HI!优图宝的朋友们,大家好。最近有点忙碌。很久没给大家发教程了。这篇教程教优图宝的朋友们用AI绘制一个可爱卡通店面图标,教程难度一般。绘制的效果也很可爱,教程同样也是翻译的,但是个人翻译水平有限。主要还是分享构图的思路吧!大家将就看!希望优图宝的朋友们喜欢这篇教程。
最终效果

Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
具体的制作步骤如下:
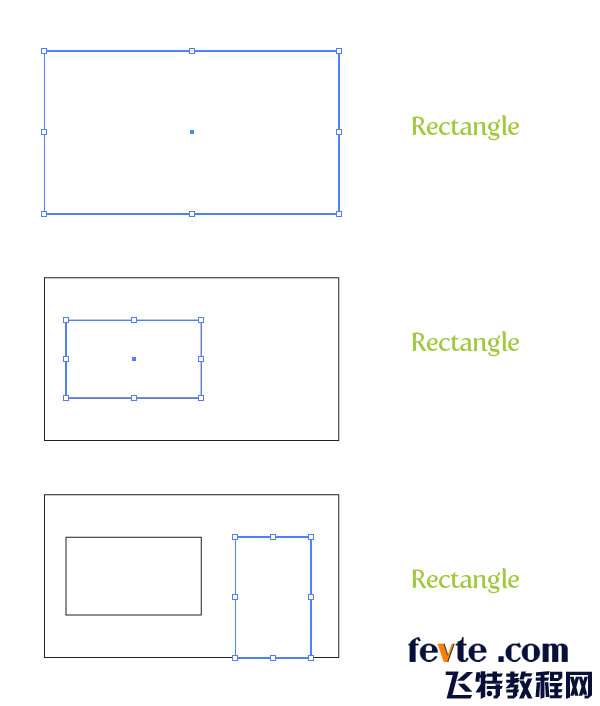
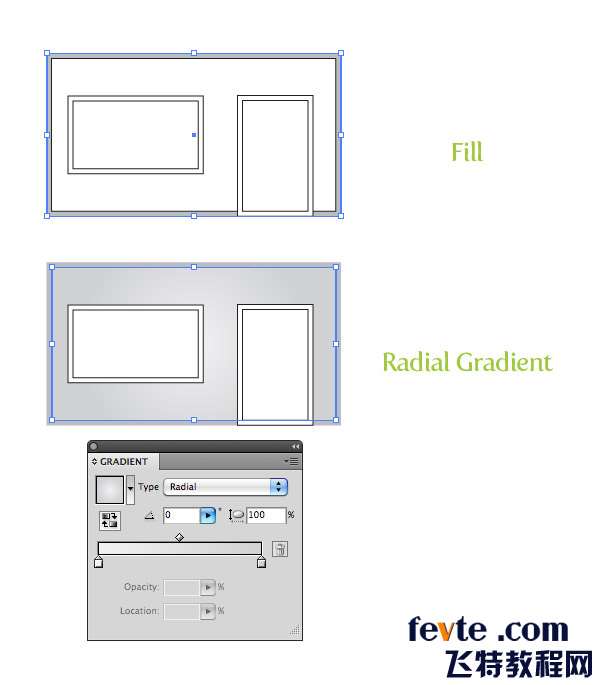
1:选择矩形工具,首先绘制一个大的矩形,作为店面的的主墙体。同时在左边绘制一个矩形作为窗子,右边绘制一个矩形做门。如图:

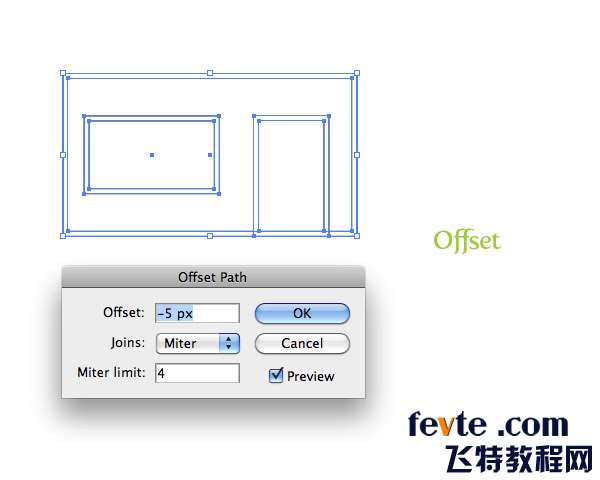
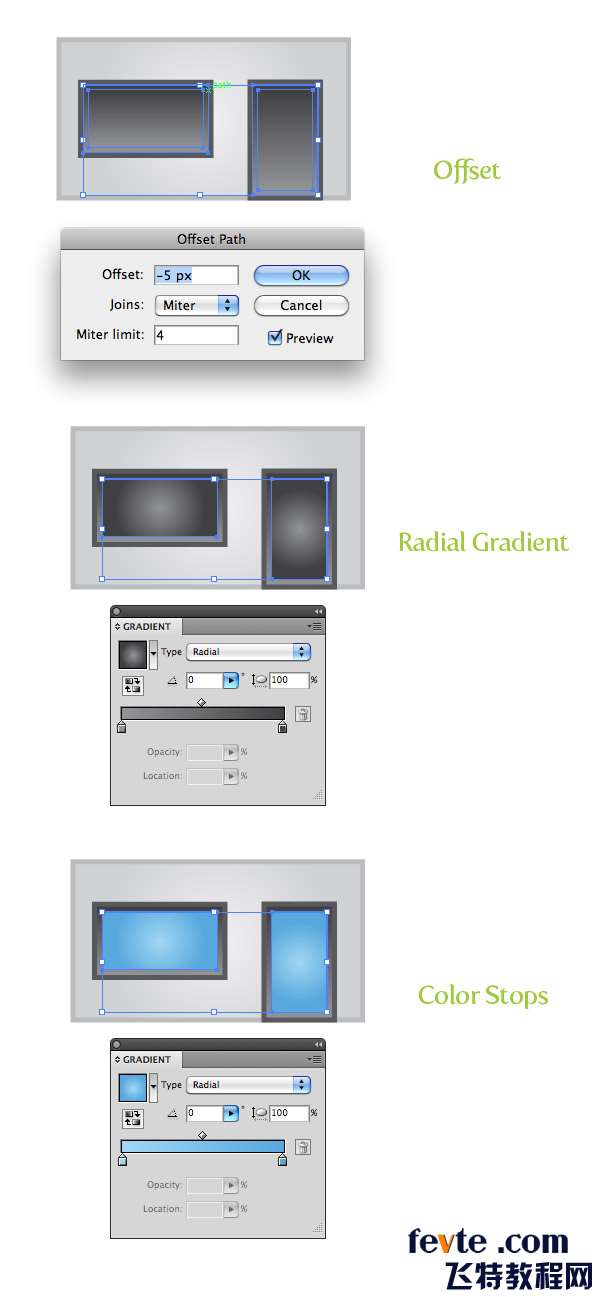
2:选择对象》路径》偏移执行偏移命令。本例偏移数值为5,具体数值大家可以根据自己绘制的图形大小来确定!如图:

3:下面我们选择刚刚绘制的大的店面主墙体矩形,同时用径向渐变填充。如图:

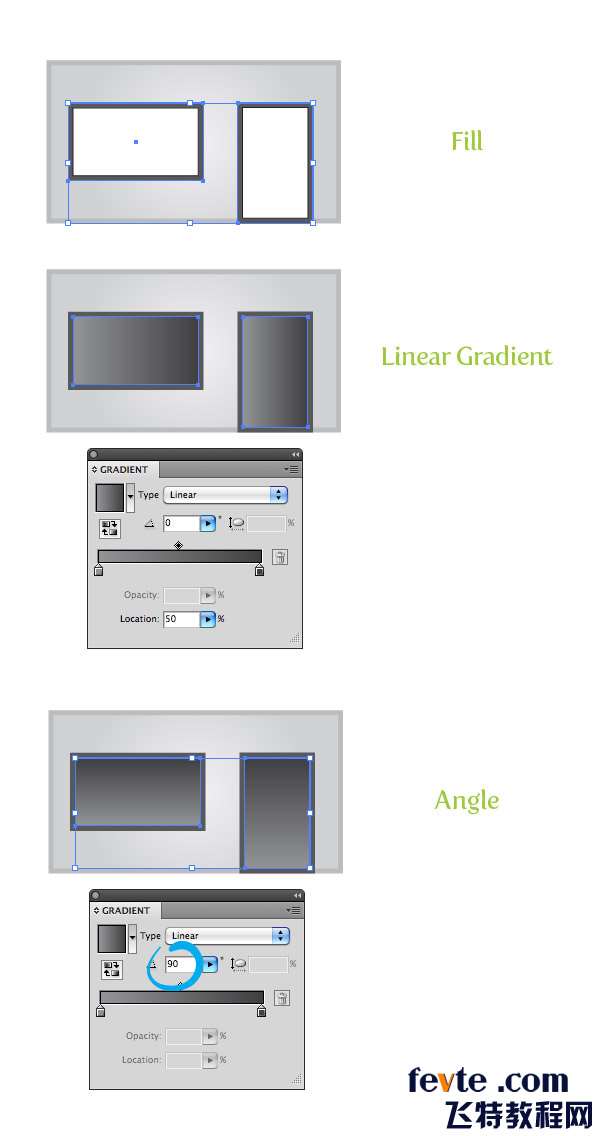
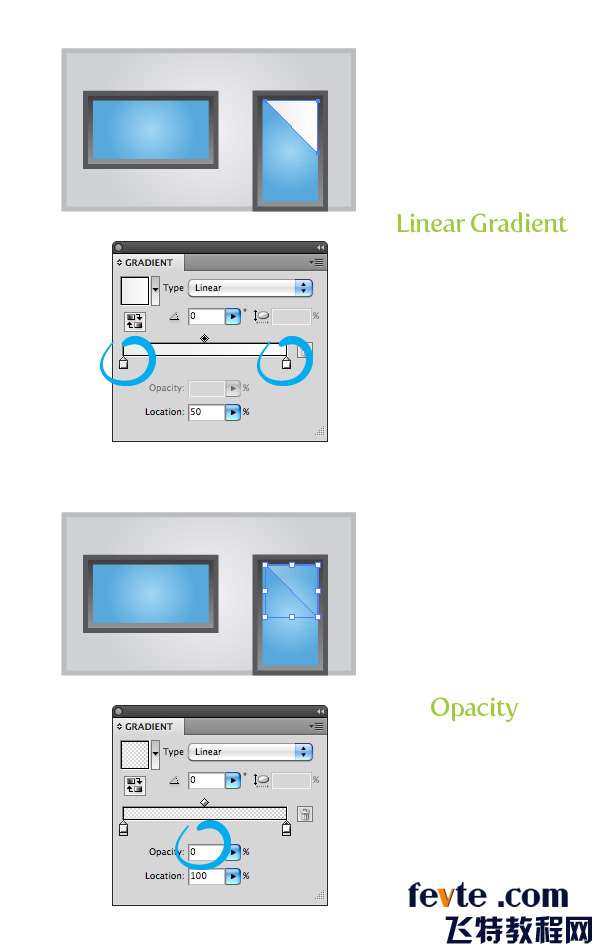
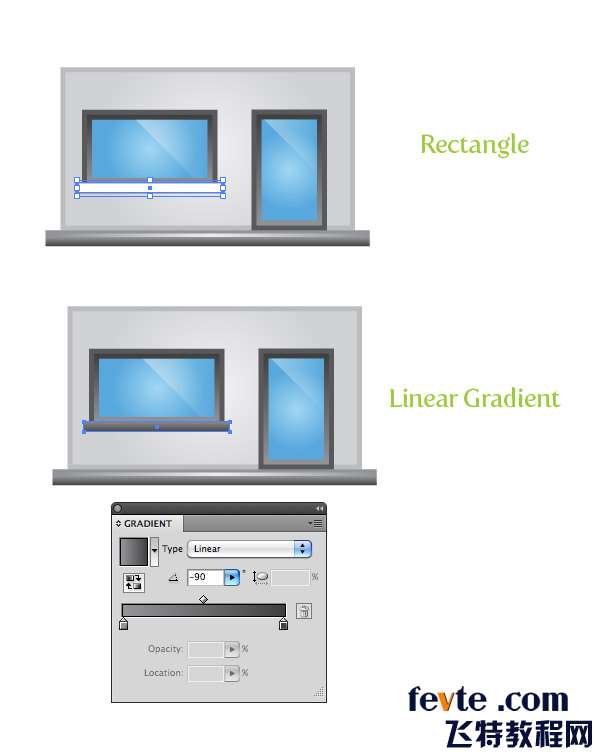
4:选择窗子和门两个矩形,执行90度的线性渐变,效果如图:

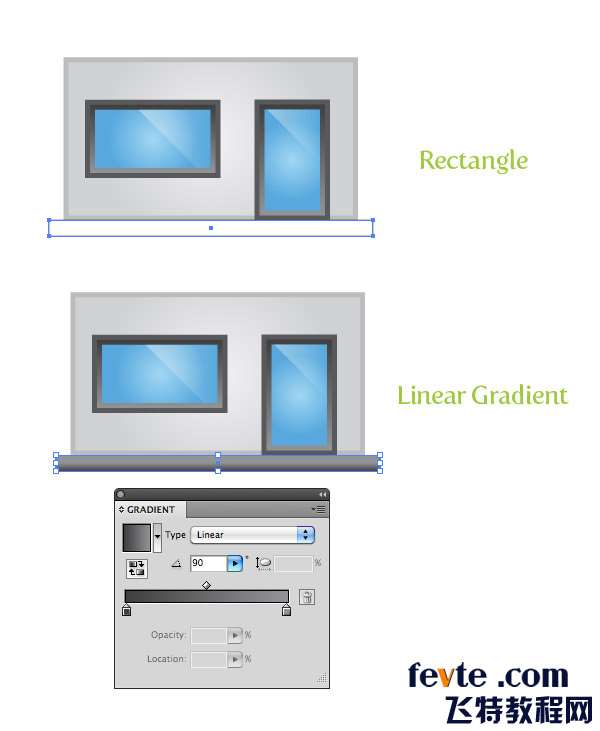
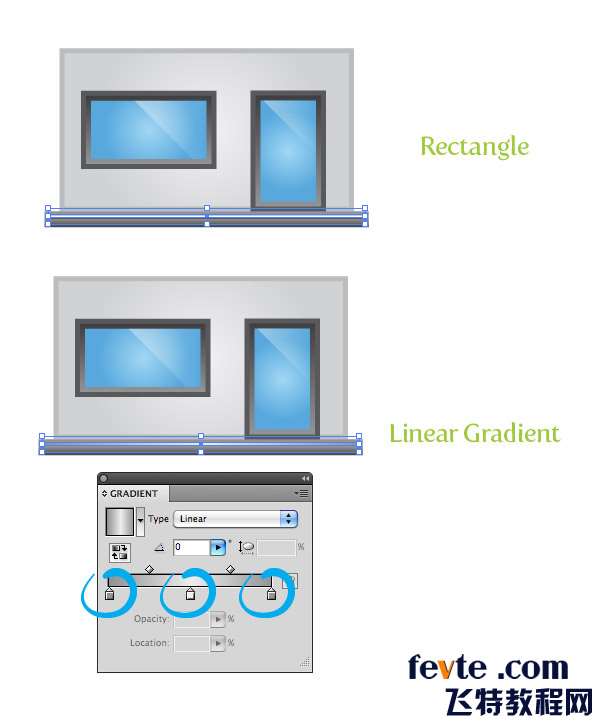
5:再次执行偏移命令,也是偏移5像素。同时用径向渐变填充出如图所示效果:

6:选择刚刚用径向渐变填充的两个图形。复制,并黏贴一份!

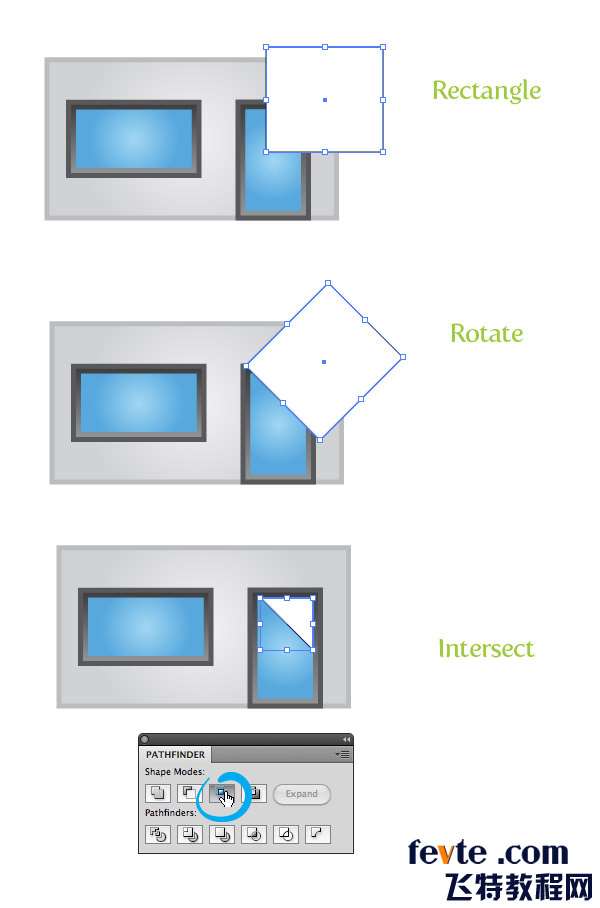
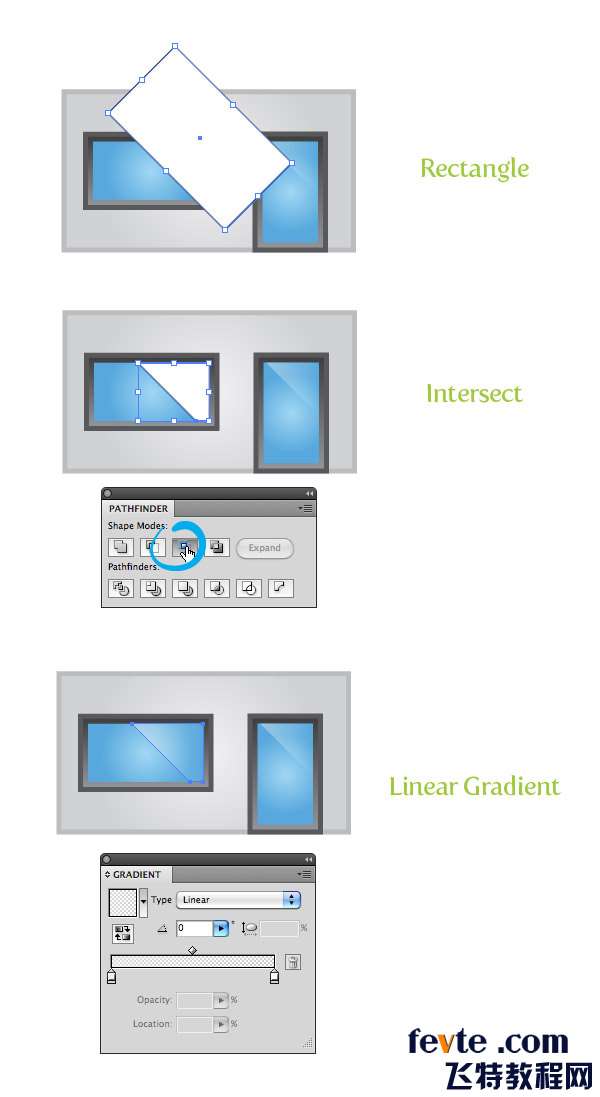
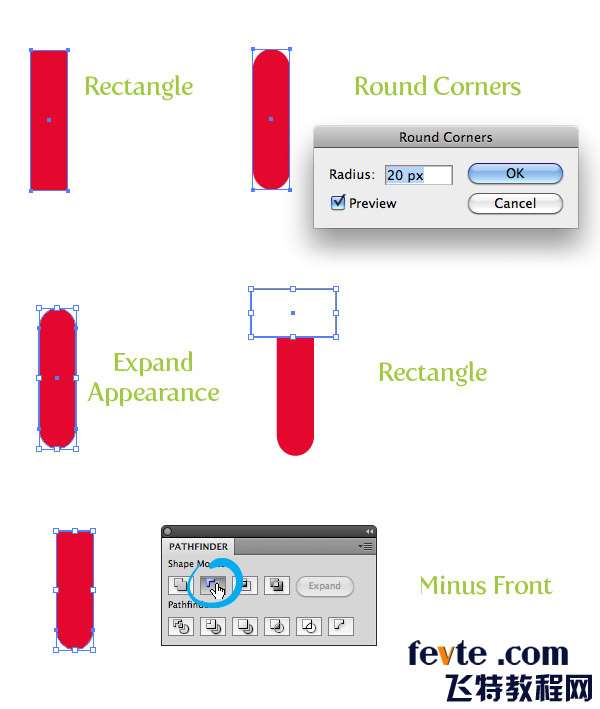
7:在绘制一个矩形,并剪切出一个三角形。作为门上的高光部分,步骤如下:

8:改变刚刚制作的三角形,把填充调节为零。并加上透明渐变如图:
















 _ueditor_page_break_tag_
_ueditor_page_break_tag_