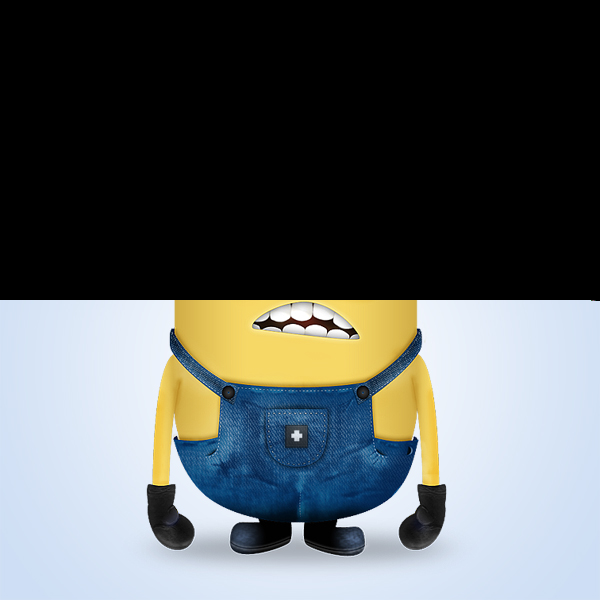
在今天的教程中,我们将使用的Photoshop和Illustrator中创建一个可爱的奴才性格。 让我们开始吧!

Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
下面是具体的制作步骤介绍:
第1步 - 插图在插图中创建(命令/按按Ctrl + N)的的800x600px文件。


第3步
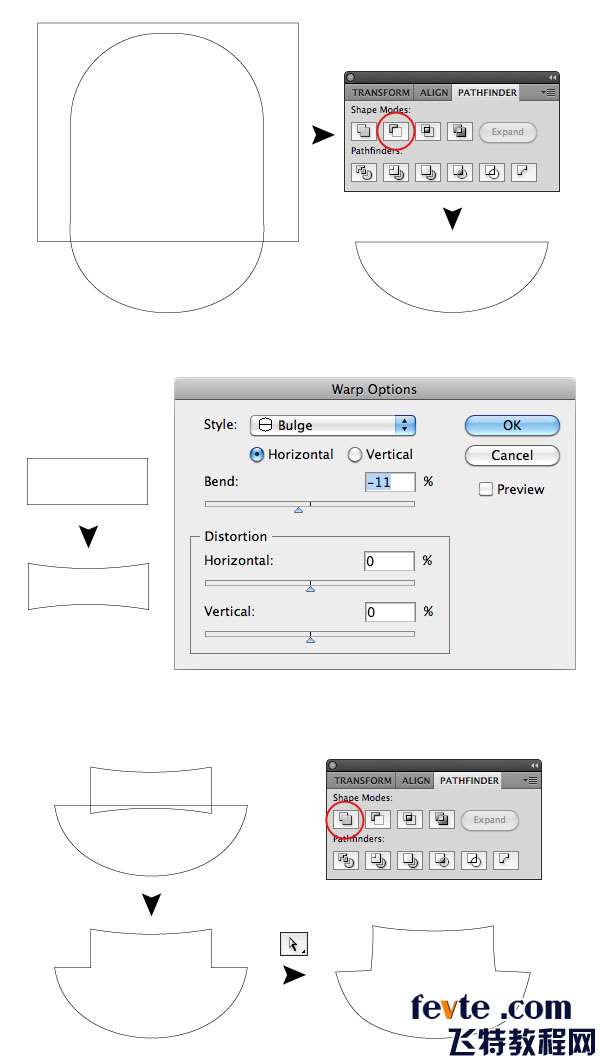
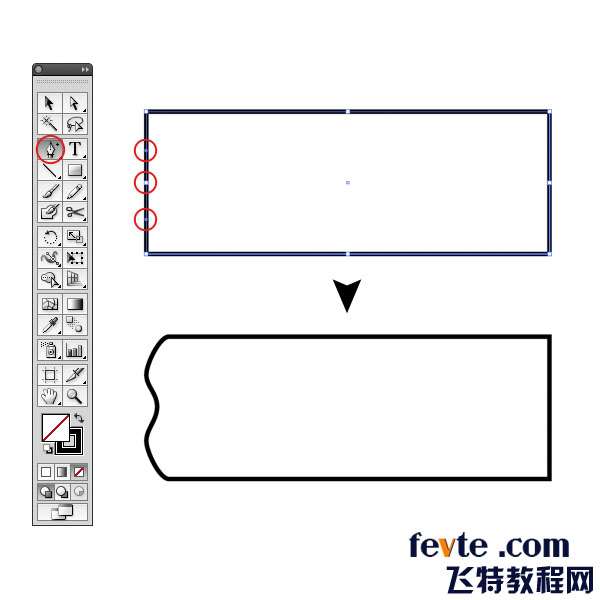
现在复制体(命令/按按Ctrl + C)和粘贴在相同的位置(命令/按按Ctrl + F),移动现在离它原来的身体。 在矩形工具(M)的如下面的图像绘制一个矩形,然后在路径查找器面板正面的按钮按下减获得第一部分的形状。
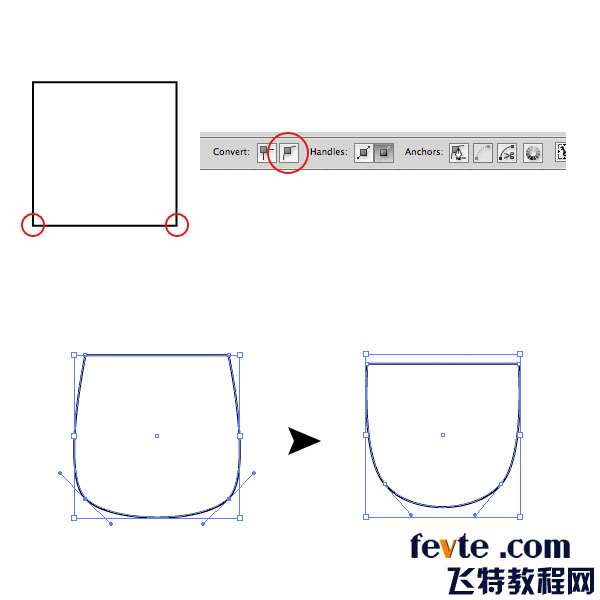
对于第二个,绘制另一个矩形,并在菜单栏中选择的影响>经>隆起。 设置水平和弯曲至-11%,其余留为0,点击确定按钮确认。 选择矩形,在菜单栏中,让我们的对象">外观点击展开。
为了使形状更圆使用直接选择工具(一),然后尝试移动锚点和手柄。
第4步在矩形工具(M)的绘制一个正方形(拖动时按住Shift键键)。 然后使用直接选择工具(一)选择两个点,然后按底部在选项栏上的转换按钮。 调整手柄,直到你得到像下面的图片结果。

第5步
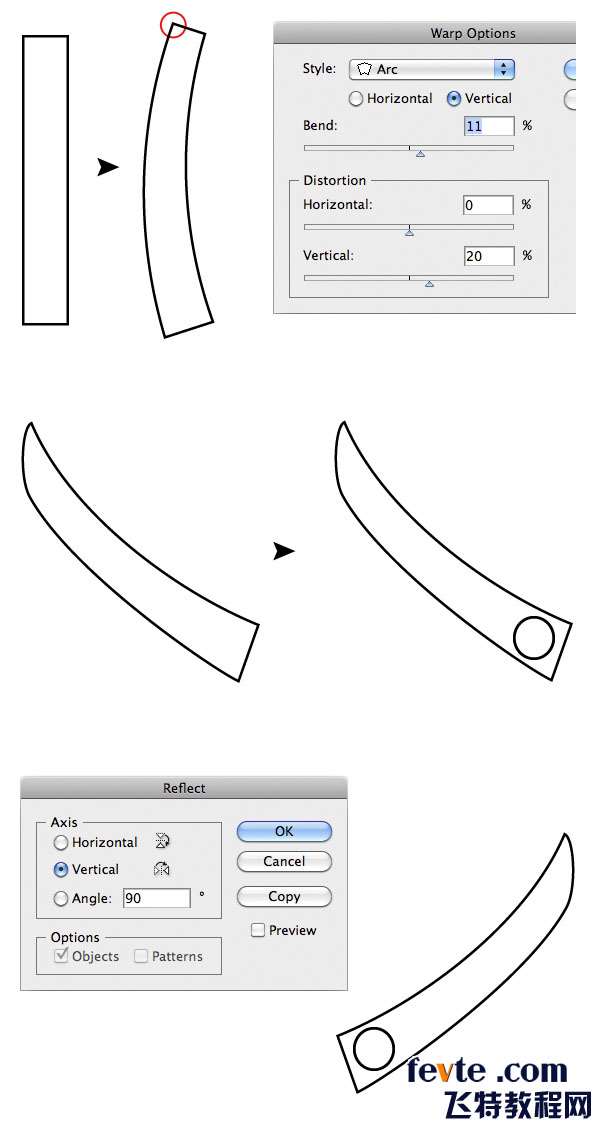
至于肩带,让我们画另一个矩形。 然后在菜单栏中选择的影响>经>弧集垂直;弯到11%,垂直失真为20%。 请记住,外观像以前一样展开或当您将尝试旋转或改变这个对象的效果会重新申请了一些不需要的结果。
使用直接选择工具(一)圆一个小左上角。

_ueditor_page_break_tag_
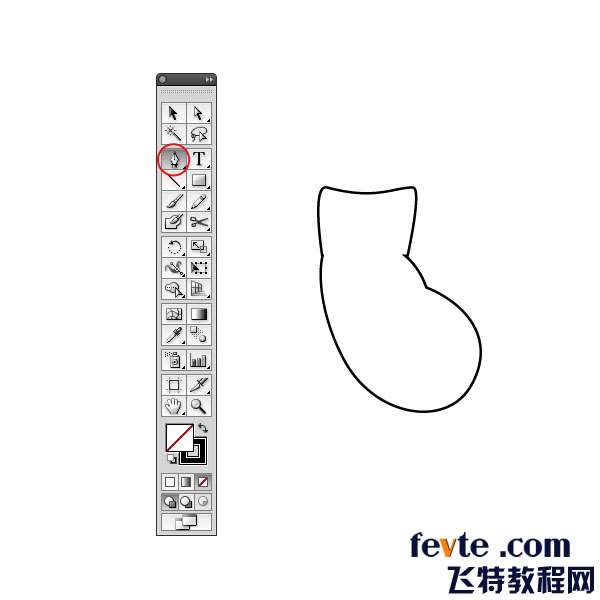
第6步现在,让我们画的手臂。 选择钢笔工具(P)的和绘制一个形状像下面。 然后重复和反映它。

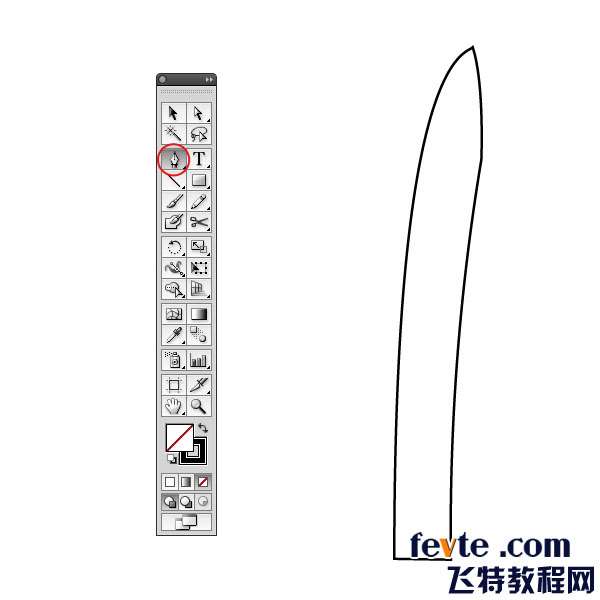
第7步要绘制的手,我们必须使用钢笔工具(P)的。 让我们像下面的图片画点什么。 当您完成后,复制和反映垂直的手。 这个时候你不会需要扩大,因为外观的套用到路径没有影响。 相反,如果你选择,在菜单栏对象">展开扩大笔触和填充的路径,得到一个完全不同的结果,所以要注意。

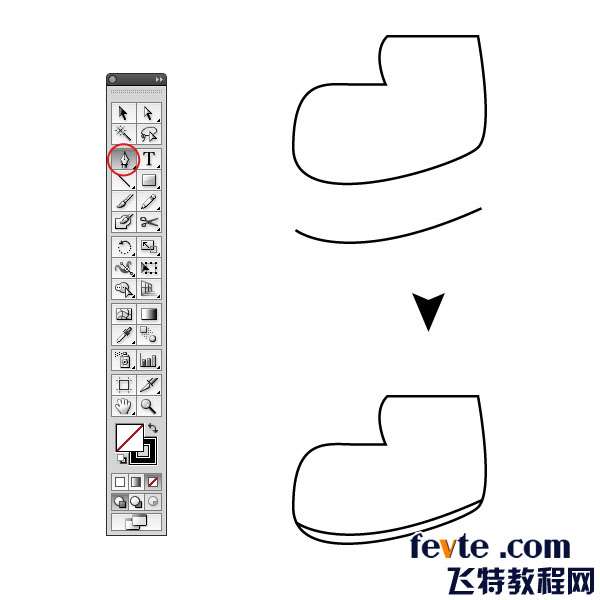
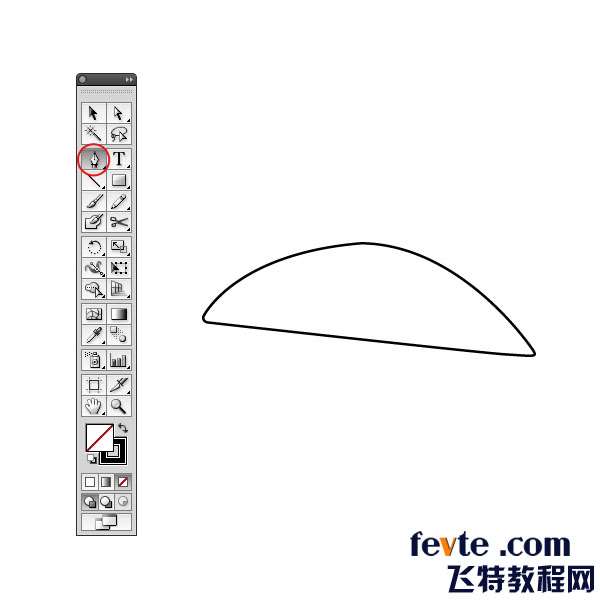
第8步这样做的鞋一样。 用钢笔绘制工具(P)的它。 创建弯曲线,然后放置在鞋了。 因此,像往常一样,重复和反映。 如果愿意,你可以调整复制的鞋,如图所示。

第9步为嘴随意绘制一个形状像下面。 关于本教程非常好的事情是,我们与矢量图层的工作(在Photoshop中和智能对象),这样你可以只要改变一些锚点。

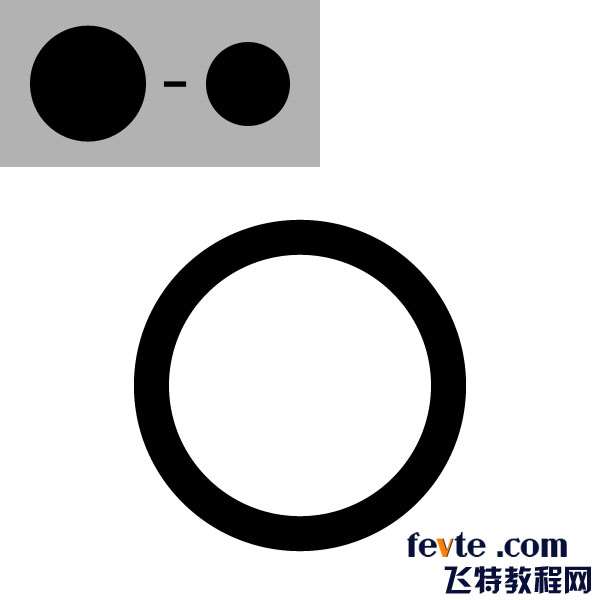
第10步现在时间眼镜。 椭圆的绘制与工具(长)的圆,然后复制,使之更小。 选择两个圆圈,并在路径精面板,点击减号前面的按钮以获得最终的形状。

第11步
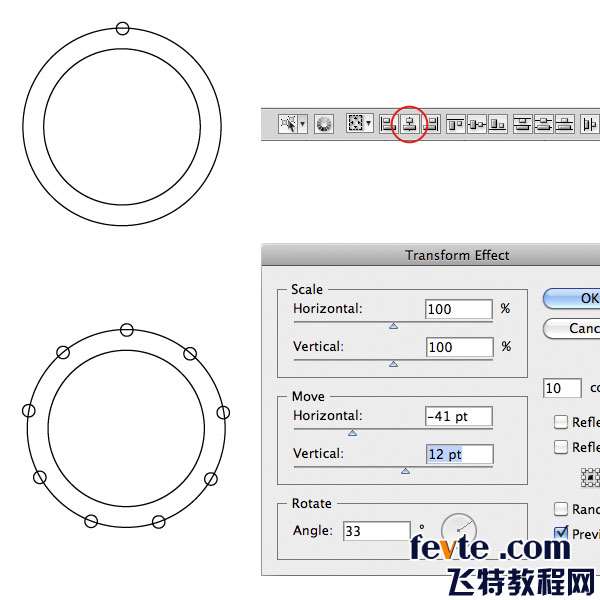
创建另一个圈子,这一次小。 选择上一个形状和小圆圈。 下次水平居中对齐点击按钮,在选项栏。 把下面的图像上像顶小圆圈(按住向上箭头键移动环路只有垂直移位按钮,然后按下)。
现在选择小圈,在菜单栏中单击效果>扭曲和变换>"变形。 设置复制品的价值为10,横向到41pt,宋体和垂直视角33度。 您可能需要玩那些正确对齐值,直到你象下面这样的圈子。 这一步将是非常令人沮丧,如果你从来没用过这个功能之前。 我的建议是实验,直到你得到一个不错的结果,否则,你可以简单的重复循环,并把它在你想要的。 诀窍是:如果你减少垂直和水平值的增加,反之亦然。
_ueditor_page_break_tag_
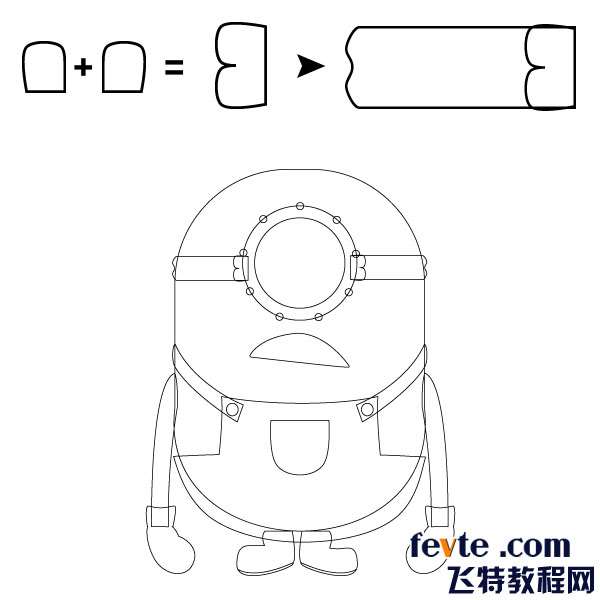
第12步要创建了乐队的第一部分绘制一个矩形,选择添加点钢笔工具(+)并添加左边三点。 然后转换点,曲线和调整它们象下面这样。 如果你想要做一个真正严谨的工作,就创建了第一条曲线,再减去从形状裁剪矩形。 重复的,反映和探路者面板合并完成后,这两个形状。

第13步对于第二部分,简单地划两个矩形和圆形为步骤4角,然后将它们合并。 让我们现在组装零件。

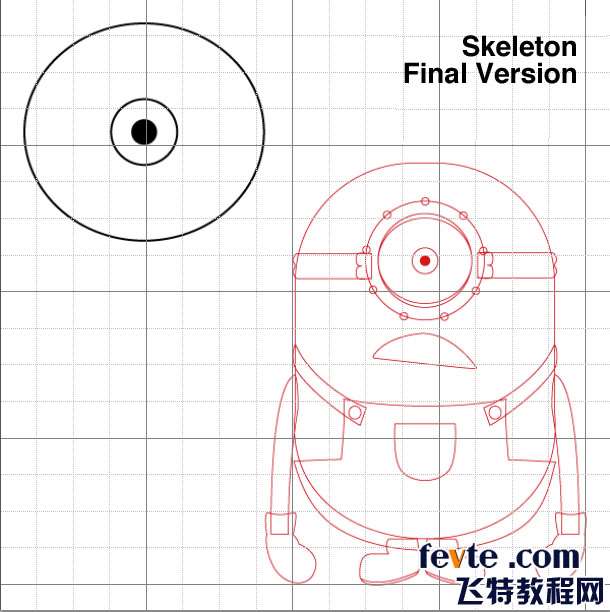
第14步最后一件事为骨架是创建眼睛。 画一个圈,挤了一点(按住Alt键键,以反映在两个方式的转变)。 最后举行的眼睛里的眼镜。 现在,如果你愿意,你可以得出小圈圈完成了眼睛

步骤15 - Photoshop 在Photoshop的中创建一个文件1200x1200px分辨率设置为分辨率为300dpi的色彩模式为RGB格式。 (命令/按按Ctrl + N)的的。
在Photoshop的中创建一个文件1200x1200px分辨率设置为分辨率为300dpi的色彩模式为RGB格式。 (命令/按按Ctrl + N)的的。

在这个项目中我们将使用这种颜色的调色板

现在打开以前skeleton.ai文件,并选择整个骨架。 让我们在Photoshop中复制和粘贴时,一定要选择在弹出窗口中的智能对象。 现在,在图层面板中双击图层打开图层样式窗口。 检查颜色叠加样式,并选择红色,按确定按钮确认。 重命名该层"骨架",并降低不透明度为60%。 我们将使用它作为参考的各种因素进行调整。

_ueditor_page_break_tag_
第18步开始与身体进口的每一个字单件分开。 但首先在Illustrator中,颠倒笔触颜色和填充按工具栏上的反转按钮。 复制体和进口在Photoshop中为智能对象。

让我们做了有趣的部分了。 重命名进口层"身体",双击它(总是呆在层组织在这个项目中有超过70人)。 在图层样式窗口检查渐变叠加并设置为图片下面。 为渐变色是#f6da6e和#9a701b。 按行确认。

现在进口的左臂从Illustrator中,记得第一次填写颠倒中风。 添加图层样式如下。 一旦完成重复的手臂层(命令/按按Ctrl + J键键),然后按命令/按按Ctrl + T来转换层,当你看到一个框周围的手臂上,右键单击它,然后选择水平翻转。 在复制的手臂图层样式,调整角度,你必须做在本教程中所反映的每个层次的。 现在用的作为参考,放置在正确的地方武器的骨架层。 电影中的原始身体有没有纹理,它的外观像塑料代替。

导入左手,并添加下面的样式。


 _ueditor_page_break_tag_
_ueditor_page_break_tag_


要创建手指细节,添加一个新的空层,作一个椭圆选框工具(M)的,然后用渐变填充工具小轮的选择(七)的填充用白色到透明的渐变选择如下。
复制这一层,然后通过按一次右箭头键,然后按向上箭头键将复制的层。 现在,在按住底部的图层缩略图的命令/按Ctrl键并点击图标加载层作为一个选择,然后按退格键删除选定的部分。
合并两个图层中选择他们小组(按住命令/按Ctrl键选择多个层),然后按命令/按按Ctrl +减少约40-60%的不透明度为手指层。 最后加入这个图层样式的手指。 复制和反映的手和手指。 他们井然有序分组层。


导入左鞋现在没有弯曲的线。 添加下面的图层样式。 (在移动渐变只需将它一旦你打开该图层样式中的渐变叠加选项卡面板)。
创建一个新的空层,选择画笔工具(乙),右图像上,打开选项面板画笔工具,选择一个垃圾刷点击。 让我们用白色油漆添加一些细节,然后降低透明度为50%,并设置混合模式改为叠加获得更深的颜色。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
为了增加更多的细节,以进口的鞋的弯曲线,添加此图层样式,降低层的填充为0%。 你必须重复步骤右鞋23-24(简单的导入并拖动添加一层的进口鞋按住Alt键键的上一层的风格)。 虽然你只有复制和反映左鞋,改变渐变的位置。

现在是时候做的西装的第一部分。 导入中心的一部分,并添加下面的样式。 你会发现,从阴影出来的西装的边缘。 固定在菜单栏中选择"图层>图层样式>"创建图层层隔离到单独的图层样式。 这是一个非常不错的功能,在这样的情况下非常有用。 所以只要使用阴影层橡皮擦工具(E)的来解决这个问题。


为了提供一个更现实的奴隶,我们必须加油了。 所以请您打开另一个文件中的牛仔裤纹理,降低饱和度按SHIFT键+命令/按按Ctrl + U键然后复制并粘贴到文档内的奴隶,并调整它的纹理像下面。

现在让我们创建一个图层蒙版,只需通过加载作为一个选择,在图层的缩略图命令/按Ctrl +单击西装层,然后按应用图层蒙版按钮。 设置混合模式为屏幕。

_ueditor_page_break_tag_
步骤28用刷子工具(二)选择非常柔软的刷子,并尝试绘画上顺利通过像下面的图片面具边缘上的纹理。 著名的规则是:黑显示隐藏。白 如果你认为,整体肌理效果太强,尽量降低不透明度或调整图层应用水平,减少的产出水平向右移动光标,直到你得到预期的效果。

做同样的步骤25-28添加纹理和阴影的肩带。 虽然重复步骤25只添加阴影样式



 _ueditor_page_break_tag_
_ueditor_page_break_tag_
现在进口的按钮,并把这个图层样式。 添加图层蒙版的按钮,用硬毛刷,在面具创造一个小洞的黑色颜料。 复制按钮,并放置在正确的地方复制。





 _ueditor_page_break_tag_
_ueditor_page_break_tag_
你可能已经注意到,有之间的衣服和身体的关节空白区域。 要解决它,绘制套索工具(L)的的一些小的三角形,并填写用深蓝色的选择。

要创建的字符串,我们需要定义一个特殊的刷子遵循一个特定的路径方向。 在矩形工具(U)的画一个小矩形,然后按住Alt键键并层的眼睛图标只显示矩形的点击。 栅格化形状,然后在加载缩略图图标,在菜单栏旁边作为一个命令/按Ctrl键选择层+点击选择"编辑>定义自定义画笔,把它称为"串",然后按确定确认。

选择画笔工具(乙)。 按F5键打开或者在菜单栏中选择窗口">刷子刷面板。 寻找在步骤33中创建的画笔。 然后设置参数如下。 最后,设置前景颜色为白色。


创建一个新层。 在刷小组选择串刷。 下一步就是选择在路径模式钢笔工具(P)的和绘制肩带象下面这样的路径。 打开路径面板,选择路径描边路径,并按下按钮,一定要选择从弹出的窗口,并取消模拟压力刷。 如果你想大串只是增加了画笔工具画笔大小。

重复步骤35其他字符串。 采取以下作为参考图像。 请记住,每串创建一个新层。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
从Illustrator中汇入大口袋,把它作为下面的图层样式和绘制另一个字符串。 如果你愿意,你可以添加一个很软阴影和中风的字符串强调细节。

现在是时候添加阴影的小口袋。 使用与步骤22相同的技术。 唯一不同的是,你必须创建只有一个黑色圆圈选择从一个透明的渐变。 然后,用软毛刷发挥,实现了不错的效果与不透明度和橡皮擦工具(E)的。 我用同样的技术,在另一层创建一个小的细节。 要创建白色部分,只需涂上一层中的一个新的软刷,然后合并它们。

的大口袋里的影子是一样的。 只使用一个矩形选区创建渐变,然后精炼,橡皮擦工具(E)的中。

最后加入一个在底部的西装大的阴影。 载入中心作为一个选择西装层和渐变工具如常(七)建立一个透明的渐变黑色。 如果你愿意,你可以在菜单栏中选择"滤镜>模糊"高斯模糊的平稳过渡。 然后细化与橡皮擦工具(五)的影子。

导入口,并添加以下图层样式,设置混合模式为减轻。

重复口层,然后拖放的外汇图标垃圾清除以前的图层样式,添加这种替代。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
要创建的反映,画出套索工具(L)的的一些矩形,并填充白色的选择。 旋转并复制它们。 然后降低透明度,直到你得到一个好结果。 50%的值应该可以正常工作。 使用高斯模糊滤镜平滑的边界。

为了实现眉细节,创建一个新图层,用白色软刷油漆如下一个不错的曲线。 要完善它,像往常一样高斯模糊滤镜和橡皮擦工具(五)的使用。 复制和反映的眉毛。 然后降低透明度为80%,并设置混合模式为叠加。

现在我们要添加更多的细节,逼真的特点,这将可能是最长的步骤,推荐使用手写板。 创建一个新层,填充50%灰,然后设置混合模式为柔光它。 按?键选择加深工具,设置如下选项。 如果您使用此工具,您可以添加颜料不破坏下面的层次阴影。 如果您要添加亮点只要按住Alt键键切换到减淡工具。 相反,如果你想清除改正使用50 %灰画笔工具和油漆,以恢复它。 所以开始添加细节口袋,适合武器和眼镜。 降低图层的不透明度如果需要的话。 要增加多少垃圾细节使用各种刷子。

创建一个新层,然后用套索工具(长)的画一个三角形,按命令/按按Ctrl + T将图像转化为它下面。 重复了好时间创造的头发。 所有的头发,然后选择图层组中。 添加一个图层蒙到组和一个白色的每根头发的边缘平滑底部软刷油漆。 不要担心,如果头发显得过于模糊。 对比之后,我们将增加。

通过添加一个标志,一个渐变背景,阴影或文字的奴隶。

为了提高资料使用USM的锐化滤镜。 因此,在菜单栏中选择"滤镜>对比> USM的锐化。 将其设置如下。

记住你可以随时更改通过双击缩略图图标在一个智能对象图层打开的Illustrator中的矢量文件中的连接你的仆从形状。 应用前做锐化掩模这一点。 考虑到一个事实,即仆从将作为一个图标时,将适当调整大小时重新申请的USM的锐化。 请注意,不要将超过值。
最终图像
Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html




