在AI中,有一种可以对矢量图形进行快速、准确、便捷、直观的上色方法,那就是实时上色。如果需要对图形进行实时上色,首先需要将此图形创建为一个实时上色组。在实时上色组中,图形与图形相交叠的区域,可以为其填充色彩、图案或者渐变,使对矢量图形色彩的编辑更加便捷。为了更加便于朋友们理解和应用实时上色,我精心的为朋友们安排了字体设计实例,希望朋友们喜欢!
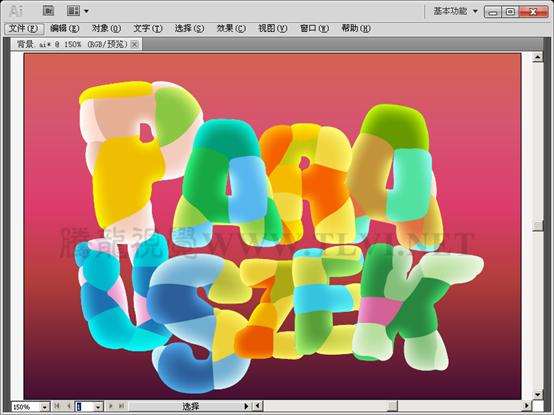
我们先来看看完成的效果

Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html
下面是具体的制作步骤介绍:
(1)首先如下图一样的制作一个背景。

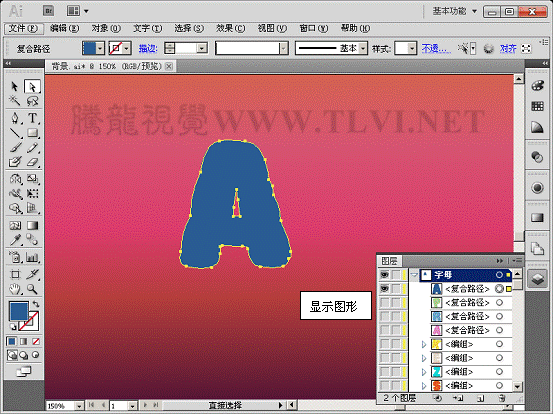
(2)用钢笔工具绘制出如下图的字母“A”。

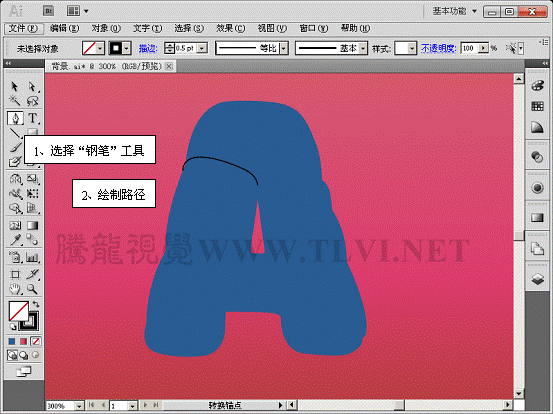
(3)使用"钢笔"或"铅笔"工具,在字母"A"图形上绘制曲线路径。



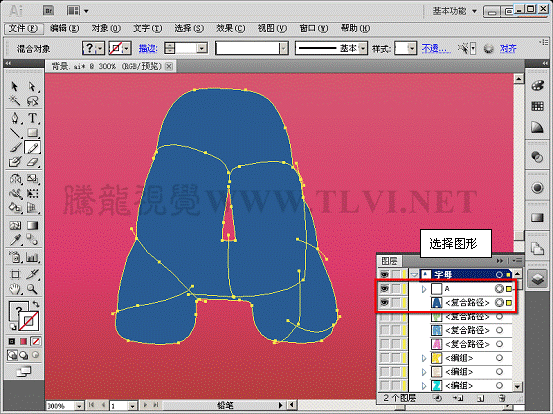
(4)将绘制的路径群组,取消其描边填色。

_ueditor_page_break_tag_
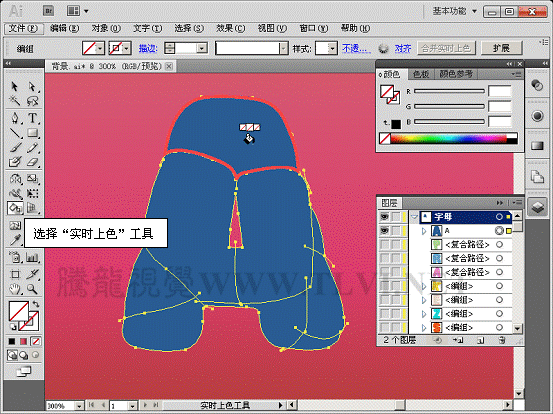
(5)将绘制的路径和字母"A"图形全选,执行"对象"→"实时上色"→"建立"命令。


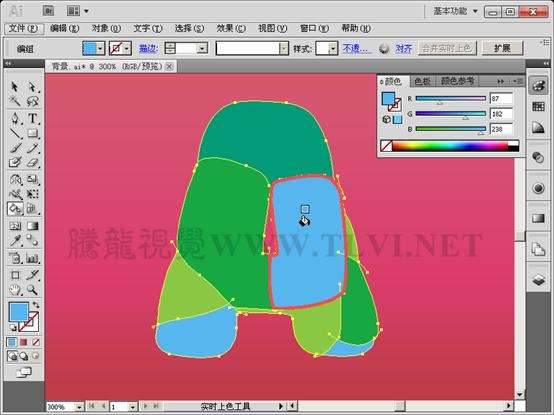
(6)设置填色颜色,使用"实时上色"工具为图形填充颜色。



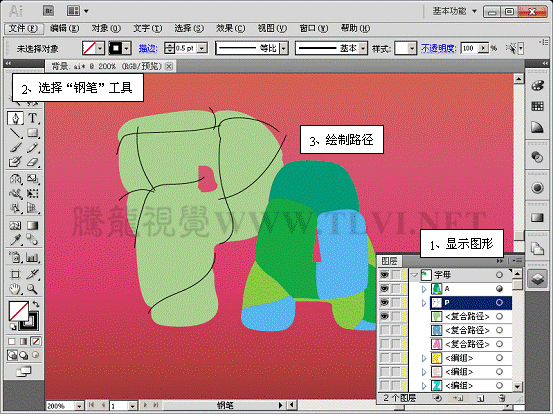
(7)同样的绘制字母"P"图形,使用"钢笔"工具绘制路径。

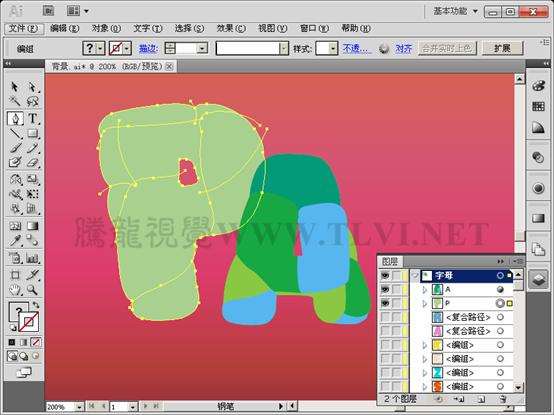
(8)将绘制的路径和字母"P"图形全选,执行"对象"→"实时上色"→"建立"命令。

(9)设置填色颜色,使用"实时上色"工具为图形填充颜色。

_ueditor_page_break_tag_
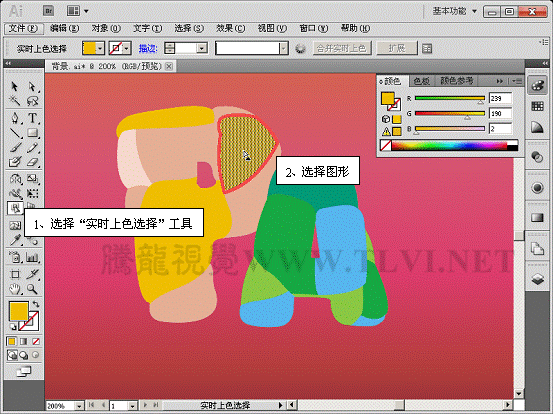
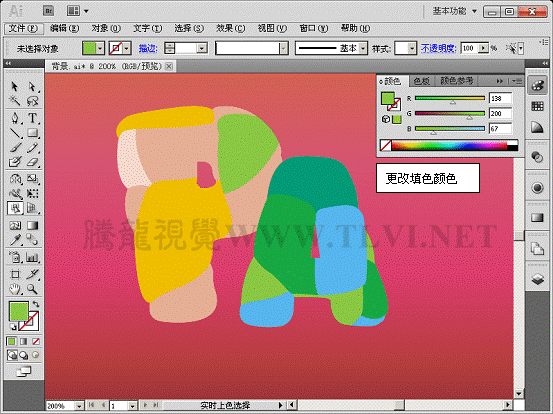
(10)使用"实时上色选择"工具选择图形并更改其填充颜色。


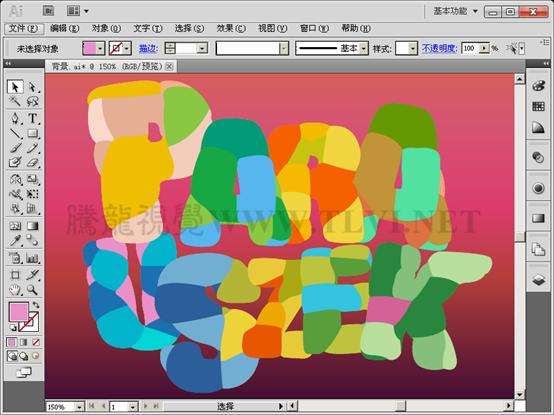
(11)参照上述所示方法,制作其它字母图形,绘制路径并建立实时上色填充图形。

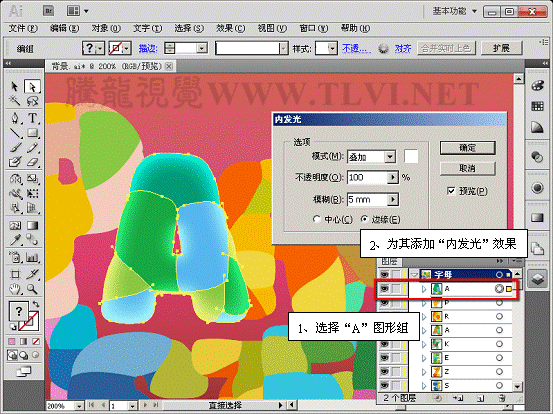
(12)选择字母"A"图形组,执行"效果"→"风格化"→"内发光"命令。

(13)接着为其他字母图形添加"内发光"效果。

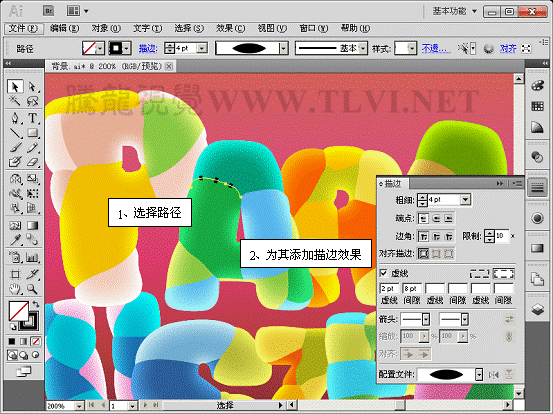
(14)在"图层"调板中展开"A"图形组,复制之前所绘之的路径。


(15)选择路径,打开"描边"调板对其进设置。

_ueditor_page_break_tag_

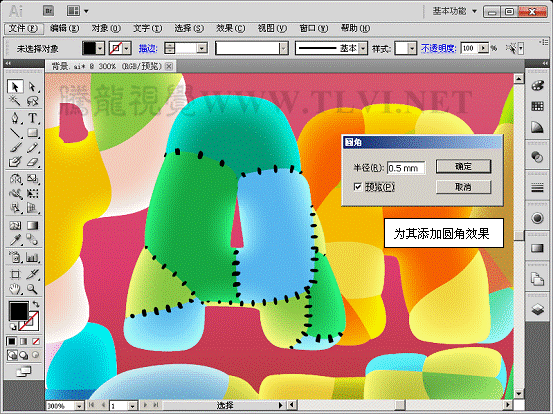
(16)执行"对象"→"扩展外观"命令。

(17)执行"效果"→"风格化"→"圆角"命令。

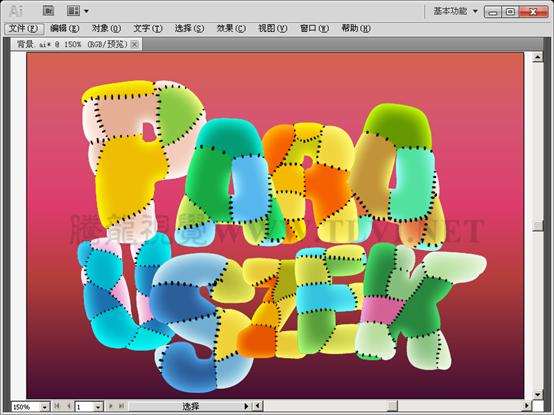
(17)参照以上方法继续制作该装饰图形。

(18)最后为"字母"图形组添加投影效果,完成本实例的制作。

Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html




