步骤4
重复第3步制作日历的底座。扩大形状,使它比上面的形状宽些。记着扩展,解组,以使你可以在之后的操作中给对象的每个面上色。

步骤5
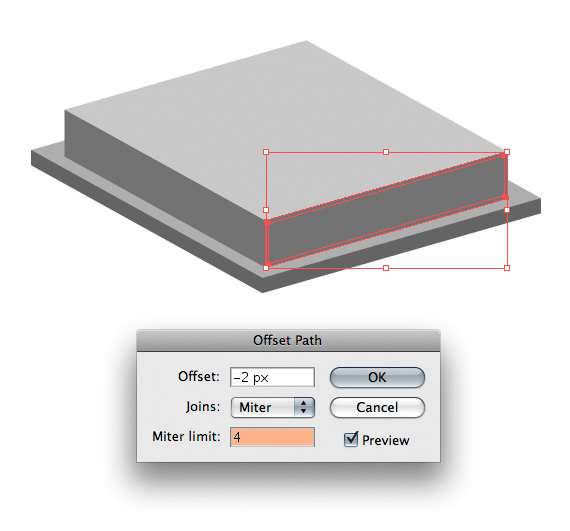
执行对象菜单>路径>位移路径,创建日历上半部分的边线。输入的数值如下所示。我们可以给日历每一侧面的小边线上增加高光或者是渐变,这样一个小的细节就能提升出图片的整体质感。

步骤6
给你刚才绘制的内部形状一个渐变。想一想如何使日历的左侧面比右侧面的渐变看上去亮一些。
使用钢笔工具(P),在你刚才绘制的内部形状里画一些线,以模拟日历侧面上的页边效果。这步没有数值参考,仅凭你的肉眼感觉。注意线条到端点的时候是削减的(注:可以画个椭圆,然后压扁,然后左右2个平滑点转换成角点)。

步骤7
线条画好后,使用分布按钮以使线与线之间的距离等量分布。

步骤8
之后,你可以选中所有的线条,给它们一个渐变填充以使它们完美地融合进它们后面的形状。给日历的底座一些颜色,左面的颜色较浅,右面的颜色较深。使用之前的方法来绘制这个侧面上的页边,然后添加如图的高光以创建阴影和高光效果。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
步骤9
选择你喜欢的字体(我用的是Din字体),输入你喜欢的文字,把它放在日历的上方。执行效果菜单>3D>旋转,旋转文字以匹配日历面皮的角度。输入你使用的第2步上的数值(如果你之前新建了图形样式的话,这时你就可以直接点那个图形样式应用了),然后确定。

步骤10
给文字换个色,更改颜色为白色。

步骤11
在日历的面皮上画一个矩形,如下图所示的蓝色矩形。填充一个渐变色。

步骤12
使用和"VECTORTUTS"同样的方法,在日历的面皮上绘制数字。然后给数字添加一个细白的轮廓。

步骤13
绘制类似下图的形状,以制作翻页效果。形状越是平滑,翻页看上去就会越真实。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
步骤14
为了使翻页尽可能地看上去真实,我们需要修改向左翻页的部分。首先选中日历的面皮和卷曲的页。在路径查找器调板中,点"分割"按钮。然后执行对象菜单>解组。注:在你使用分割按钮后,你可能需要调整形状的堆栈顺序,因为有些形状可能被盖住了。

步骤15
选择被分割为2半的卷曲页,使用路径查找器调板里的"与形状区域相加"按钮,点扩展。现在被分割为2半的卷曲页又组合在了一起,而日历的面皮被分割成了2部分(翻页的左半部分和翻页的右半部分)。

步骤16
使用直接选择工具(A)点如下所示的锚点,然后向右上移一点。

步骤17
绘制一个弧形形状以替代页面上的直边,选中这2个形状,然后使用路径查找器调板中的"与形状区域相减"按钮,如下高光的显示。然后点扩展。

步骤18
复制卷曲的页,调整下位置以得到另一个翻页效果。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
步骤19
给日历的右面填充一个渐变,以创建出带有阴影的错觉。

步骤20
给翻页填充渐变。左面翻页上的渐变要深一点,因为它有一个对象的颜色和它是非常接近的(个人觉得编者指的是日历的面皮和第2个翻页上的颜色比较接近)。执行对象菜单>路径>位移路径,也就是之前我们使用的第5步上偏移路径的方法,偏移卷曲页以增加一些些的亮点(注:偏移路径在角点上会产生一些小问题,我觉得使用描边再扩展是个不错的选择)。

步骤21
你可以使用渐变给新的形状一个微妙的变化,这样可以提亮翻页上的边线。

步骤22
使用日历面皮的形状和最下面角上压扁的方形,可以很容易地创建一个投影。执行效果菜单>模糊>高斯模糊,输入数值(模糊看上去很柔和就行了)以表现出阴影的效果。

成品图
把投影放在日历的底层,给日历的面皮一个渐变,简单的图标就完成了!
这个图标的用途很广。只要你有想象力,你就可以编辑修改日历的面皮以适应各种不同的需求。

Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html
_ueditor_page_break_tag_



