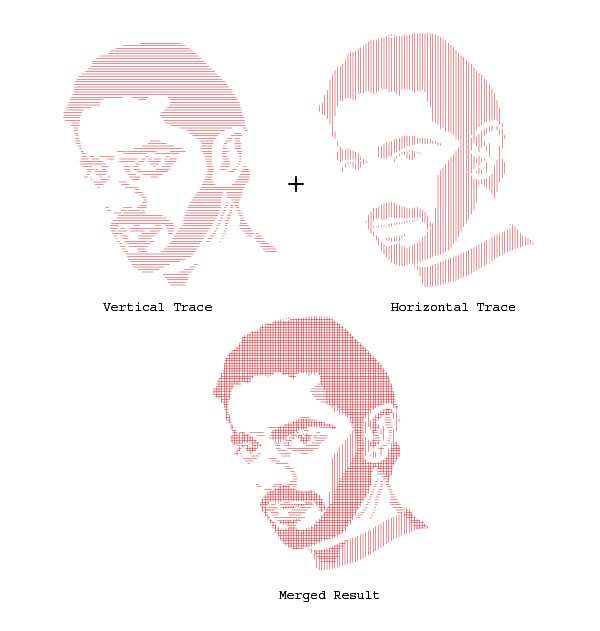
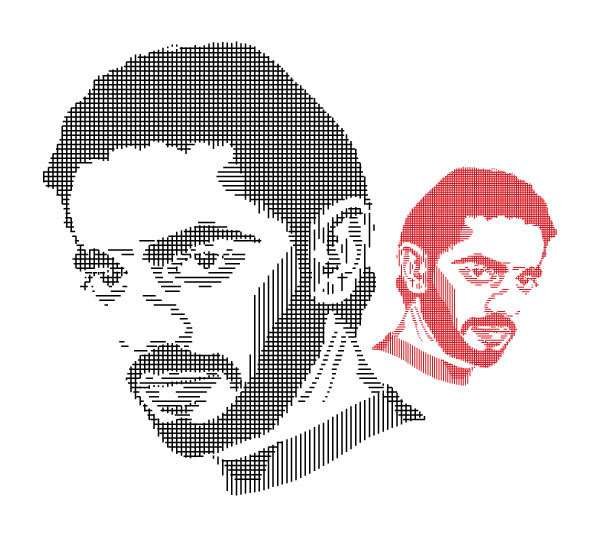
这篇教程教优图宝的AI爱好者们用AI把照片制作成矢量线条插画,教程难度一般,但是挺有创意的,也算是一个技巧的分享吧。我们先来看一下效果图:

Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html
具体的制作步骤如下:
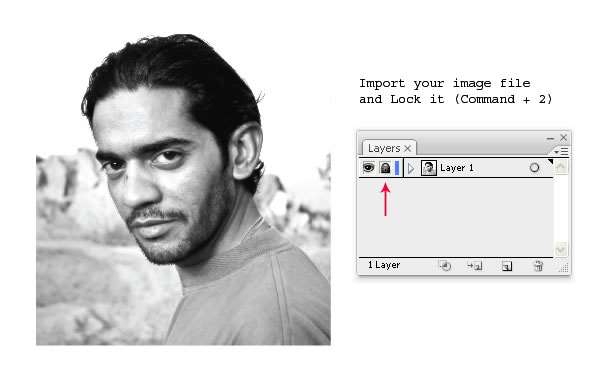
1、新建文档,点文件菜单>置入。选择图像/照片文件,点“置入”,导入图片(如果你想导入的图片文件至始至终都保存在新建的文档里,那么请不要勾选链接选项)。下一步,选择图片,并且使用Ctrl+2锁定它。

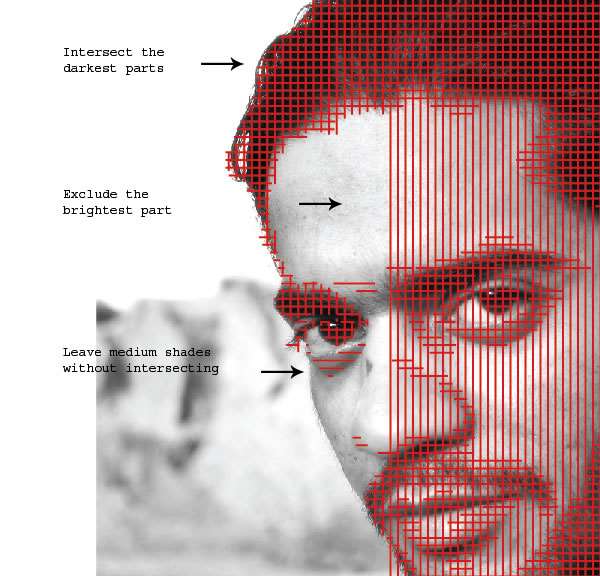
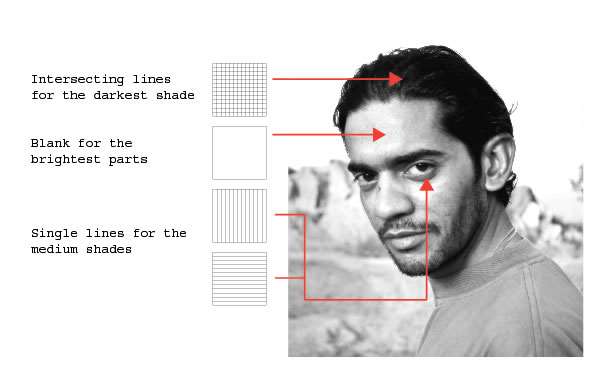
2、依据图片的复杂程度,来确定图片上使用的阴影数。这里,我定义了3种不同类别的阴影,即最亮的区域(明调)为空,中间调用单线表示,最暗的阴影(暗调)用交叉线表示。你也可以尝试使用不同的线条来表示不同的阴影。

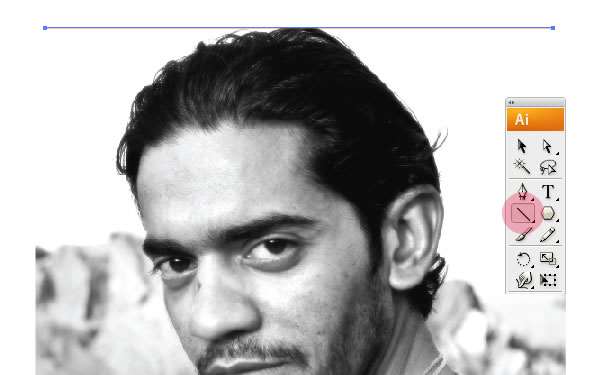
3、使用直线段工具(\),绘制一条水平线,宽度比图片(描摹区)宽一点。把它移到描摹区的顶部,描边颜色:使用对比度高的颜色。

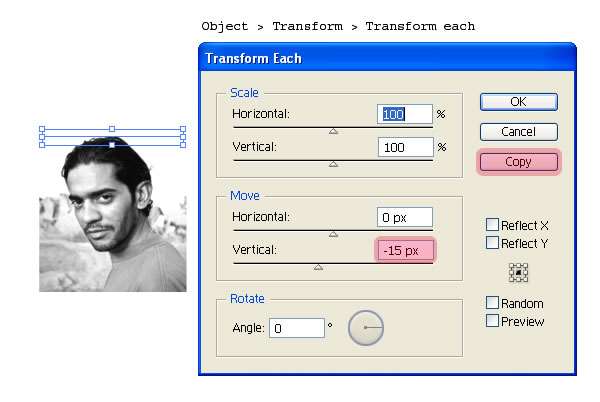
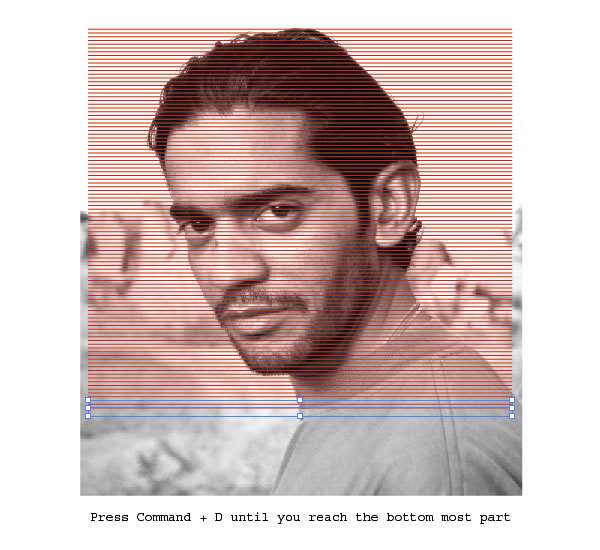
4、选择线条,点对象菜单>变换>分别变换(Alt+Shift+Ctrl+D)。垂直移动:输入-10px,点“复制”。下一步,按Ctrl+D直到线条到达图片(描摹区)底部。
(注:垂直移动框内,你输入的数值,结果要能清晰地看见复制的线条。这里我使用的是-15px。)


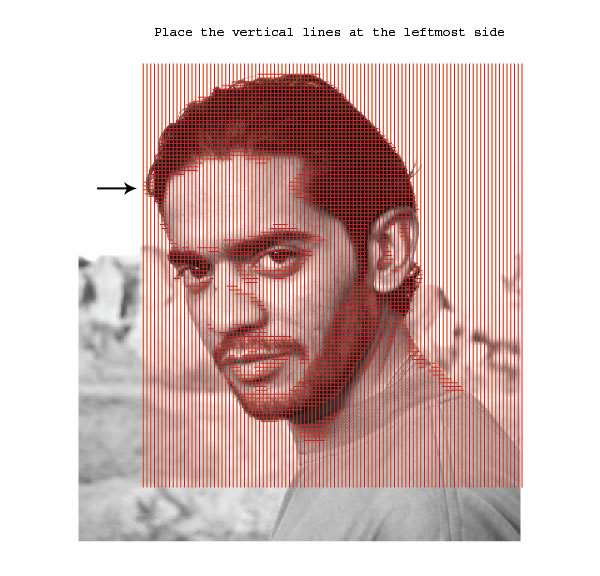
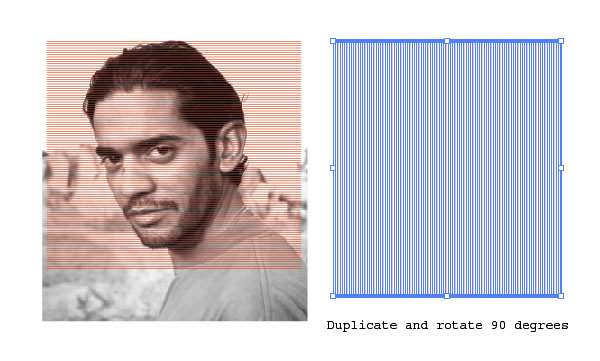
5、选择所有的线条,按Alt+鼠标拖拽,制作线条的副本。下一步,副本旋转90度,把它暂时放在画板的一边,之后我们会用到它。

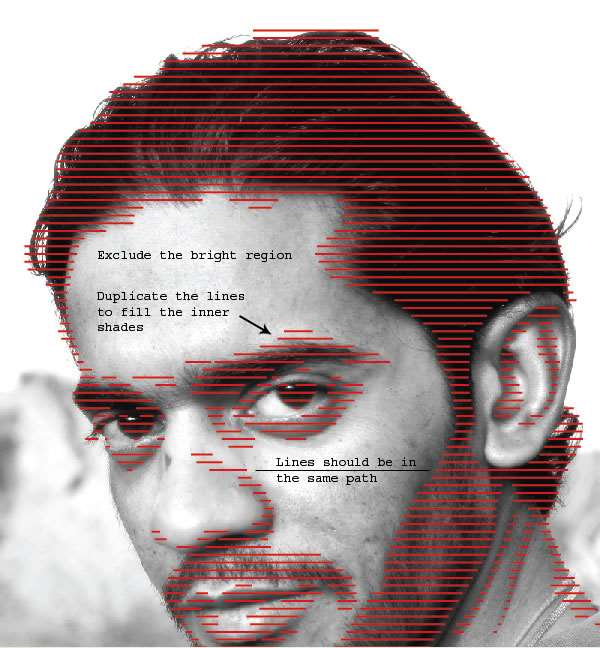
6、纵向描摹
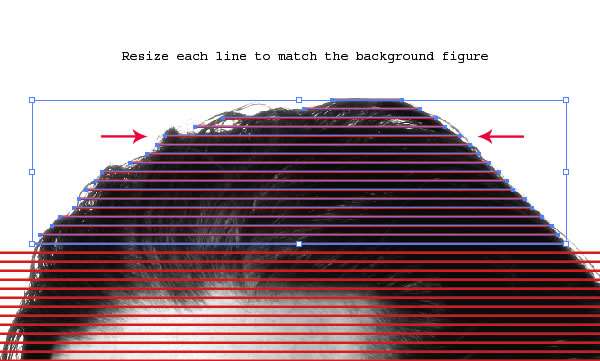
从最上面的线条开始调整,用相同的方法调整每一根水平线的大小,每一根水平线的2个端点终止于描摹区的边缘处。你可以使用选择工具(V)来调整水平线的大小。我们的目标是用水平线来覆盖描摹区。

7、调整每一根线条的大小,调整不包括明亮区(明调)。
译者注:因为第2步明调定义为空。
每一段的水平线,你会发现它们都是处于同一水平路径上的。因为这个原因,所以你可以在要显示暗调的位置复制和放置一些线条。