AI和PS是网页设计经常用到的工具,很多优秀的设计作品都是使用PS和AI共同完成的,这篇AI实例教程是在AI里面完成形状后在PS里面添加颜色效果,制作出漂亮的烟雾效果,这篇教程中我们将学习到如何协调两个软件完成设计。希望教程对朋友们的学习有所帮助!
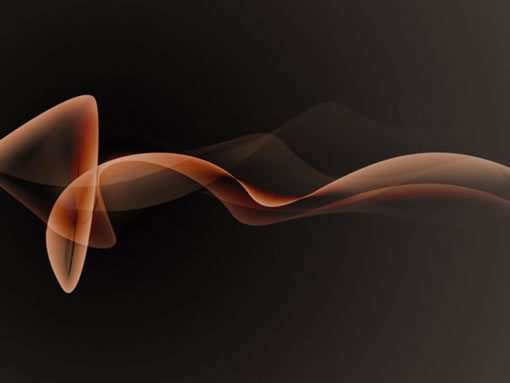
最后效果:

Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html
下面我们开始学习制作:
Step 1
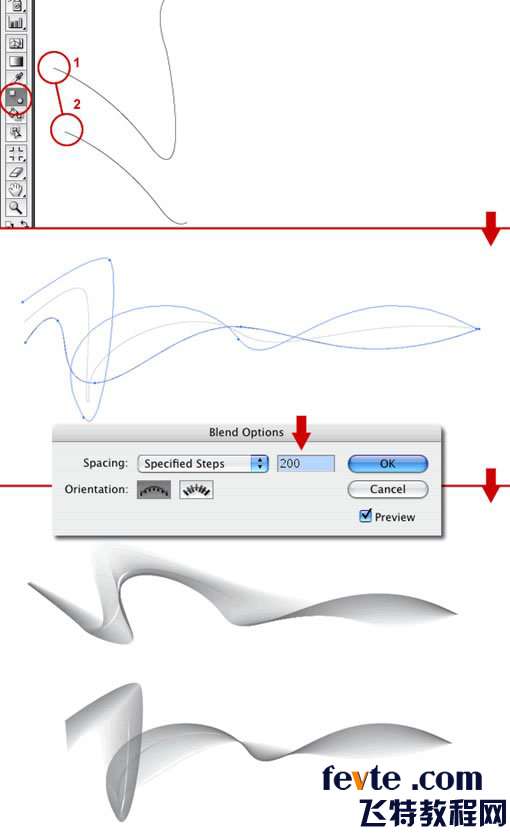
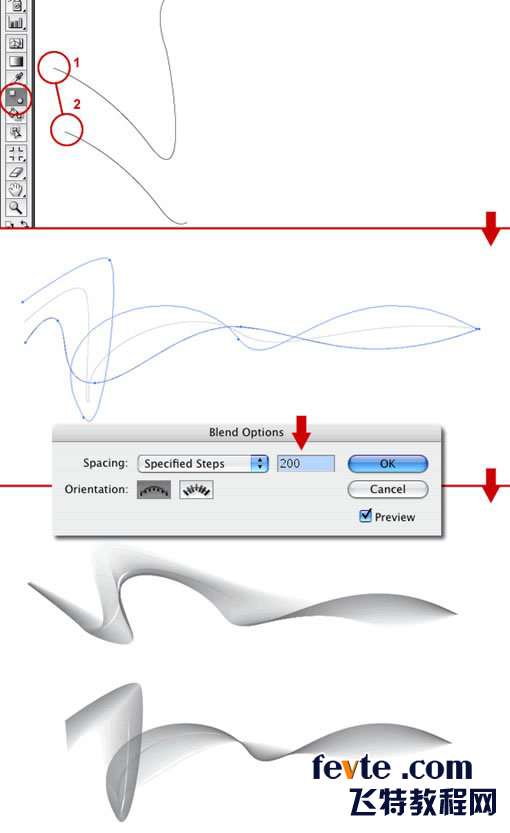
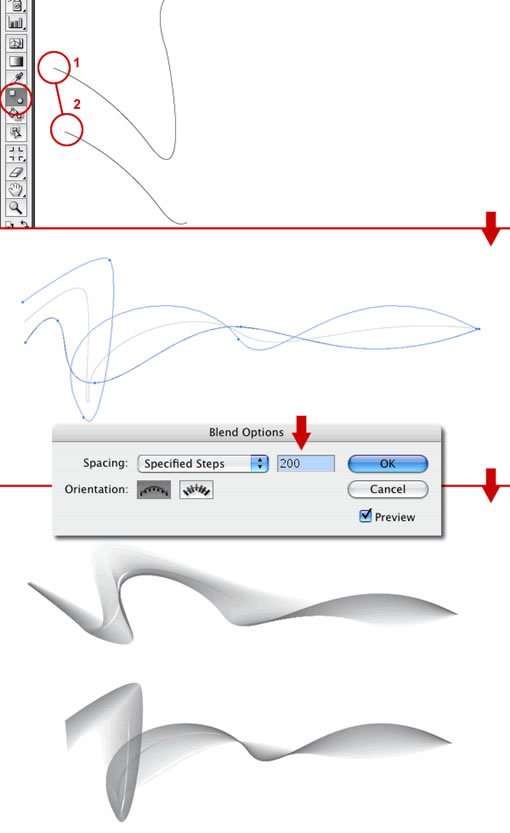
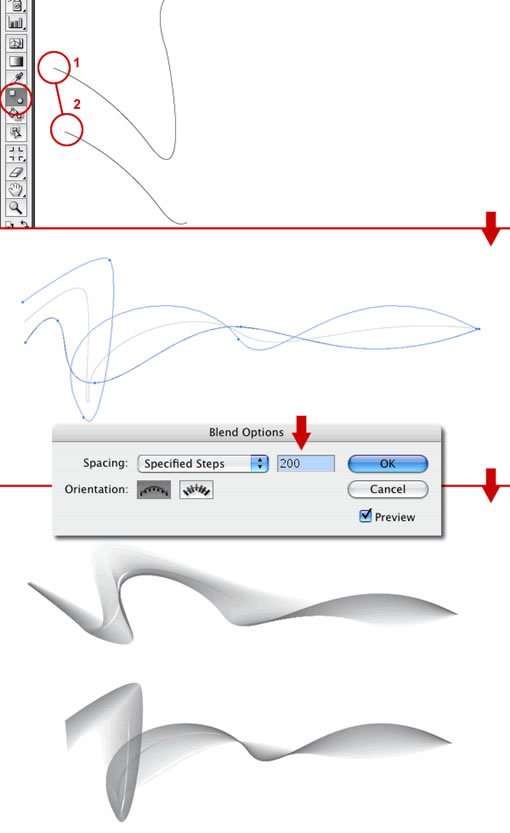
打开AI, 使用钢笔工具 (快捷键: P), 绘制两条不同的曲线, 使两条曲线相交。 这两条曲线的形状将是我们制作的烟雾的形状。 在此之后,重复上面的步骤再绘制两条曲线。 从这两对曲线中选择其中一对,设置第一条曲线为白色,另外一条颜色设置为70%的灰色。另一对曲线也设置同样的颜色但是颜色和第一对相反,我们之所以这样做是因为我们将要在PS中导入这些形状后调整颜色会简单多。
Step 2
使用混合工具, 在白线边缘单击,然后对灰线边缘点击。这时在两条曲线中间出现了一条曲线。 使用混合工具后转到:对象》混合》混合选项。 在那里,改变间距到指定步数,步数设置为200步。 另一对曲线也重复上面的操作。
Step 3
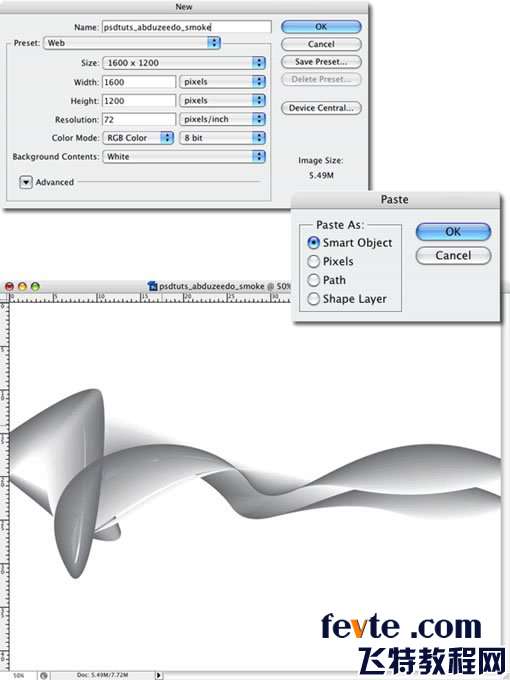
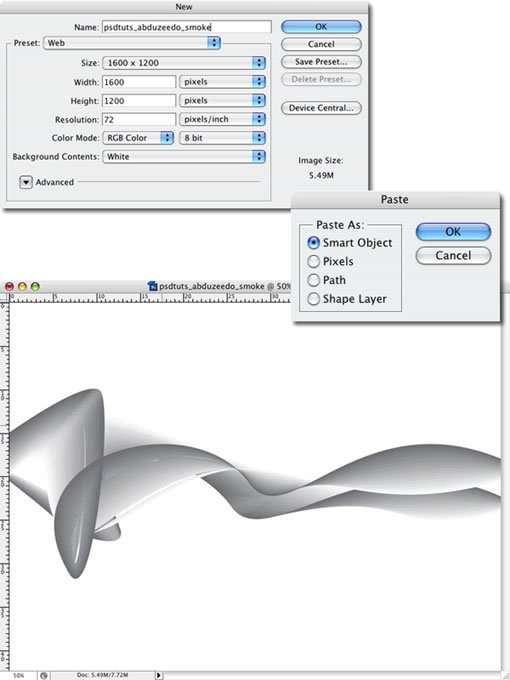
现在ai里面的工作结束了,我们将要转到PS里面继续,复制AI里面的两个形状到PS里面,各自一层。
Step 4
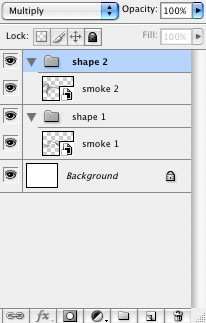
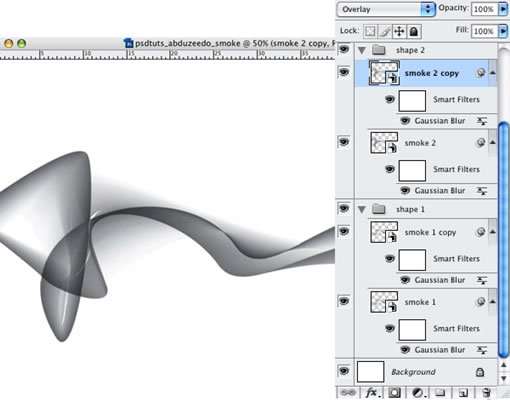
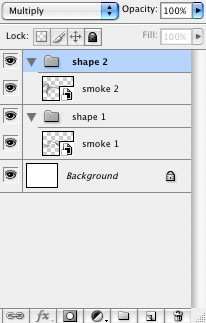
在这里,我们把两个形状各自建一个文件夹放里面然后命名如下图,图层混合模式设置为"正片叠底",然后为两个图层各执行一次高斯模糊,参数设置为1px。

Step 5
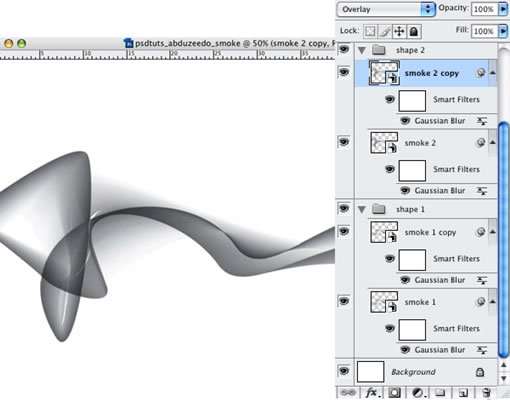
然后Smoke1和smoke2各复制一层,现在有了四层Smoke1副本,Smoke1,Smoke2副本,Smoke2,然后设置smoke1副本和smoke2副本的图层样式为"叠加"。

Step 6
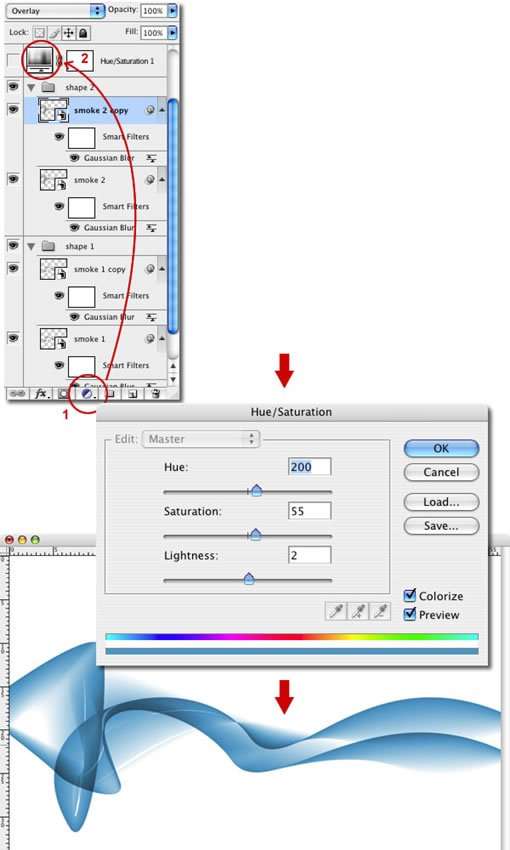
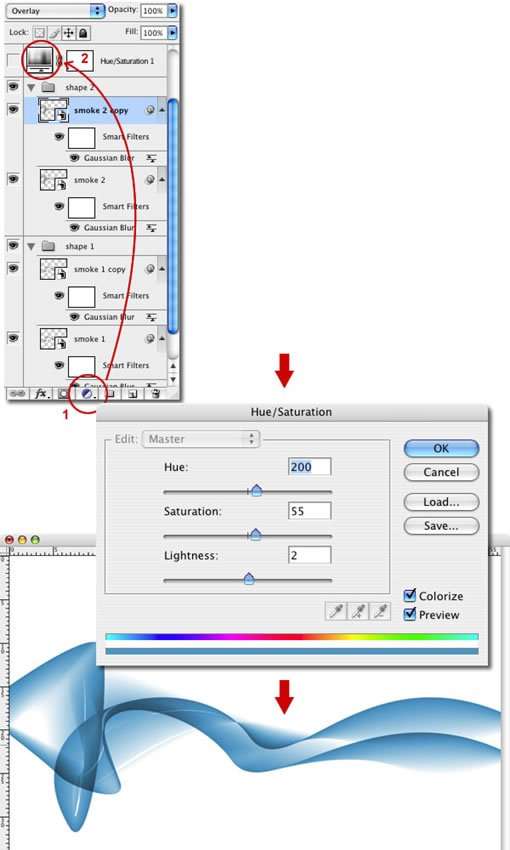
现在我们要通过创建一个新的填充或调整图层来添加一个颜色,点击"创建一个新的填充或调整图层"选择"色相饱和度"参数设置如下。

_ueditor_page_break_tag_
Step 7
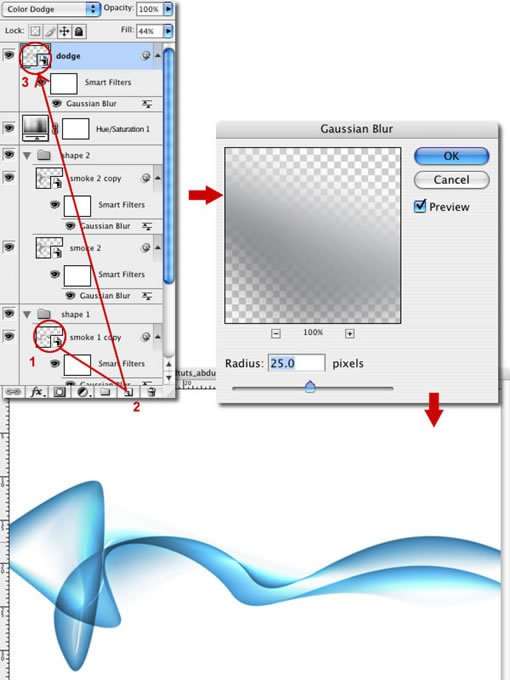
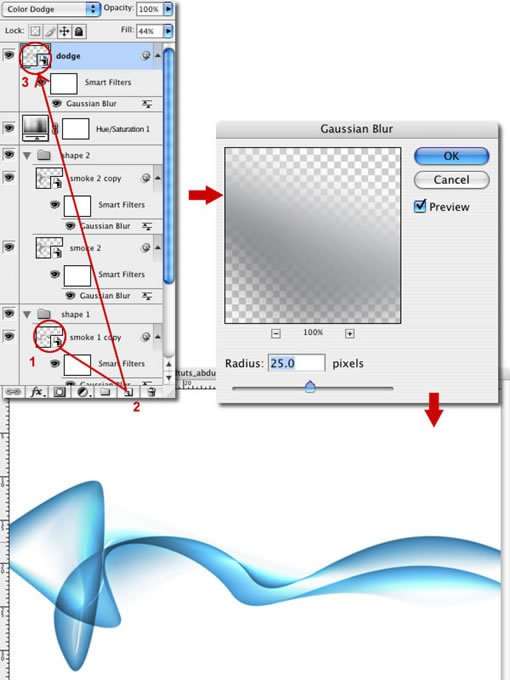
复制一层smoke1,栅格化,放在最顶层,改变其混合模式为"颜色减淡"然后执行-高斯模糊半径设置为25px。

Step 8
现在基本效果已经出来,接下来我们继续更高级的步骤,首先设置smoke1的填充为50%,使他变得柔和些,然后复制smoke1文件夹,把smoke1文件夹的填充设置为20%,选择smoke1文件夹,并添加一个图层蒙版,拉一个白色到黑色渐变,这样就减淡了smoke1文件夹层。
这篇教程是在AI里面完成形状后在PS里面添加颜色效果,很多优秀的设计作品都是使用PS和AI共同完成的,从这篇教程中我们将学习到如何协调两个软件完成设计。
最后效果

Step 1
打开AI, 使用钢笔工具 (快捷键: P), 绘制两条不同的曲线, 使两条曲线相交。 这两条曲线的形状将是我们制作的烟雾的形状。 在此之后,重复上面的步骤再绘制两条曲线。 从这两对曲线中选择其中一对,设置第一条曲线为白色,另外一条颜色设置为70%的灰色。另一对曲线也设置同样的颜色但是颜色和第一对相反,我们之所以这样做是因为我们将要在PS中导入这些形状后调整颜色会简单多。

Step 2
使用混合工具, 在白线边缘单击,然后对灰线边缘点击。这时在两条曲线中间出现了一条曲线。 使用混合工具后转到:对象》混合》混合选项。 在那里,改变间距到指定步数,步数设置为200步。 另一对曲线也重复上面的操作。

Step 3
现在ai里面的工作结束了,我们将要转到PS里面继续,复制AI里面的两个形状到PS里面,各自一层。

Step 4
在这里,我们把两个形状各自建一个文件夹放里面然后命名如下图,图层混合模式设置为"正片叠底",然后为两个图层各执行一次高斯模糊,参数设置为1px。

Step 5
然后Smoke1和smoke2各复制一层,现在有了四层Smoke1副本,Smoke1,Smoke2副本,Smoke2,然后设置smoke1副本和smoke2副本的图层样式为"叠加"。

_ueditor_page_break_tag_
Step 6
现在我们要通过创建一个新的填充或调整图层来添加一个颜色,点击"创建一个新的填充或调整图层"选择"色相饱和度"参数设置如下。

Step 7
复制一层smoke1,栅格化,放在最顶层,改变其混合模式为"颜色减淡"然后执行-高斯模糊半径设置为25px。

Step 8
现在基本效果已经出来,接下来我们继续更高级的步骤,首先设置smoke1的填充为50%,使他变得柔和些,然后复制smoke1文件夹,把smoke1文件夹的填充设置为20%,选择smoke1文件夹,并添加一个图层蒙版,拉一个白色到黑色渐变,这样就减淡了smoke1文件夹层。
Step 9
接下来,复制刚才减淡的图层,然后旋转下,使看起来更随机,如果你有时间,你可以在AI里面制作一个不同形状的,让形状随机变得更丰富。如果你想要一个在白色背景上的烟雾效果,那你到这一步就可以结束了。

Step 10
接下来,新建一层填充一个渐变,渐变颜色由白色#ffffff到灰蓝色#c4ccd0,如下图。

Step 11
设置兴建图层的混合模式为"排除",效果如下。

Step 12
现在的颜色已经很酷了,但是我还要让它更漂亮,再新建一层,填充一个渐变,渐变颜色从#5f4547 到#7096e4,然后设置图层混合模式为"颜色",透明度设置为50%。

Step 13
最后我们可以添加一些文字以了解这个效果,您还可以在合并后添加一个USM锐化,锐化后的曲线将更加干净和清晰。

Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html