原英文教程地址:http://vector.tutsplus.com/tutorials/icon-design/how-to-illustrate-a-brain-icon-for-osx-and-vista/
最终图像预览
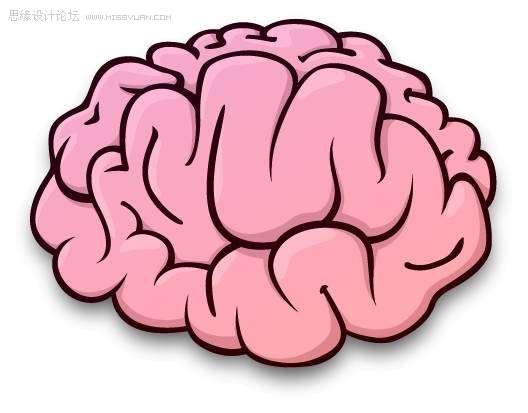
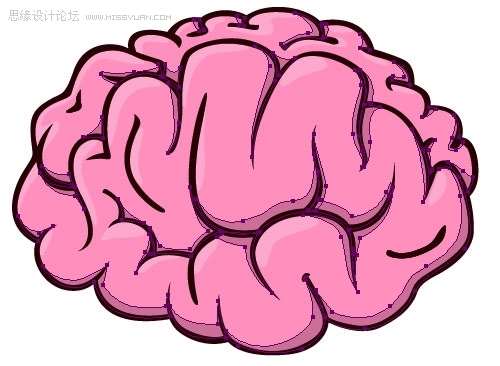
下面是最后的效果图,我们将努力争取。在本教程中,我们将创造一个更好的一个图标。

Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html
下面是具体的制作步骤介绍:第1步-研究
收集一些参考材料和图像/大脑的插图。医学书籍是一个不错的来源。大脑是一个整体构成椭圆形的,然后还有小脑和脑干。从前面看,/顶视图,大脑是两极和两个半球组成。

Step 2 绘制
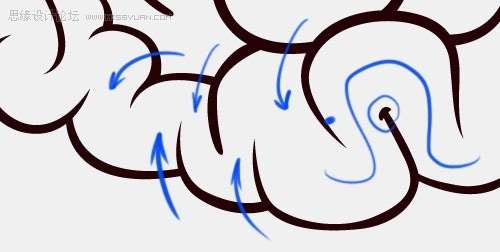
在使用AI之前,我喜欢在纸上画一个草图或一个数字草图。尤其如此一个复杂的形式,因为您不清楚将是什么样子。
当你要输出你想象中的大脑图形的时候, 考虑一下几点:
观点 – 你用哪一边的大脑表现? 从一个侧面的考虑往往不太到位,所以我建议你从侧面表现两个 半大脑。
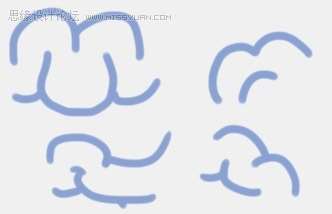
调制 –大脑看起来几乎像一个大的网络的非均匀管整合到一个面条球在一起。这些 管道 有一个独特的弯曲,但你可以重复使用等因素 ? 和 M 形曲折, ? 十字路口和大脑中的其他各种因素,只要记住保持整体外形和鼓起来的地方出来。

夸大 -我们不会现实的解剖真正的大脑形态。利用曲线的使用某些地区的口音。
简化 -你不必那样做一个真实的大脑的许多squiggles。同样,我们得不到切合实际的回报,所以要避免不必要的细节。这是因为当它来转换为图像 图标,在较小的尺寸浏览下,有些细节可能会丢失或损坏。我甚至省略了小脑和脑干,以简化图像。
一致 -使您的线条保持一致。线条厚度决定了接近和相互间的曲线的运动量,所以记住这一点。

这可能是不必要的一步对于某些人,但我通常在铅笔素描到生产清洁线条,然后继续该工作在AI,当然随意使用您使用的工作流程。
Step 3 – 矢量
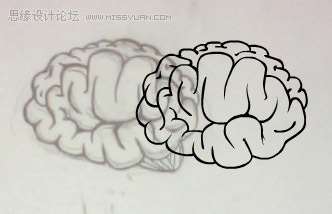
首先在AI创建512×512像素的画布。导入到您的素描或草稿,使用钢笔工具,开始创建线条。
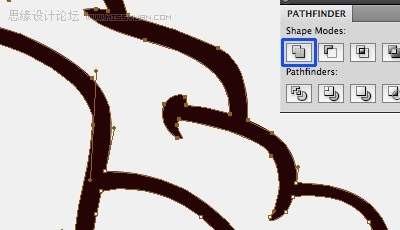
在线条末端保持线条的尖锐,线条一定要圆滑,合并所有形状路径到一个形状然后使用工具填充重命名层为"linework。"


使用实时上色工具填充颜色,然后扩展。
Step 4 -着色
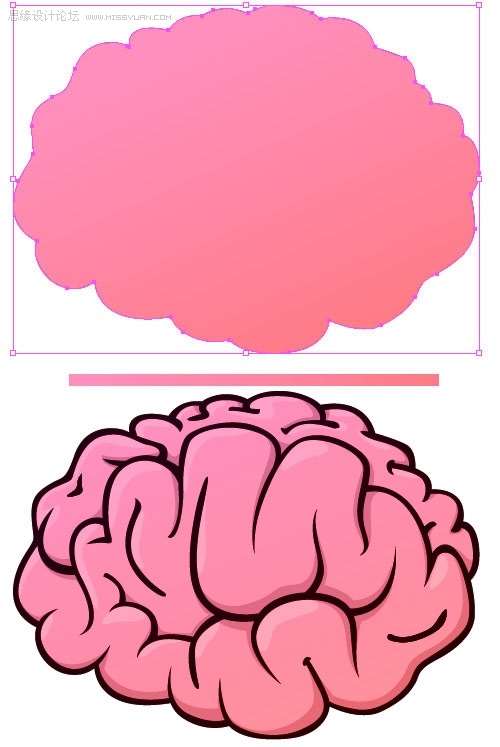
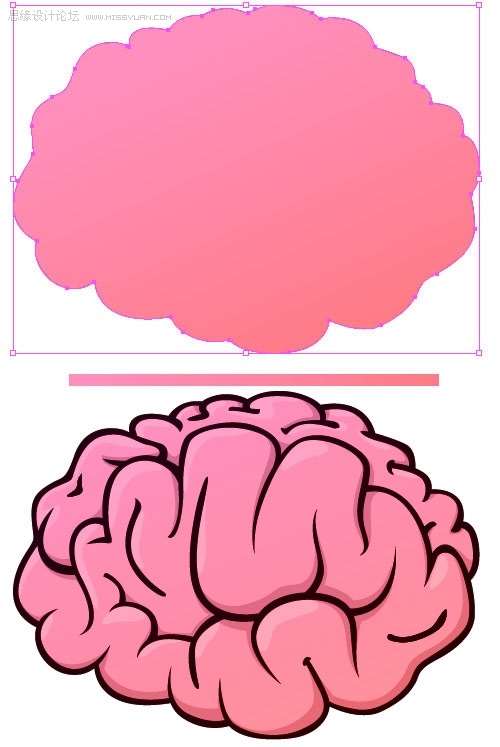
一旦你把所有的线条进行排序,使用实时上色工具来创建填充。为线条内的封闭空间填充粉红色。

_ueditor_page_break_tag_
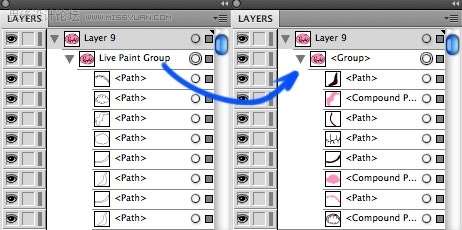
使用实时上色工具后, 你的矢量图形会变成一个层在一个组里,要解决这个问题把他们分开 执行 对象 > 实时上色 > 扩展. 这将转换成正常的组使用你的油漆桶工具. 然后继续和独立的粉红色填充到其他层,重新命名为"base."

Step 5 -底纹
我们需要添加一些进一步的细节,使大脑看上去光滑,更突出了三个加入高光和阴影。决定光线的方向。就我而言,这是标准的左上角。创建一个新层命名为"highlights。"。 现在使用钢笔工具,开始做非常圆形形状填充比底色稍微明亮的颜色。
可通过添加一些有光泽感 镜面。保持简单,不要加太多。

现在高光添加完了, 我们将添加一些阴影, 在高光的反方向.在名为"shadows的那层," 用钢笔工具,并选择比底色较暗的颜色,创造出一些阴影。请务必加入他们的地方在大脑形状重叠和投射到对方的影子。

复制您的 linework一个新的图形命名为"梯度",我们将使用它来添加另一个阴影大脑功能的基础层。使用路径查找器工具再次合并所有形状成为轮廓形状。然后,添加一个渐变填充,使用了阴影粉红色以外的其他已经使用的,和一些软色彩。我所用的橙色也有点粉红色调。置于顶层混合模式设置为"颜色。"
(本教程完)
Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html