
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
什么是曼陀罗(Mandala)?
曼陀罗是藏传佛教最著名的艺术创作形式之一,目的是帮助修行。曼陀罗的形状有很多,但主要以圆形为主,讲究按照中心对称。抛开文化背景不说,曼陀罗以其对称美的特点成为很多设计师练习临摹的题材之一。
我的曼陀罗设计采用的是圆形,当然,也可以自己创造不同格式,在这列几个例子:

设计曼陀罗的几个原则:
1. 统一性:所有的视觉元素都应该看起来像是一套,不要搞太突兀。在各图案中使用类似的元素,图层相互叠加制造层次,都可以增加统一性。
2. 多样性:在保持统一的前提下调整图案的大小,角度,细节等以增加多样性。
3. 视觉平衡:除了对称之外,在设计是要考虑前中后层级的平衡性,以中心为重,其他层面视觉上的重要性递减,但也不要太过突出视觉中心,使得背景看起来太空。
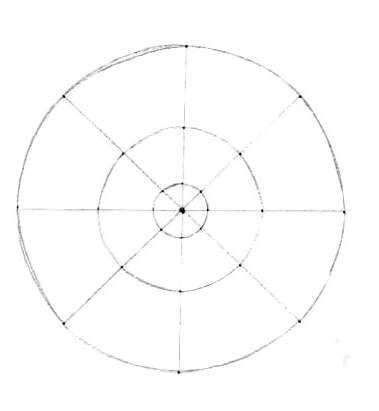
开始画吧。可以先起草个模板:

从中心开始向外画。因为我的主题是可口可乐,所以基本上所有元素都是围绕产品和图案的。在这之前也画了两个其他的作为练笔:

_ueditor_page_break_tag_
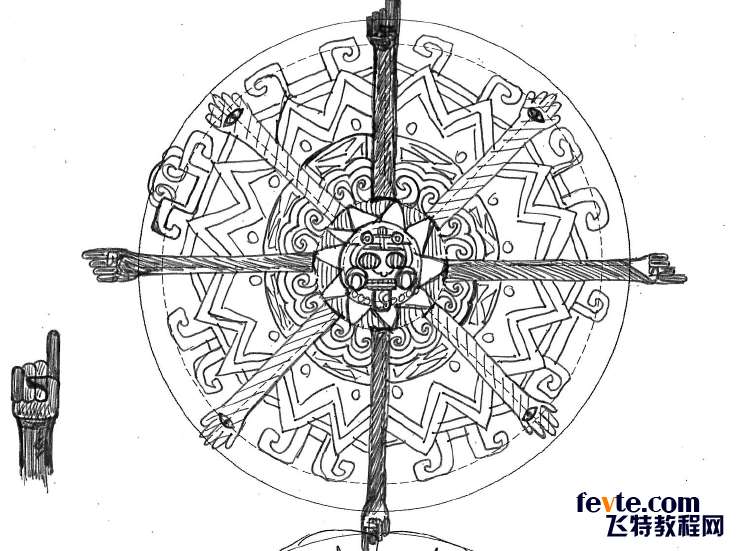
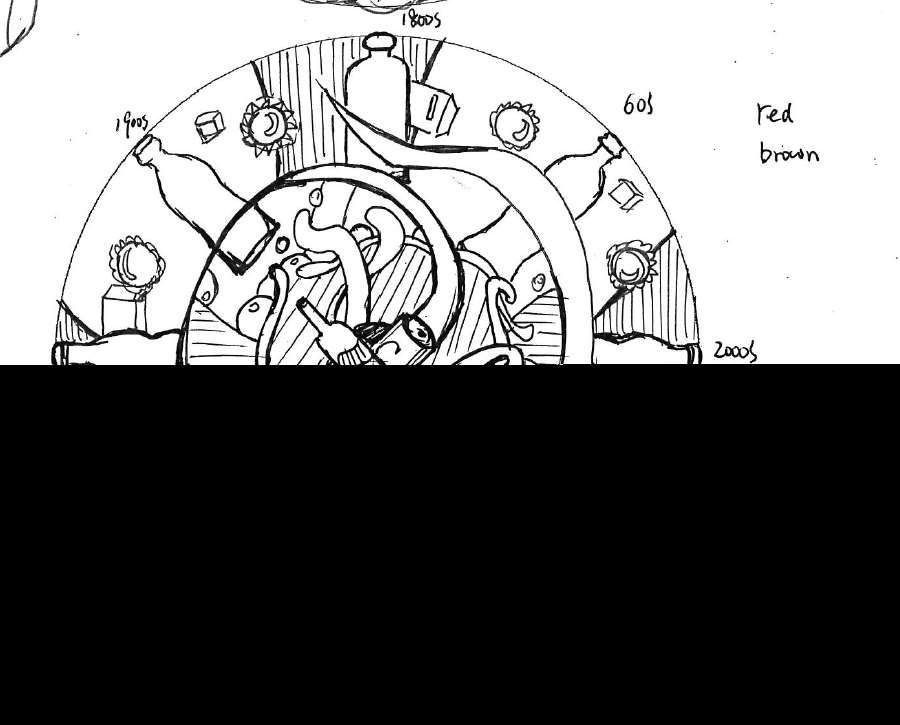
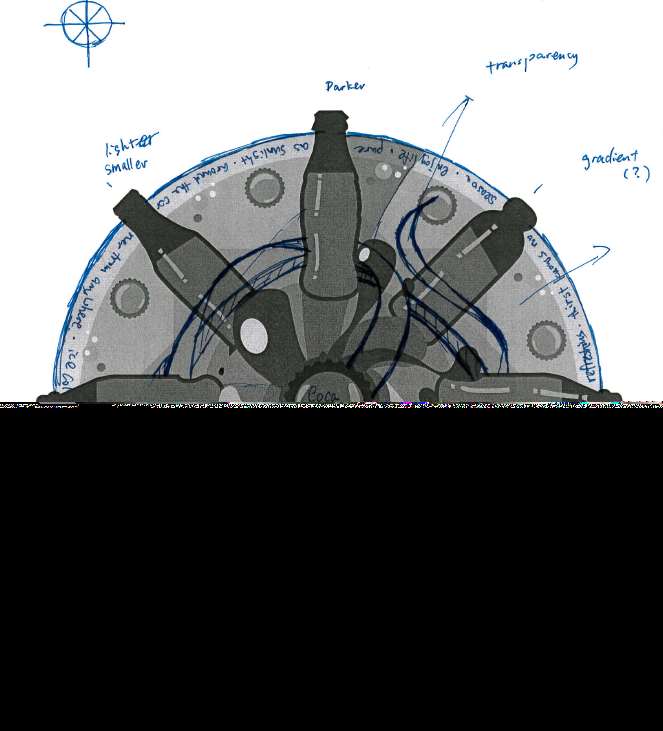
说回可乐的曼陀罗(参考下图)。画了中心的瓶罐后我心说,既然自己题目起叫"开启快乐",那就应该有个开瓶,气泡喷出的感觉,于是在中心外围加了类似气泡的图形。因为想到可乐,也就想到了标志性的丝带,所以我又加了丝带围绕在外面,飘在最上方,在层次上制造了中景的感觉。再向外到背景/外景,我决定使用可乐的标志性瓶身,并且是不同年代的不同瓶身,体现品牌百年始终如一的形象。作为点缀,我画了瓶盖放在瓶子之间,还加了冰块参差其间。

这个草图大概画了20分钟完成。然后扫描到电脑里,在Illustartor里打开。
【接下来的具体制作过程对于不少人来说可能太初级,请包涵。如果有更简便的方法请告诉我。我的Illustrator是英文版,所以中文版的翻译是什么我只能猜了】
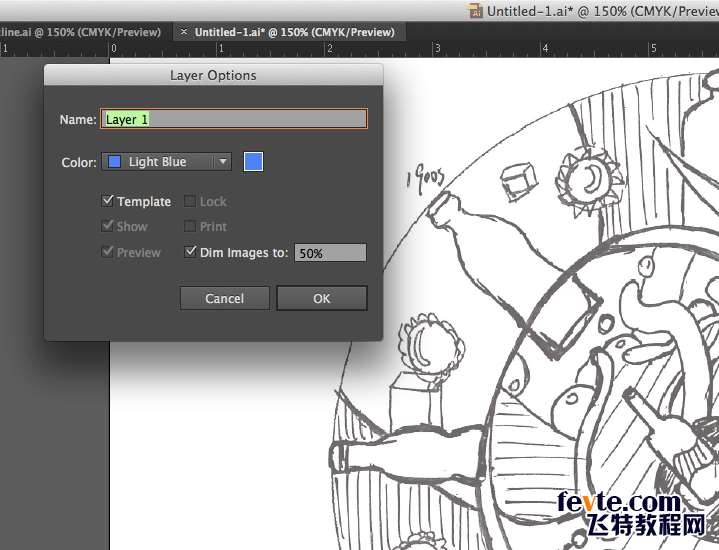
1. 双击草图图层,选择"模板(Template)",并设置透明度,点确认。这样就一下把我们的草图锁住好让我们在上面描了。

2. 选择椭圆工具,以草图中心点为准,shift+alt(Mac的option)拉出圆形,覆盖曼陀罗外围圆形。我个人是喜欢直接看形状,不喜欢用空心描边,所以用了实心无描边的灰色,之后把这个图层隐藏,在上面加新的图层逐渐叠加。一定注意每一层都要建立新的图层,这样能为以后减少很多麻烦,最好能给每个图层命名,以便以后好找。下图中三个圆圈都有自己的图层并分别命名。

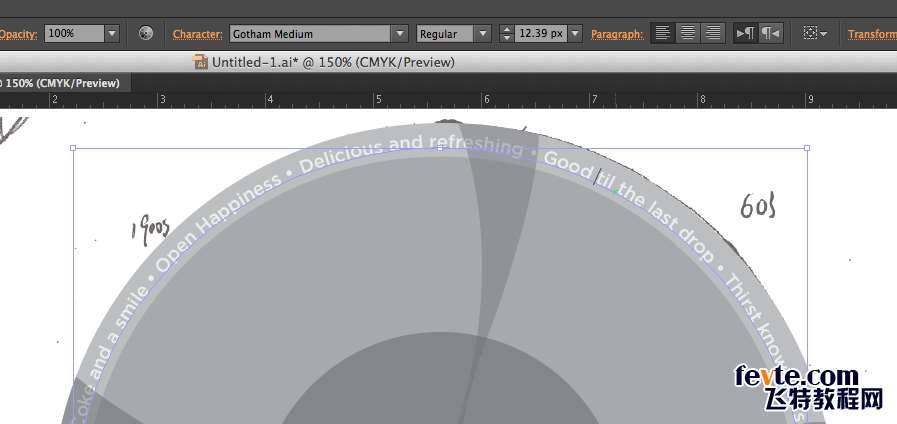
3.接下来我去网上找到了可乐的丝带,用钢笔给描了下来,放在背景作为点缀。并在背景最外圈加了可乐历年的口号,这样能制造一些纹理效果。字体用的是Gotham,可乐的官方英文字体。

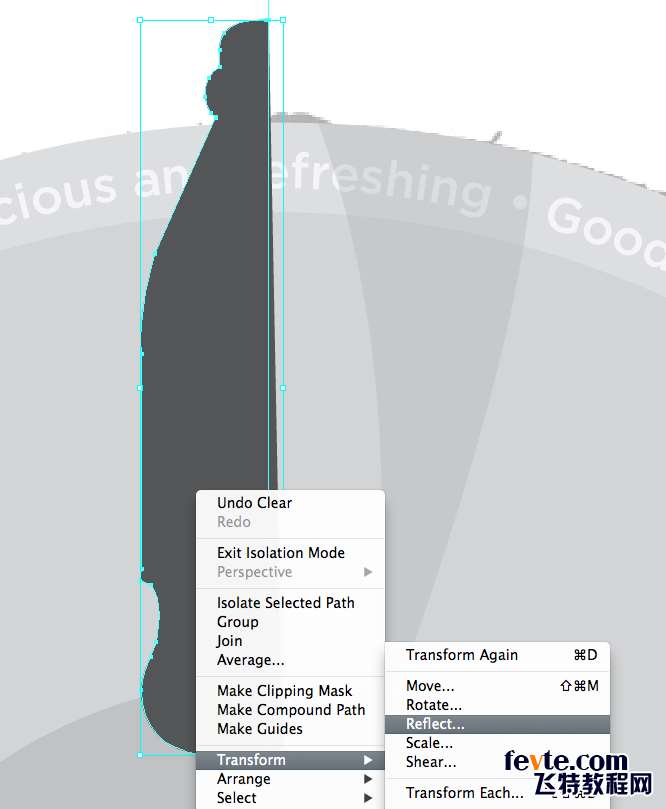
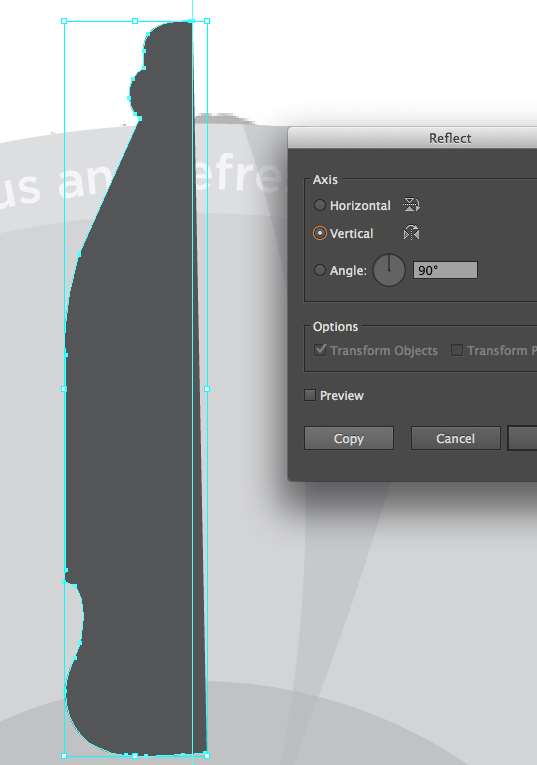
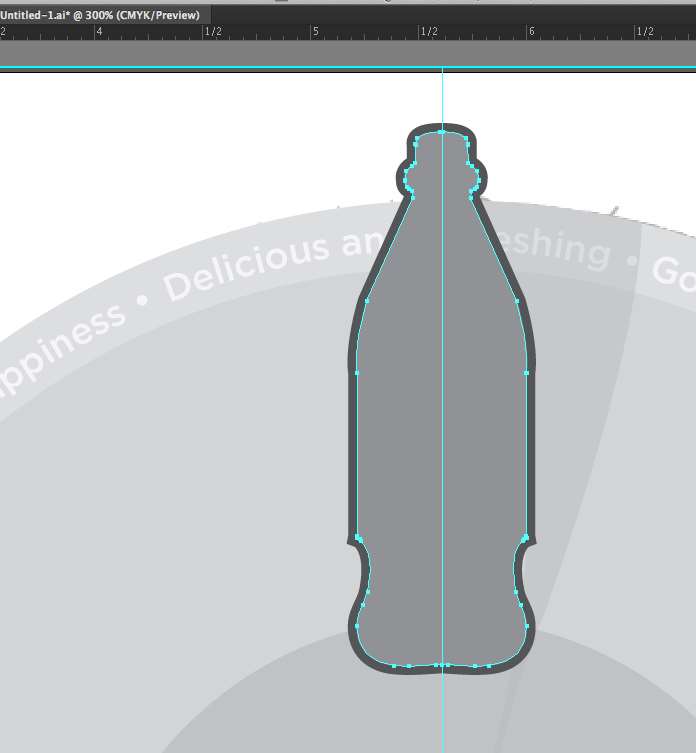
4.瓶身这里我找到了可乐各时代瓶子的照片,然后用钢笔把外围描下来一半。
? 点选半个瓶子 - 右键"变换(transform)" - "镜像(reflect)" - 选垂直镜像 - 点"复制"(不要点OK)


_ueditor_page_break_tag_
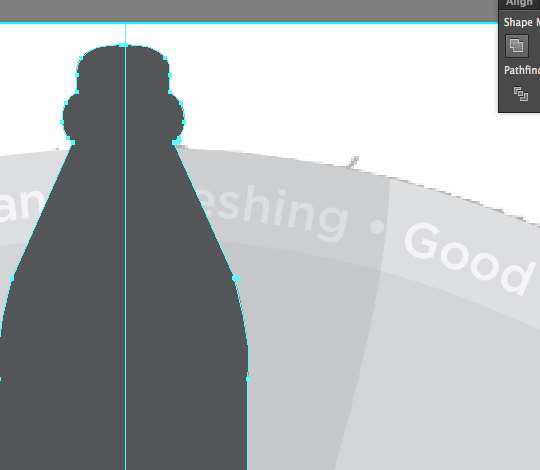
? 把那半个瓶子水平放到理想位置,选择左右两边,找到Pathfinder(路径合并模式), 选第一个"合并"。瓶1完成。

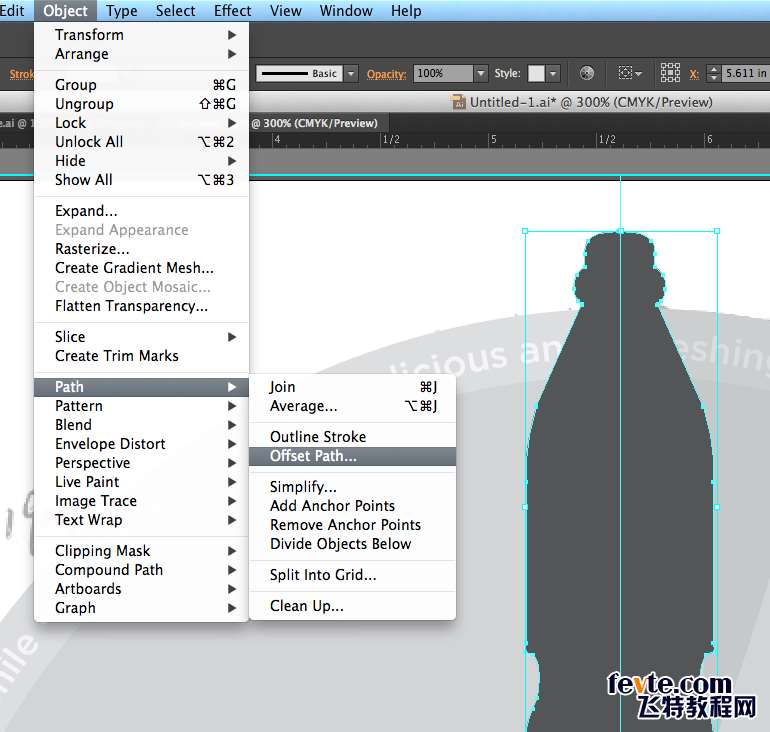
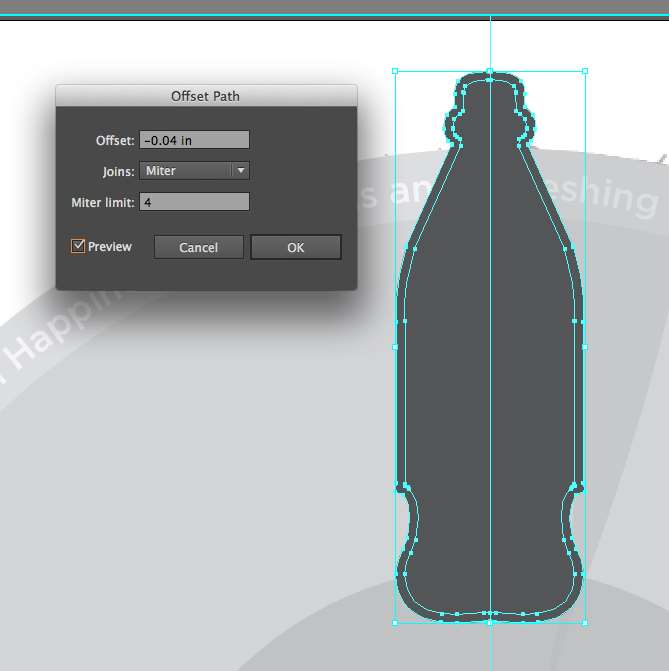
? 接下来往瓶子里加点可乐。选择瓶子,Object(对象菜单) - Path(路径) - Offset Path(路径位移)。这样就加了一个小一点的瓶子形状。



给新的图形改个颜色。然后用直接选择工具选择锚点删除,留下可乐的量。选上瓶子和可乐,ctrl(command)+G把他们组起来。

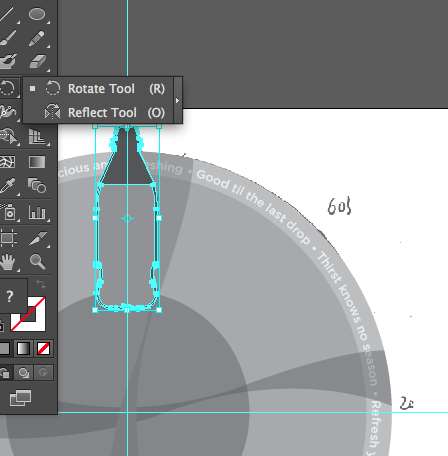
5. 然后我们来旋转可乐瓶。选上可乐瓶,选择旋转工具

_ueditor_page_break_tag_
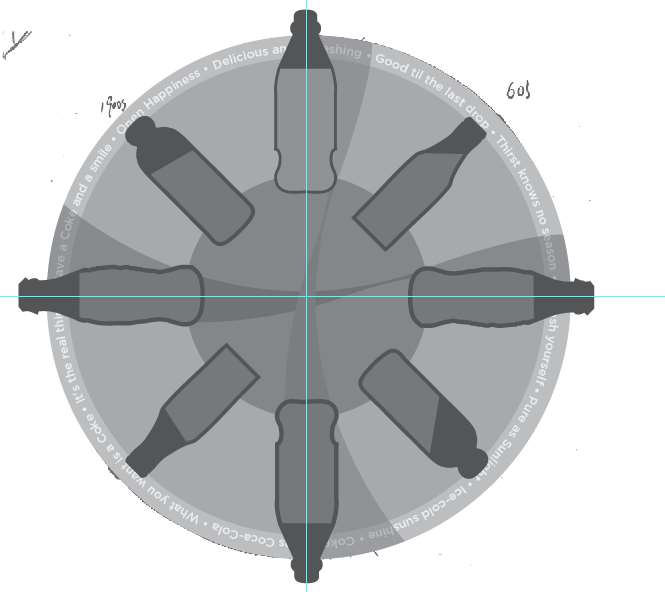
6. 按着alt(option)不放,点击曼陀罗中心,这样会弹出一个对话框,选择180°,点copy。

7. 这样上下可乐瓶完成。然后同理完成其他可乐瓶。对于斜着的瓶子,考虑到重力和对称,我调整了可乐在瓶里液体的形态。

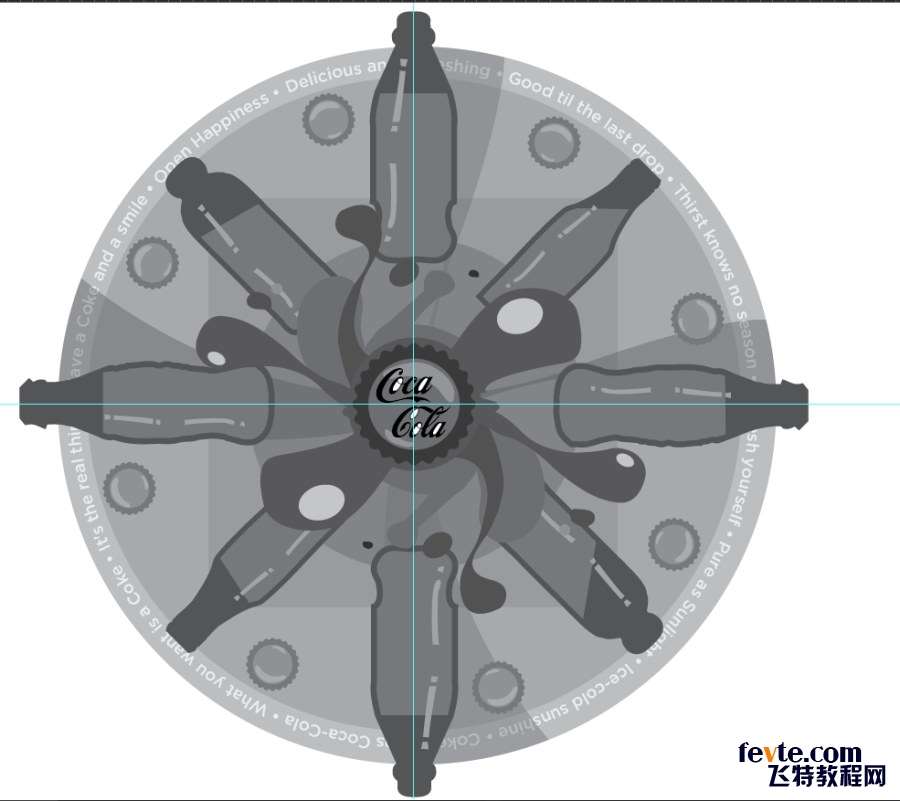
8. 接下来我增加了一些细节:瓶子上的高亮,瓶盖,气泡以及可乐的logo。旋转工具在这里非常好用。

9. 然后我把这个图打印出来,很多时候换个环境看看自己的设计,很容易挑出平时看不到的毛病。然后可以直接在纸上修改一下。下面贴的是我打印的第一稿。上面例子里的图是我根据打印稿修改的第二稿。

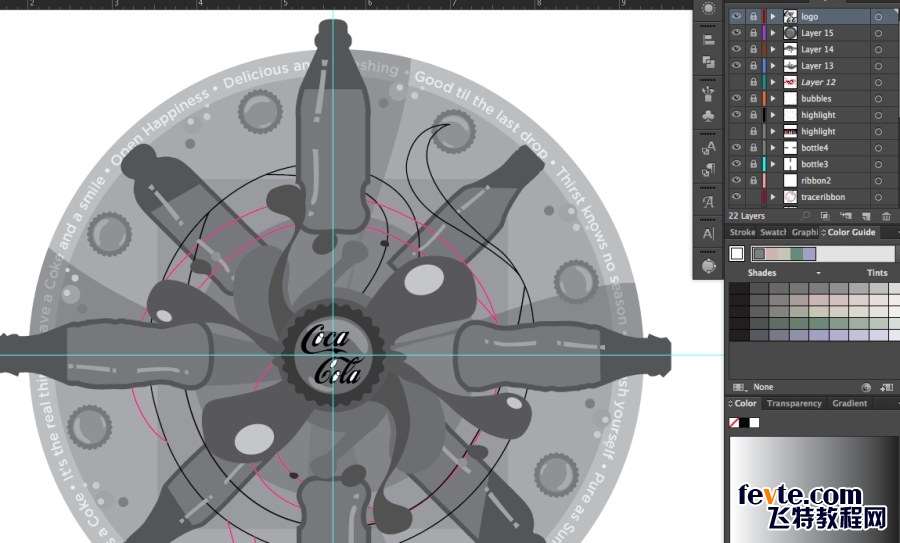
10. 几次修改后大致的设计就已经完成了。下图里我把丝带的颜色区分开来,方便着色时分辨出哪个在上哪个在下。

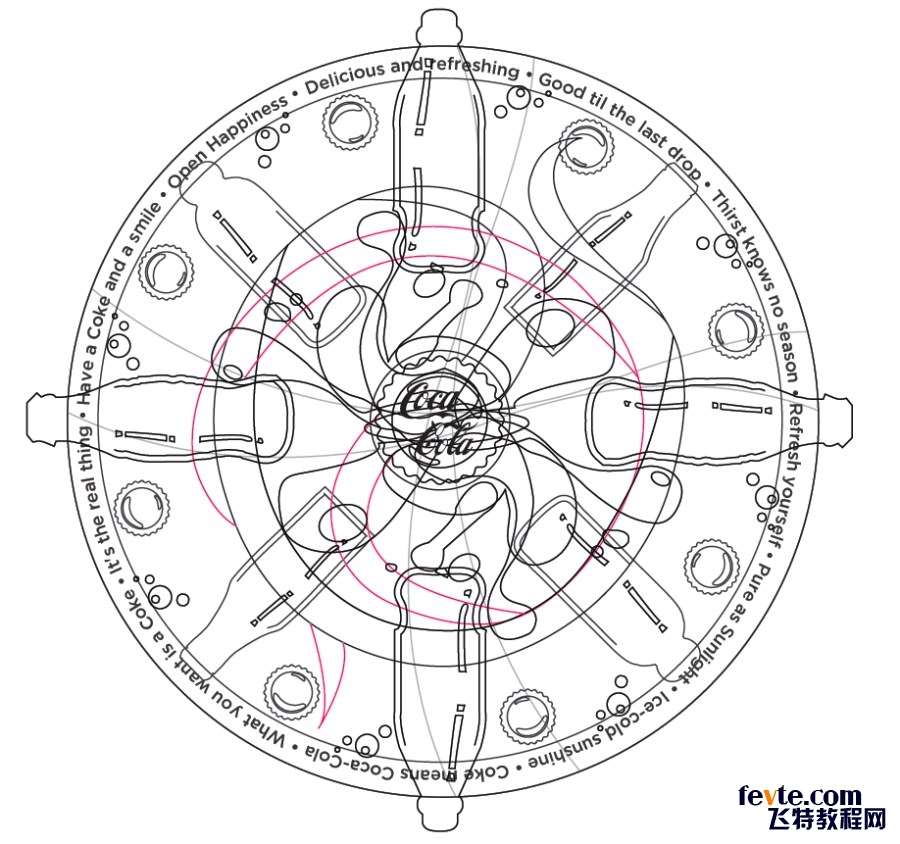
11. 把填充颜色去掉,改成1px的描边。

_ueditor_page_break_tag_
小时候语文没学好,如果上面有没写清楚的地方请告诉我,我尽量详细解释,接下来就是着色的时候了。
调色前的设计:

目标效果是:
? 红色为主色,使用红色的类似色并加上2个互补色作为点缀。(Red Analogous Split Complementary)
? 明确前景中景背景,自中心向外围延伸。
? 颜色一致,不能过于鲜艳。
我的调色板:

上色咯。
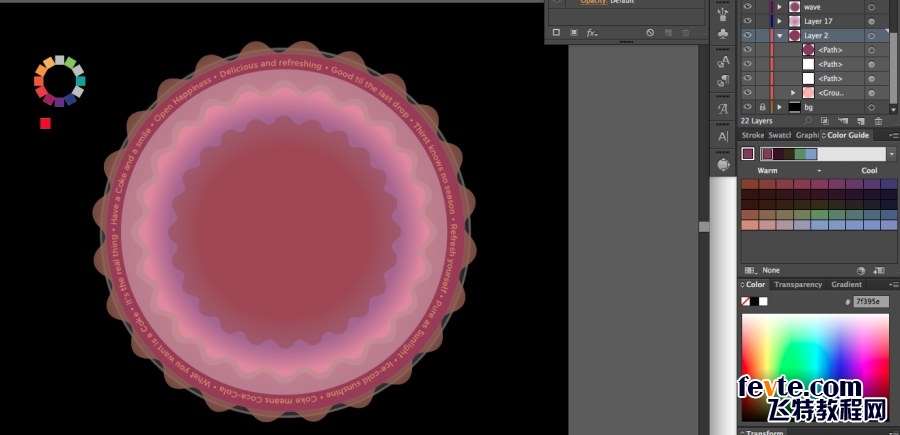
1. 先从大块图案加起,这样比较容易设定基调。背景/远景颜色饱和度较低,偏冷色调,因此我选择了偏冷的蓝紫色,然后在上面加层20%的灰色(50%黑)调低色调。
2. 依次层层向里加上波纹图形,在这里我在所有背景图层上方添加了一层透明度20%的红色,以调亮整体颜色(见下图)。通过调整各图层的透明度可以使有限的颜色看起来更多样化。颜色渐变也是引导视觉注意力的有效工具之一。越往中间,颜色对比度越大。在中景颜色的使用方法上,我选择了降低红色的鲜艳度(在颜色里添加黑色或棕色) 。

调整背景颜色是真心无聊。所以我转而开始给中心加颜色。
制造视觉中心的几个小手段:
1. 颜色饱和度高
2. 图形复杂
3. 更多的细节
4. 高对比度(明暗和颜色本身)
瓶盖这里我使用了纯红色,并添加了多层渐变和边框;考虑到配合调色板的颜色一致性,Coca Cola的logo没有使用纯白色,而是使用了非常淡的桔黄色(我的调色板上最浅的颜色)。瓶盖背后的气泡使用了互补色的蓝绿和黄绿,通过透明度增加层次感。丝带饱和度设置的比较高,更加突出视觉中心。最下面的圆形使用了暗红到浅红的渐变,这样能把前景更往前推。暖色在前,冷色退后,这是我们的眼睛对颜色自然的反应。

好了,下面是瓶子。上下左右的大瓶子颜色比较45度角的小瓶子更加亮,这样可以制造层次,把小瓶子推后。在这里我是在小瓶子上加了一点点黑色。

最后加上些细节,高亮(绿色的气泡),这样把眼睛锁在图形里,完成!

如何通过调整颜色添加视觉层次感(当然,具体问题具体分析,这里只是总结一下大概的几种方法):
1. 前景:偏暖色调,饱和度较高,色彩色调对比度高;
2. 中景:适当加一些灰色可以在视觉上起推后作用【这种方法叫tone】;
适当加一些原色彩的互补色【混合到一定比例的时候会呈现棕色,这种方法叫mute】;
3. 背景:适当在原色彩的基础上加一点蓝色;
降低对比度;
降低饱和度;
也可以加一些灰色;
也可以加一些白色;
也可以加一些互补色;
我很喜欢分享学习的过程,也很欢迎问题和意见!
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




