
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
设计logo时,应先画一个草图,我们构思的是一支乌鸦。先勾画出乌鸦的基本形态。用曲线勾画出来的会被误认为是海鸥或鸽子,所以我决定采用直线来勾画。

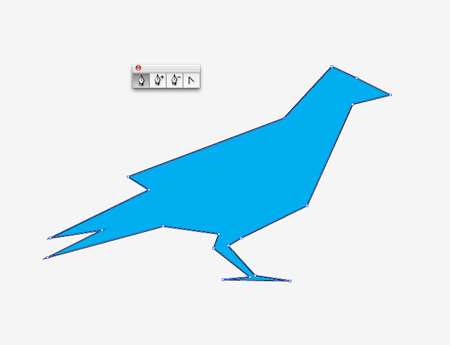
完成乌鸦的整体轮廓后,打开AI,用钢笔工具画出草图的基本轮廓,要注意每部分的比例。

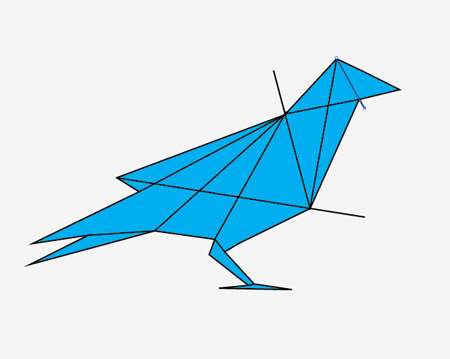
我们要完成的这个设计是立体风格的,因此需要增加一些修饰效果。在轮廓上的每个角点处画一些相交线。

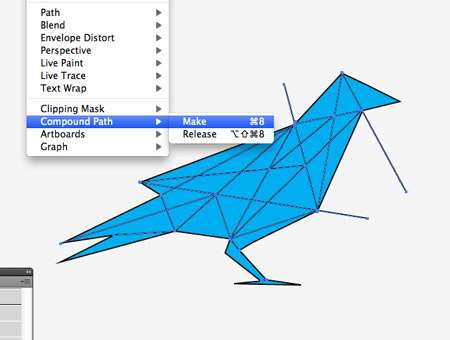
这些相交线将图形分成不同的平面,无需分的太多,因为一般logo的尺寸都较小,而在小尺寸下,一些小的平面是看不到的。选中所有的相交线,按下Ctrl+8以创建复合路径。

_ueditor_page_break_tag_
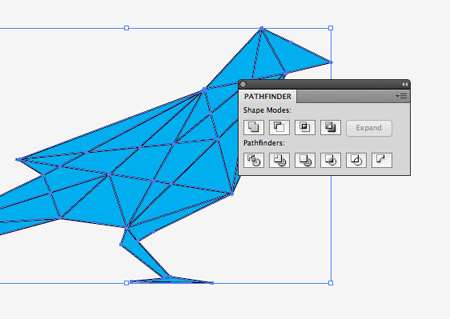
选择复合路径线条和整体轮廓,然后从路径查找器中点击分割选项,单击右键取消编组。

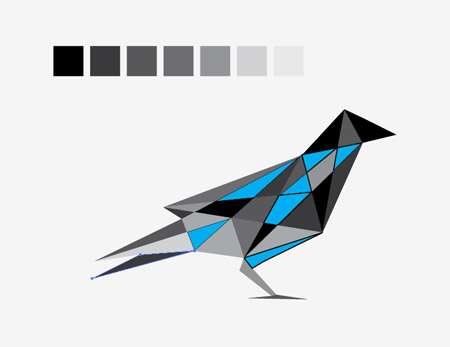
选择几种色块组成一个简单的调色板,然后用这些颜色来填充每一个平面。

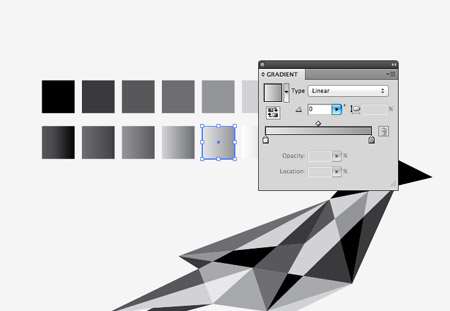
所有平面都填充好颜色后,复制图形。我们将这些颜色与logo最终的文件要打包放在一起。把文件复制一份,为每个色块填充渐变。

用加了渐变的色块取代相应的纯色,并用渐变工具调整每个面的渐变方向。

_ueditor_page_break_tag_
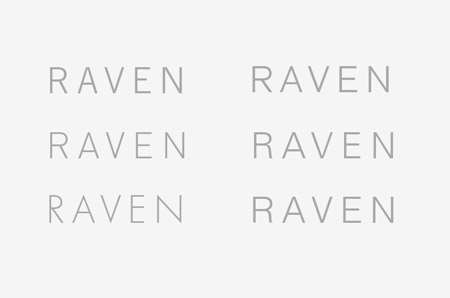
这样,我们就完成了logo的主要部分。接下来,要设计字体。下图列出了一系列的非衬线字体,以比较它们的整体形式。字母R的腿为直线的那种字体看起来更加现代化和时尚感,同时也符合logo的直线型特征。

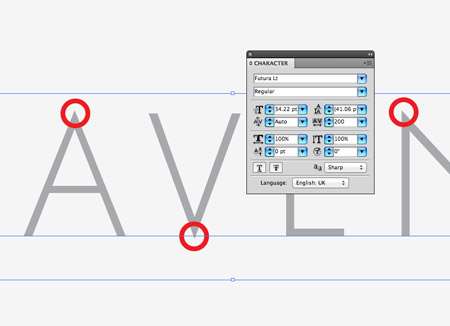
显然,Futura字体最适合用于这个logo的设计,其锋利的顶点很适合乌鸦简洁的线条。

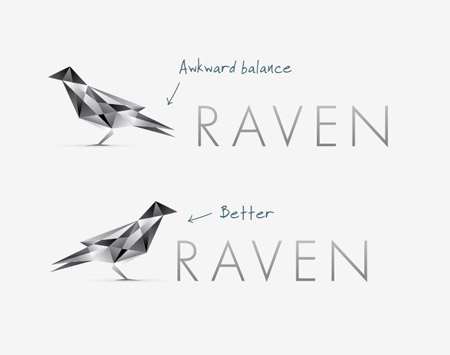
接下来,要将字体和logo结合在一起。如果将乌鸦背朝着字体,看起来会很不平衡;而将乌鸦面朝着字体,乌鸦的胸部和头部自然地围绕到第一个字母周围,这样看起来要好很多。

将字体缩小到1/3大小,使字体和乌鸦在大小上保持平衡。增加字符间距,使其与乌鸦和字体之间的空隙保持平衡。

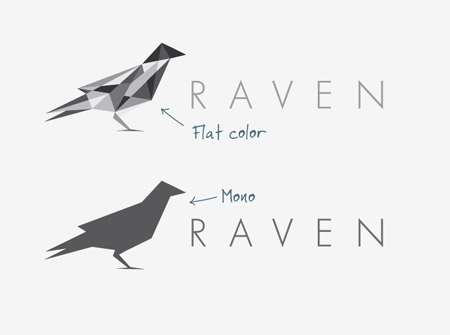
多数情况下,首选全彩色的这个设计方案。但当logo的尺寸非常小,或者用在黑色背景下时,更适合用平面单一颜色的版本。

所有的设计可以被导出打成一个完整的包并移交给客户。以下是完整的logo设计作品,包括主要的立体图logo和纯色的平面图,可用于网页设计、名片或者信纸上。

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




