此主题相关图片如下:
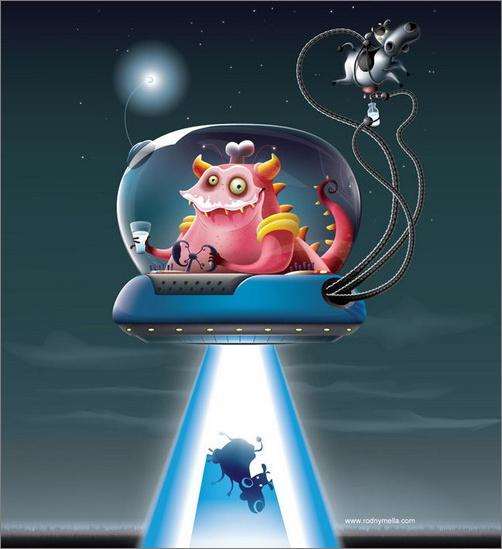
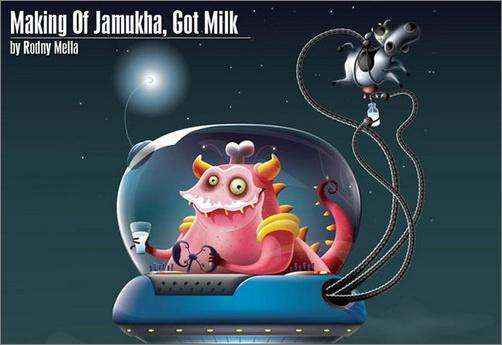
效果图
Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html
下面是具体的制作过程介绍:
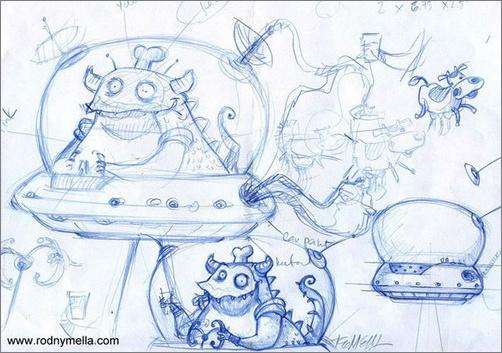
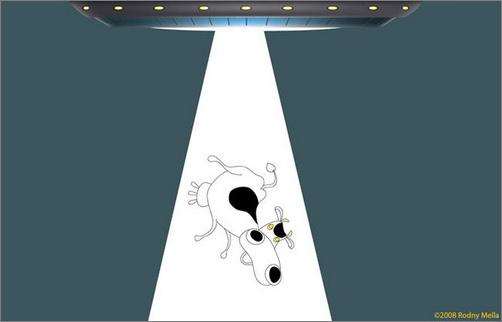
这个作品是通过描述外星人绑架奶牛来恶搞一下。这是一张全部通过AICS2画出来的矢量图。接下来我会仔细地为各位解释一下创作过程中运用的技巧。首先是构思大概的框架。
此主题相关图片如下:
图1
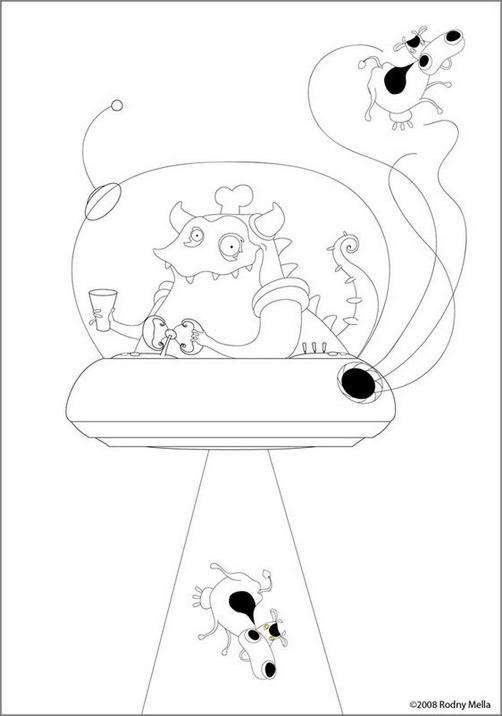
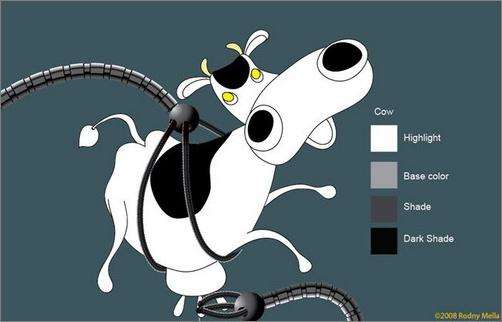
接着我把轮廓勾勒出来。
此主题相关图片如下:
图2
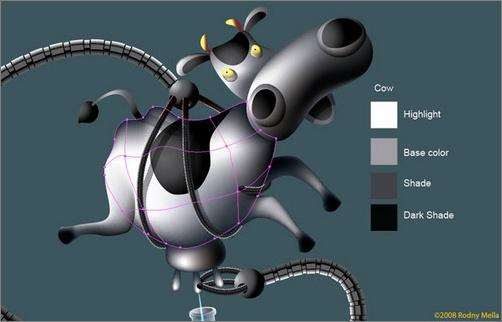
然后给轮廓上色,这可以作为一个AI的上色教程。
此主题相关图片如下:
图3
我会把教程分成三部分:第一部分是创作"jamukha",第二部分是飞碟,第三部分是背景。
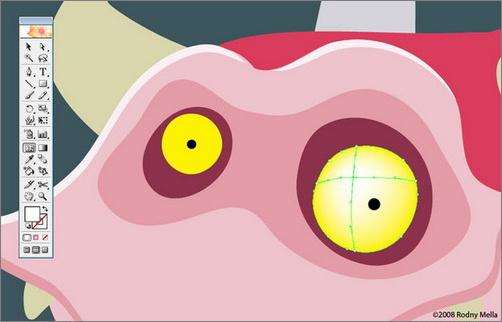
在添加任何效果之前你必须为原始图片复制一个独立的图层,这样当你要用到同样的图时就会非常方便。首先,我去掉图像外框的黑色线轮廓,然后开始画眼睛,通常我都是从眼睛开始着手,我用"Mesh Tool"或者"Shortcut Key"为眼睛添加高光。
此主题相关图片如下:
图4
然后,选择黑色到蓝色的径向渐变来画眼珠。
此主题相关图片如下:
图5
添加一个黑色的瞳孔。
此主题相关图片如下:
图6
_ueditor_page_break_tag_
最后在瞳孔下面添加一个白色的实心小圆点,眼睛部分"小功告成"。
此主题相关图片如下:
图7
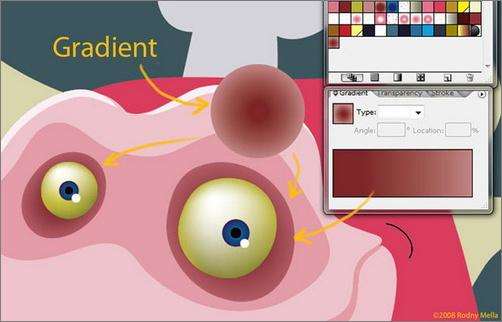
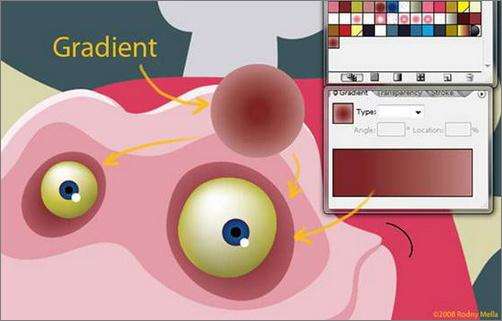
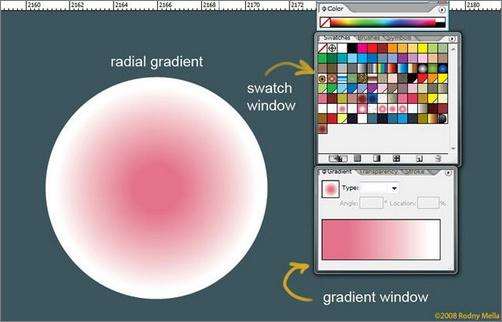
我用深紫色到浅紫色的渐变来画眼晕,有需要的话可以用填充工具把渐变颜色拉到样本窗口。
此主题相关图片如下:
图8
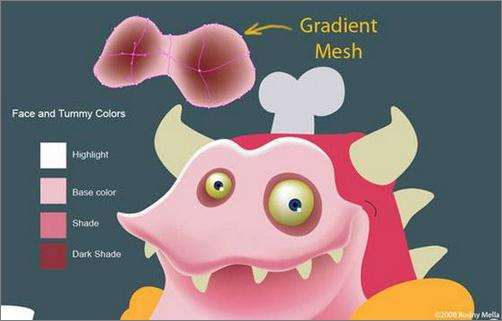
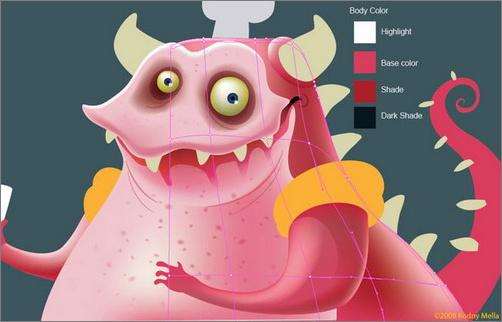
接着画怪物肉呼呼的脸部和啤酒肚,我先为高光,阴影和渐变色中的暗影调好调色板,按键盘上的U键跳出渐变网格。我用高光颜色为网格左边的节点上色,右边是中间色调,角落部分用深色调。下面这张图是网格上色后的效果,这个技巧很简单但是比较繁琐,需要记得较多的步骤,所以一般如果可以不用的话我会尽量避免使用。
此主题相关图片如下:
图9
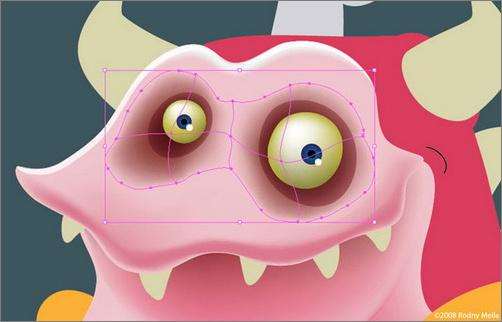
我为眼睛遮罩添加了网格。
此主题相关图片如下:
图10
将它放在眼晕的下面,这让它那张郁闷的脸看上去比较有层次感以及有点卑鄙。
此主题相关图片如下:
图11
独门秘籍:把一个图案放在另一个图案上面或者下面,剪切那个图案或者按CTRL + X,然后选择目标图案或者群组,按CTRL+B粘贴在目标图案或者群组下面,CTRL + F是在上面。
画怪物身上的斑点,我画一个圆形然后加一个白色到粉红色的渐变。
此主题相关图片如下:
图12
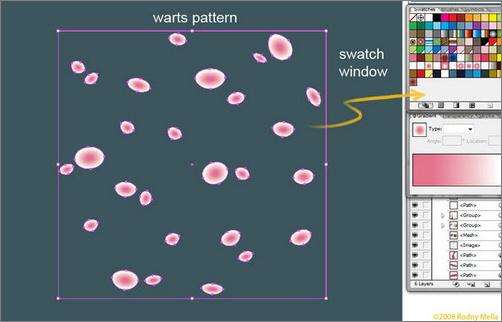
把斑点的外形调整到如下形状,然后随机分布,选择图像,把它拉到样式窗口,这样会自动保存颜色样式
此主题相关图片如下:
图13 _ueditor_page_break_tag_
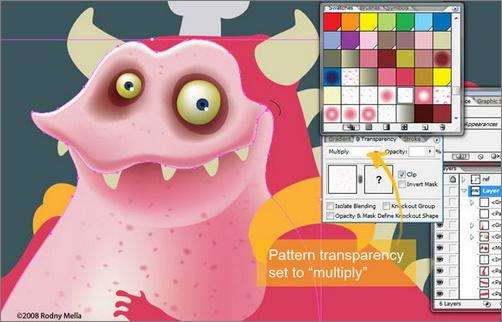
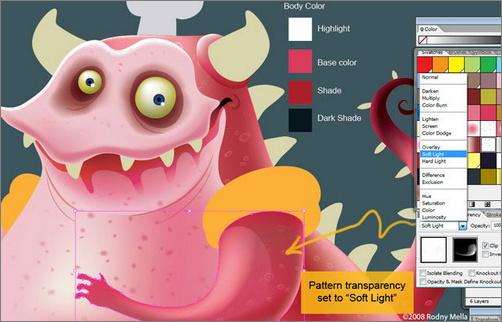
我复制之前保存的脸部和肚子这两部分,然后增加新的斑点。修改透明度为"增强",下面是混合效果:
此主题相关图片如下:
图14
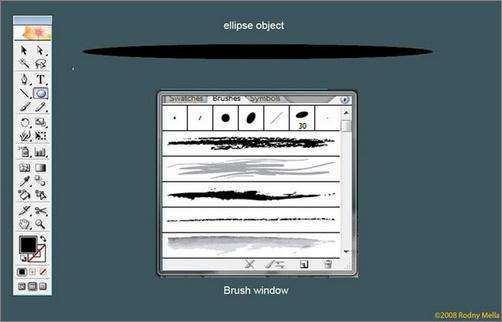
设置一个笔刷,一般来说我在AI里面绘制图形会定制我的笔刷,这里介绍一个简单的方法。我已经创建了一个黑色填充的椭圆。然后按F5激活笔刷窗口
此主题相关图片如下:
图15
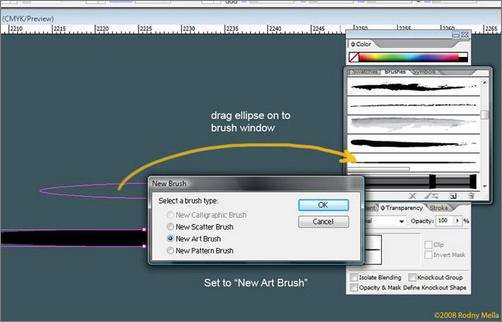
把椭圆拉到笔刷窗口,在弹出的对话框中选择"新艺术笔刷"然后点击OK保存。
此主题相关图片如下:
图16
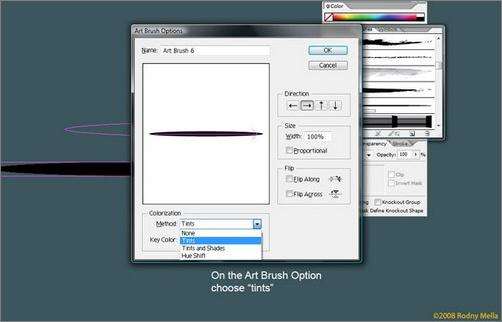
这时,会弹出另外一个"艺术笔刷选项"对话框,设置coloration中的METHOD为"TINTS",这样你就可以随意选择笔刷外轮廓线的颜色。如果选择"none"就会变成黑色或者是笔刷的原始颜色。
此主题相关图片如下:
图17
我在脸上画线,这样可以用之前设置的椭圆形笔刷轻易的在脸上画出大小的皱纹。
此主题相关图片如下:
图18
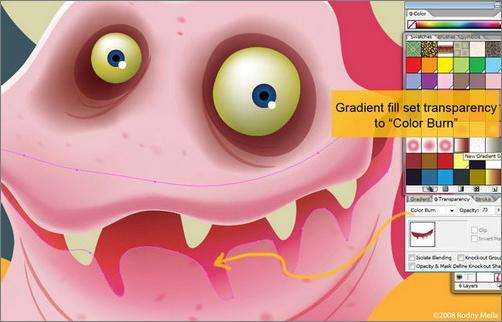
我画一个新的图像,然后放在嘴巴和牙齿下面。这样就把头部跟身体区分开来。增加一个渐变填充,设置渐变透明度为"color burn"透明度为:73%。
此主题相关图片如下:
图19
为身体上色方法跟给脸和肚子上色一样。只是我把身体的颜色调成偏红一些。基本上我就是想要整个质感看上去像是果冻或者蜡烛一样,而且它看上去很虚弱,在太空中长途飞行之后,它必须要牛奶来提高自己的骨质。
此主题相关图片如下:
图20 _ueditor_page_break_tag_
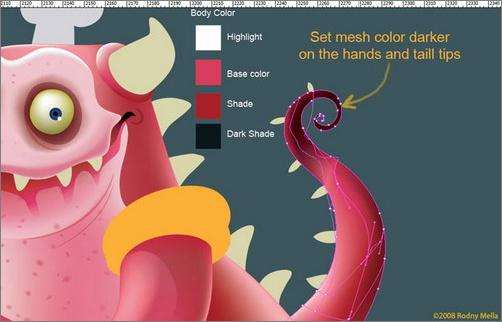
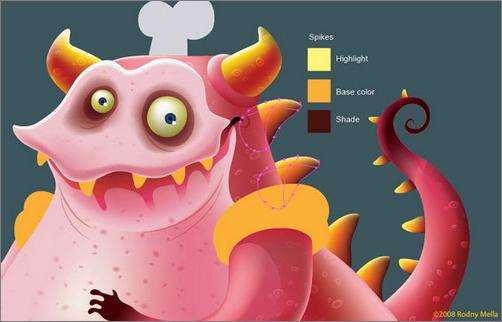
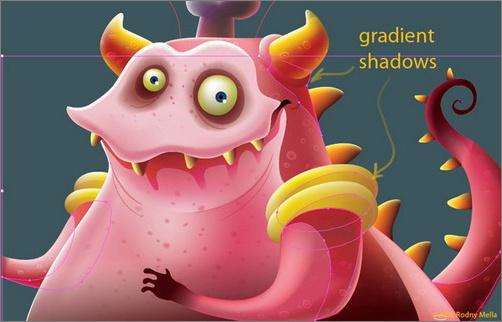
我给它弯曲的尾巴添加了一个深暗的颜色。
此主题相关图片如下:
图21
方法跟之前一样,不过这次的颜色比较柔以及要去掉图案的边缘。
此主题相关图片如下:
图22
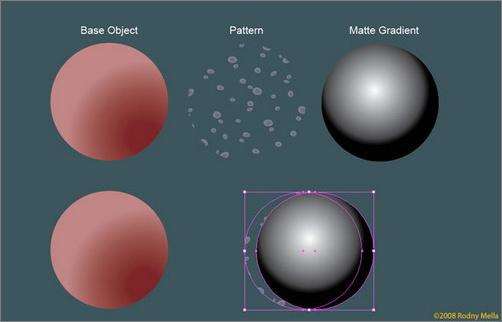
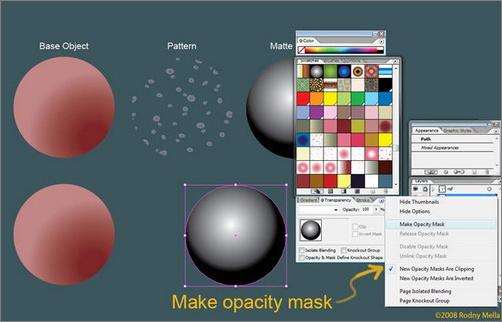
接下来给大家介绍我去掉斑点边缘的方法。我复制一个基本图像(如下图)然后设置斑点图像。我在复制一个基本物体后把它放置在斑点上面。这次用黑色到白色渐变颜色填充。同时选择斑点和黑白渐变物体,如下图所示:
此主题相关图片如下:
图23
在右上角的不透明度窗口我点那个箭头然后显示一个选项,同时选择斑点图案和渐变,接着选择"不透明遮罩"。
此主题相关图片如下:
图24
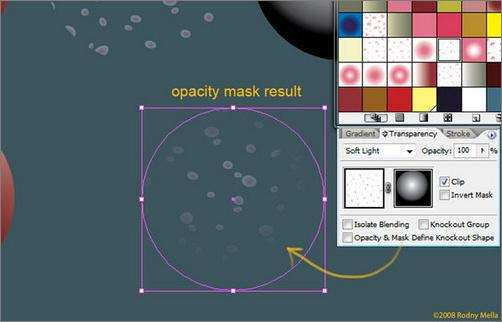
结果如下所示:黑色覆盖的区域代表遮住,白色覆盖的区域表示显示。
此主题相关图片如下:
图25
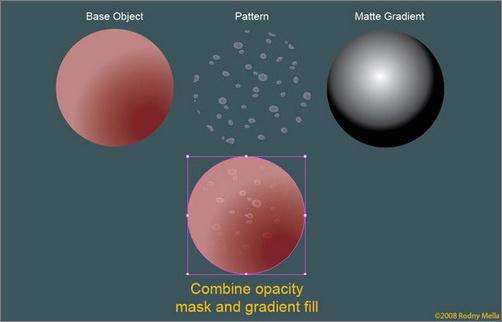
我把遮罩图案跟基本图案结合起来得到了一个非常好的果冻材质表面。没有渐变的遮罩图案看起来有点呆板。
此主题相关图片如下:
图26
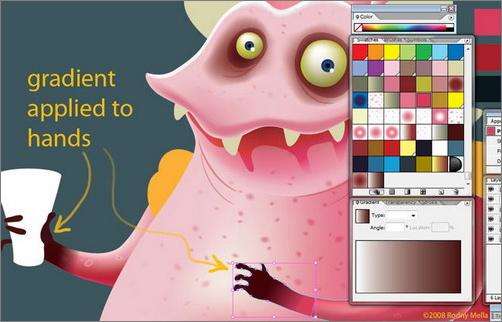
黑色的手,我复制之前绘制好的图案然后添加一个渐变原色,设置图案的透明度为"增强"。
此主题相关图片如下:
图27
做法和画身体的方法一样,但是要调整末端的颜色。下面是用3D渲染出来之后的效果:
此主题相关图片如下:
图28
给斑点添加一个渐变网格
此主题相关图片如下:
图29
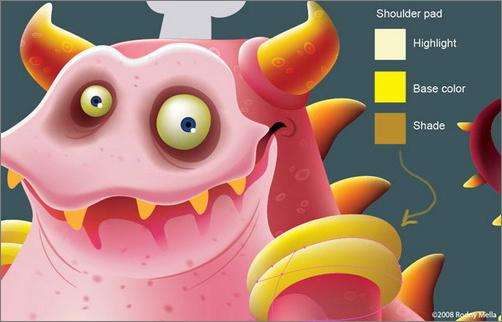
同样给肩膀的软垫添加渐变网格
此主题相关图片如下:
图30
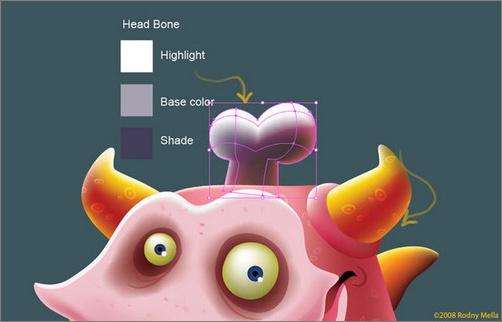
骨头也是如此。
此主题相关图片如下:
图31
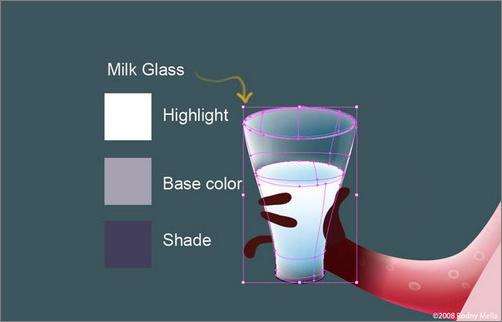
牛奶也要!一个都不能少!
此主题相关图片如下:
图32
只有牙齿是普通的颜色渐变。
此主题相关图片如下:
图33
最后添加一个硬边阴影,把颜色填充物体设置为增强,不透明度为40%。
此主题相关图片如下:
图34 _ueditor_page_break_tag_
最后是一个白色填充图案——嘴唇上的牛奶痕迹
此主题相关图片如下:
图35
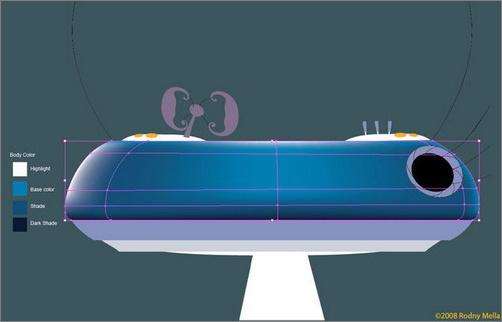
助推器用金属蓝色,再用网格渐变来完成。
此主题相关图片如下:
图36
飞碟底部的中间蓝色高光区域也要用网格渐变。
此主题相关图片如下:
图37
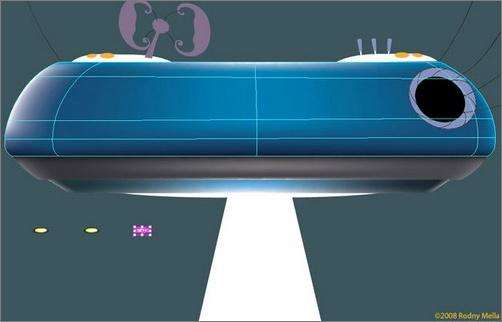
在中间部分加一束光,选择光的图案然后按住ALT和SHIFT,拖动并释放鼠标左键,第一个复制图案完成后,我按住CTRL+D再复制一个。
此主题相关图片如下:
图38
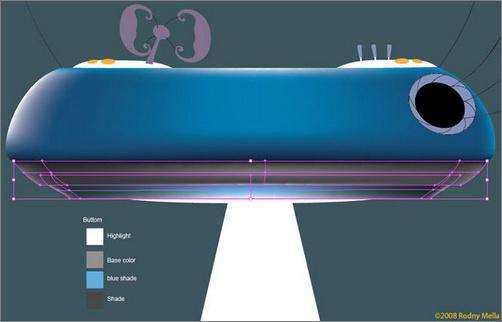
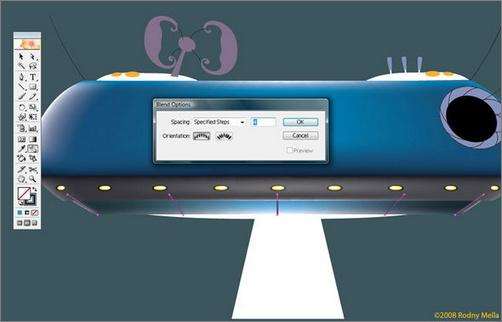
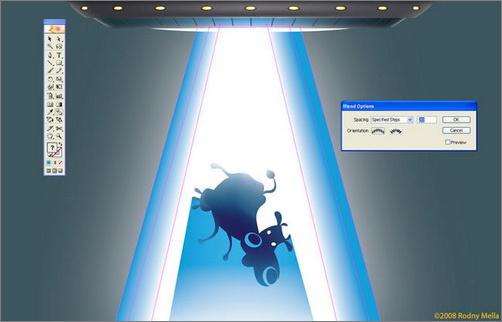
在底部加线,我画了5条线然后按W键跳出混合工具,从第一条到最后一条,把全部的线混合起来,空隔(spacing)设置为4,然后点击OK。
此主题相关图片如下:
图39
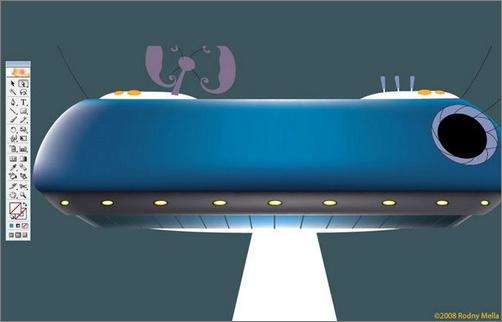
根据外形用混合工具制作几行线。
此主题相关图片如下:
图40
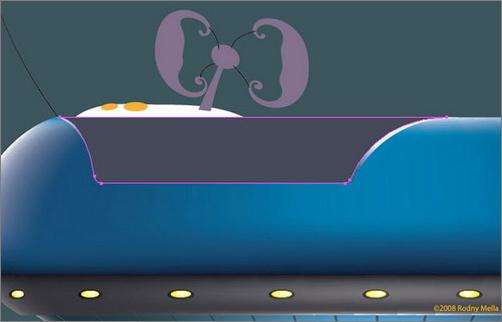
我为飞碟添加一个遮光罩。
此主题相关图片如下:
图41 _ueditor_page_break_tag_
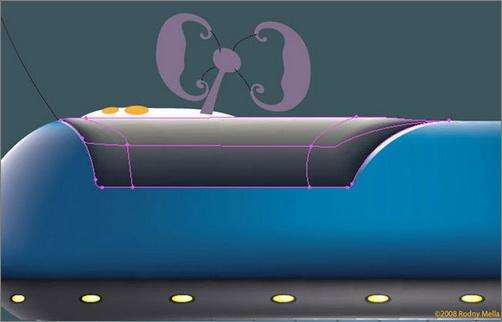
用网格渐变然后在顶部区域加一个高光,底部加黑色。
此主题相关图片如下:
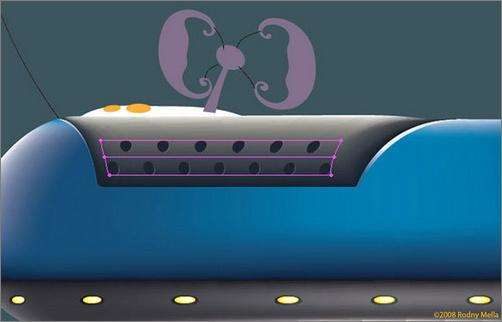
图42
在遮光罩上面加13个洞然后按住ALT +CTRL+M创建"envelope网格" 两个给线,一个给护栏。这时,会产生一个控制节点,可以调整所有洞的形状。
此主题相关图片如下:
图43
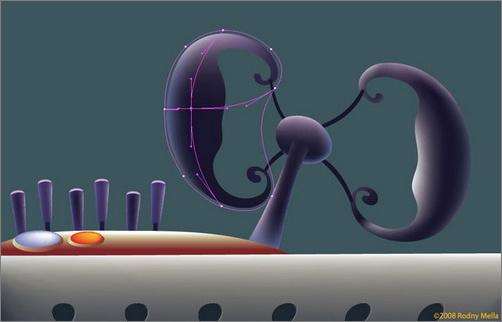
用网格渐变创建一个好像果冻一样的方向盘,操作杆就用基本的渐变颜色就可以了。
此主题相关图片如下:
图44
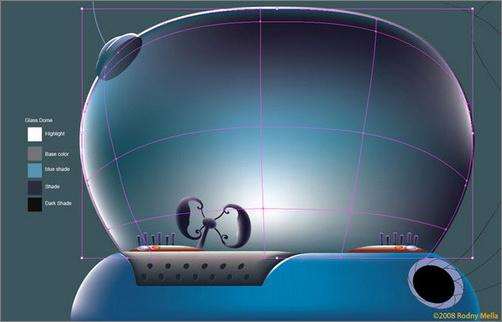
我用浴缸作为参照物去画飞碟的玻璃罩,用网格渐变完成。适当的用高光取代一部分,中间色调跟阴影是得到玻璃效果的关键。我先创建一个轮廓然后用白色到黑色的渐变颜色填充,看看效果如何
此主题相关图片如下:
图45
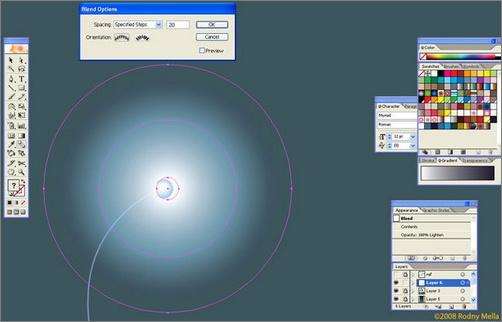
用混合工具创建光线,不透明度设置为"SCREEN",再加一个外部淡出,淡出效果的位置是:效果-风格化-外部淡出。
此主题相关图片如下:
图46
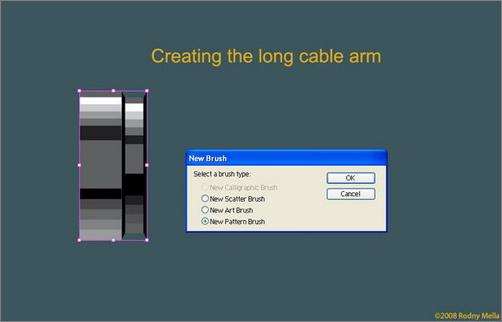
创建可伸缩管臂时,我先创建一部分,然后拉入到笔刷窗口,设置新笔刷选项为"新图案笔刷"把颜色设置为"none"。
此主题相关图片如下:
图47
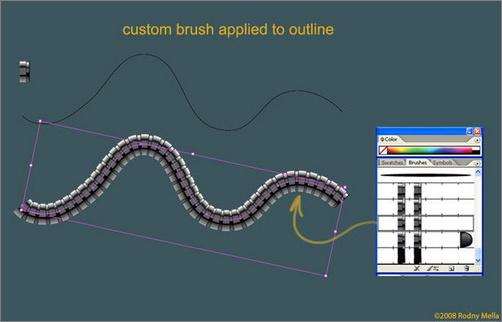
然后,我尝试着将管臂笔刷加一个曲线(引导路径)。
此主题相关图片如下:
图48 _ueditor_page_break_tag_
之前我已经创建了一个管臂笔刷,所以做起来方便很多!
此主题相关图片如下:
图49
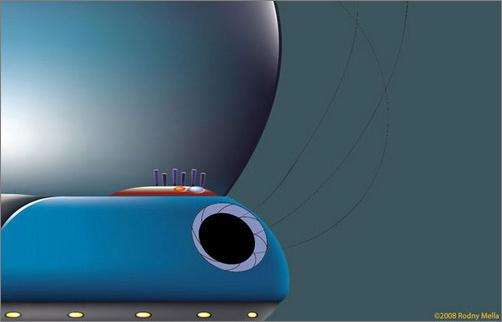
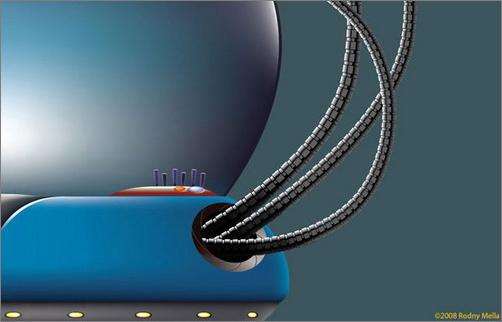
接着把管臂笔刷添加到轮廓线上,效果如下:
此主题相关图片如下:
图50
准备画奶牛,在调色板里将轮廓线删除。
此主题相关图片如下:
图51
再一次用预置的调色板里面的渐变网格,如果你知道在奶牛的哪个位置放置高光和阴影的话,渐变网格会变得非常有用。
此主题相关图片如下:
图52
光束用混合工具来完成。
此主题相关图片如下:
图53
完成光束外部形状之后,按W键跳出混合工具,指定步骤的值设置为30。最后给白色加一个外部淡出,光线被牛的身体挡住的部分用蓝色渐变来填充。
此主题相关图片如下:
图54
快完成了,接着就是最后一步:背景。
此主题相关图片如下:
图55
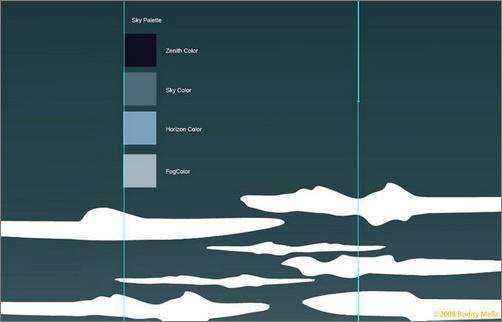
我用灰色调带的蓝色来给天空营造出一种神秘感,为背景设置调色板,再给天空运用一个渐变网格,颜色有:蓝色和灰色等。
此主题相关图片如下:
图56
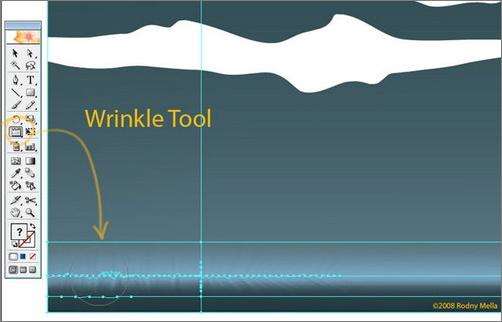
我用工具条里面的褶皱工具加了一个草地,效果如下:
此主题相关图片如下:
图57
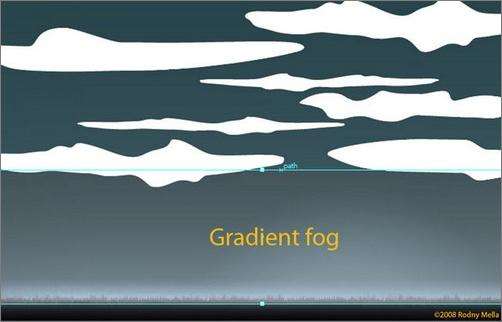
我加了一个黑色到白色的渐变。然后把不透明度设置为"柔光",透明度设置为50%。
此主题相关图片如下:
图58
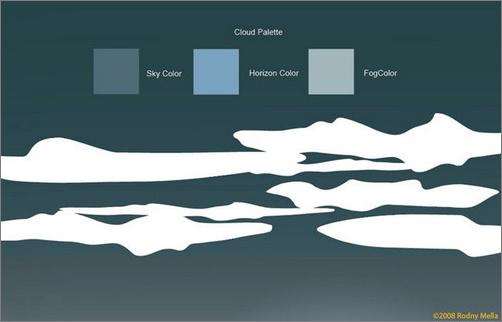
云朵制作起来有一点困难,我想将它做成和背景一样的颜色所以我先选择背景颜色,然后添加一个之前设置好的云团调色板的渐变网格
此主题相关图片如下:
图59
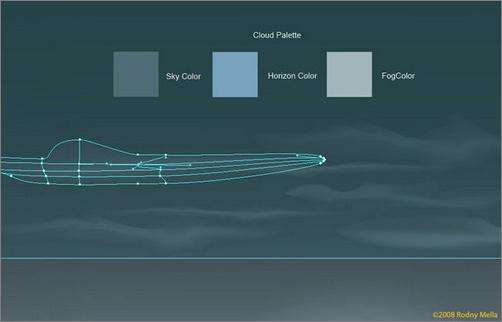
下面是天空云层混合的效果:
此主题相关图片如下:
图60
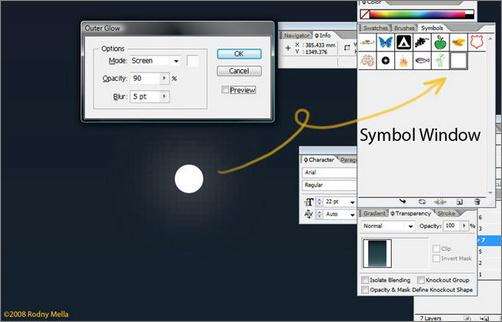
制作星星,先做一个白色的圆圈,然后在工具条里选择:效果-风格化-外部淡出,在外部淡出选择"SCREEN"模式,设置后将图案拉到图案窗口重命名为:星星。
此主题相关图片如下:
图61
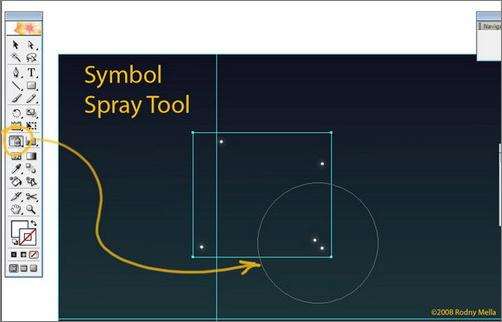
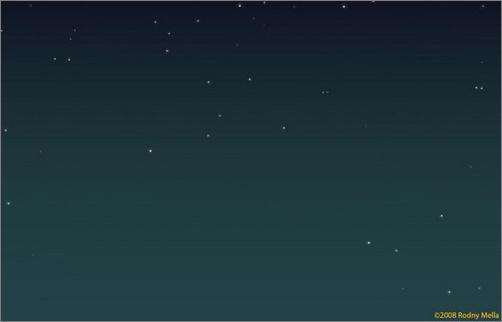
在工具条上我选择图案喷绘或者点击键盘上的快捷键S。随即在夜空中喷绘一些星星,形状大小也是随机。接着用图案大小工具改变星星大小,按住ALT键点击变小。
此主题相关图片如下:
图62
下面是用图案喷绘制作的星星效果,整个作品到此完成。
此主题相关图片如下:
图63
最终效果如下:
图64
Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html