本篇AI实例教程将向优图宝上学习AI的朋友们展示怎样在AI中使用3D工具和参考线来创建立体的图标。当我们在做一些立方造型的时候会用到一些带颜色的参考线,来保持个图标形体间的大小相似。通过后面的学习,我将告诉你怎样创建立体图标,你甚至能将他们组合成一个3D的城市景象。一旦你掌握了基础图形的绘制方法,那么你几乎可以绘制出各种东西。

Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
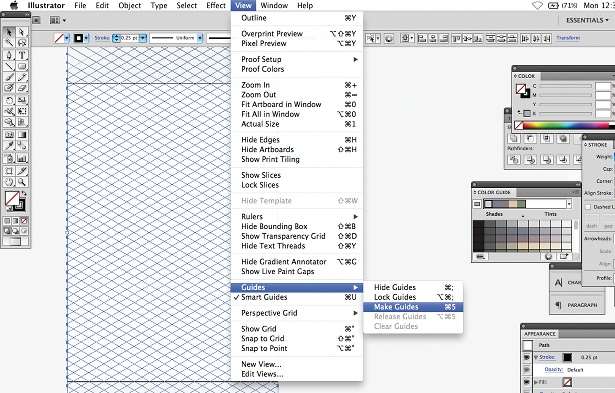
01首先我们要做的是找一个比较好的参考图片,我们将试着画出当中的一个部分。然后打开AI然后创建参考线:我们使用混合工具,拉出30度和-30度的斜线,然后右击将他们作为参考线。(混合工具的使用方法:全选两条线CTRL+ALT+B,在对象>混合中设置)

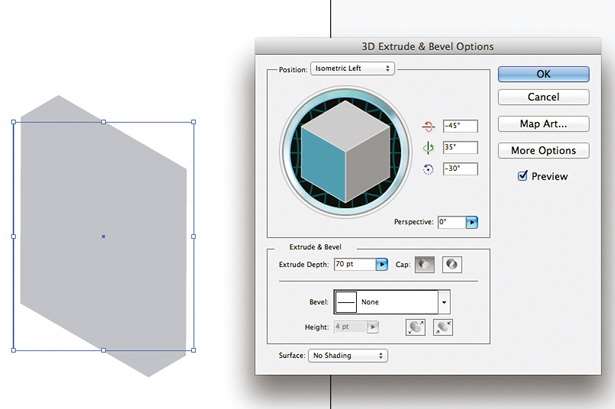
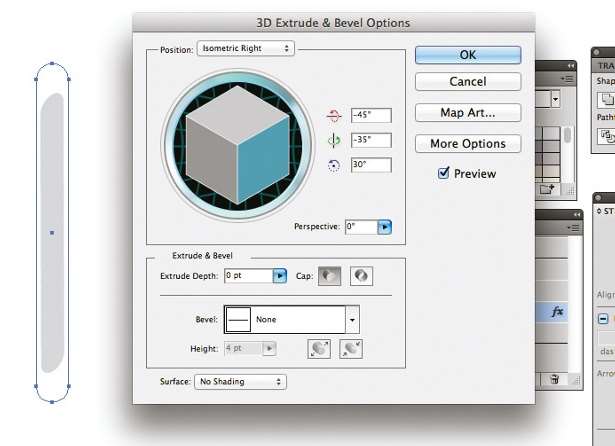
02下一步,绘制一个长方体,使用3D凸出和斜角工具,既方便又快速的把长方体转换成为立体图形。你能设置凸出厚度来获得满意的图形。将表面设置成无底纹,因为我们更希望能够自定义它。

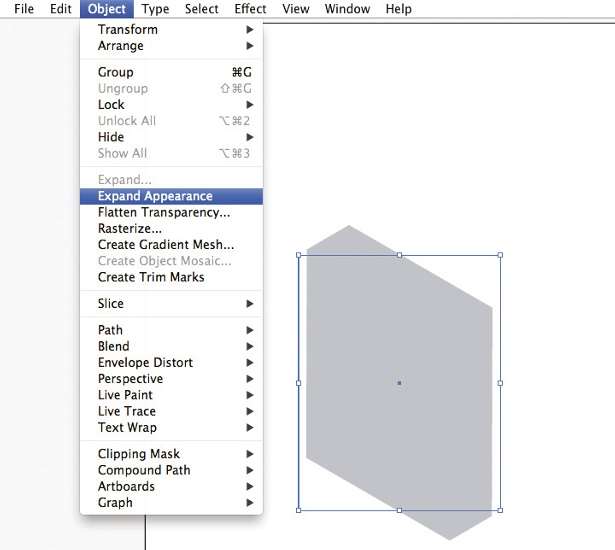
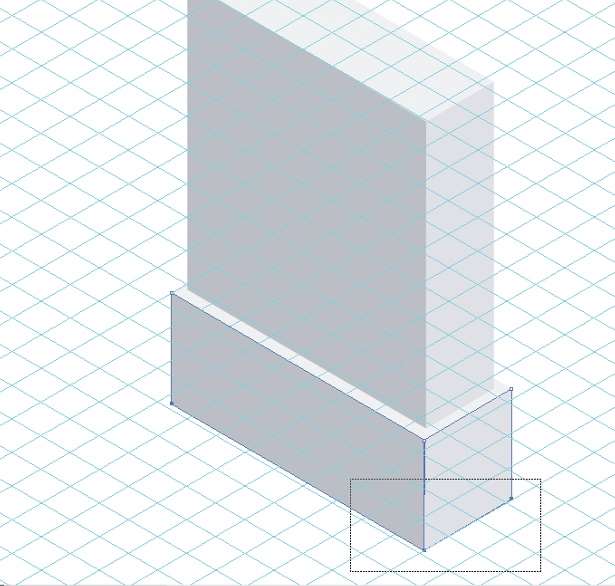
03现在前往对象>扩展外观。这样会让它变成平面图形,更容易修改。如果你想让图形变得更长更高,你可以对应参考线进行修改。

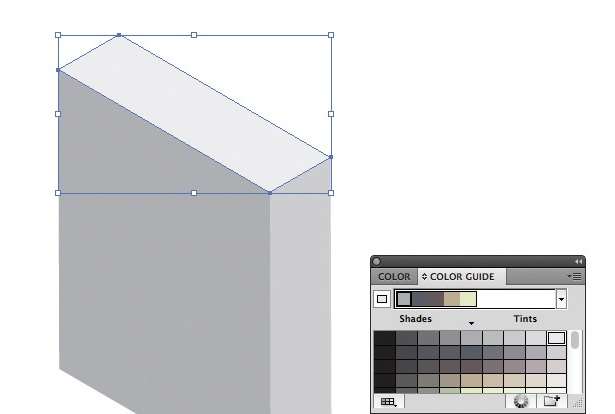
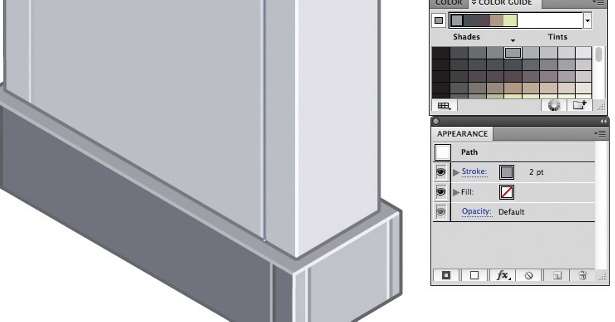
04在颜色选择面板给予您的建筑光影,让它变得更加立体。正常来说,顶部会亮一些,然后左侧会稍微深一些。

05使用智能参考线,在您绘制其余结构的时候变得更加精准。我们常常将最深的图形绘制一个底色,然后在他上面绘制亮面。保证你深色图形的描边在最顶层,不然会被亮面的描边所覆盖。

06现在我们开始加入一些细节,紧贴参考线绘制一些图形。复制您做一条线,然后设置曾浅色,这样会让图形更加立体.

_ueditor_page_break_tag_
07当你使用圆角来作为细节的话,有个小技巧,用效果>风格化>圆角,能够快速给你立方体带来效果。

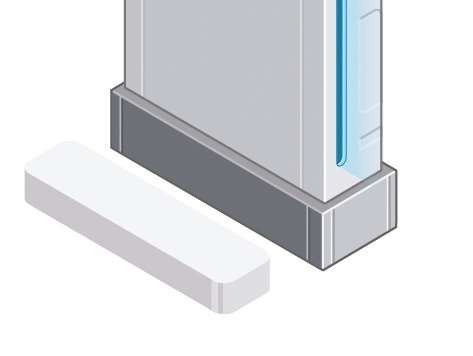
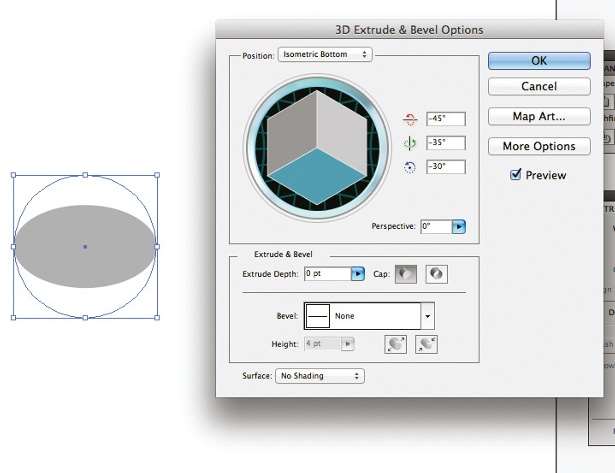
08然后我们来绘制CD插入口,我们绘制了一个圆角长方形,然后用之前的方法转换为3D的平面,将厚度设置为0你就能获得一个平面。扩展图形,加入颜色和描边。

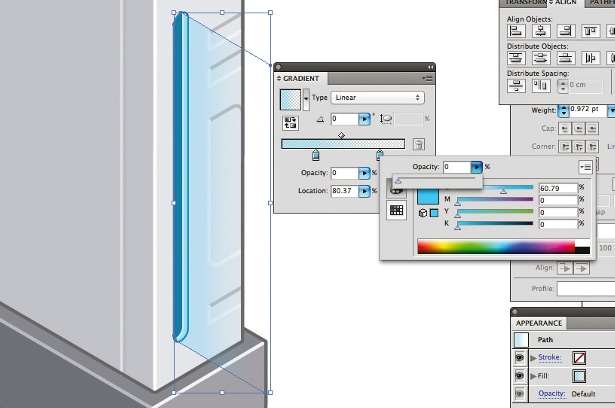
09绘制了一个蓝色的光,使用渐变工具,将两端的色彩都设置为一个蓝色,然后做一些透明度的改变。

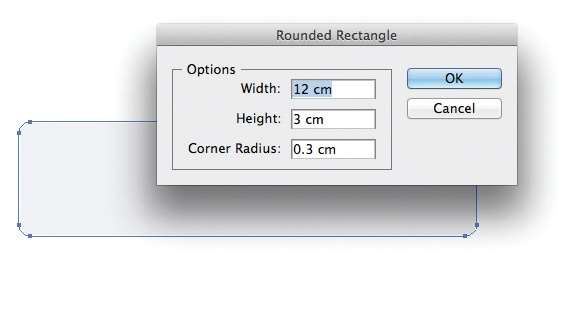
10绘制控制板,制作一个圆角长方形,在设置中调整一下圆角半径。

11当你完成了圆角举行,使用3D工具,像之间那样变成图形,再一次调整颜色,加入细节和描边。

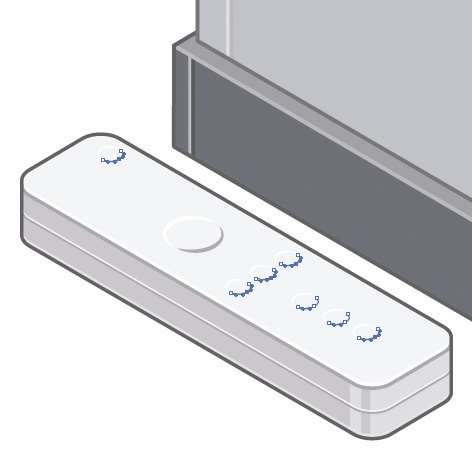
12像图中这样设置绘制一个圆形,复制一份,然后将它放在右下角的位置。

13使用两头尖当中粗的描边,给按钮加入一些细节。这样会让按钮变得更加立体和平滑。

14最后一步,绘制十字操控按钮,像之前一样绘制一个图形,3D后扩展外观,设置色彩明暗,描边。现在,你已经掌握了制作立体图形的基本技法了,是不是手痒啦?那么新建一个图层,开始一个新的建筑吧,相信没过多久,一个城市就会被您完成。当您完成一座城市后,您还可以考虑世界地图……
Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html




