
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
时隔一年,又到七夕,祝有情人终成眷属。
惊喜在后面。
创作思路,从大整体往小细节展开联想,然而这个大整体就是自己对于浪漫的理解或憧憬,例如撸主想去一个空旷的高地像西藏类似的地方,和女朋友呆在一起看星星,慢慢的走,安静温暖,风雨同舟。

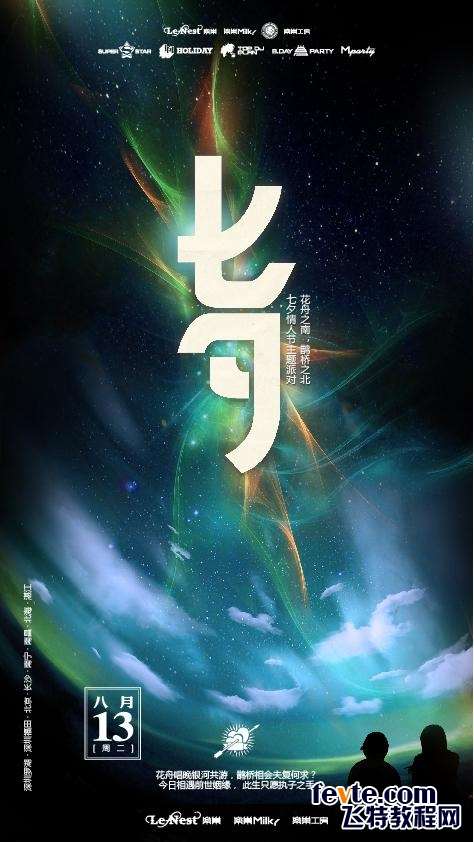
接下来到排版,竖排混合横排中间对齐。主标竖排有文化底蕴,显文艺,文字信息横排,为了破局,显灵活。

好了,讲到重点字体设计。两种选择立体或者平面,我选择立体,因为视觉上会更加吸引眼球,然而立体就要结合背景考虑光的方向和暗部,光从上方向下,这样更加利于字体融入背景,更具备真实感。字形外圆内方,结合哥特字,更加复古。颜色选为灰色,与背景形成鲜明对比,突出主标。
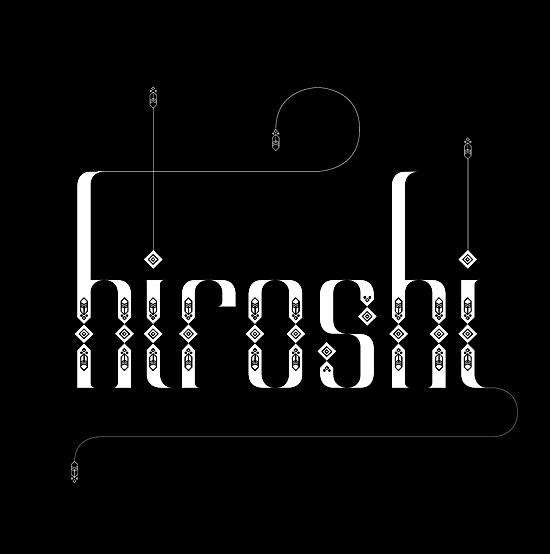
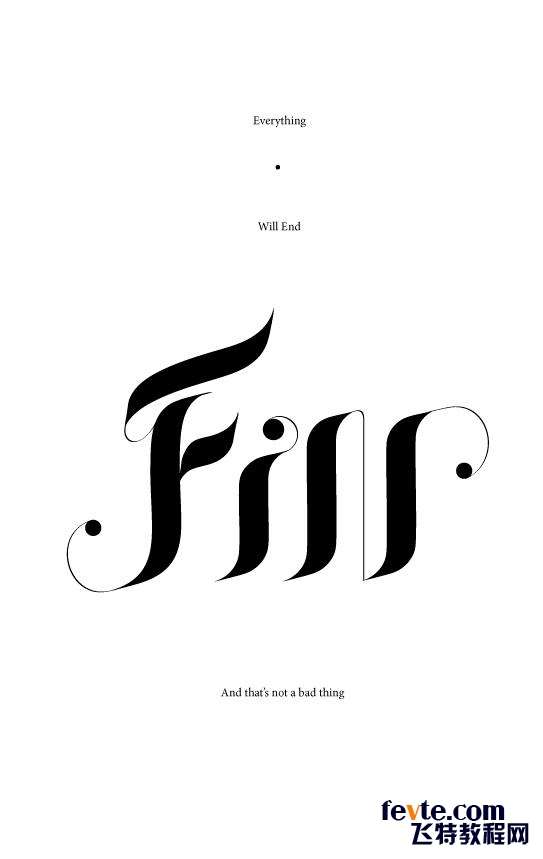
参考字体。


_ueditor_page_break_tag_

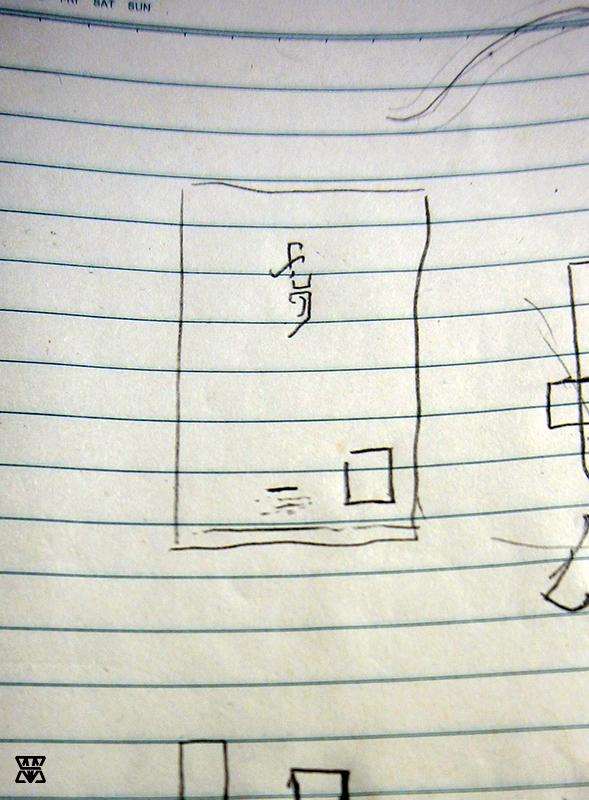
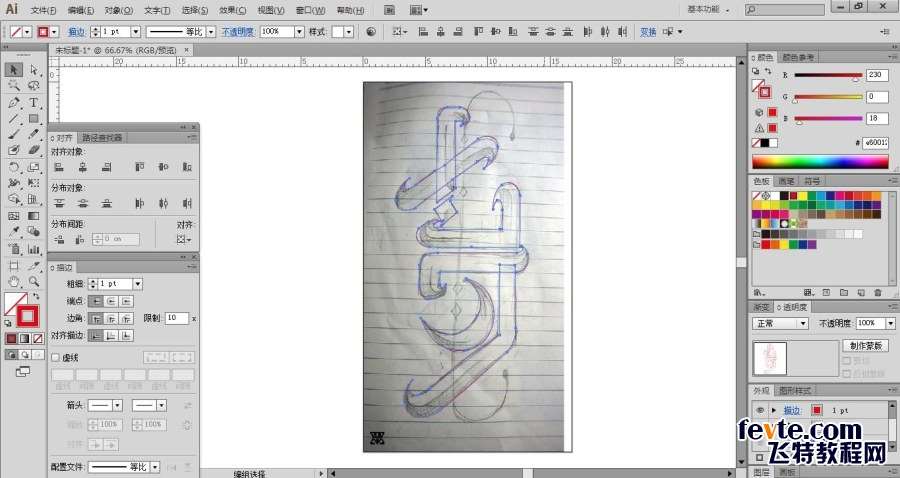
然后在纸上结合上图英文移花接木得出字形

接下来扫描或拍摄下来导入ai调整细节,字形比例,etc

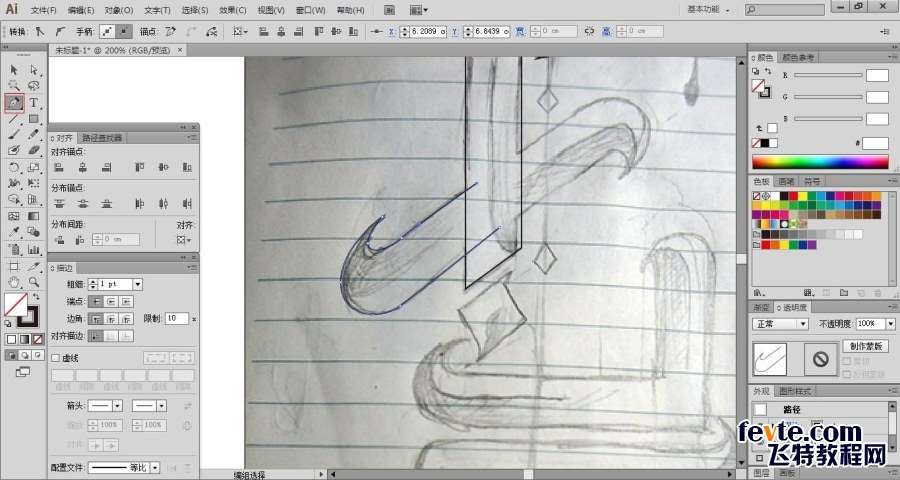
文件-置入

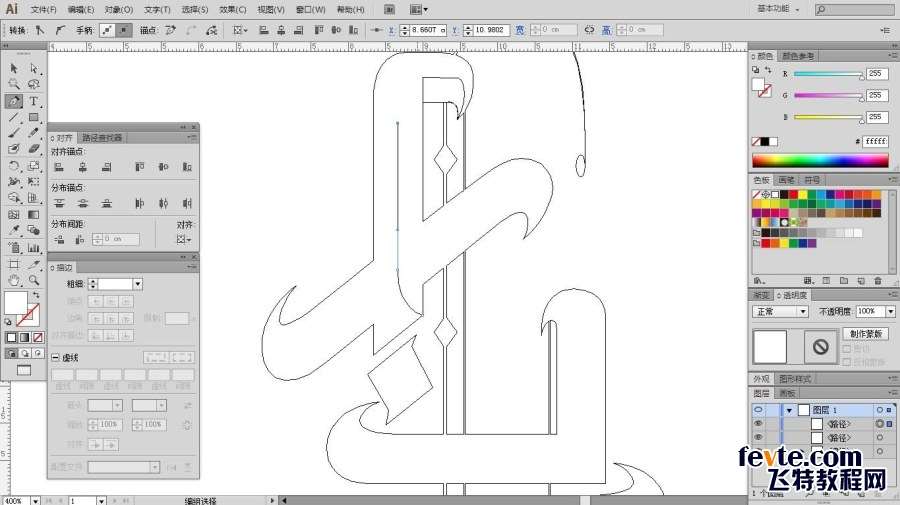
然后使用钢笔工具从新描绘,这里有个小窍门,就是两头或上下一样,只需要描绘出一半,另一半复制,这样两边的比例也就对等了。

这时候已经把字的主体扣好出来,之后就是调整细节,细节决定成败,一定要用两心,用心还是用心。

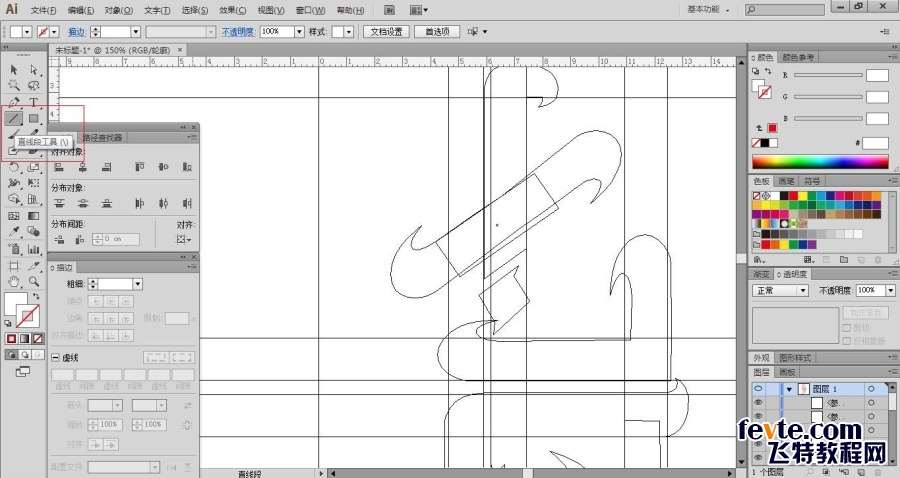
按住ctrl点击图层的小眼睛,切换到视图模式,这样就可以更加方便的去调整线条和比例问题。

用矩形工具画一个宽度,定义字体横竖粗细,高任意,有这个协助字的横竖比例就统一了。

_ueditor_page_break_tag_
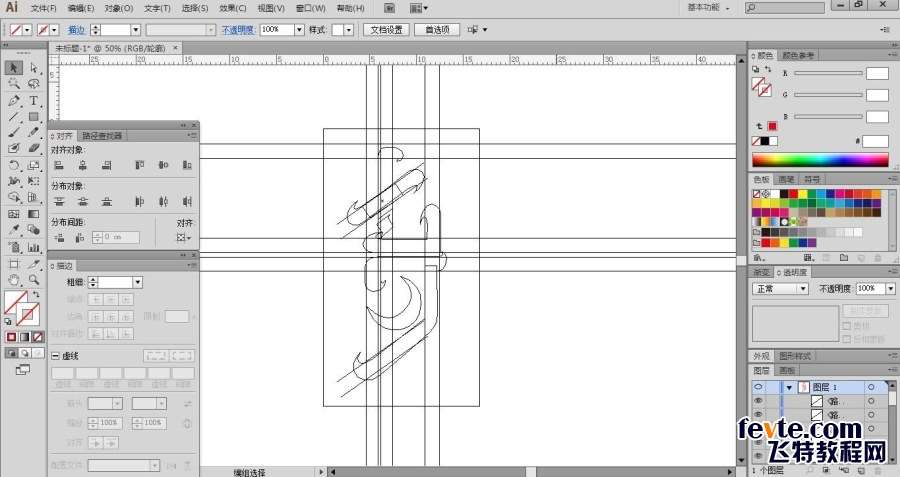
这里会遇到一个问题参考线没有斜线,所以只能用直线工具画出斜线以作为参考。

设置好参考线之后就开始逐一调整节点

调整前和调整后对比。


小提示:在按住ctrl点击一次图层的小眼睛,就返回原来的模式。在往字上面添加细节,此时字已完成70%,接下来根据草稿使用钢笔工具在描绘一次暗部。

_ueditor_page_break_tag_

暗部勾画完成之后就是上色。

字的底层为浅灰色。

暗部渐变有黑色到靛蓝,混合模式为正品叠底。


暗部已经完成。

_ueditor_page_break_tag_
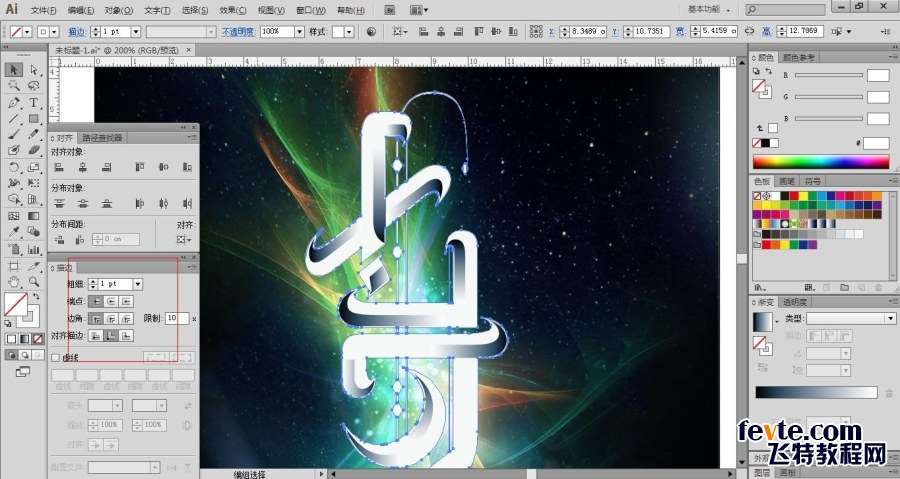
为了加强立体感,在描一层白边。

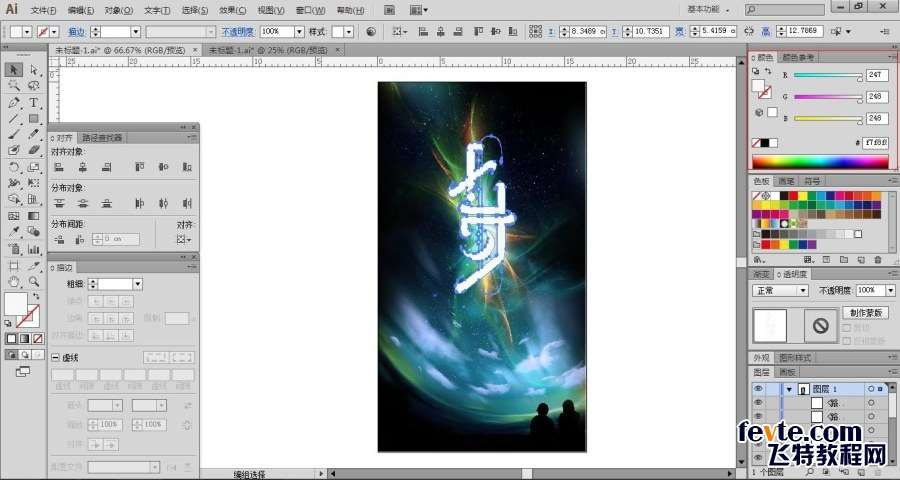
按照之前的排版想法把信息排好。

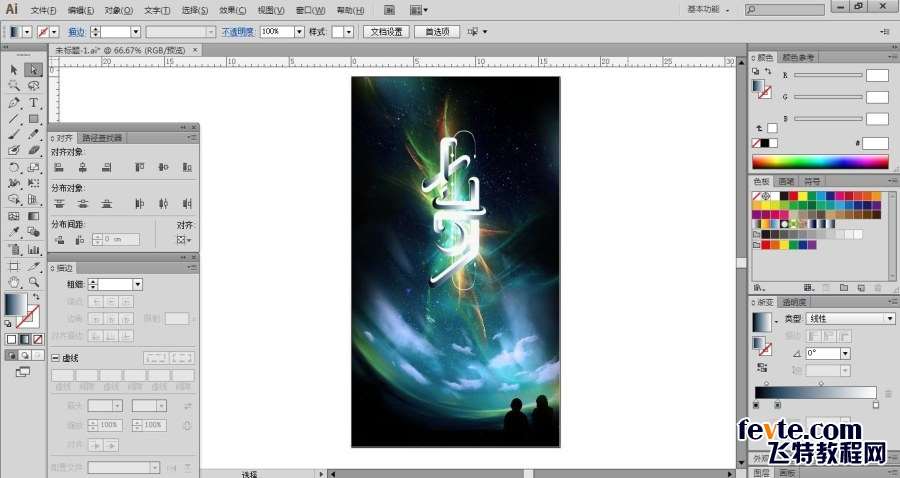
添加光感。

在调整一下细节整个海报就完成了。其实这个是飞机稿,之后我又从新设计了另一款字体,下图才是完成稿。

好了教程到此也完,我的总结就是,多体验生活,毕竟设计还是来自于生活,细心去观察去体会,站在不同角度去思考,无所谓对于错,不要被一些观念约束自己的想法,大胆的去尝试,未来谁知道会怎么样呢?还不如活在当下。
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




