我们都知道,标志设计需使用如Illustrator, CorelDraw之类的矢量绘图软件绘制,Photoshop制有时不能灵活处理图形,印刷时色彩、锯齿等问题也难以解决。同时很多朋友又苦于自己不懂矢量软件,而不敢尝试标志设计。其实如illustrator类的矢量软件功能虽然非常强大,但若仅仅尝试标志设计,并不要求掌握极高的技巧,简单的步骤就能帮助你完成创意。而且很多奇妙无穷的创意均是由简易图形开始的,它们的延展设计往往能够带来更多的创造力。
为帮助初学者,我们特别运用大量配图标示操作步骤的方式,即使你第一次接触Illustrator,保证你也能够把精美的标志做出来!
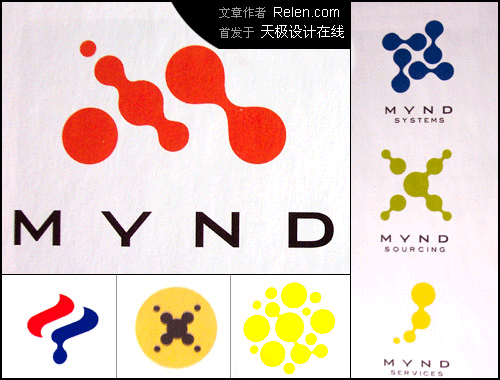
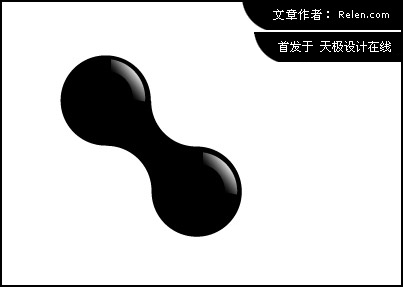
大家看下面的图,里面包含基本水滴造型、某俱乐部标志、MYND标志、某乳业标志。今天我们先介绍最基本的水滴造型设计制作方法和过程,之后我们会有系列文章介绍由此延展出的具体标志设计。
Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html
Illustrator水滴制作
在学习如何制作以上卷首出现的标志图形之前,我们需要先来学习水滴基础型的制作。跟着Relen利用简易的操作步骤看看如何使用illustrator制作晶莹剔透的水滴。实际上,很多奇妙无穷的创意均是由简易图形开始的,他们的延展设计往往能够带来更多的创造力。

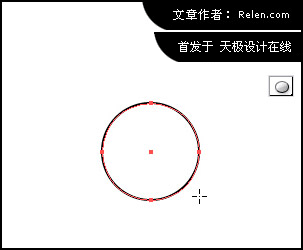
选择〖椭圆工具〗,按住【Shift】+鼠标绘制一个正圆形。

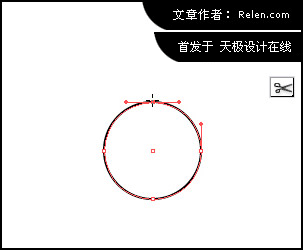
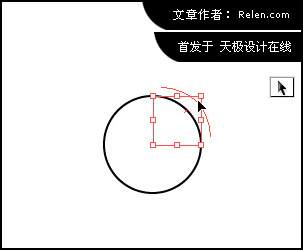
选择〖剪刀工具〗,在正圆的上顶点上单击鼠标。单击后,闭合的圆形路径被切断了。

继续选择〖剪刀工具〗,在正圆的右侧顶点上单击鼠标。

选择〖选取工具〗(俗称黑箭头),挪动给分离的小段路径。


以上操作完成时,我们会分别得到如上图所示的3/4个圆路径及1/4个圆路径。
_ueditor_page_break_tag_
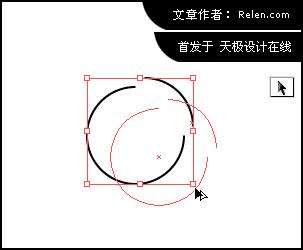
把这两段路径同时复制一套,方法很多。如先选择它们【Ctrl+C】之后,再【Ctrl+V】,即可复制出一套路径。而Relen首先选中它们,使用了黑箭头工具,点住【Alt】+鼠标左健按住后挪动鼠标,形成如下图中的所出现的黑白箭头叠加的特殊双箭头,这表示,Relen已经开始在复制它们了。

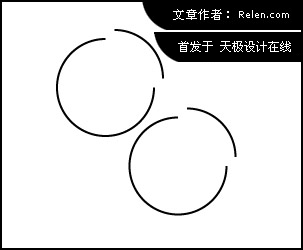
松开鼠标,你会看到两套路径。这是我们要的结果。

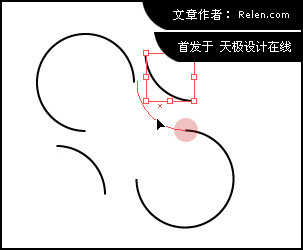
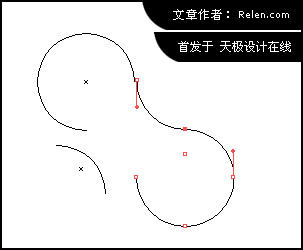
旋转这些路径摆成如图所示的位置。接下来是要把他们连接起来。


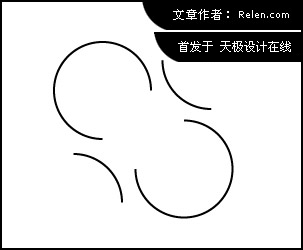
四个分离的点均对齐是需要一定的耐心的,Relen通常是以一个点作为起点,如上图中红色标注的驻点。
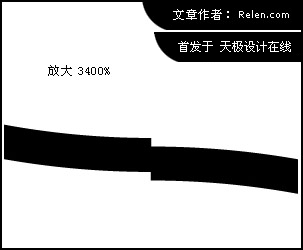
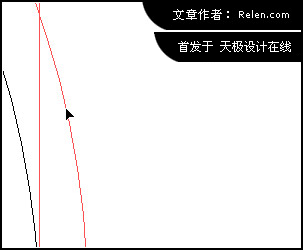
肉眼看到的合并是不精确的,放大它到足够大,很清晰就可以了解到,它们并没有能够真正对齐。

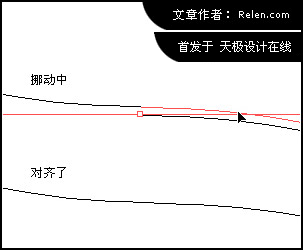
此时选择【Ctrl+Y】,从预览模式调换成素描模式。通过黑箭头工具有耐心的把它们对齐。如何,效果不错吧。再接再厉!

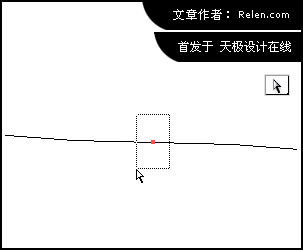
使用白箭头工具,选中两个驻点重合的这个点。然后输入快捷键【Ctrl+J】,这两个驻点就连接起来了。

同样的事情,需要做四次,这四段断开的路径,就会被重新组合在一起。 以上操作均是在素描模式下完成的,别忘记变会预览模式阿。
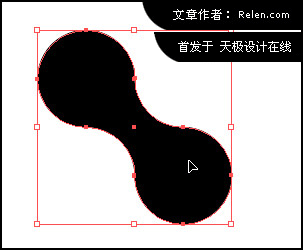
键入【Ctrl+Y】,进行预览模式与素描模式的切换。效果出来了吧。呵呵,下面要进行的是光的部分的图形制作。别小看这个地方,它若不够自然,会使作品整体失色很多。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_



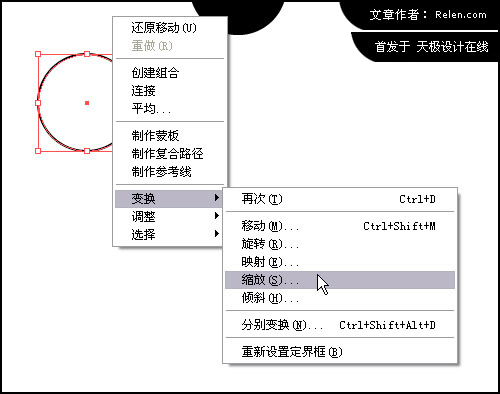
做一个和最初我们做的圆同大小的椭圆形,选择它后,在画面上单击右键,出现了一个选择菜单。如图,选择变换菜单中的缩放功能。

输入缩放比例为75%后,点选复制按钮。如图中的红色区域。

之后会在画面中出现如图中所示的:同心圆。

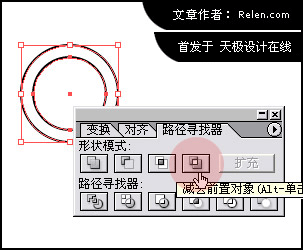
选中这两个同心园后,打开路径寻找器面板,如上图点击红色的按钮。若你找不到路径寻找器面板,那么键入【Shift+F9】进行切换开关或关闭路径寻找器,现在你看见它了吧!

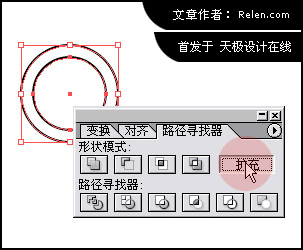
仅仅点了抠出相同的部分还不够,需要两图形合并。如图:点选扩充按钮。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
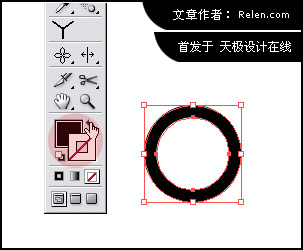
察看我们完成的图形,是个圆环。接下来我们要做的是取出圆环的1/4段作为高光区域。

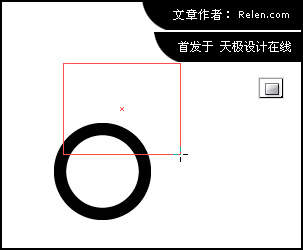
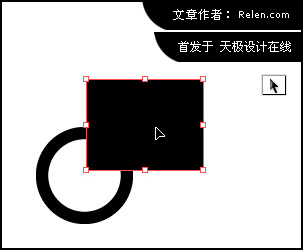
使用矩形工具,绘制一个矩形。

挪动矩形与圆环叠加。尽量*近圆环的上顶点与右顶点。

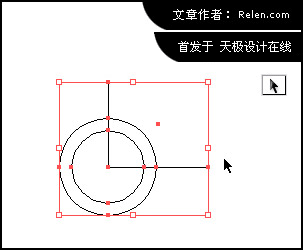
对齐的方式与上述步骤类似。【Ctrl+Y】切换到素描模式,放大后耐心调整位置,直至对齐为止。注意,若不喜用放大工具放大图像,Relen教你:使用【Ctrl+"+"】放大图像或【Ctrl+"-"】缩小图像,快捷健向来是提高效率的好帮手。

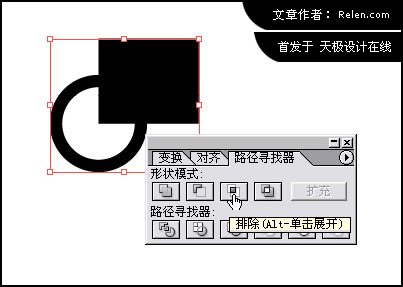
再次观看路径寻找器按钮,点选如图中所示的排除按钮。

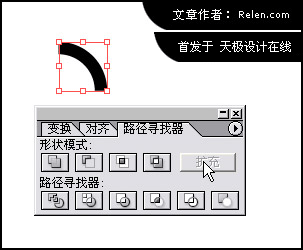
点击后,画面仅仅剩下1/4个圆环了。这正式我们要的结果噢,点击扩充按钮,完成所有操作。Relen成功的同时,你有没有成功?

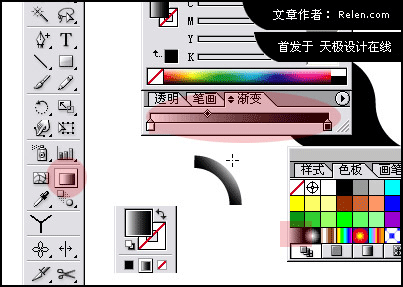
选择渐变工具,并在色板上选择横向渐变的色彩。在圆环上拉出倾斜45度的渐变色彩。注意调整它到合适的角度与渐变的亮度,保证它在图像上可以发挥的很好。



若感觉高光不太自然,可以把1/4圆环改为1/5圆环,效果会更好些噢。
Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html




