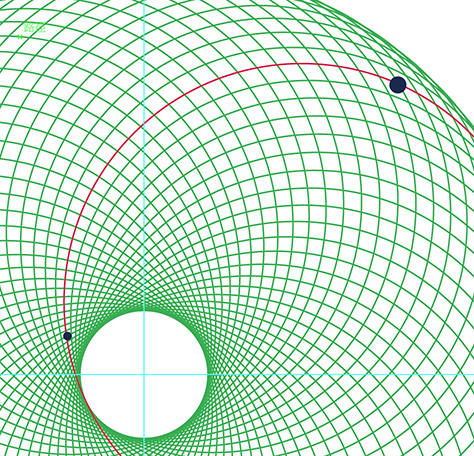
4.将其中一个圆的线段换个颜色,并复制一个在旁边备用。之后选取整个网纹的圆、ctrl+2 锁定。(网纹只是参考线,之后不会用到。)

5.画出一大一小两个黑圆点,中心对齐被换色线。黑圆点的大小不要比网纹格子大。

_ueditor_page_break_tag_
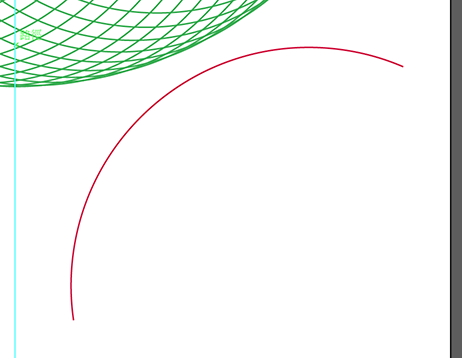
6.将刚刚复制备用的圆线移回去对齐原本被换色的圆,把超过 2 黑点的部份删掉。会得到一个弧型。(弧型起点是黑小圆点、终点是黑大圆点。图片是为了让大家看清楚弧形线段大约长相所以移到空白处,实际上这条线会压在被换色的那个圆上。)

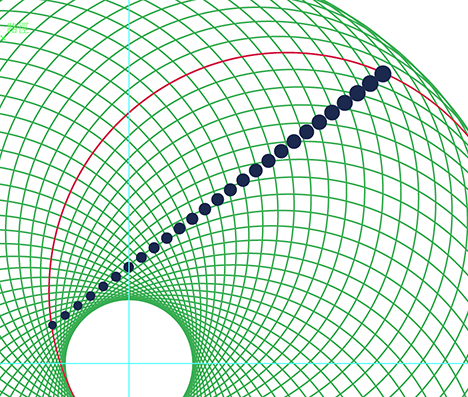
7.选取两个黑点,对象 > 渐变 > 制作。(两圆点间因渐变产生圆的数量没关系,之后会调整。)

8.同时选取黑点渐变的对象、弧线,对象 > 渐变 > 取代旋转。圆点就会跟着弧线跑啰!

9.和步骤 2 相同,旋转工具、按住 Alt 再点击十字交点。设 6 度,按拷贝。

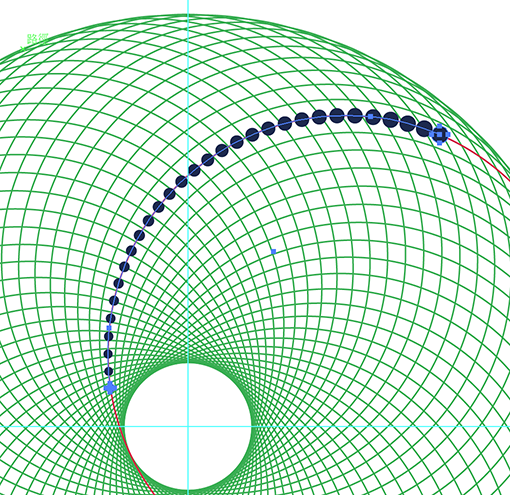
10.和步骤 3 相同,不停按 ctrl+D,就会长出漂亮的螺旋圆点花纹。

效果:

把花纹移到空白的地方比较容易观察。最外圈的大黑点有点重迭没关系,之后要做成方型 Nest 的 Smoke Alarm 时会修掉。需要微调的部份非常多,肯定会重复制作个 N 次,要有耐心喔。这算是几何数学的领域了,一定有公式存在,但我不懂。当年就是不想念数学才跑去念设计、别为难我了。多试几次吧。
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




