这篇教程教优图宝的朋友们用ai绘制数码相机图标,教程难度中等。绘制的图标有卡通的效果,转发过来和优图宝的朋友们一起学习。先来看看最终的效果图:

Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
具体的绘制步骤如下:
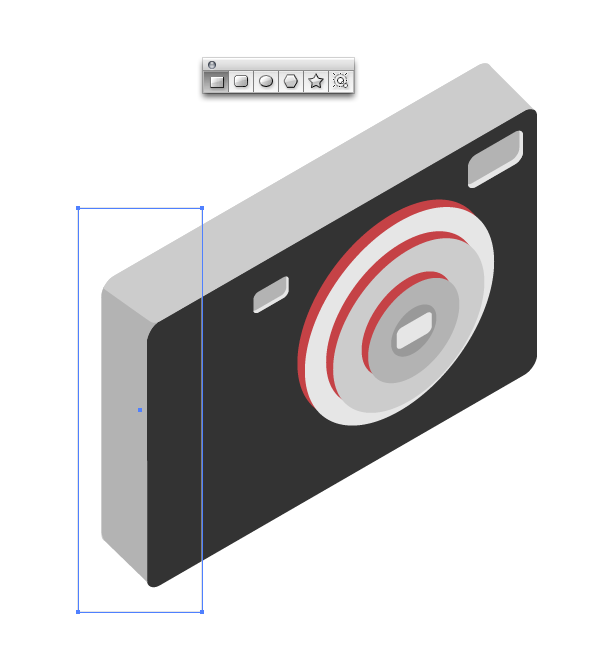
1. 画一个圆角矩形。

2. 画基本的形状,例如圆、镜头、取景器和闪光灯。

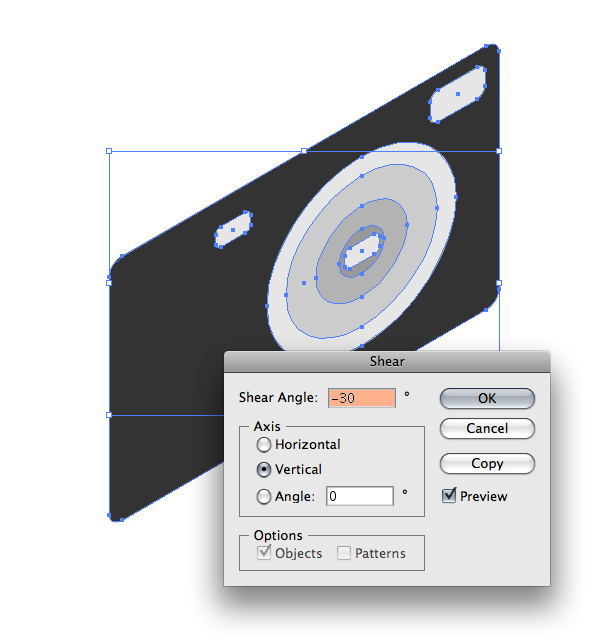
3. 执行"对象"菜单>变换>倾斜,数值如图所示。

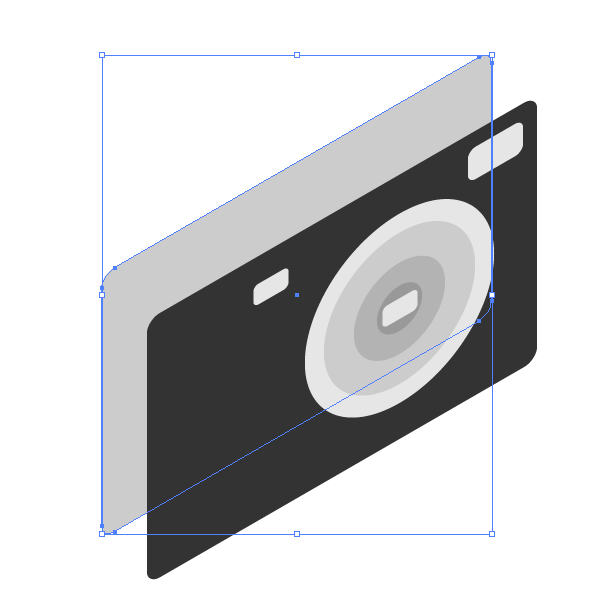
4. 按住alt+shift键(这确定副本的角度是精确的)拖移以复制相机主体的副本。

5. 新建图层,取名为"镜头",然后把镜头的所有对象移到新图层上。然后锁定"相机"图层。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
6. 我使用的是红色,这样你可以很容易地跟着教程做。你可以选择其他颜色不管是什么,只要是你喜欢的。我们可以在之后更改颜色。
复制3个镜头形状,就如第4步的操作。你必须逐一进行,你也需要把复制镜头分别置于每个原镜头之下,这样就可以得到一个惊艳的效果。当你完成后,你可以解锁"相机"图层。然后把这2个图层合为一个。
提示:逐一将复制镜头置于原镜头之下来实现叠加层次效果可以按ctrl+括号。左括号后移一层。右括号前移一层。

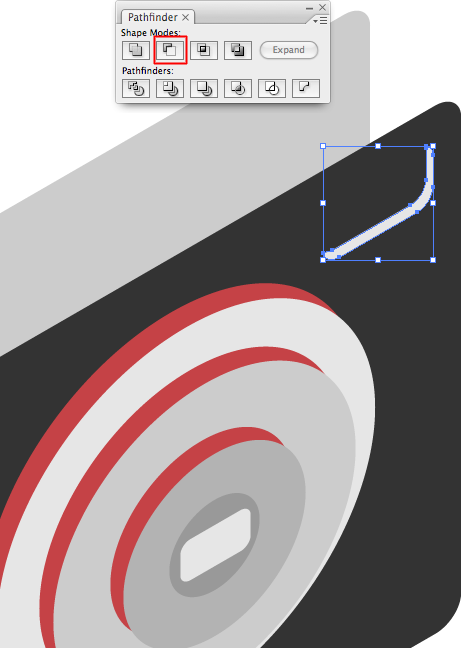
7. 使用斜面的视觉效果使用路径查找器。你先使这2个形状交错(2个同样的形状在彼此的顶部),然后选择下面的高光对象(译者注:也就是说,先复制右上角的圆角矩形ctrl+c ctrl+f,然后用之前的方法复制右上方的圆角矩形即第6步的方法,然后选择这2个矩形(不包括原矩形),点"路径查找器"面板中的"与形状区域相减"按钮。然后扩展)。

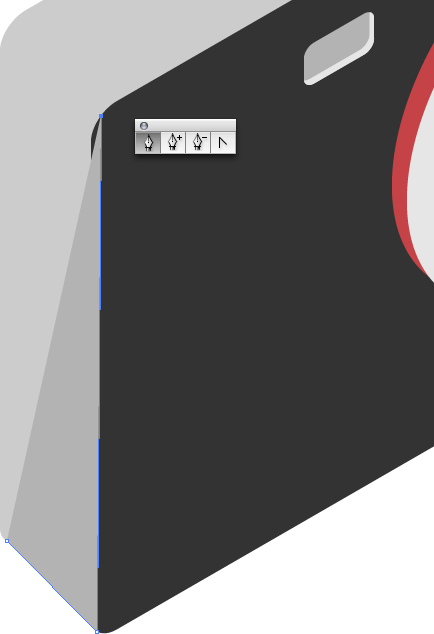
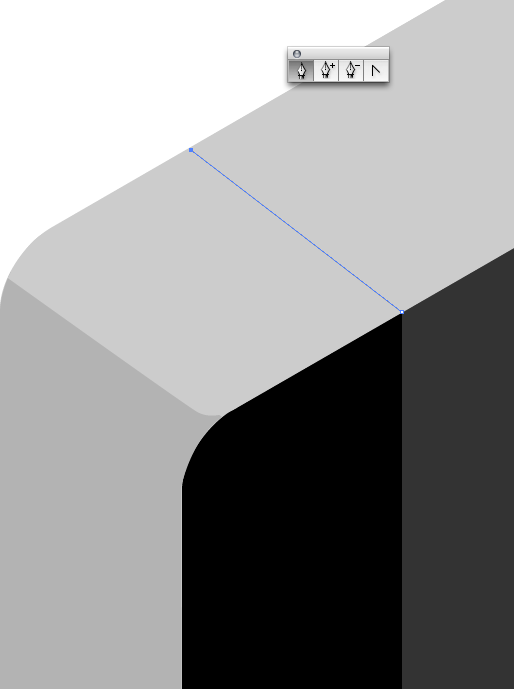
8. 使用钢笔工具,绘制相机的边缘部分,以完整相机的面。

9. 最后闭合形状,以使它看上去干净平滑。

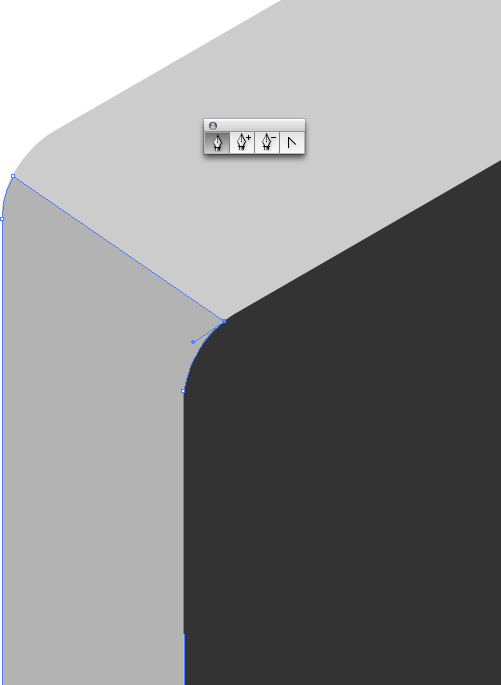
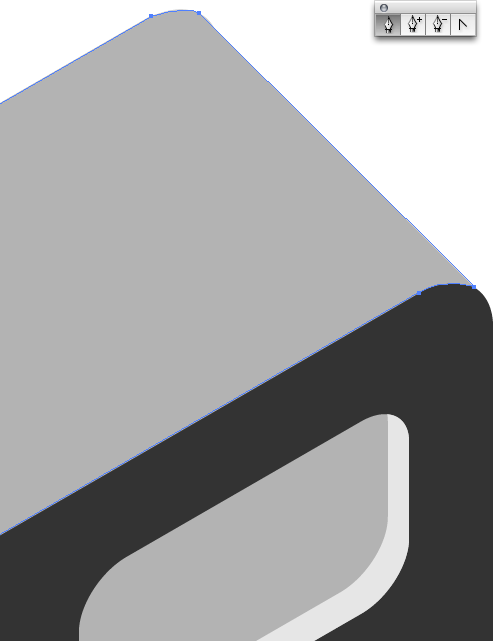
10. 绘制相机顶部的面。

11. 在相机的边缘棱角上绘制一个矩形。然后使用"路径查找器"面板创建相机的黑色边缘,同第7步一样。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
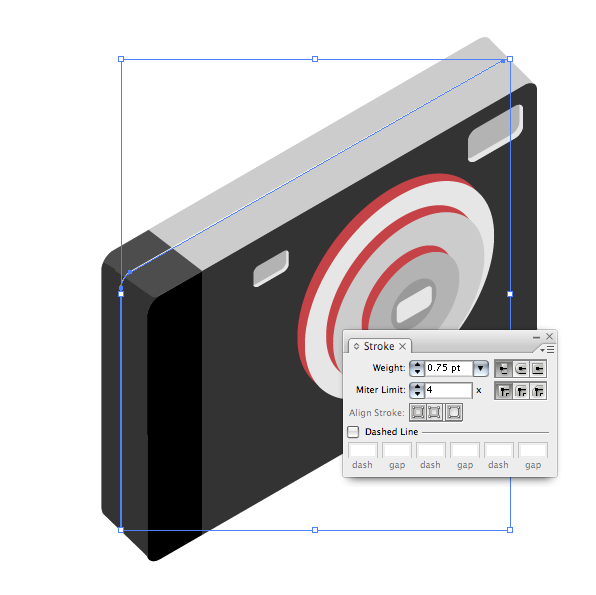
12. 使用钢笔工具绘制顶部的黑色边缘。

13. 使用钢笔工具继续绘制闭合路径。

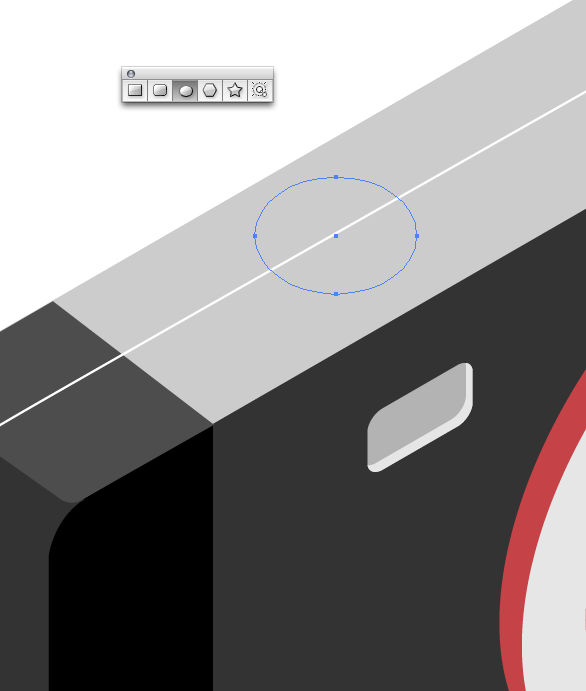
14. 使用钢笔工具,选择白色描边。然后沿相机中心画一根线,看上去是被分成了2半。

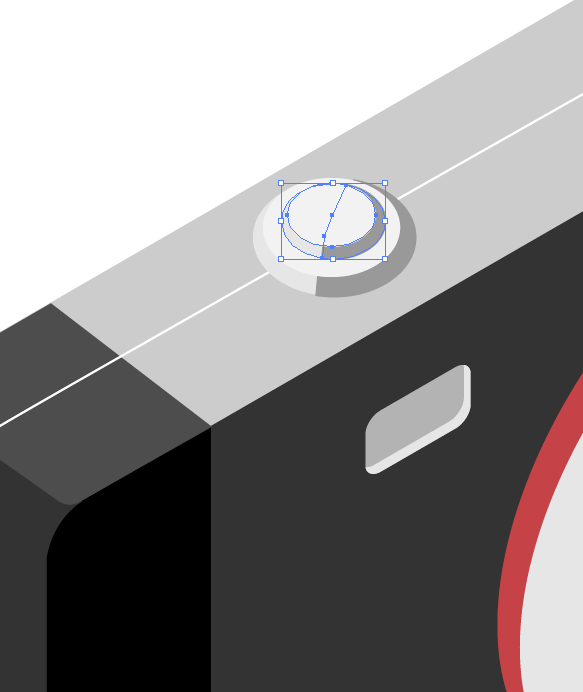
15. 使用椭圆形状绘制快门按钮。

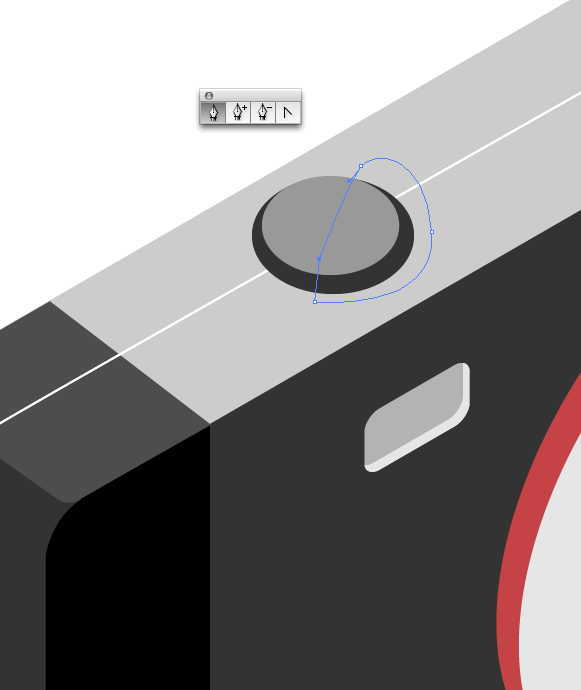
16. 在最上面绘制另一个椭圆。使用钢笔工具围绕快门按钮绘制一个轮廓,这使我们可以增加按钮的层次感。你也可以使用路径查找器工具来制作重叠的形状。

17. 调整颜色。然后复制按钮放在顶部以创建出按钮的层次感。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
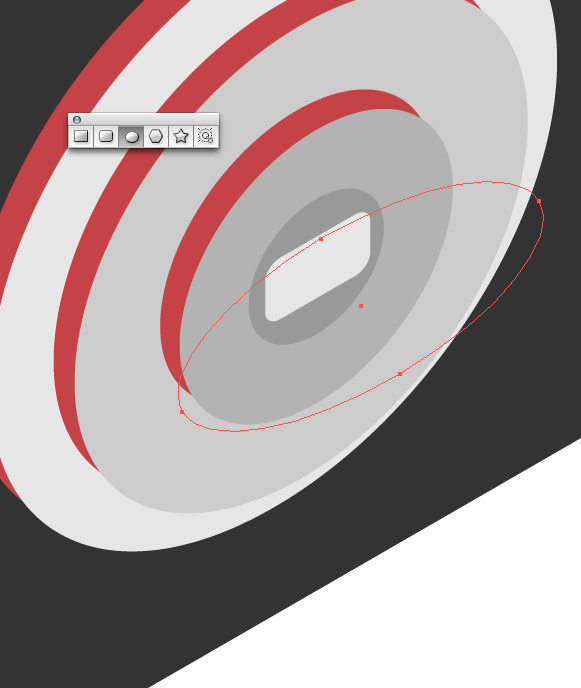
18. 再次使用椭圆形状,绘制投射下来的阴影。你必须旋转椭圆以实现这个角度。

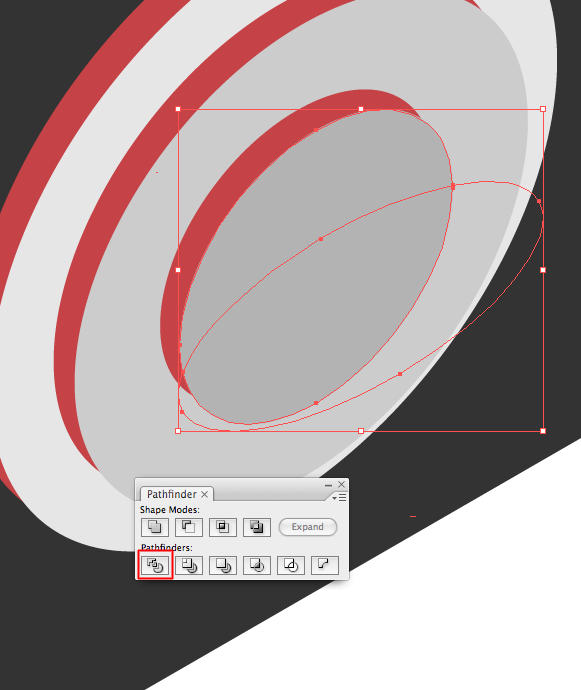
19. 使用"路径查找器"面板中的"分割"分割形状。删除不需要的形状。

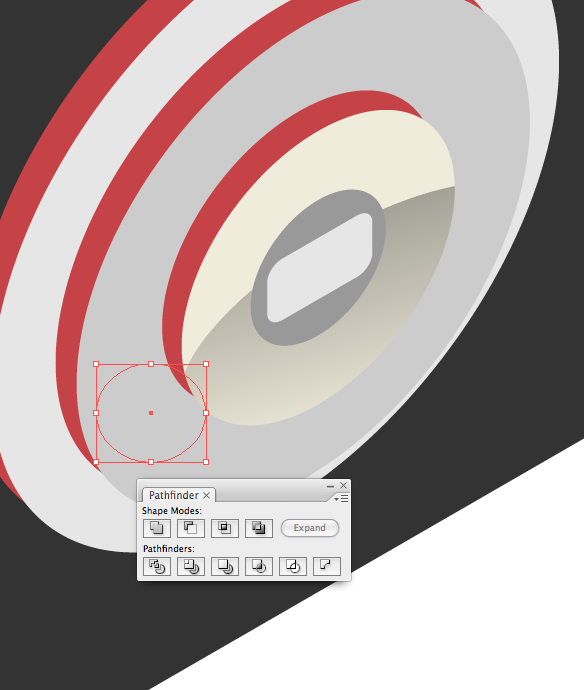
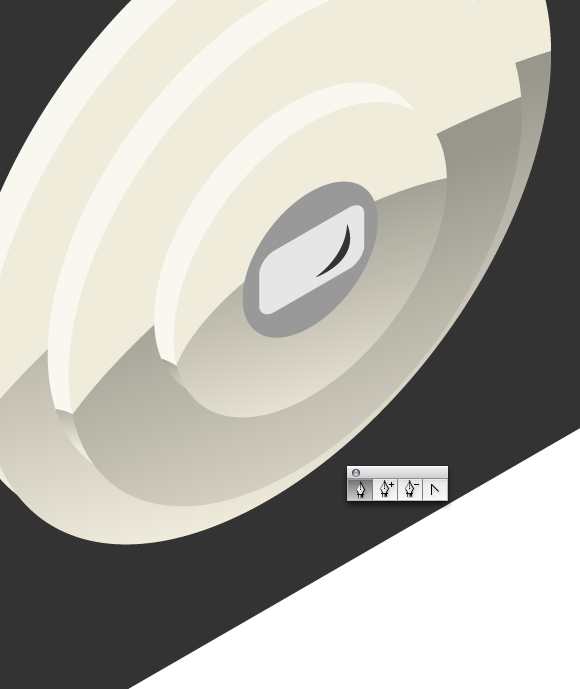
20. 给镜头添加渐变。重复步骤给每个镜头都画上阴影。

21. 现在3个镜头都已经完成了,你的相机看上去像这样。

22. 添加一些细节如高光。

23. 复制粘贴你刚才绘制的高光,如下图所示。

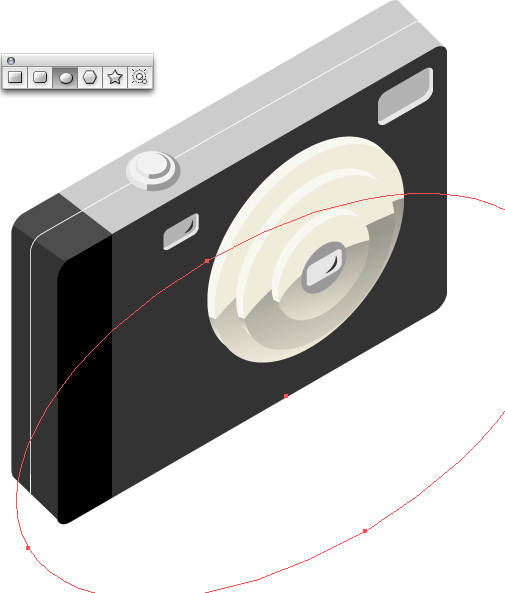
24. 绘制一个椭圆,以作投射在相机主体上的阴影。你需要旋转椭圆,看上去像下图一样。

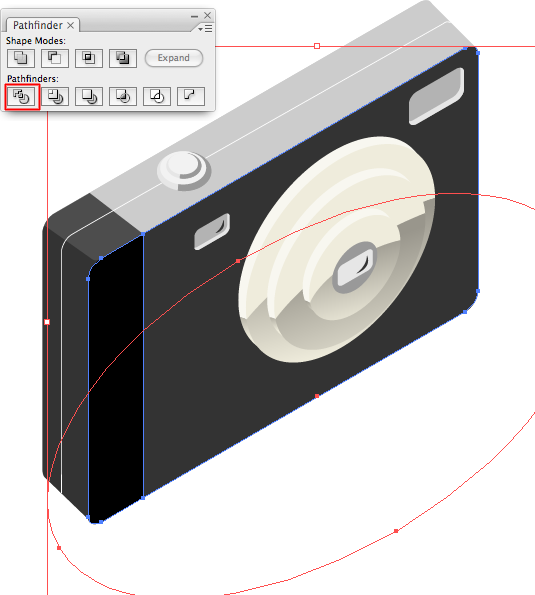
25. 选中黑色边缘,相机主体和椭圆,按"路径查找器"面板中的"分割"。确定除了刚才绘制的椭圆之外,还选中了这2个形状。这是为了使投射的阴影看上去真实,因为它是很自然地投影在相机上的。完成"路径查找器"工具后,删除不需要的部分。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
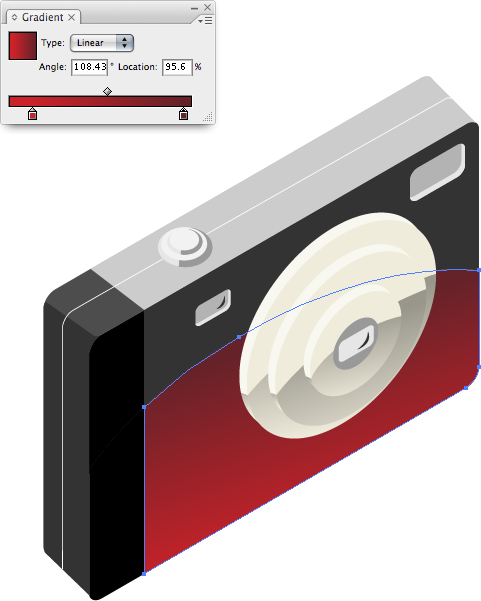
26. 添加你喜欢的渐变。依照你想要的效果,深色在渐变的顶部使投影看上去更真实。

27. 注意相机的最顶部是浅红色,这个细节让相机看上去有3d效果。
28. 复制整个相机。

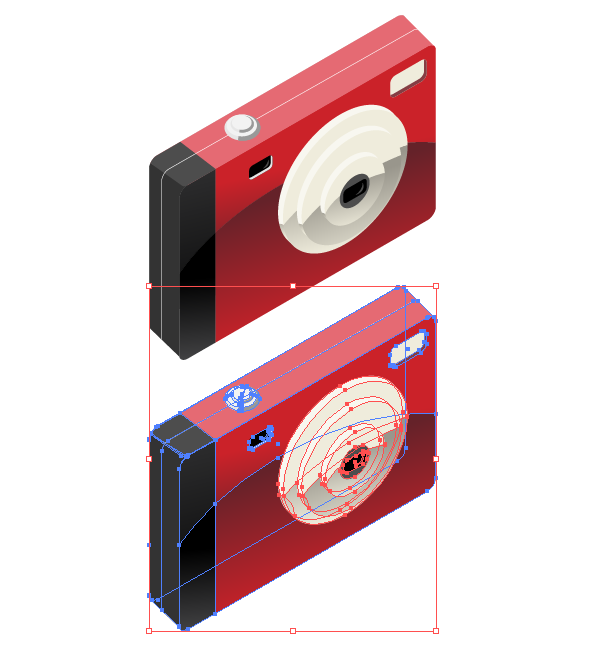
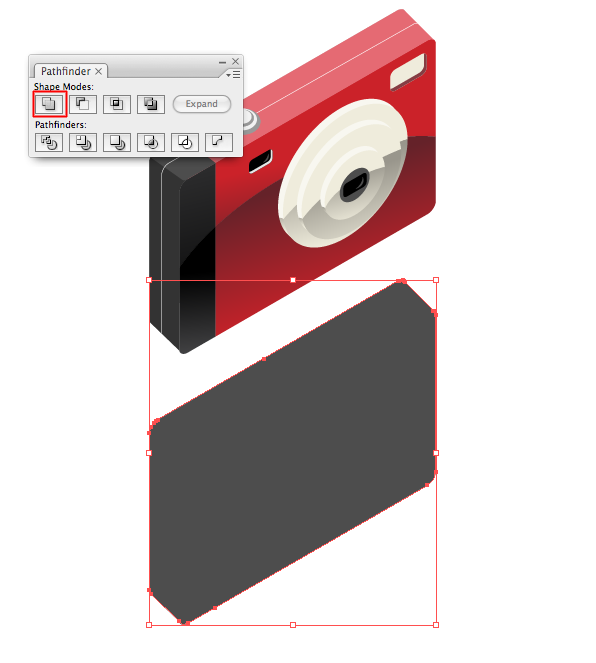
29. 使用"路径查找器"面板中的"与形状区域相加"以把所有的形状组合在一起(译者注:在做组合形状之前,先复制整个相机ctrl+c,ctrl+f)。显示红色高光时,按扩展按钮。

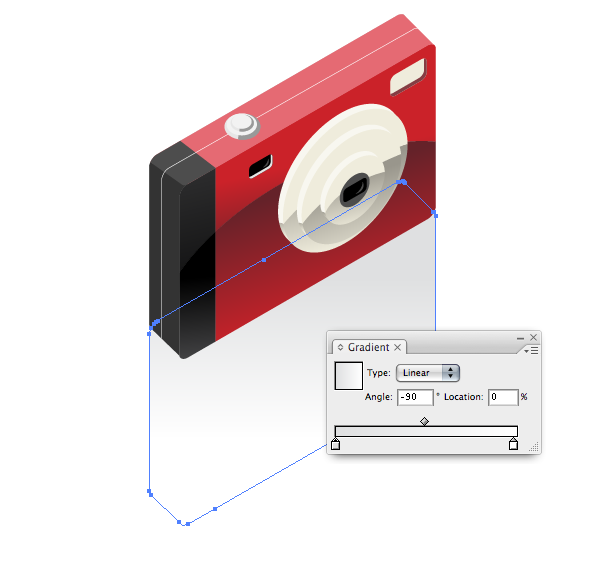
30. 形状置于原相机之后。然后添加一点点的渐变使它看上去更加漂亮。

31. 使用钢笔工具,围绕相机绘制一个矩形,如下图。

32. 使用渐变混合工具,添加4个深色的网格点。你可以看到,当你添加网格点时,出现了不规则的对象,渐变混合会得到意想不到的结果。因此我们不要添加太多的网格点就ok了。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
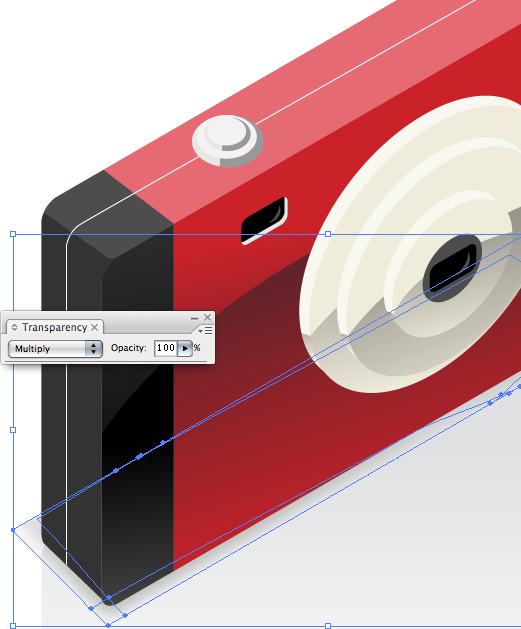
33. 在"透明度"面板中,设置混合模式为"正片叠底"。这使得你刚才绘制的使用渐变混合的矩形看上去更接近于真实的阴影!

34. 注意你可以看到透过阴影的反光。

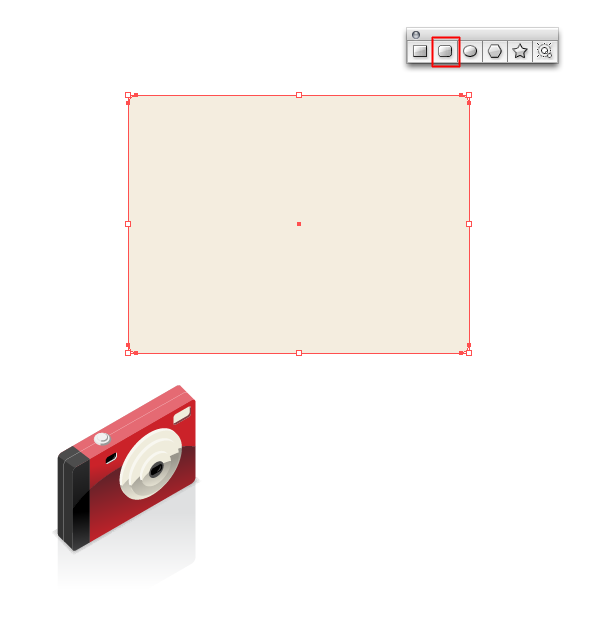
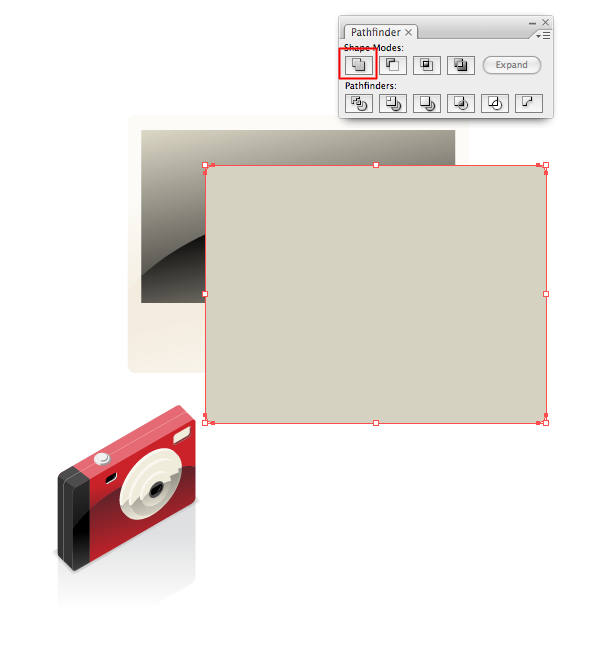
35. 绘制一个圆角矩形,开始制作照片。

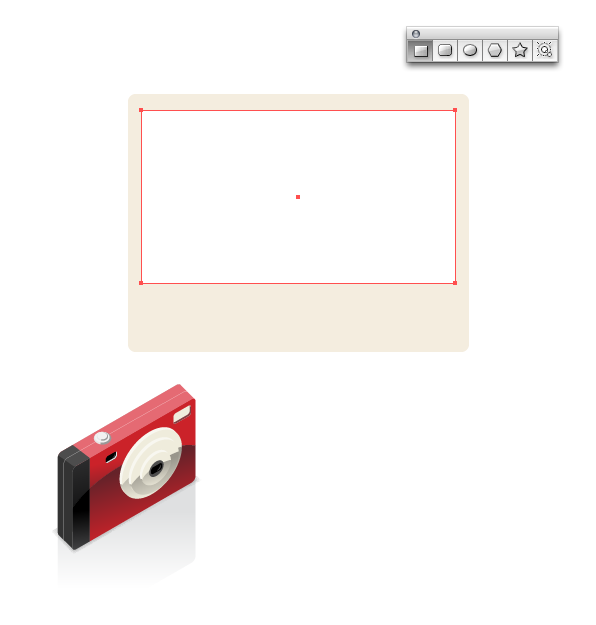
36. 在圆角矩形内部再绘制一个标准的矩形。

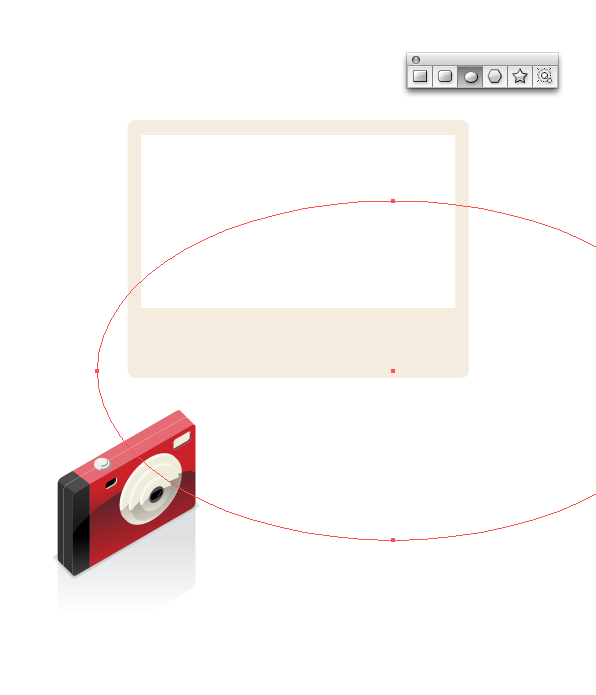
37. 绘制椭圆,如第25步。这是为了制作投射在照片的阴影。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
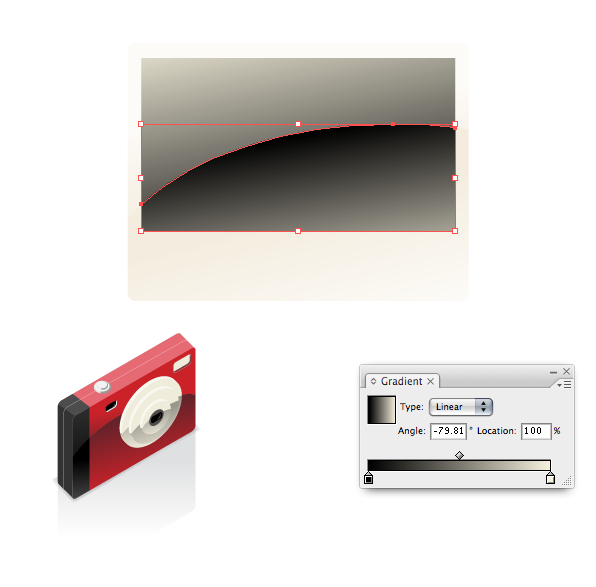
38. 添加渐变,使它看上去更真实。

39. 复制整张照片。然后选择下图高光显示的按钮。确定"扩展",否则形状不能组合在一起(译者:此步骤是为了给照片加阴影效果,注意看照片底部和右边)。

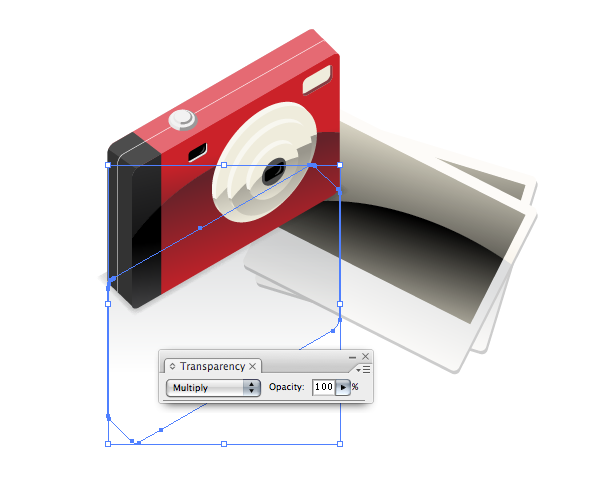
40.调整照片位置,使它们在相机和相机阴影反光的后面。选择反光,设置混合模式为"正片叠底",这样你可以透过反光看到照片。

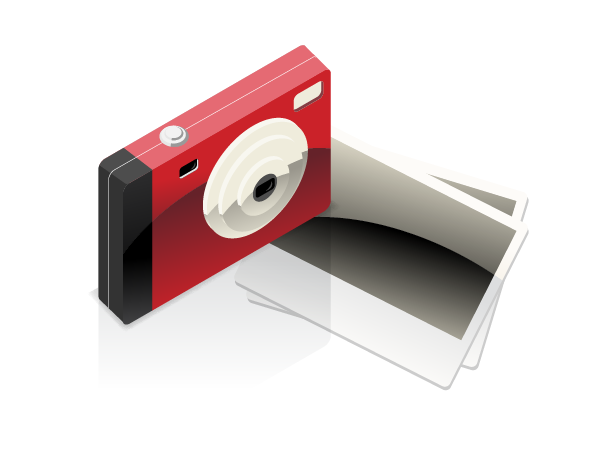
尾声
一个数码相机和照片的图标就完成了,如下图。

Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html




