这篇教程教优图宝的AI学习者们使用AI制作漂亮水晶质感立体字,本教程是一篇来自于国外的翻译教程,思路非常棒。制作出来的文字效果也很酷,每中不足的是界面是英文的,但是对于有一定软件基础的朋友们来说,这应该不算是一个问题,所以先把英文版的发过来和大家分享了,等我把截图都改中文了再发布一个纯中文版的教程。好了,一起来看看最终的效果图先:

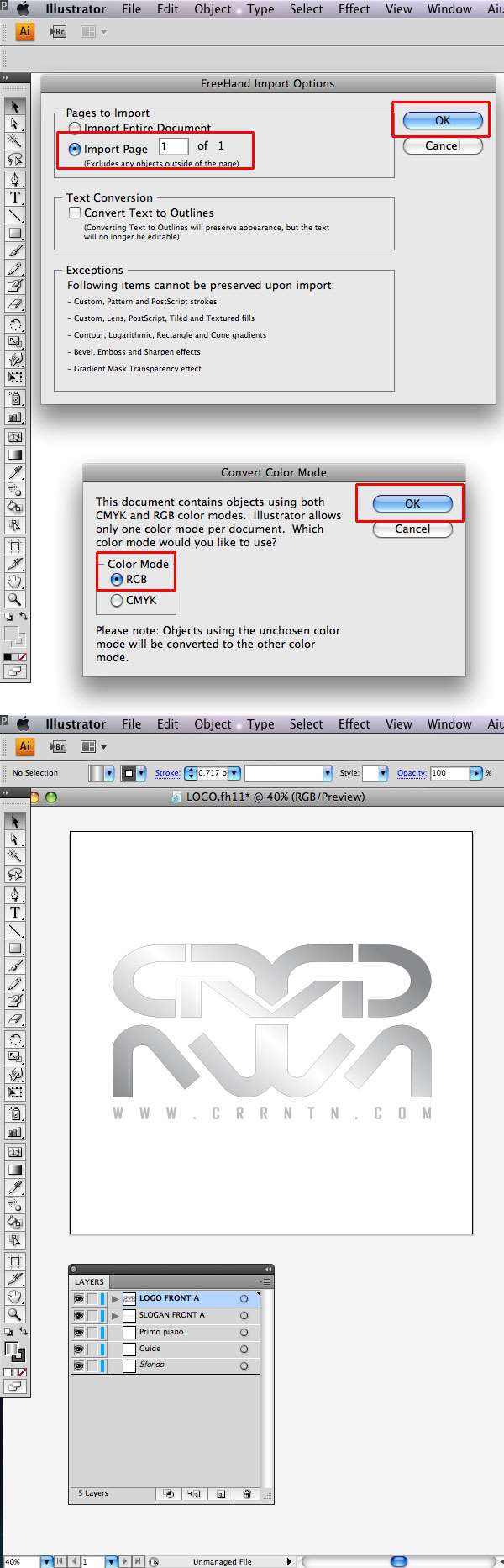
1.使用illustrator打开下载好的"LOGO.fh11"。导入页码:1/1、颜色模式:RGB。

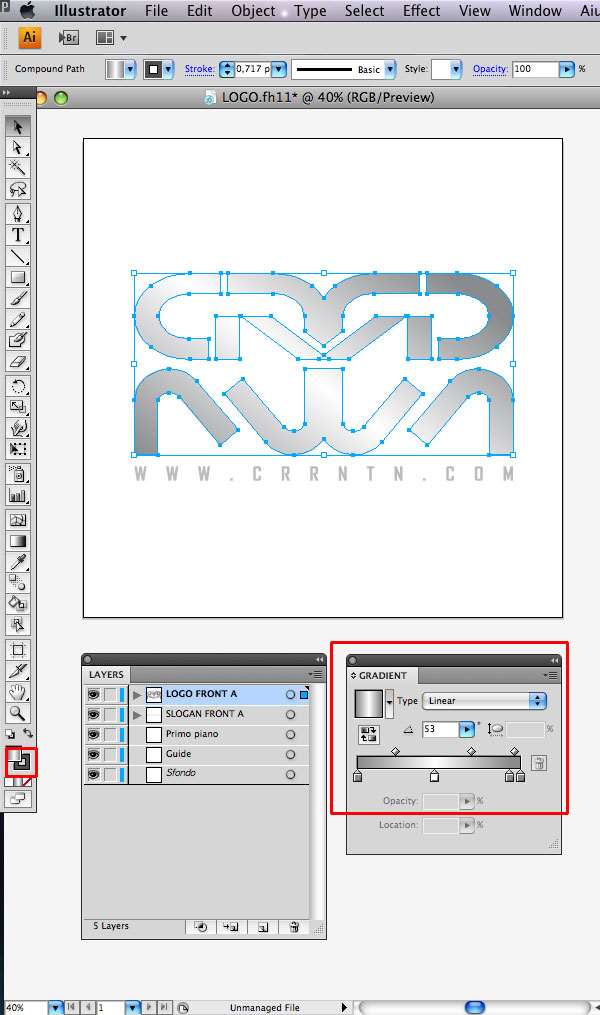
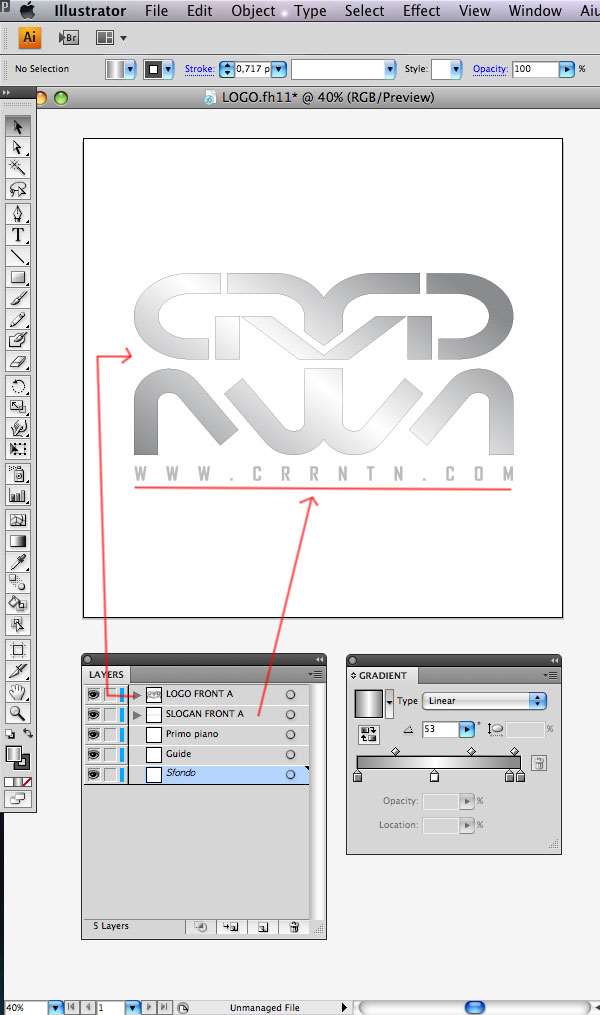
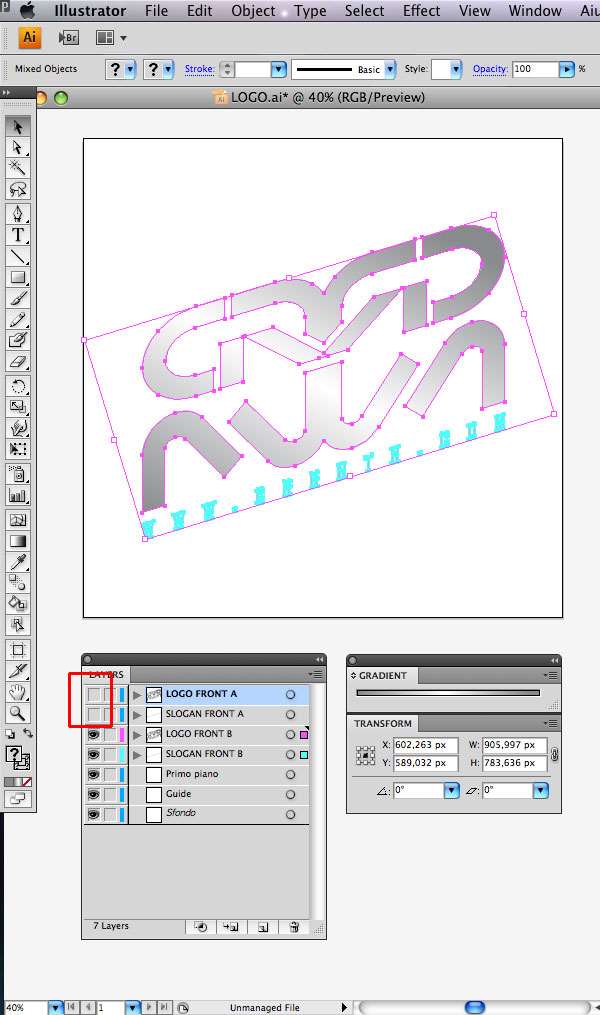
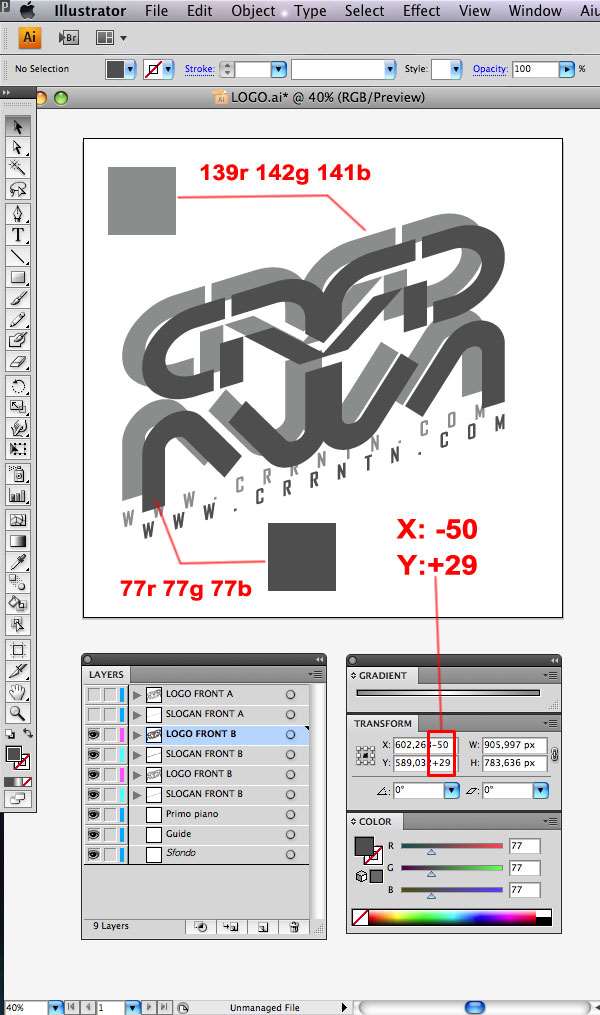
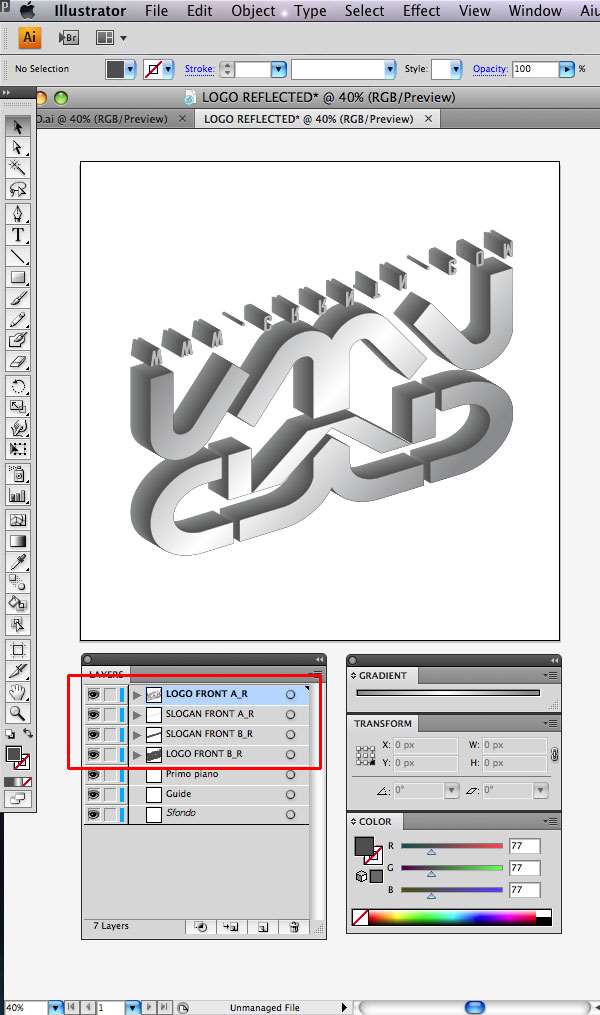
2.你已经看到logo已经被导入,logo本身已经应用了渐变叠加效果。你可以使用如下所示设置重新调整渐变色。

3.一定不要忘记使用图层面板,这一点至关重要。在图层面板中能看到"LOGO FRONT A" 和"SLOGAN FRONT A"这2个图层。

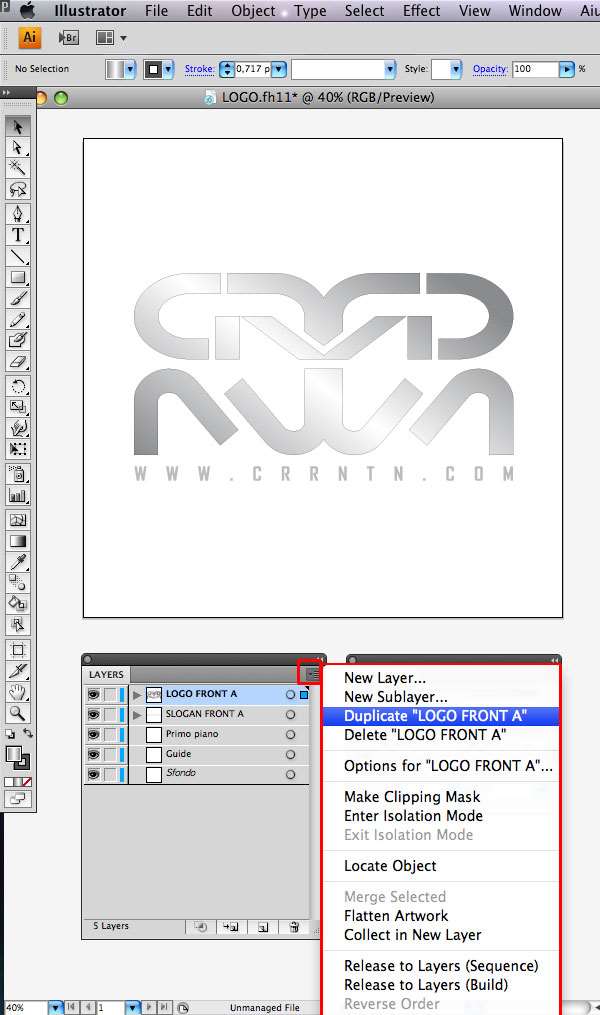
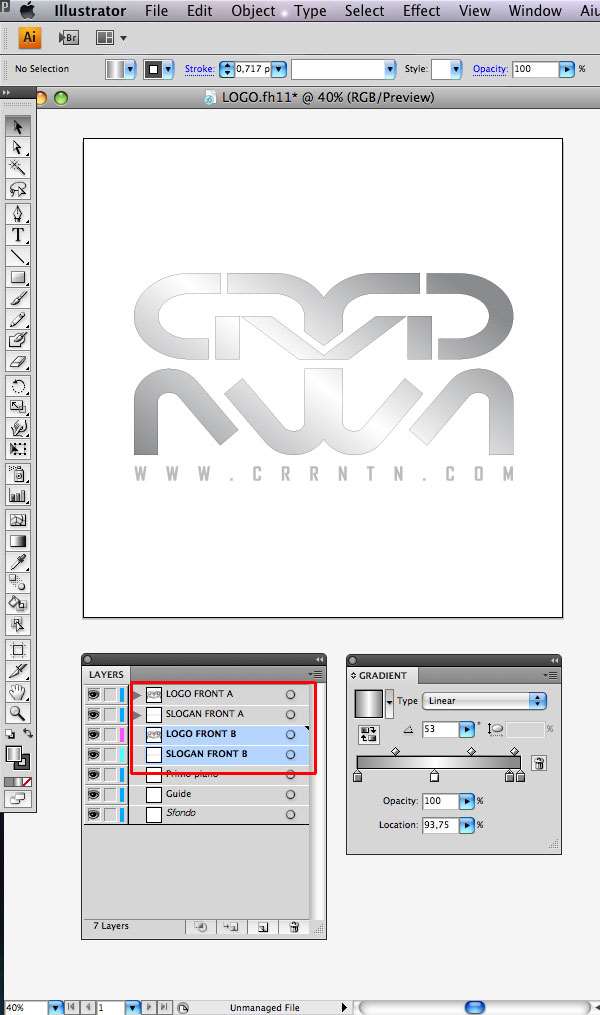
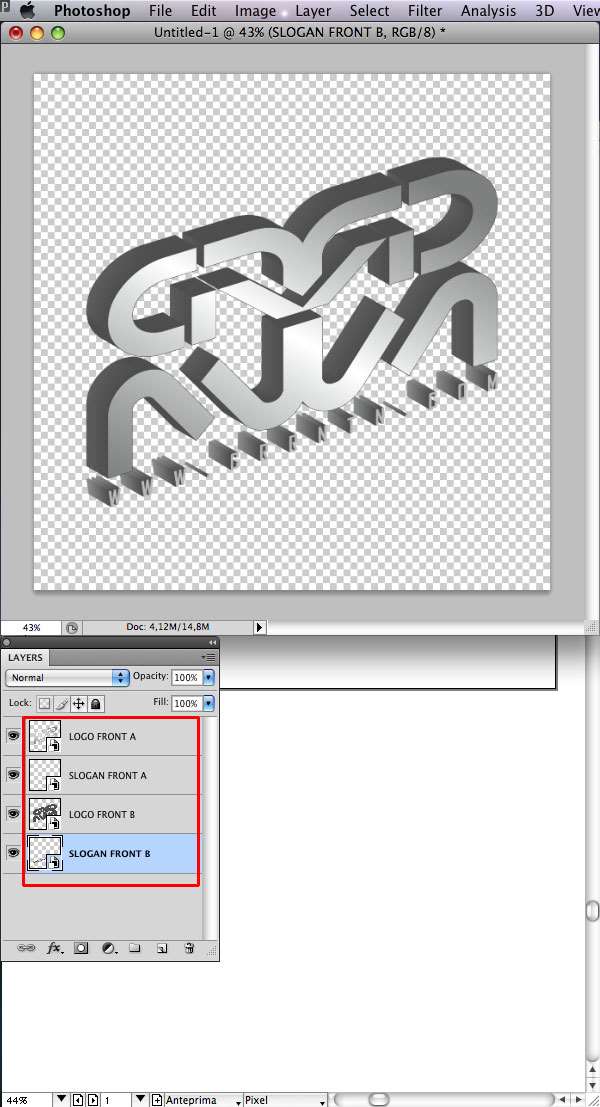
4.复制刚才提到的2个图层,重命名为"LOGO FRONT B"和 "SLOGAN FRONT B".

5.新得到的图层放到原图层底部,具体请参考图片。

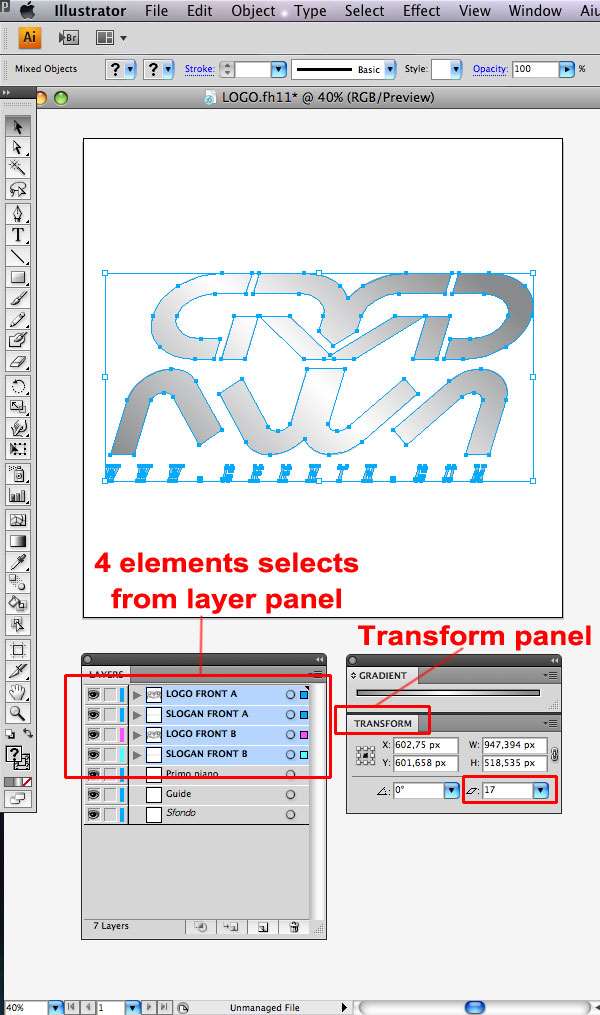
6.打开变换面板,选中全部的4个图层元素,应用17°的扭曲变形。

7.继续应用17°的旋转变形。

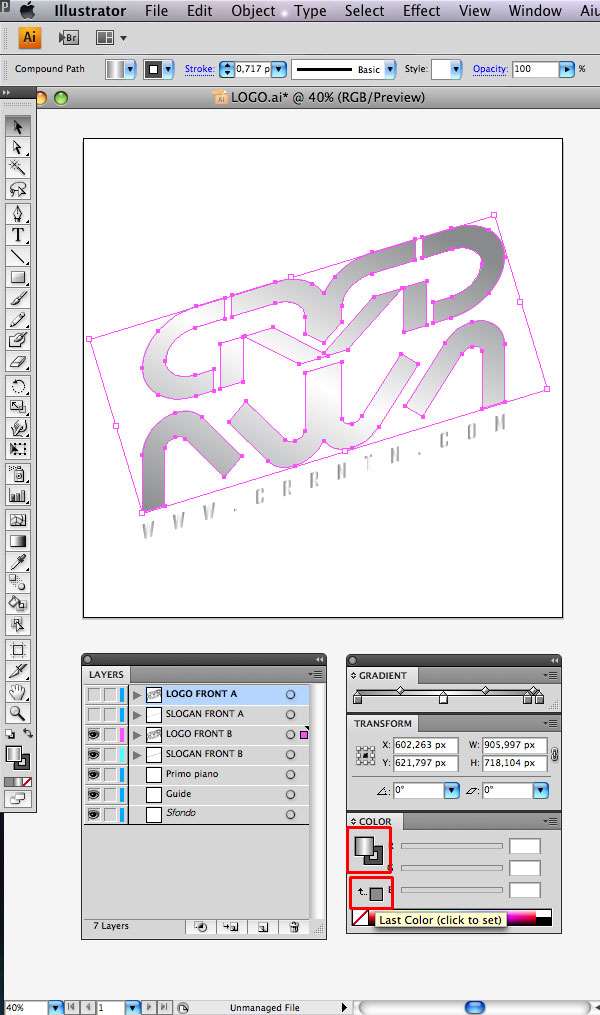
8.在图层面板中隐藏"FRONT A"图层。

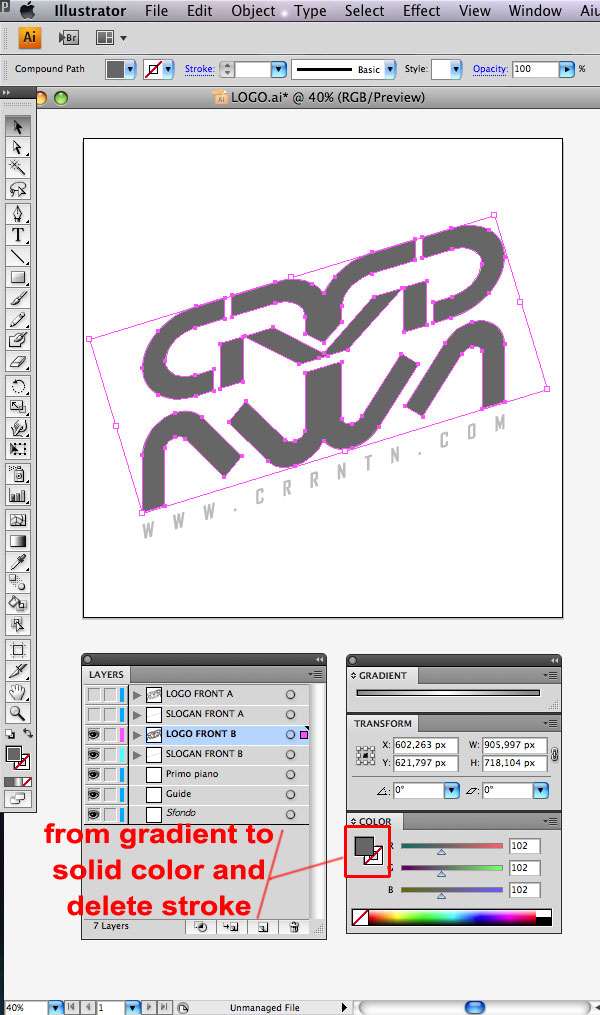
9.选中"LOGO FRONT B"图层,更改渐变填充为实色填充。

10.通过点击描边图标删除描边。

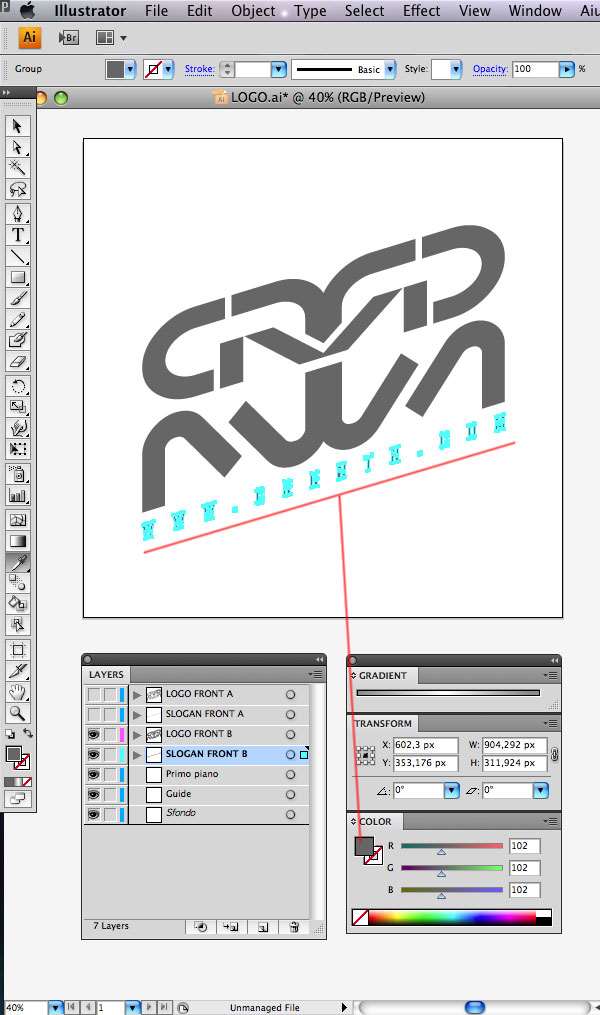
11.对"SLOGAN FRONT B"图层应用实色填充。

12.选中"LOGO FRONT B"和"SLOGAN FRONT B",着色rgb(77,77,77),ctrl+c复制图层,ctrl+b复制到底层并使用变换面板移动位置(x-50,y+29),然后着色rgb(139,142,141).

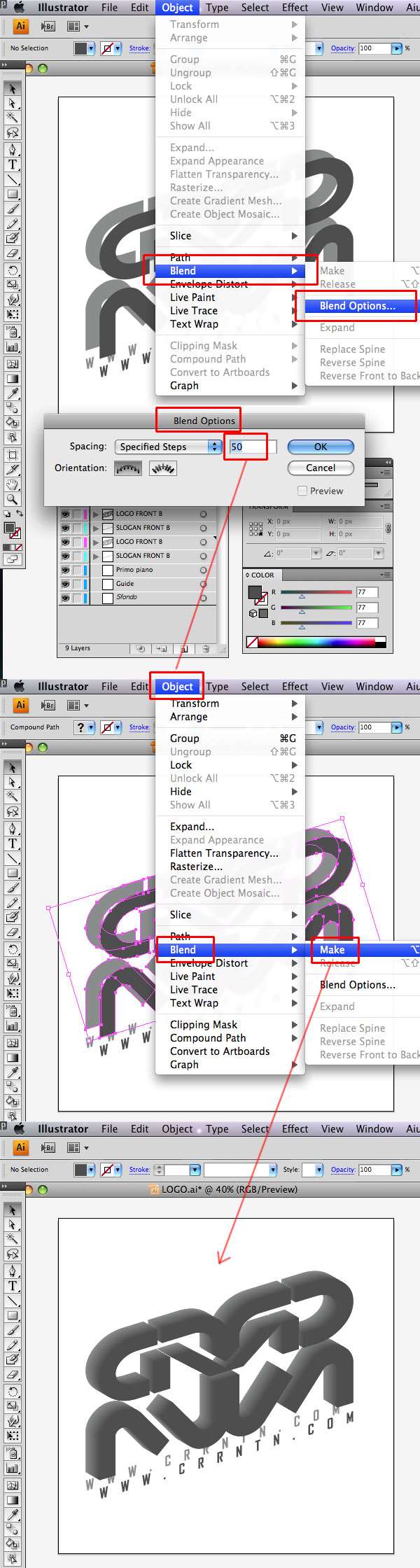
13.下面我们将使用混合工具。设置混合选项:对象-混合-混合选项,指定步数值:50,我们选中2logo层,通过点击"对象-混合-制作"来应用混合效果,对"slogan"也应用相同的混合效果。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
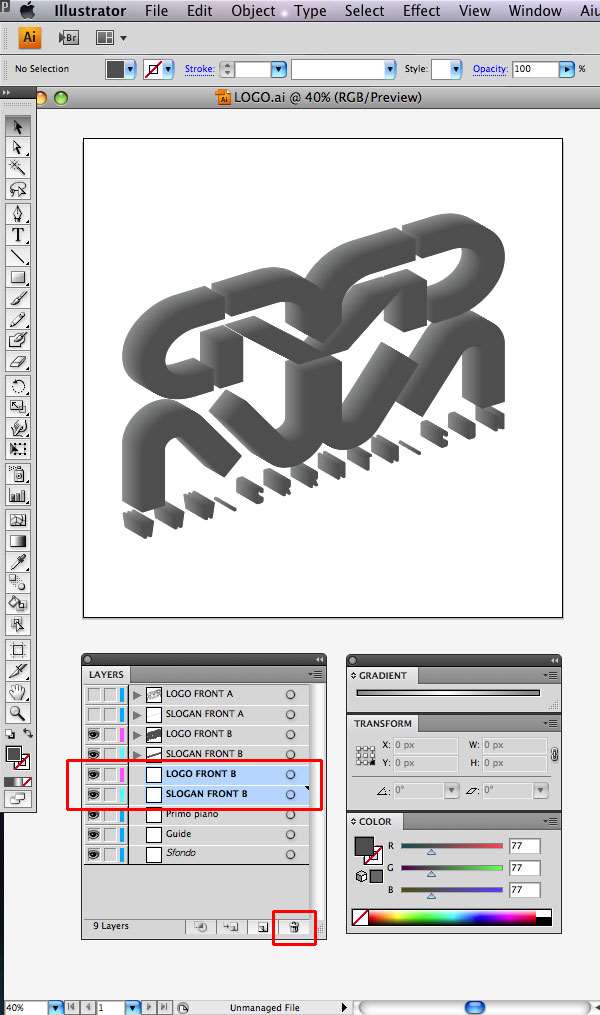
14.混合创建之后,删除复制图层。

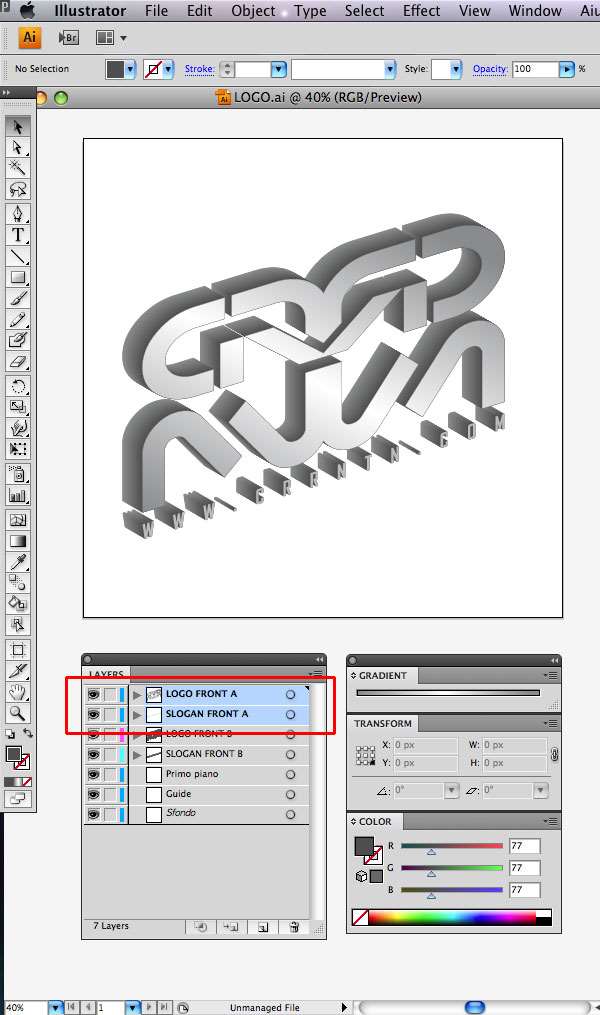
15.重新激活图层""LOGO FRONT A "和"SLOGAN FRONT A",现在万事俱备了。

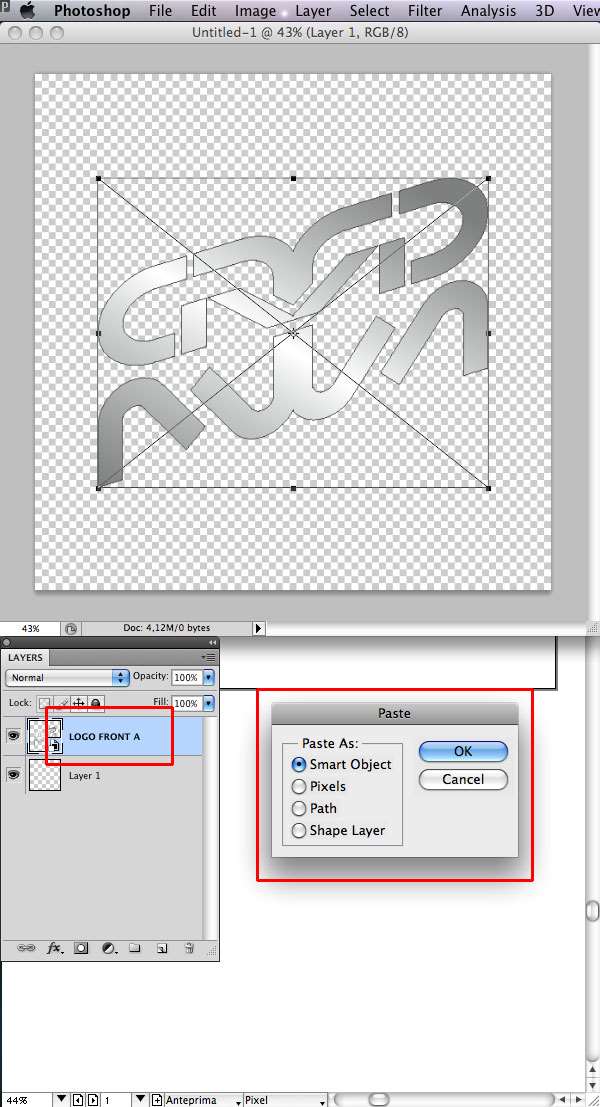
16.选中所有元素,ctrl+c 复制,打开ps创建文件1200px-1200px,粘贴内容。整个过程很简单,但有些耗时间。

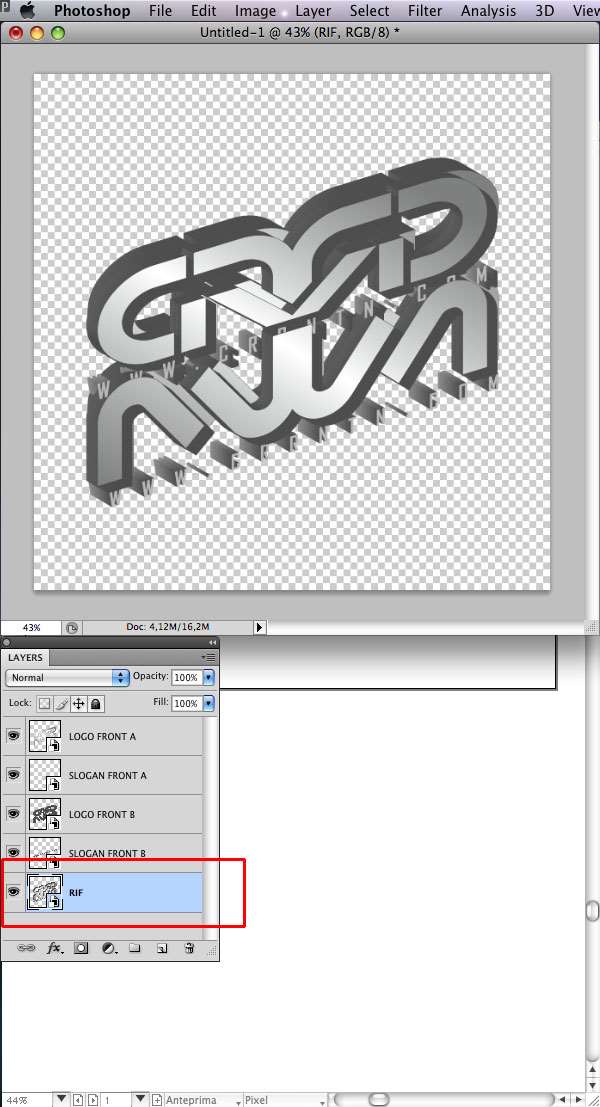
17. 把illustrator中制作的所有元素粘贴进ps。在illustrator中全选所有元素,ctrl+c复制,ctrl+v粘贴进ps中,把图层重命名为"RIF",至于最底层。这么做是便于在ps中重组元素时有个参照,避免重组后的元素跟原LOGO效果不符的情况产生。

18.视图-对齐和位置,激活对齐功能,参照"RIF"图层,对齐logo。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
19.完成后,删掉"R过会对LOGO的倒影部分要做相同的处理。

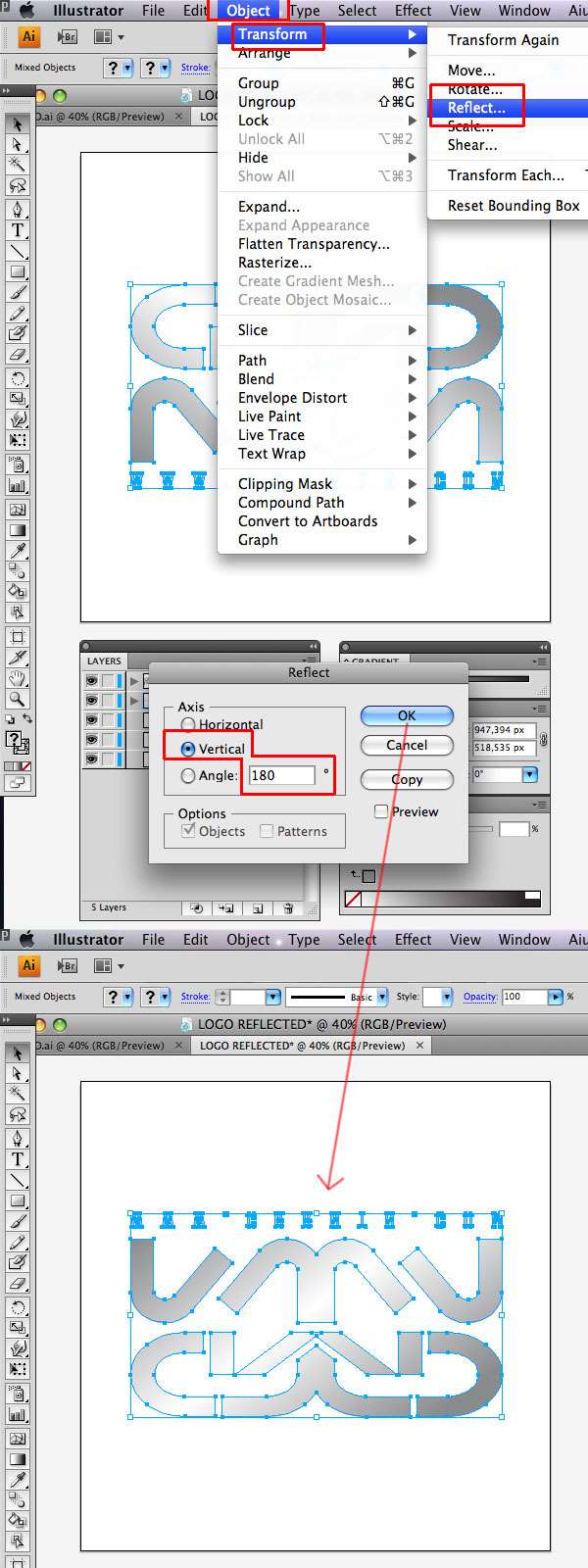
20.创建LOGO的反光部分,方法同上。
把原始文字旋转180°,重命名图层(LOGO FRONT A_R 、SLOGAN FRONT A_R)和(LOGO FRONT B_R、 – SLOGAN FRONT B_R),然后重复第1-19步。

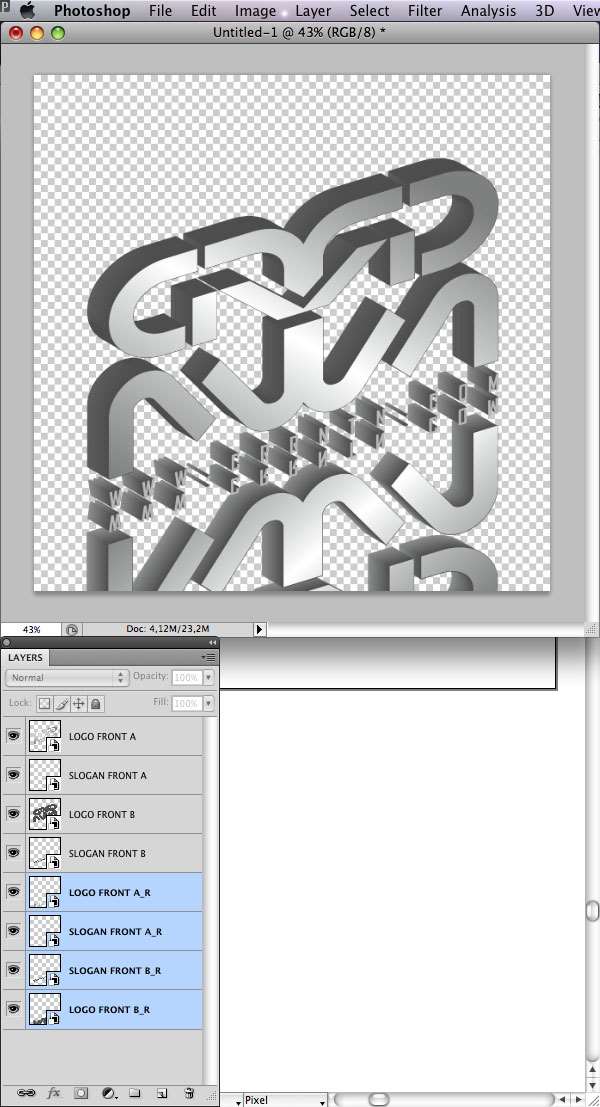
21.一旦你完成了如上部分,到目前的效果应该如下图所示,如有不同,请检查修正。

22.复制logo的反光部分到ps中,调整其方位,初步形成倒影效果。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
23.将所有元素置于画布中央。
luycas:
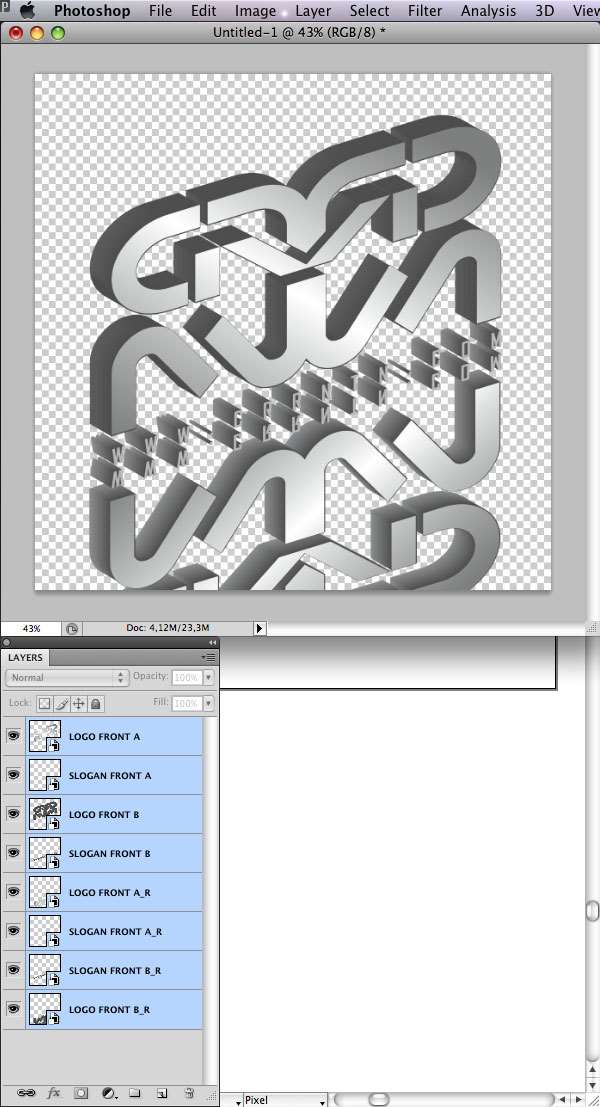
目前的图层布置稍作说明
LOGO FRONT A Logo底部小文字
SLOGAN FRONT A Logo主体
LOGO FRONT B Logo主体
SLOGAN FRONT B Logo底部小文字倒影
SLOGAN FRONT A_R Logo底部小文字的投影部分
LOGO FRONT A_R Logo主体的投影部分
SLOGAN FRONT B_R Logo底部小文字倒影的投影部分
LOGO FRONT B_R Logo主体倒影的投影部分

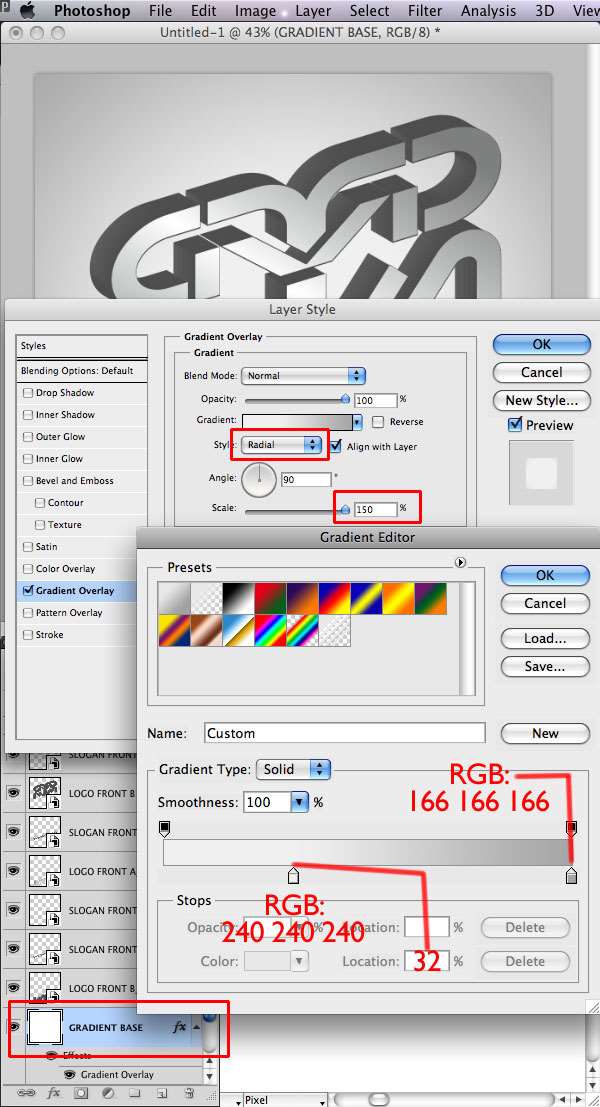
24.新建图层,重命名为"GRADIENT BASE",填充白色,应用一个径向渐变图层样式,参数设置如下:

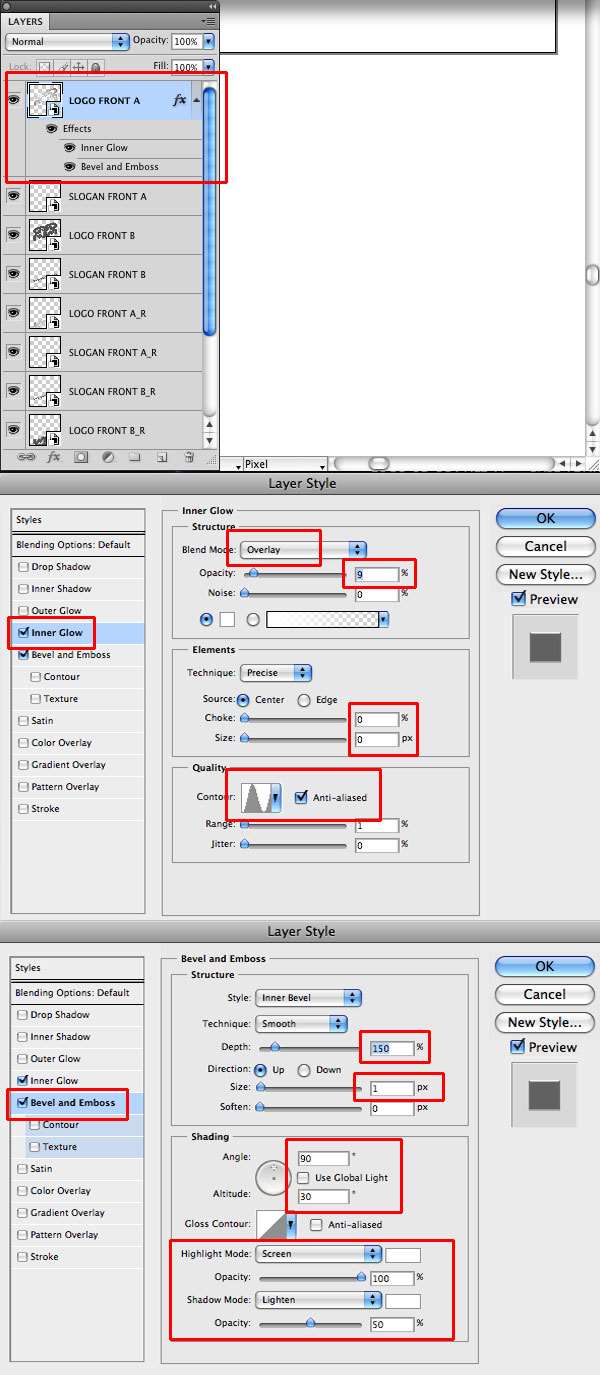
25.给logo front a图层(根据下图所示,找到你本地多对应的图层)应用内发光+斜面浮雕图层样式,参数如下:

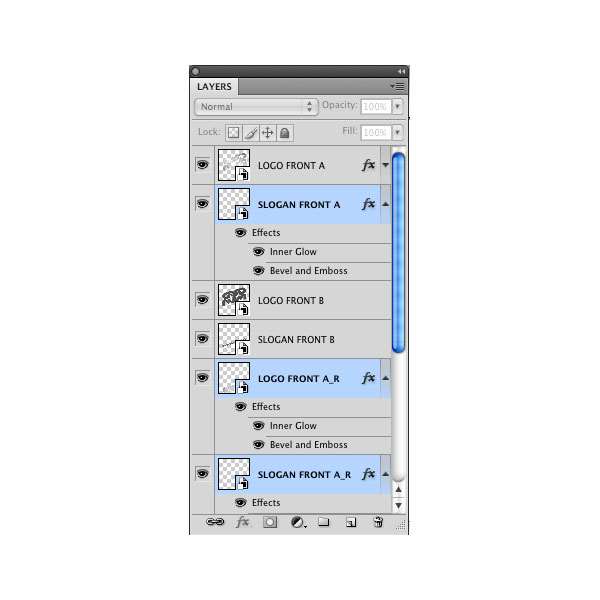
26.复制图层样式,并且分别粘贴到图层SLOGAN FRONT A、LOGO FRONT A_R、SLOGAN FRONT A_R。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
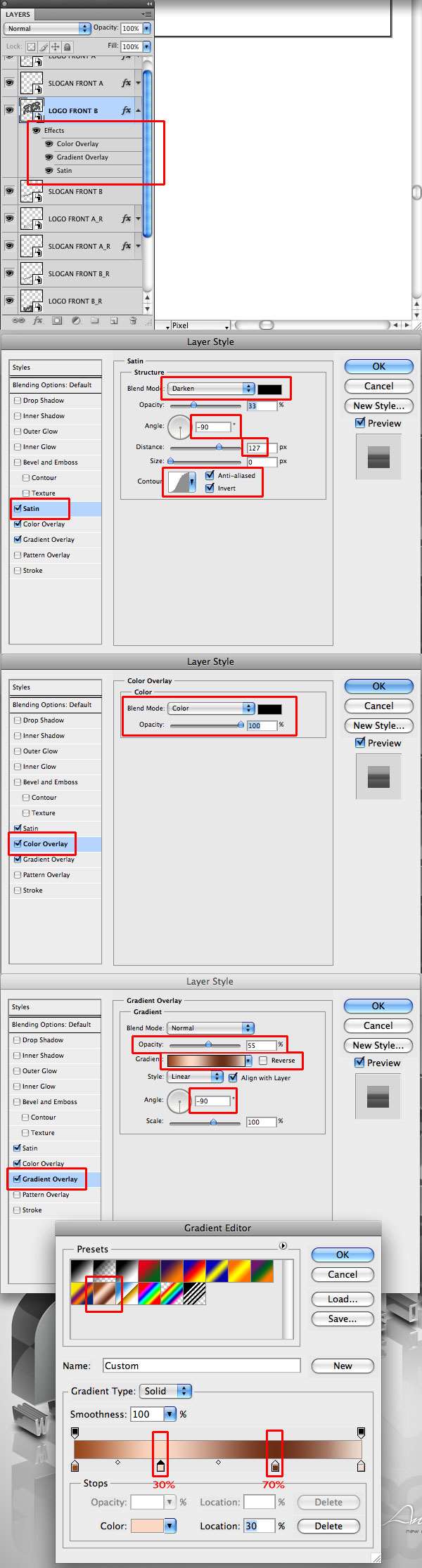
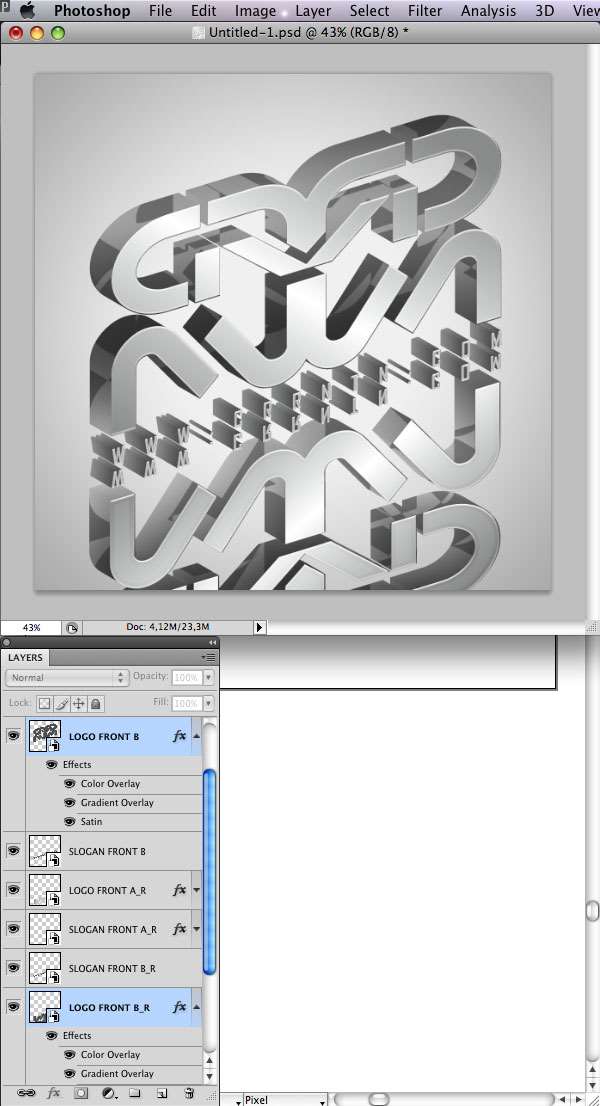
27.对图层LOGO FRONT B应用如下图层样式:

28.复制图层样式至LOGO FRONT B_R。

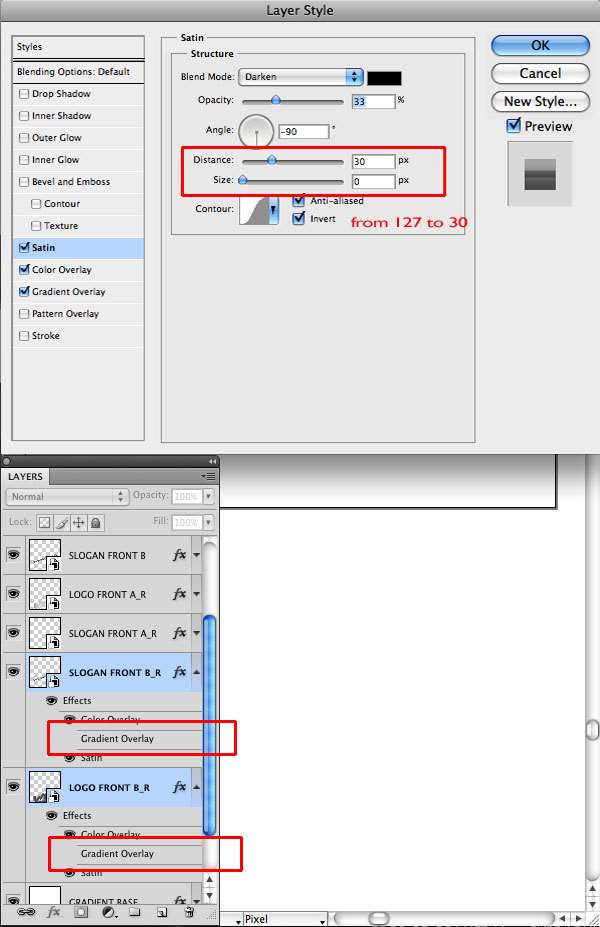
29. 复制刚才制作的图层样式到LOGO FRONT B_R图层和SLOGAN FRONT B_R图层,唯一不同的是level SLOGAN FRONT B要稍作调整。在光泽面板中,距离由原来的127px降低到30px,并且去掉渐变叠加图层样式,只在图层SLOGAN FRONT B_R 和图层 LOGO FRONT B_R上保留。

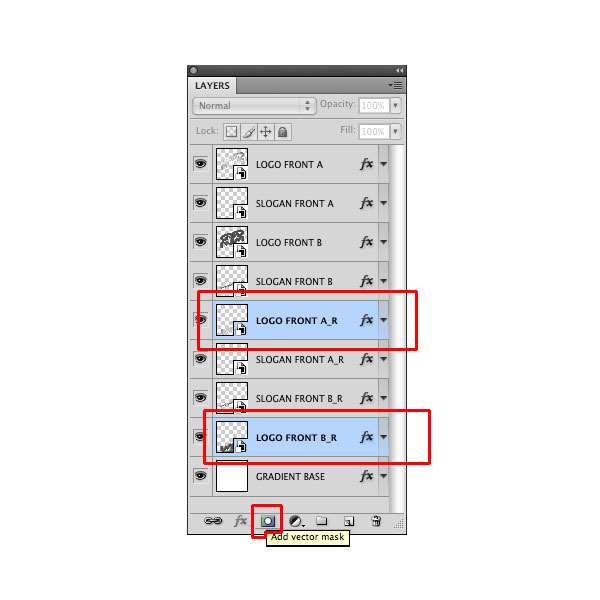
30.对图层LOGO FRONT A_R 和图层 LOGO FRONT B_R,应用图层蒙版。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
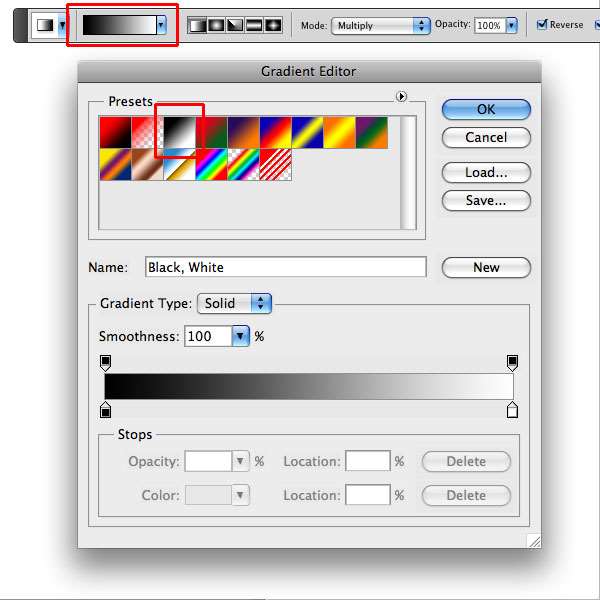
31.渐变色设置为有黑到白,角度15°。

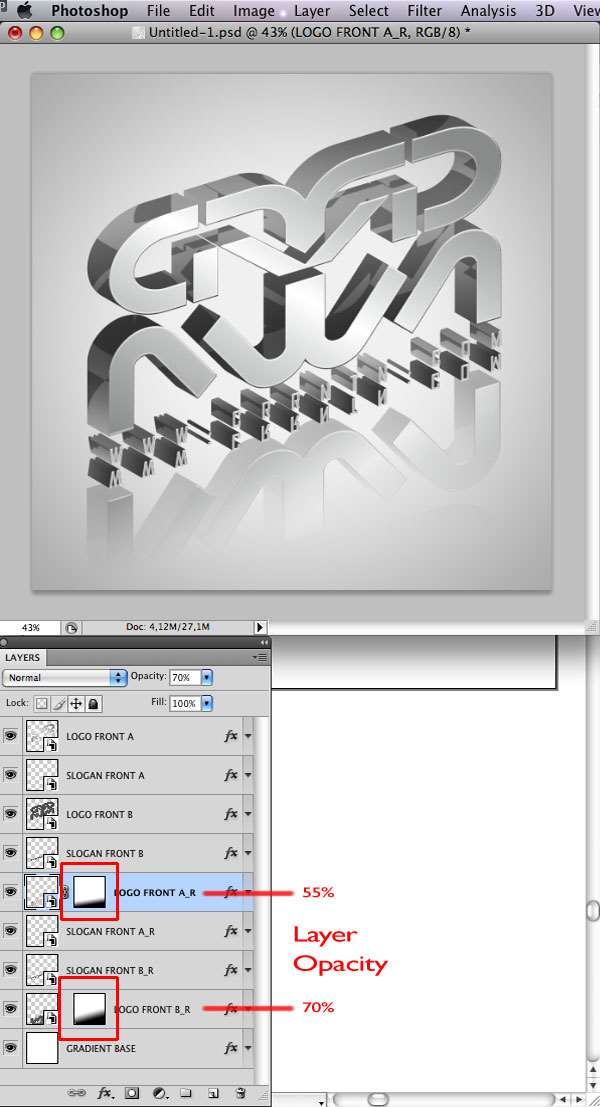
32.图层LOGO FRONT B_R上的蒙版效果较图层LOGO FRONT A_R一定要更强一些。因为这样做能更好地遮住深色部分。分别降低两图层的不透明度为55%和70%。

33.把图层SLOGAN FRONT B_R的不透明度设为40%,图层SLOGAN FRONT A_R
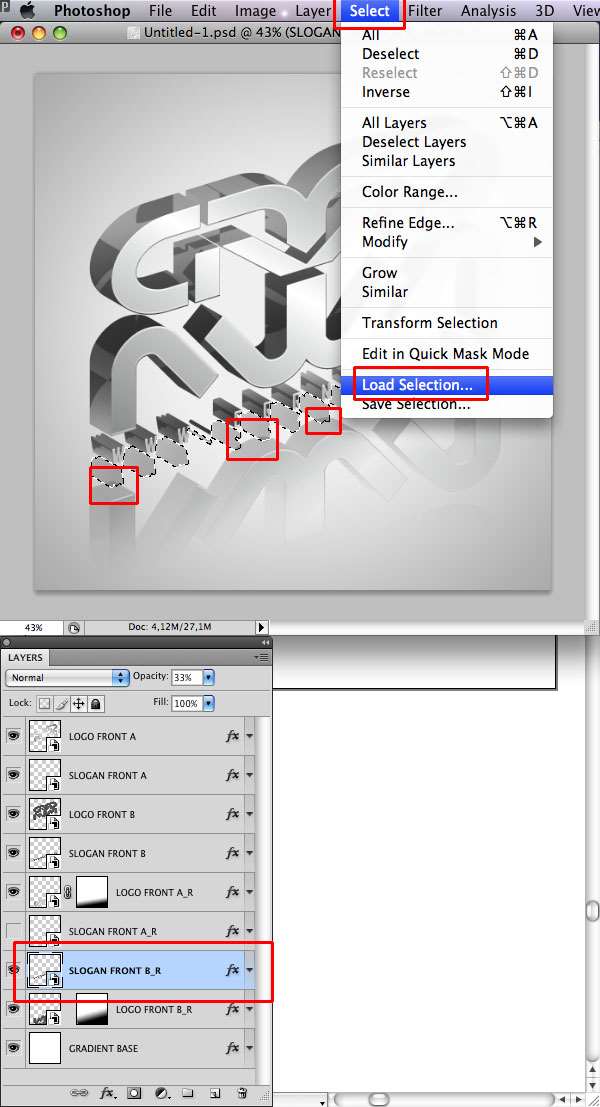
75%。为了解决透明部分的重叠问题,在图层SLOGAN B_R FRONT和图层LOGO FRONT B_R中间,选中图层"SLOGAN FRONT B_R",通过选择-载入选区激活选区。

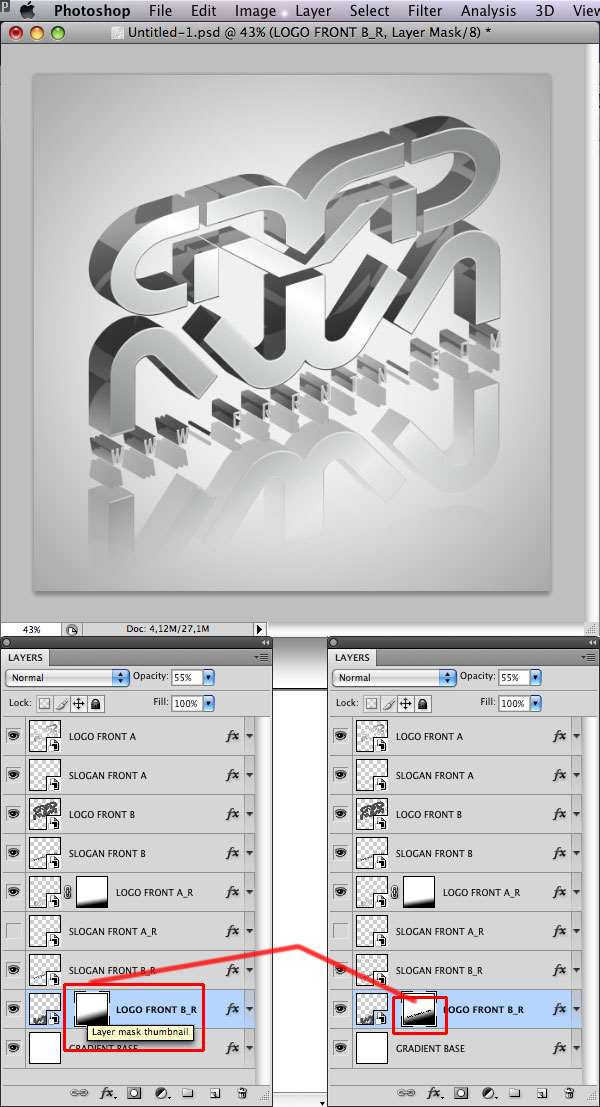
34.选中图层LOGO FRONT B_R的图层蒙版,应用黑色填充。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
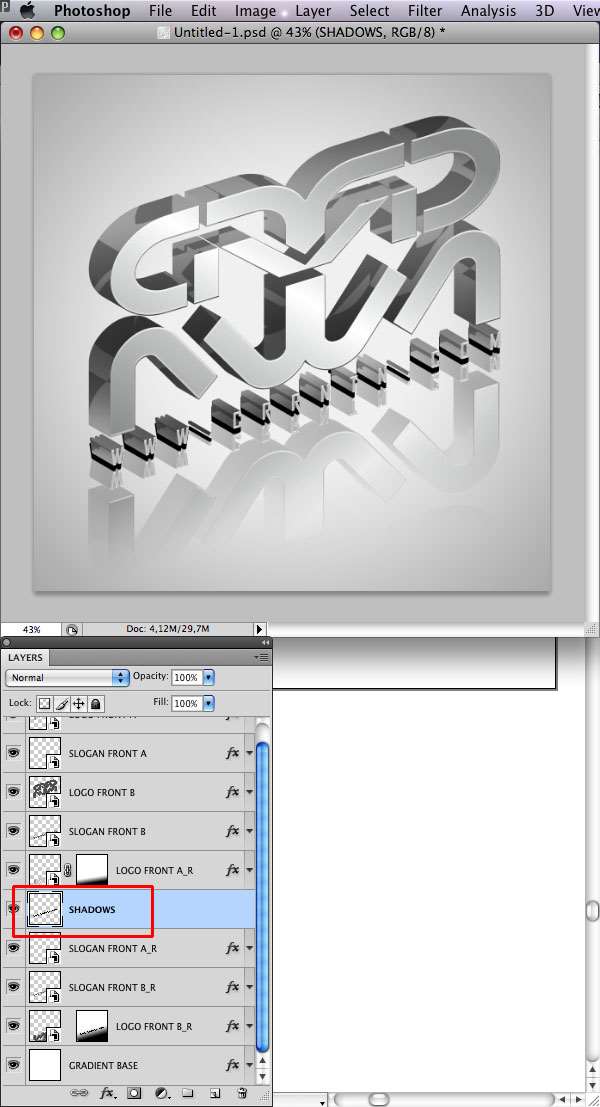
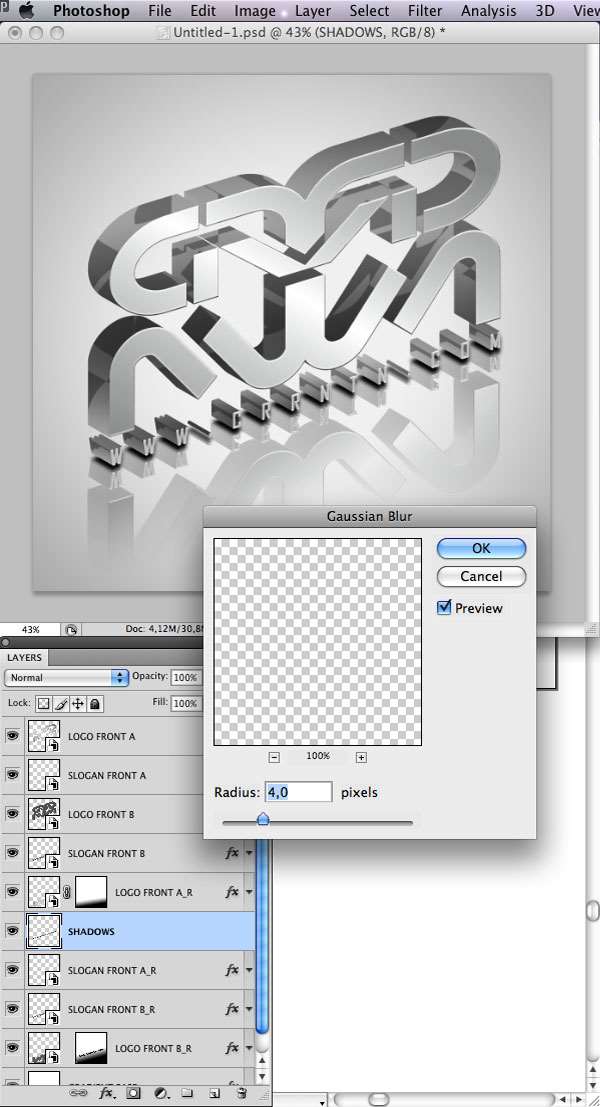
35.创建投影,通过选择-选区载入选区,新建图层,重命名为"SHADOWS",用黑色填充选区,置于图层LOGO FRONT A_R和图层SLOGAN FRONT A_R之间,使用方向键,向下移动一点位置,露出投影部分。

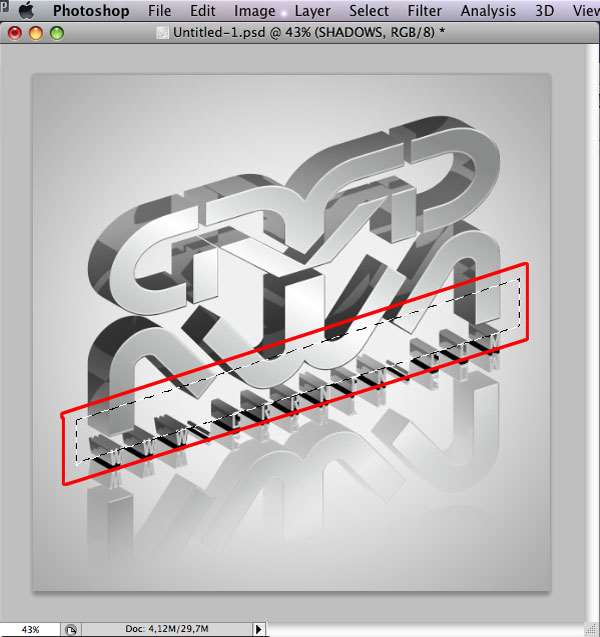
36.通过索讨工具取得选区,沿着logo的倾斜方向。取得选区的目的是去除多余的投影部分。

37.应用4px的高斯模糊。

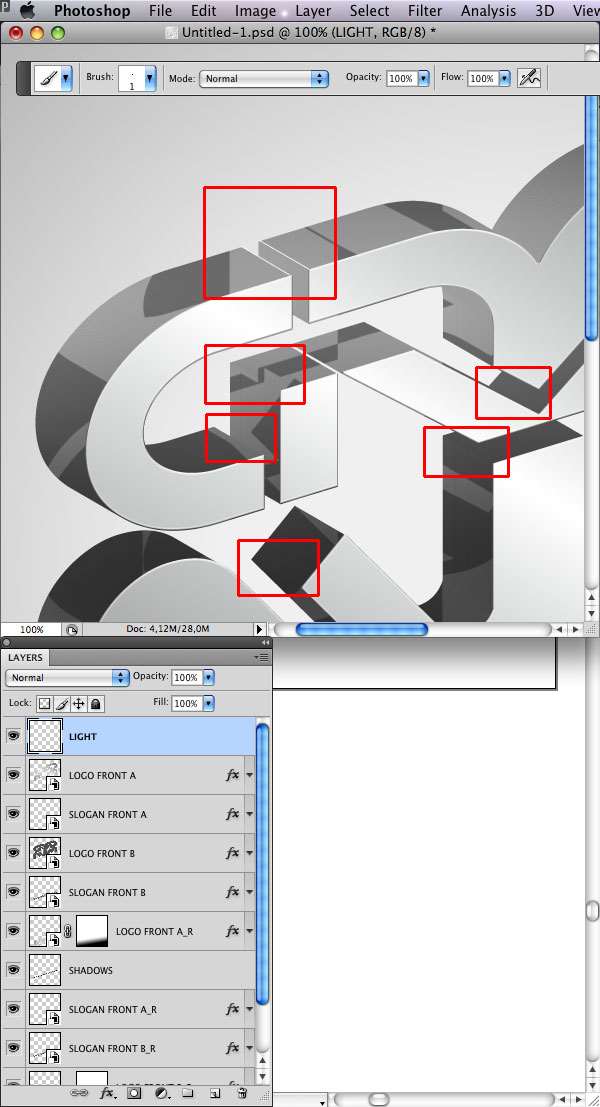
38.改变图层不透明度为75%,新建图层重命名为"LIGHT",把它置于每个图层的上方。使用1px大小的笔刷,按住Shift键绘制,产生强烈的对比,形成真实的玻璃质感。

39.教程结束