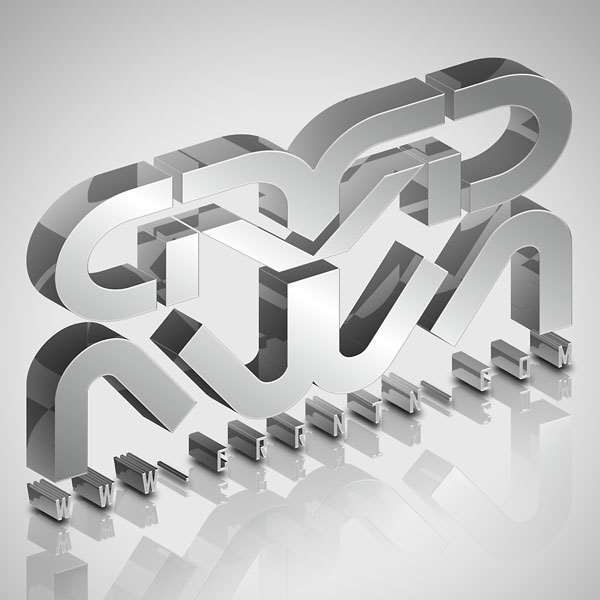
这篇教程教优图宝的朋友们用AI打造玻璃质感立体字,教程是一篇来自国外的翻译教程。教程中有使用到PS,其实矢量软件和PS的结合在设计中也是经常用到的。因此希望大家在学习这篇教程的同时多思考一下,什么样的效果其实可以在PS里完成。达成最终的效果即可不必非得在矢量软件中制作。好了先来看看最终的效果图吧:

Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
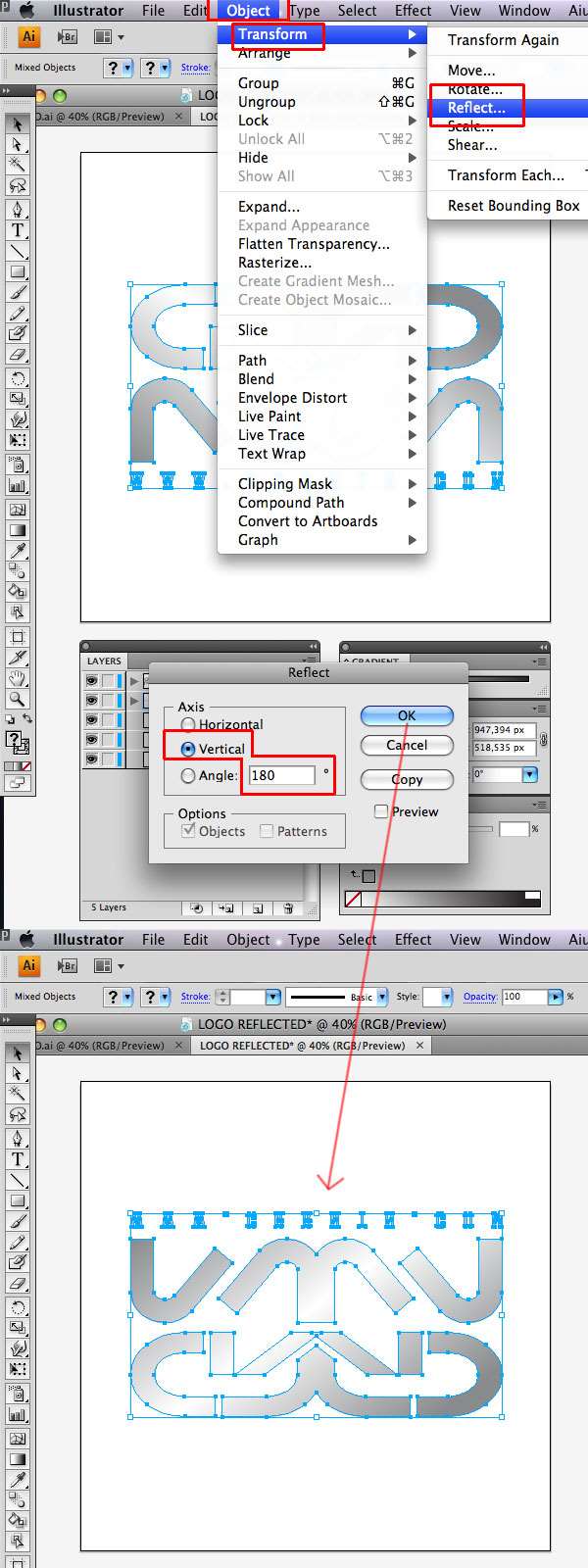
具体的制作步骤如下:
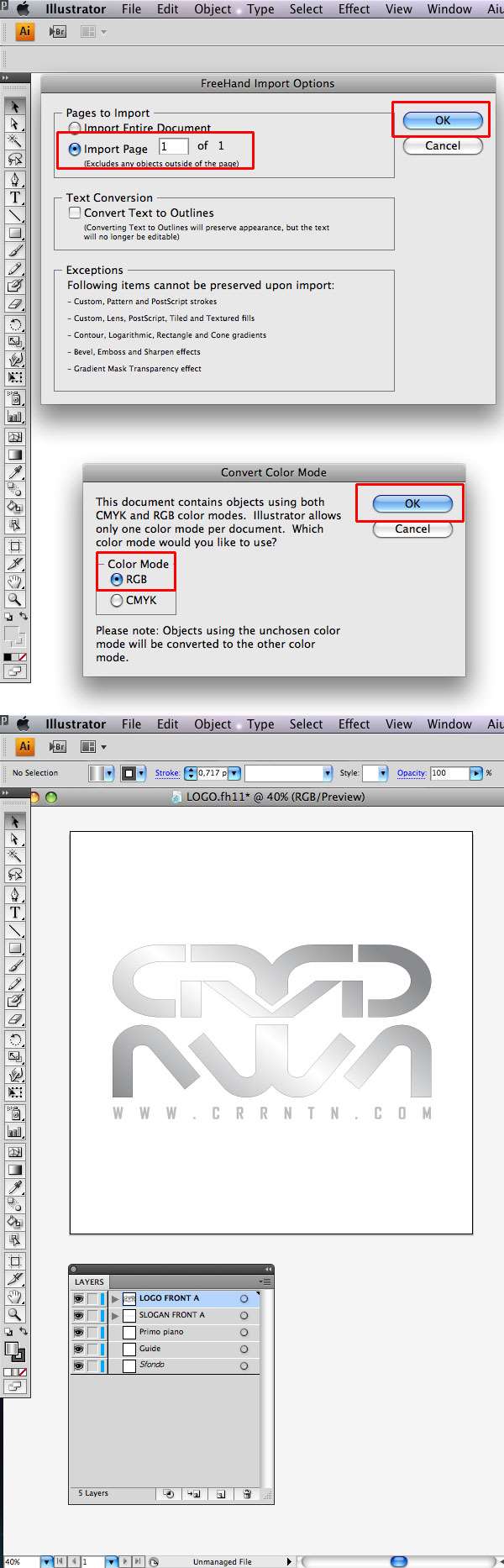
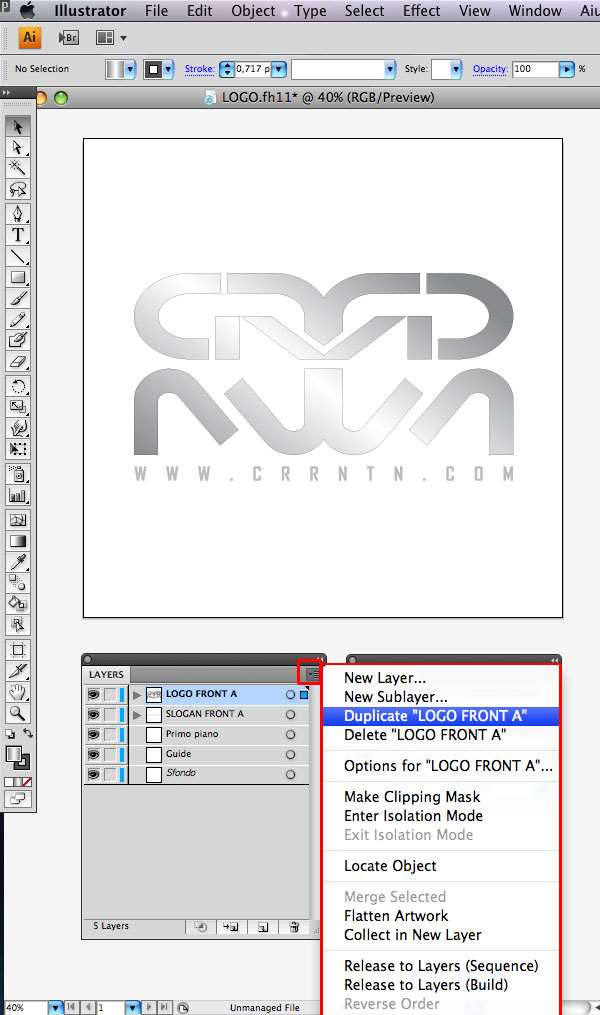
1.使用illustrator打开下载好的"LOGO.fh11"。导入页码:1/1、颜色模式:RGB。

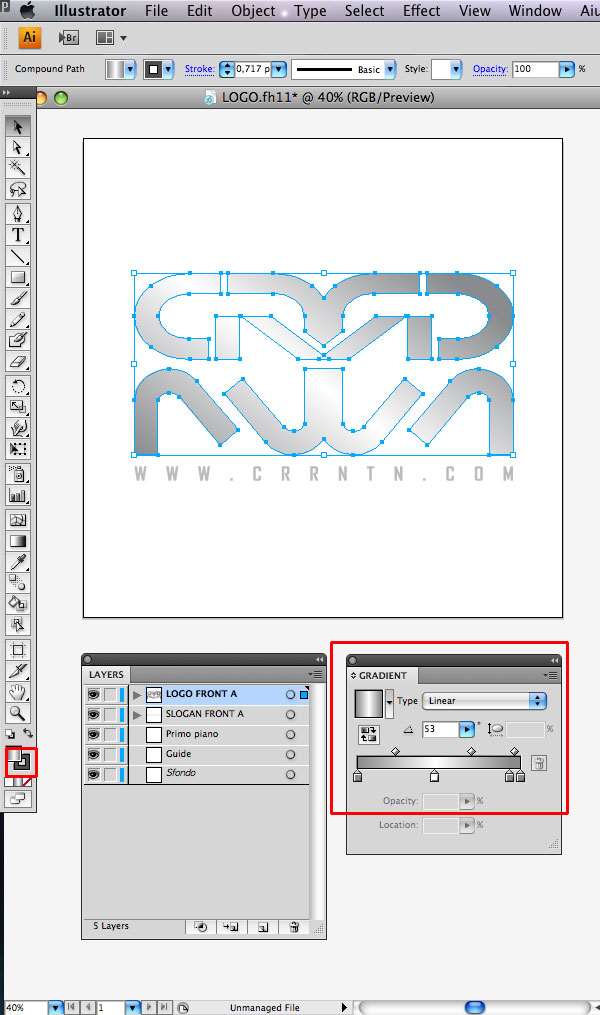
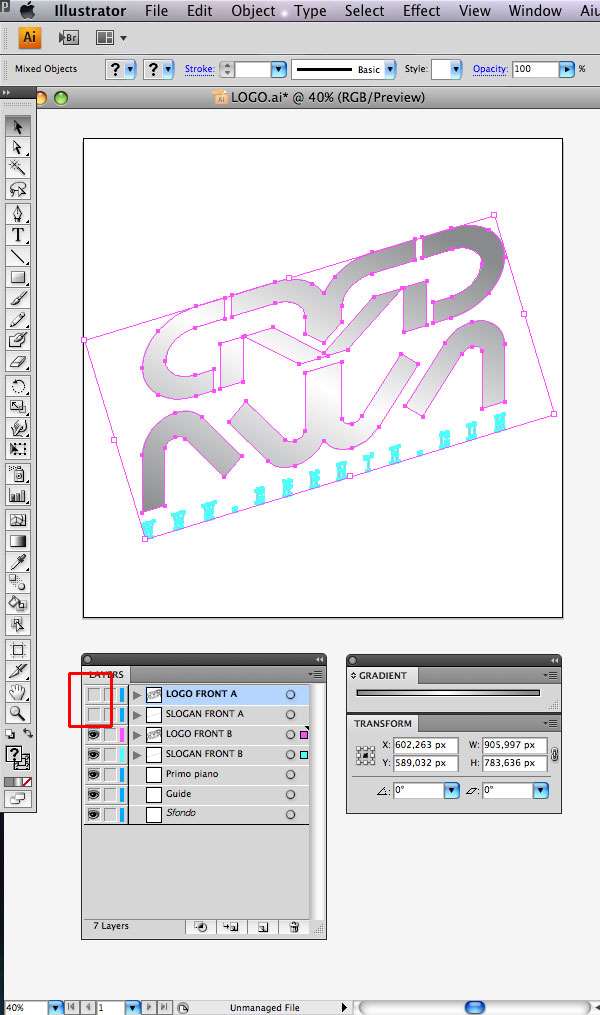
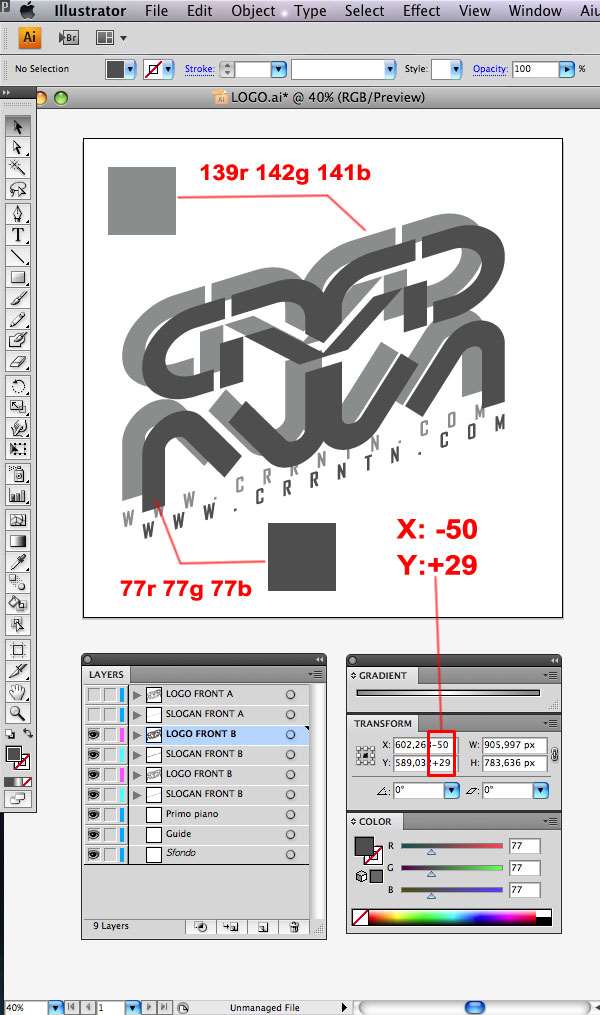
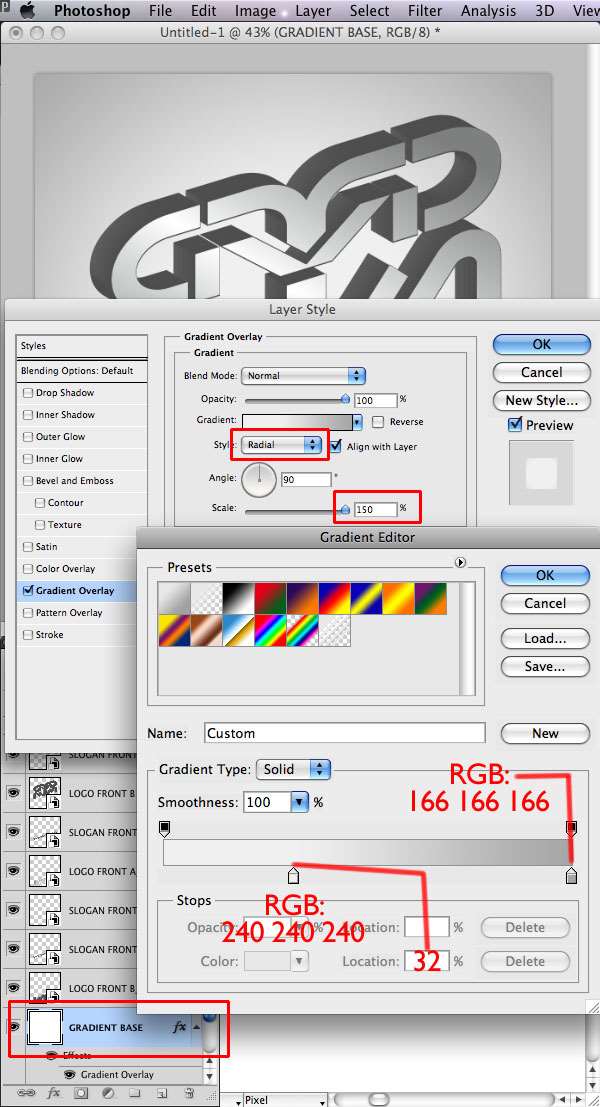
2.你已经看到logo已经被导入,logo本身已经应用了渐变叠加效果。你可以使用如下所示设置重新调整渐变色。

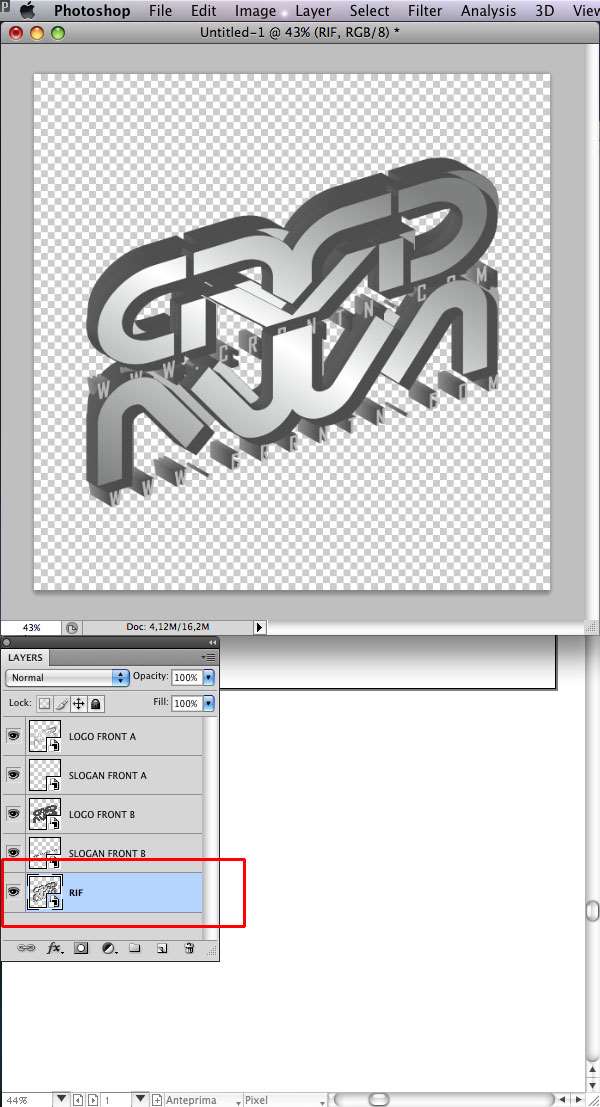
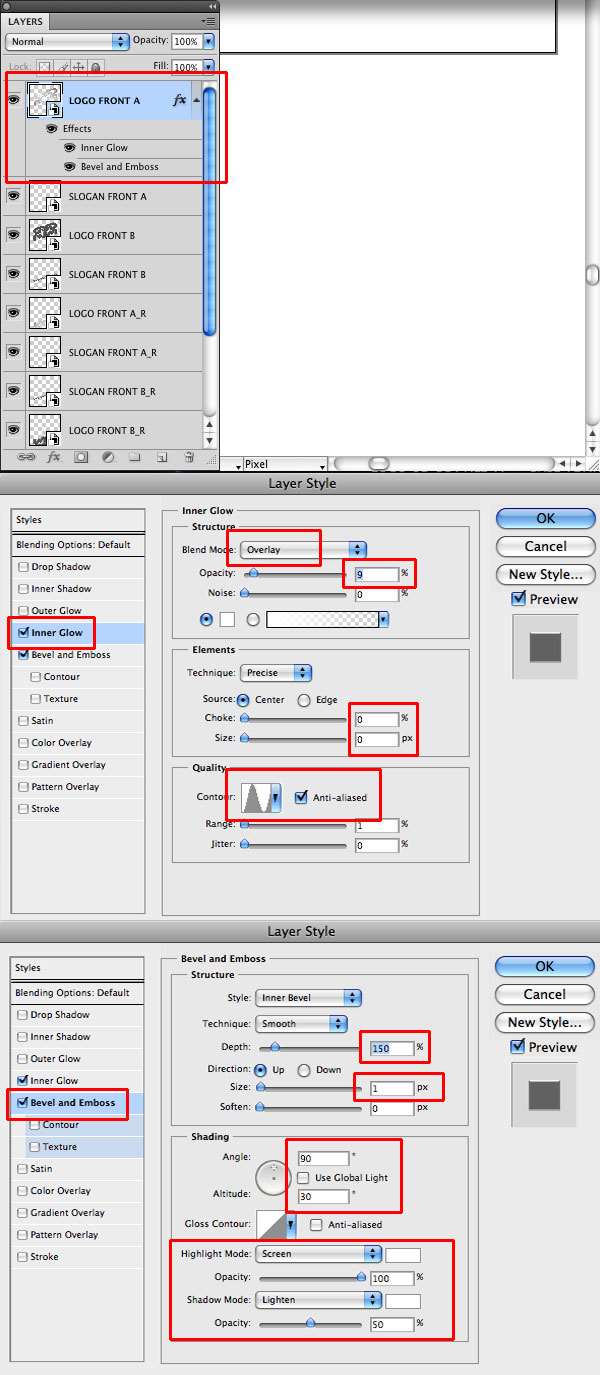
3.一定不要忘记使用图层面板,这一点至关重要。在图层面板中能看到"LOGO FRONT A" 和"SLOGAN FRONT A"这2个图层。

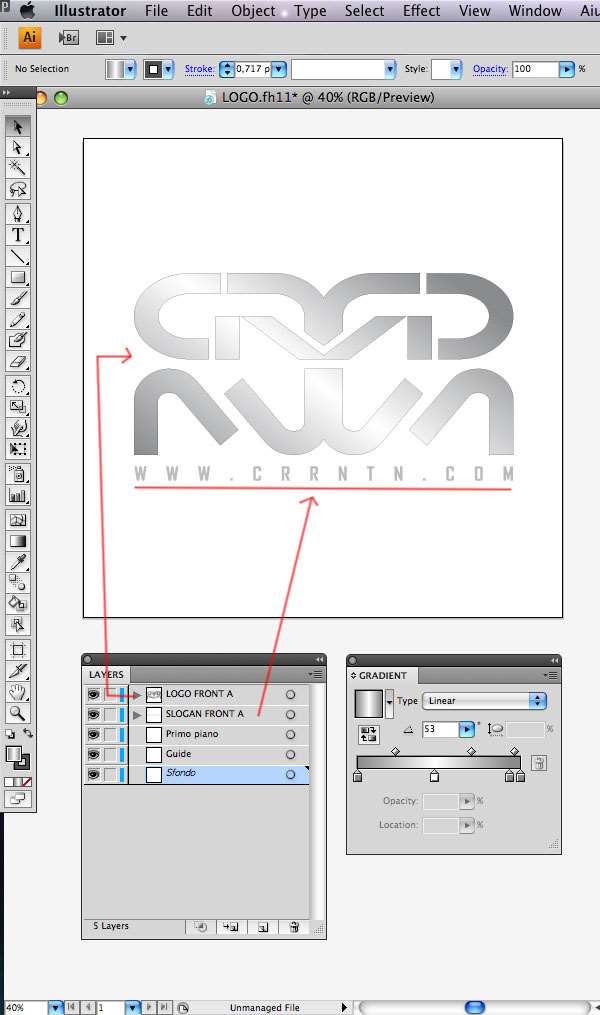
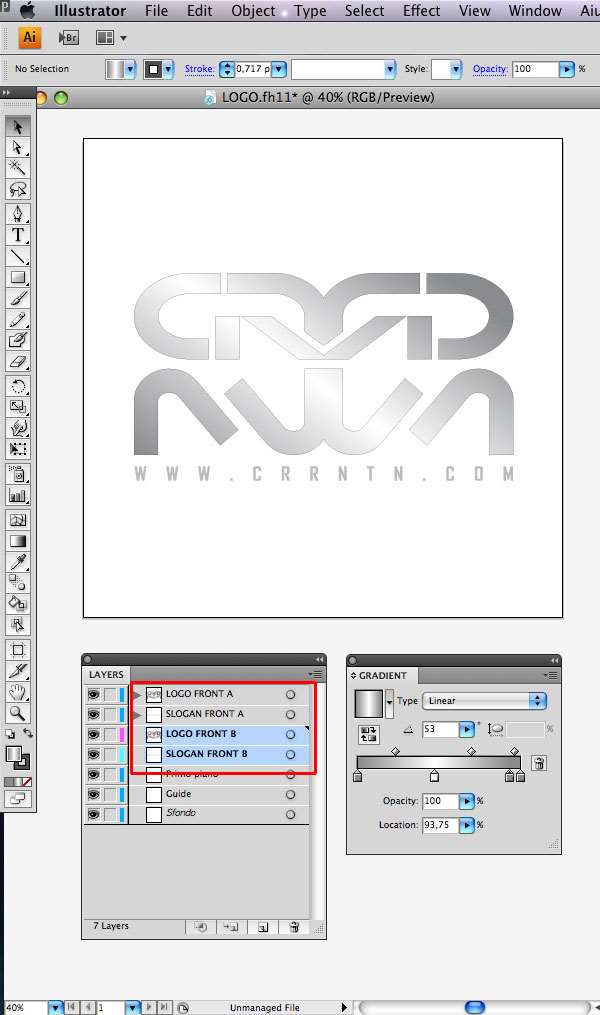
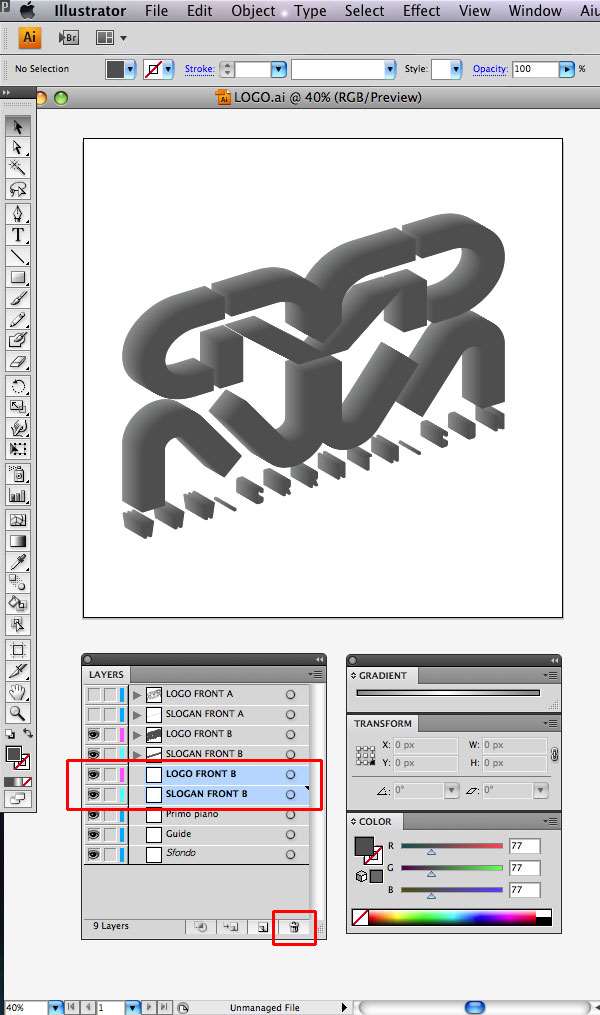
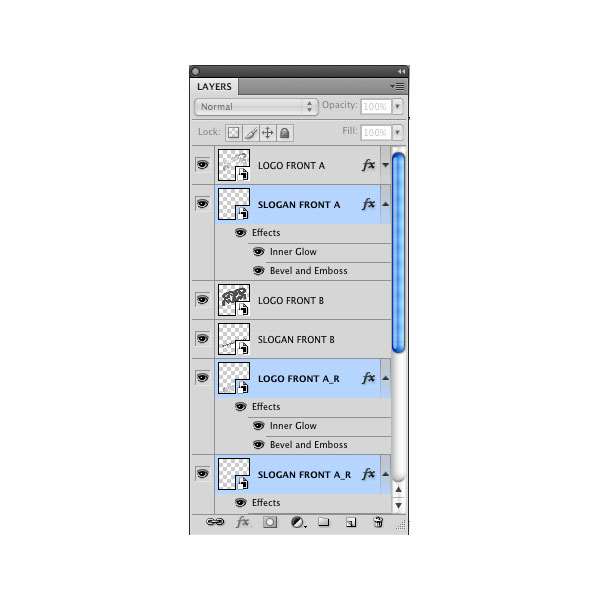
4.复制刚才提到的2个图层,重命名为"LOGO FRONT B"和 "SLOGAN FRONT B".

5.新得到的图层放到原图层底部,具体请参考图片。

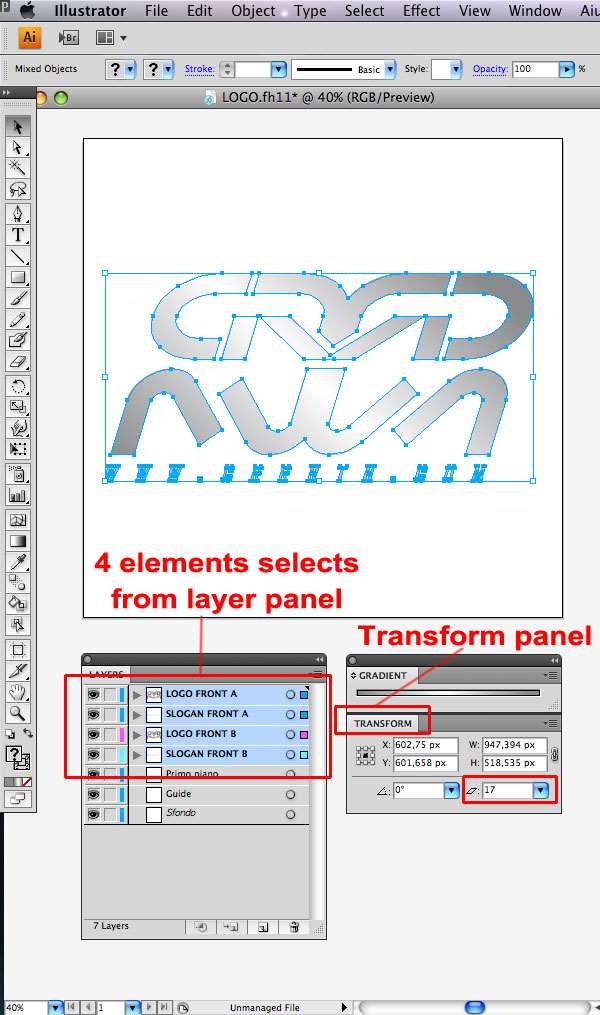
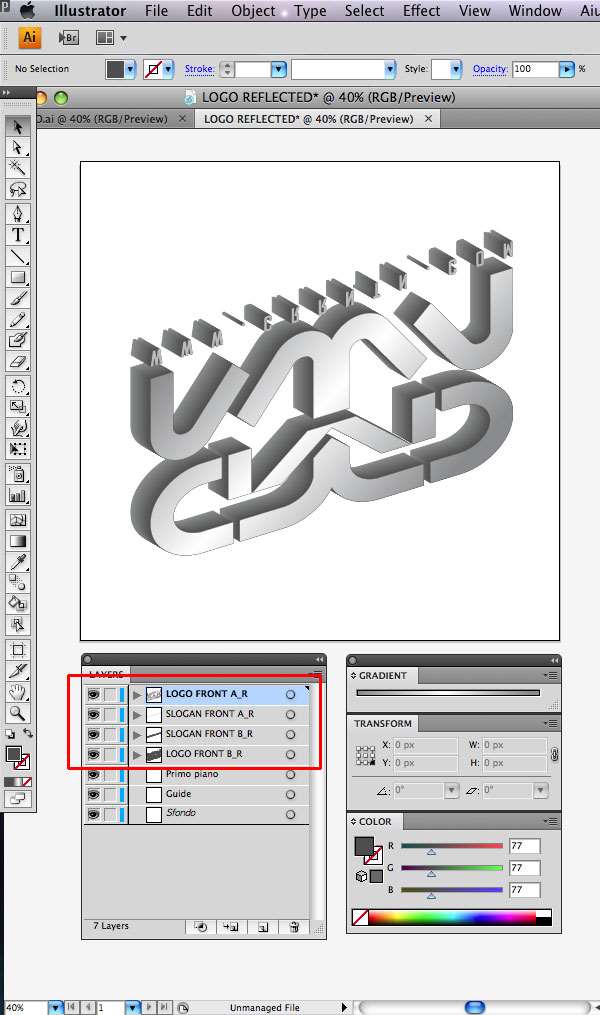
6.打开变换面板,选中全部的4个图层元素,应用17°的扭曲变形。

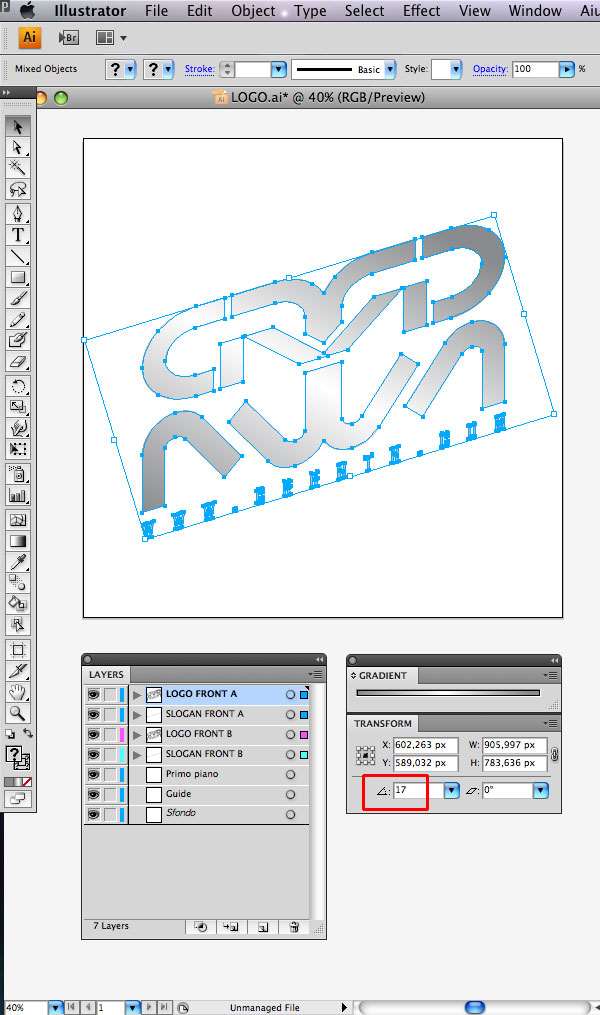
7.继续应用17°的旋转变形。

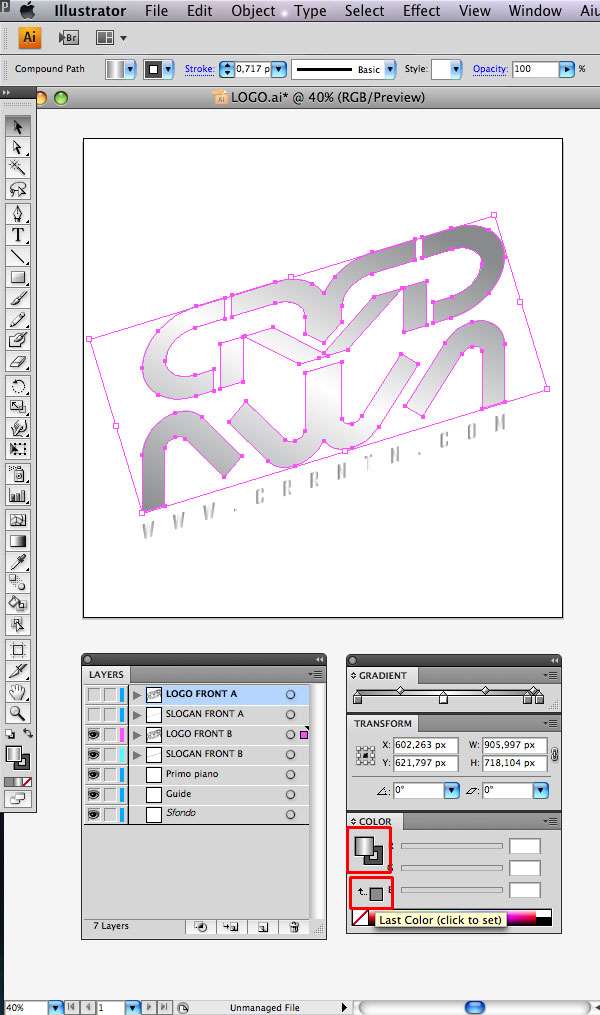
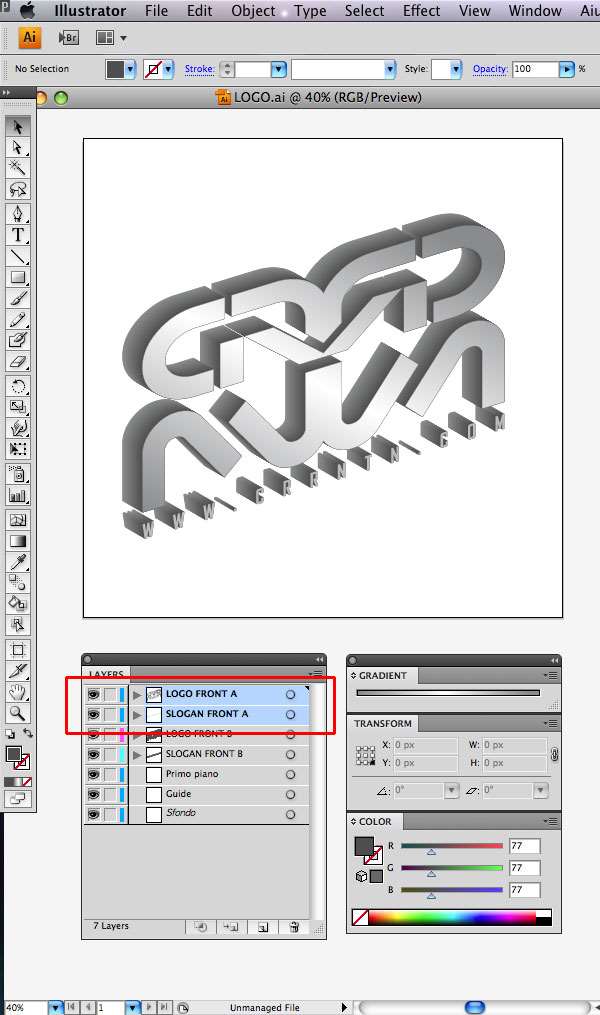
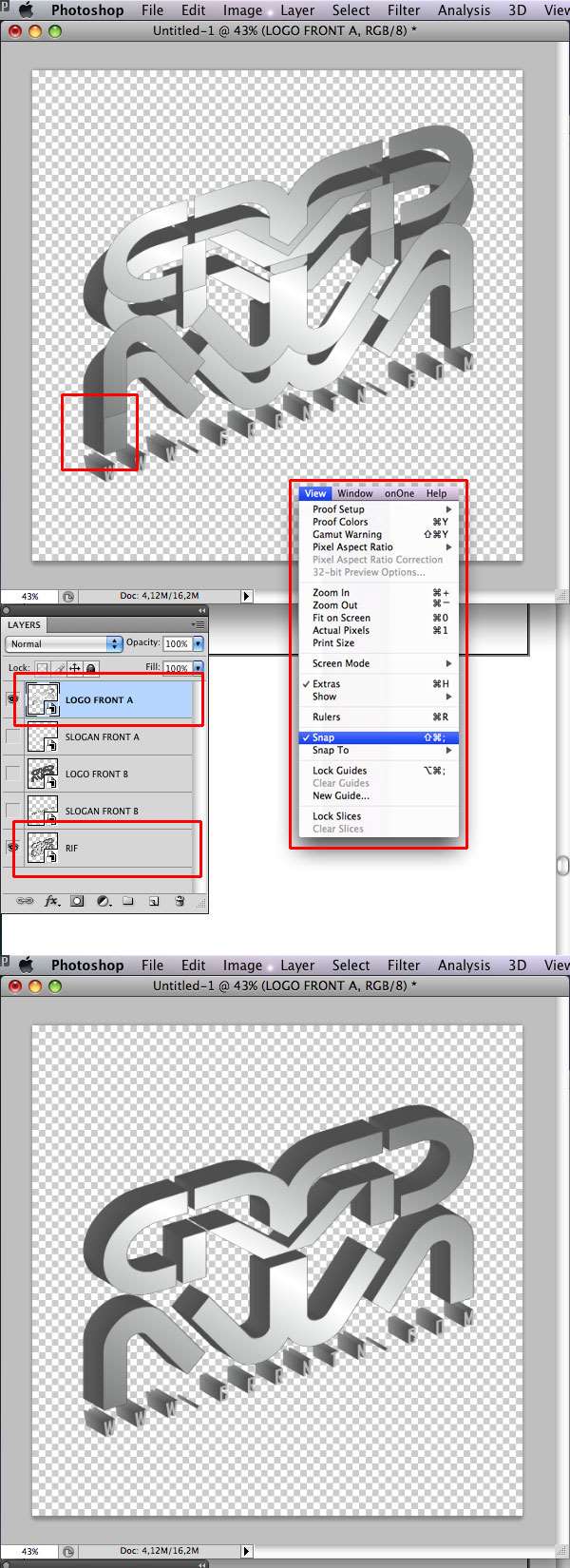
8.在图层面板中隐藏“FRONT A”图层。

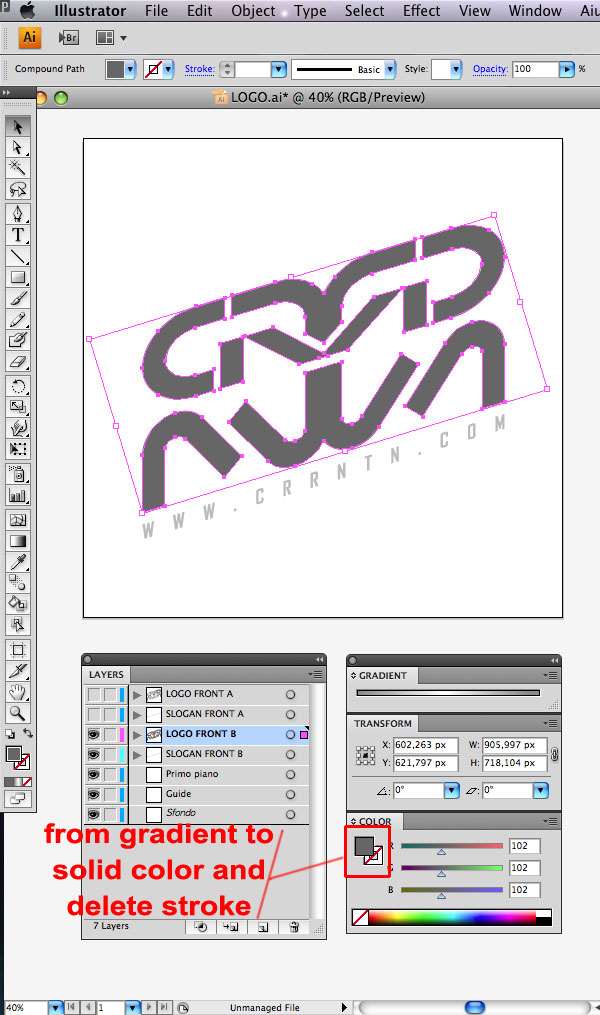
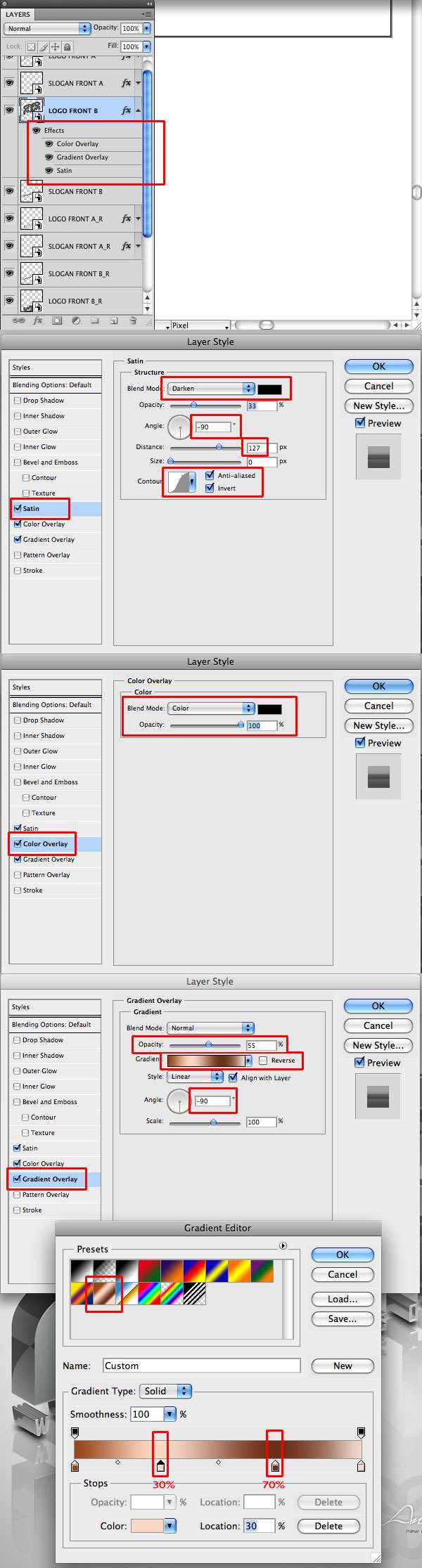
9.选中“LOGO FRONT B”图层,更改渐变填充为实色填充。






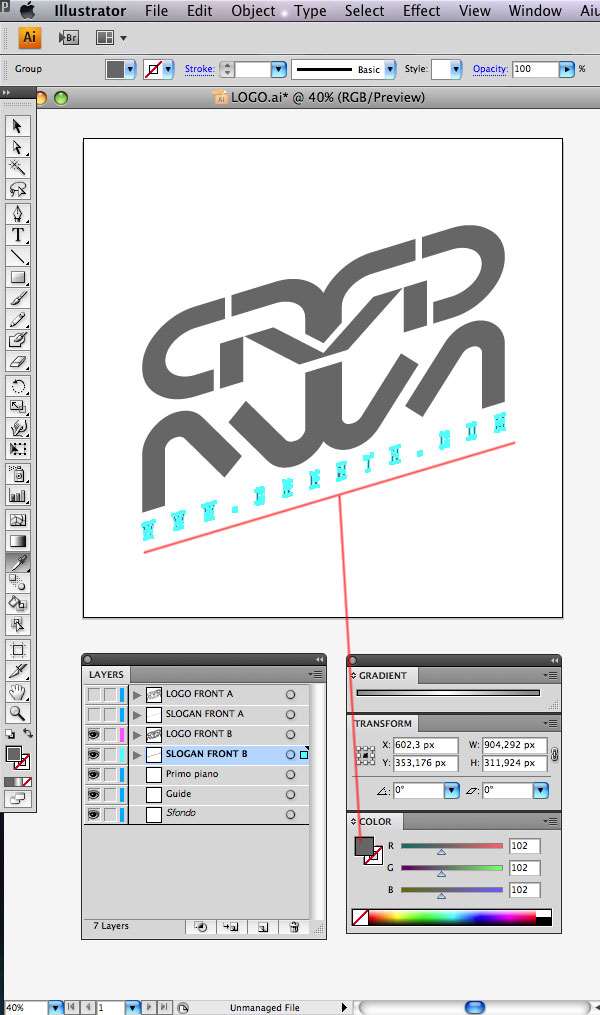
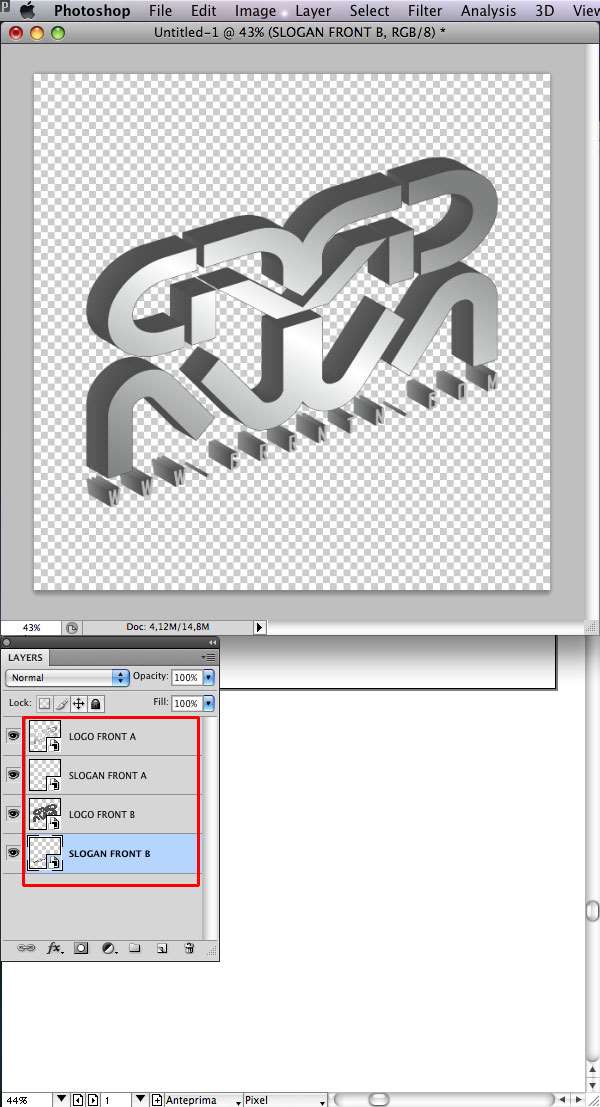
 11.对“SLOGAN FRONT B”图层应用实色填充。
11.对“SLOGAN FRONT B”图层应用实色填充。









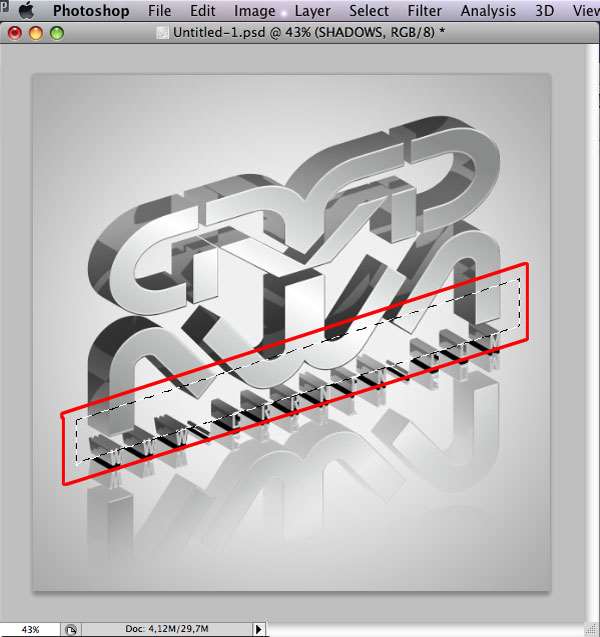
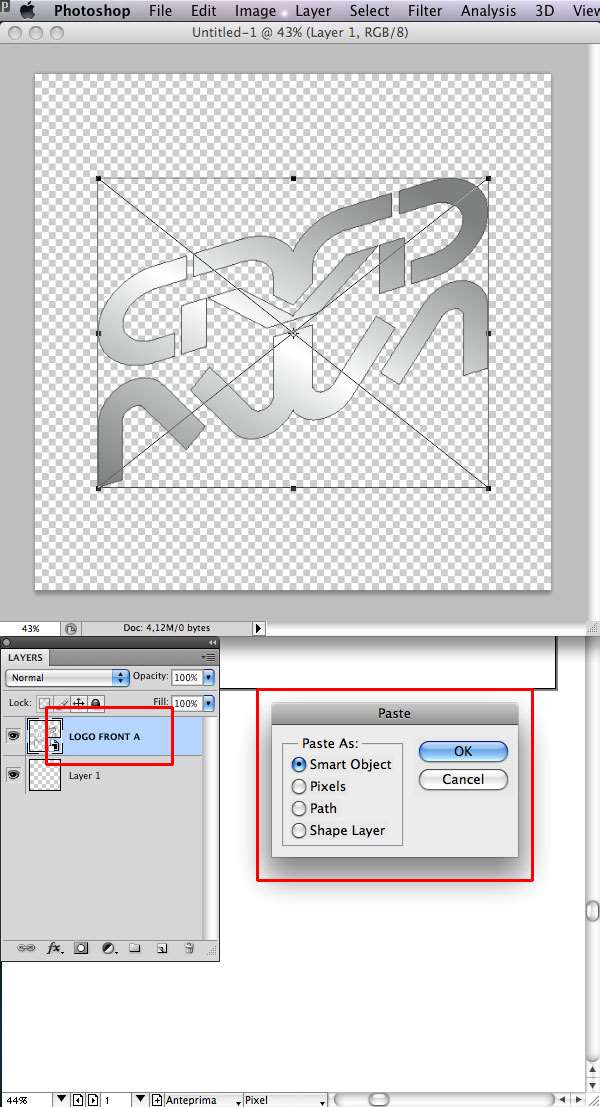
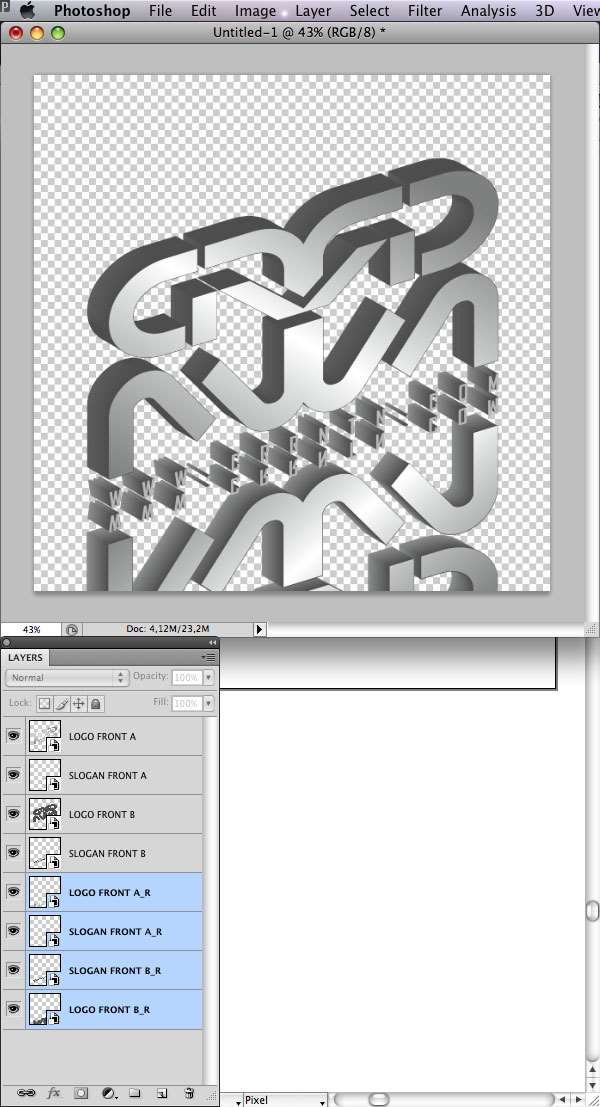
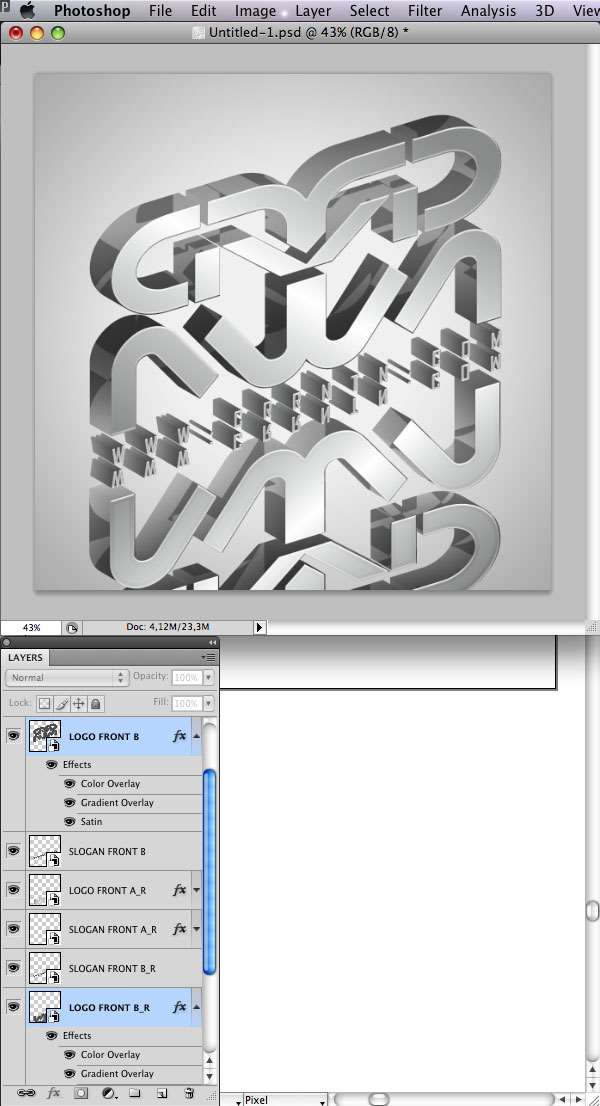
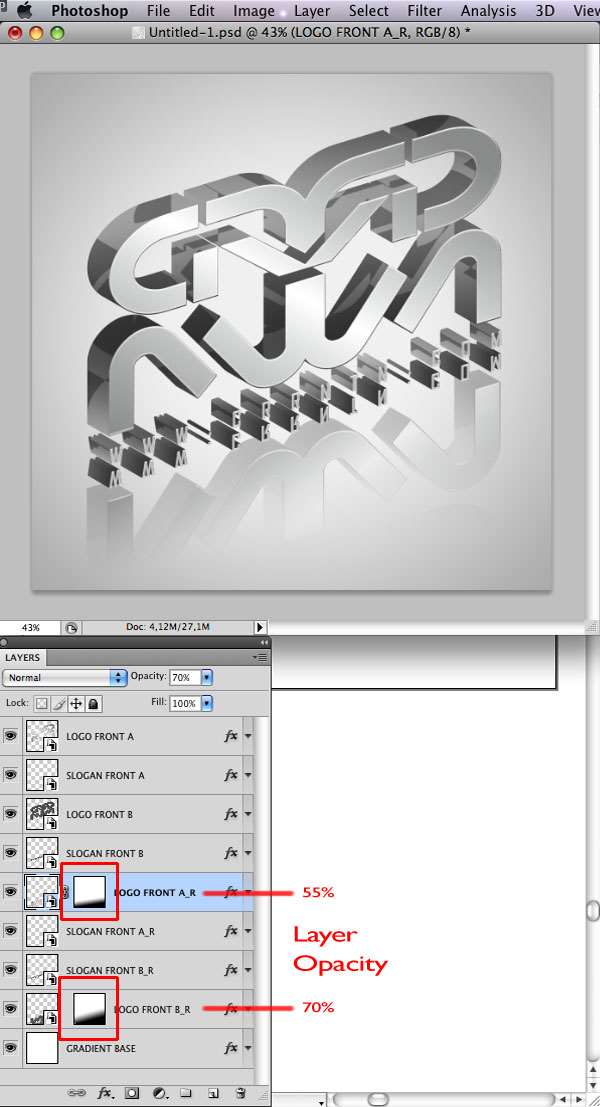
 22.复制logo的反光部分到ps中,调整其方位,初步形成倒影效果。
22.复制logo的反光部分到ps中,调整其方位,初步形成倒影效果。





 _ueditor_page_break_tag_
_ueditor_page_break_tag_



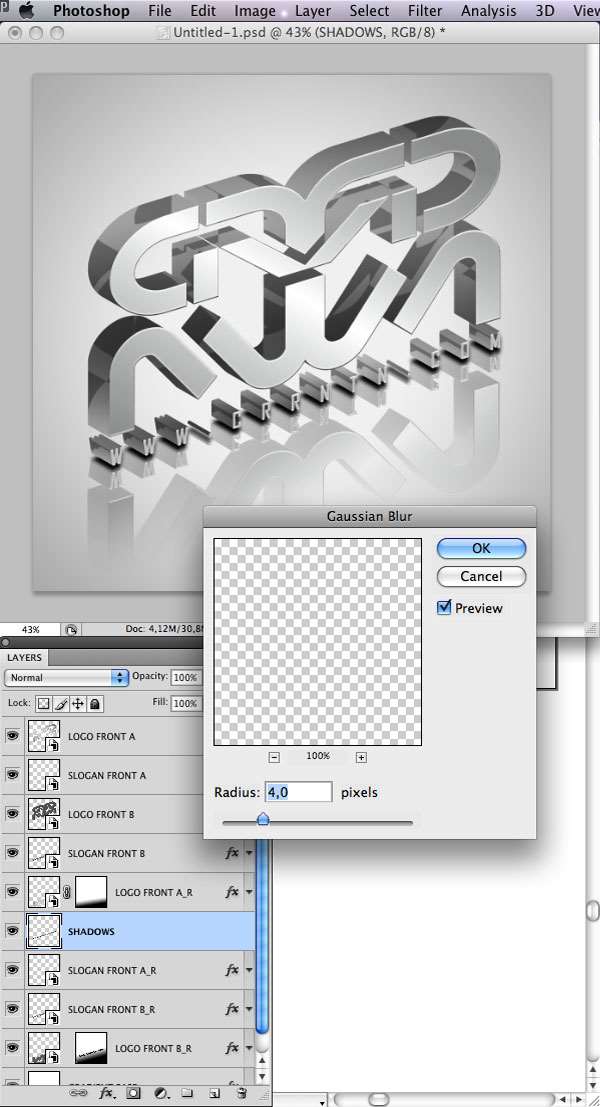
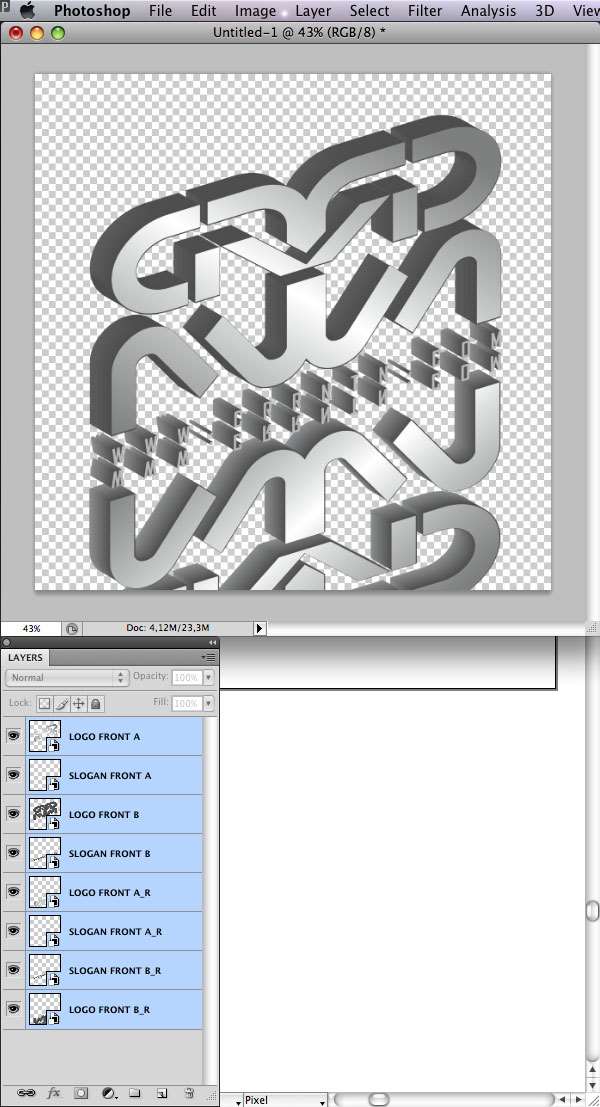
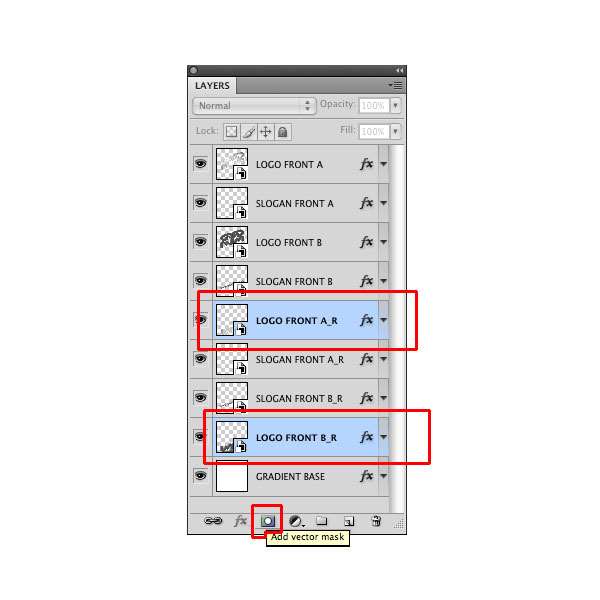
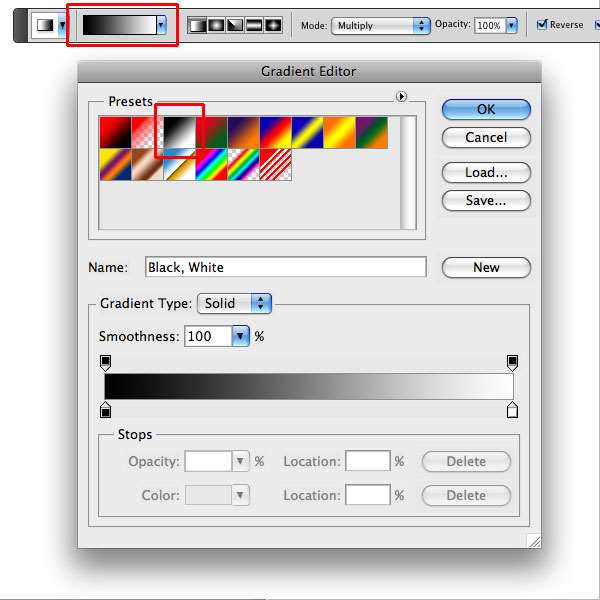
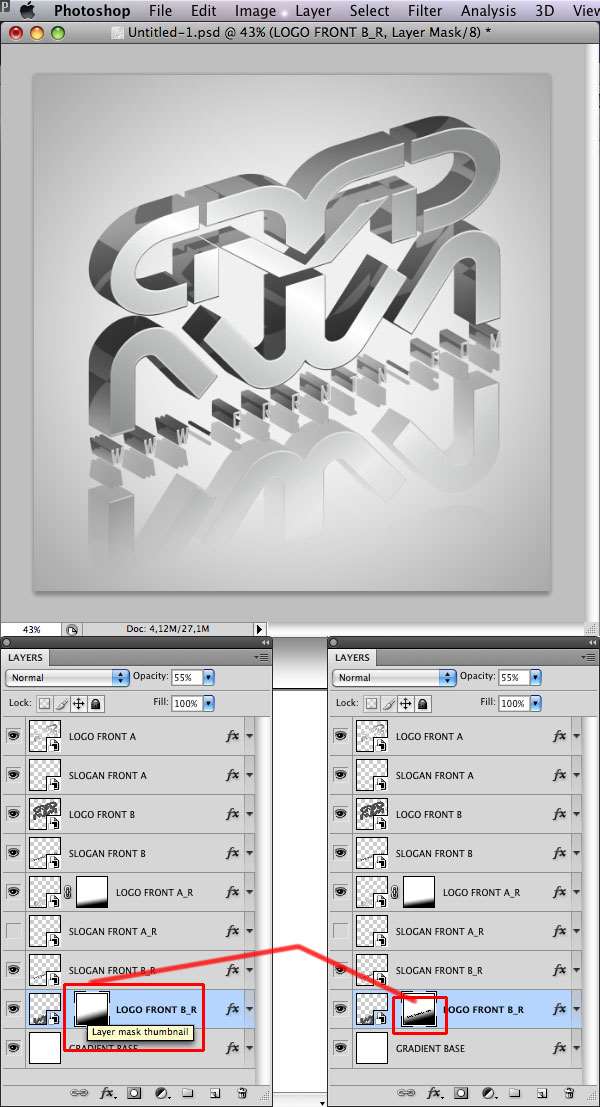
 34.选中图层LOGO FRONT B_R的图层蒙版,应用黑色填充。
34.选中图层LOGO FRONT B_R的图层蒙版,应用黑色填充。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_