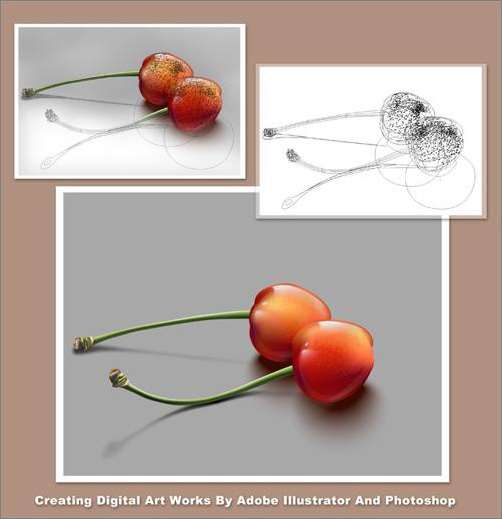
这篇教程教优图宝的朋友们用AI绘制逼真樱桃,教程是祁连山制作的,很经典,转发到优图宝,希望对优图宝的朋友们有所帮助,我们先看看效果图:
 效果图
效果图
Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
收集资料非常重要,我们需要多找相关的图片,多观察,勤思考。记得很小很小的时候,我喜欢看蚂蚁,常常打了苍蝇放在蚁窝附近。看着蚂蚁们推着拉着,把苍蝇抬回家。这么多年过去了,我还能记起蚂蚁的形态结构、它的动作特点。所以说观察是一个记录与吸收的过程,通过观察,吸收之后再创作,可以创作出逼真的作品。搜索引擎是一个好东东,通过搜索,我找到这样两张图片作为参考。图片的质量要尽可能好,这样我们就可以通过细致的观察来制作作品,并掌握结构、颜色的变化。
 素材图
素材图
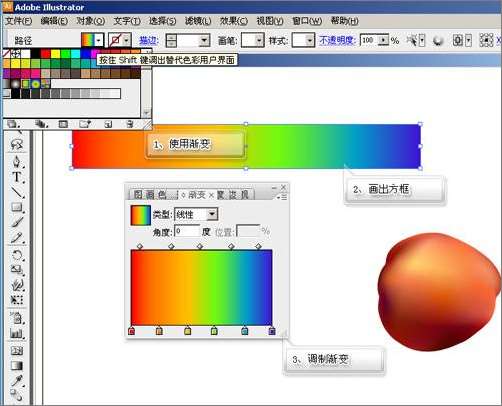
樱桃给人的第一印象就是“圆形”,“红色”,“光滑多汁”。不过这些是对它整体属性的描述,在实际制作过程中,还有很多细节因素需要进行细致的修改。举个例子,樱桃各部位的颜色都是不同的,有的地方是暗红,有的地方是淡黄,有的地方带有绿色,除了它固有的颜色之外,它还受到光源色的影响,比如把它放在蓝天下,高光部分会带有一些蓝天的颜色,把它放在黄色的盘子里,受盘子反光的影响,樱桃下部就会发黄,即二级光源的颜色。
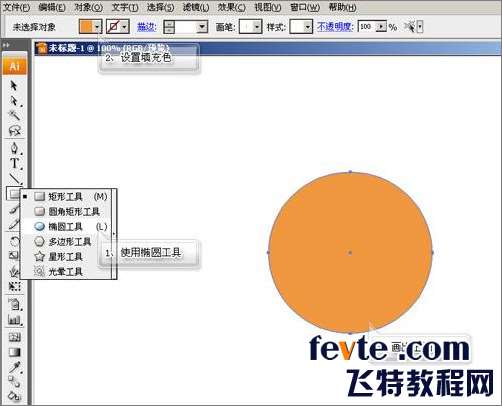
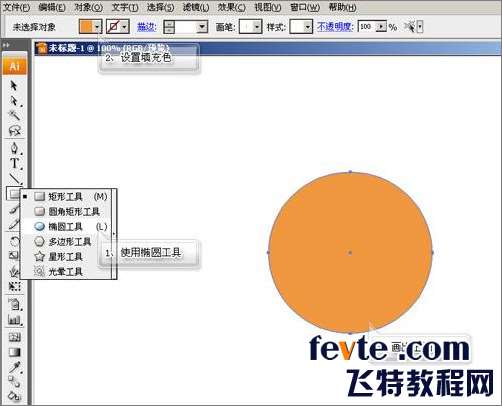
如果是使用手绘板来绘制樱桃,可以按传统的纸面绘画手段来画,而我们今天学的是用鼠标绘画,用的是数码绘画的手段。整体的理念是:先画出外形,再添加网格,对网格的颜色进行细致调整,形成基础之后,再利用路径来制作高光,形成最终的成品。我们使用图中所示的椭圆工具,设置填充色为桔红,按Shift键,画出一个正圆。
 图1
图1
_ueditor_page_break_tag_
没有学过绘画的时候,如果想画一个樱桃,画一个圈,涂上红色就成啦!但现在很显然,单纯的一个球体是不能让人满意的,我们还需要对它的形状和颜色进行细致的修理,让它具有立体感和颜色的过渡,表现出其固有色和光源色。
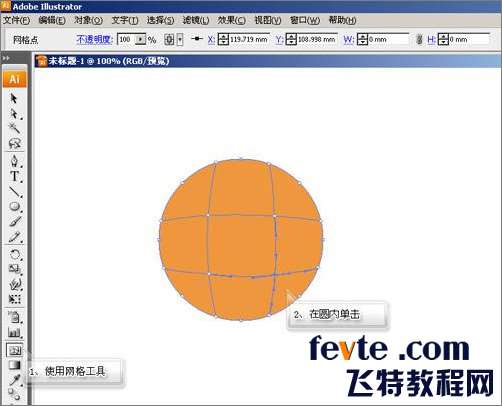
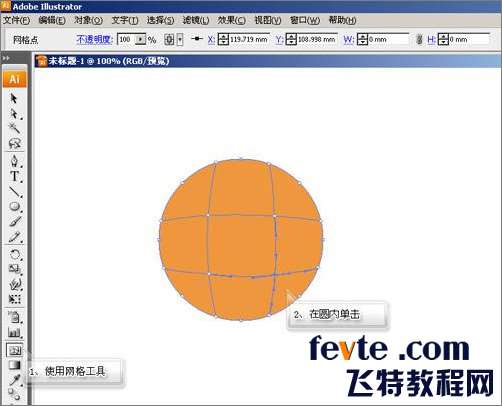
我们使用网格工具来实现。如图所示,使用网格工具,在球体中单击,可以看到单击之后,会在球体中产生网格,网格的每一个交叉点,我们都可以编辑它的曲率、影响范围,每一个网格点都可以赋予颜色,网格点和网格点之间会有柔和的过渡,当然,如果不想让这个过渡柔和的话,也是可以实现的。如果在网络线上单击,则只会形成与之交叉的网格,如果在物体空白处单击,则会产生相交叉的两条网格线,通过多次单击,会细分物体。
 图2
图2
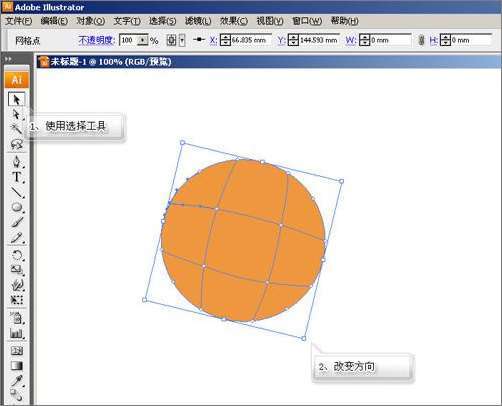
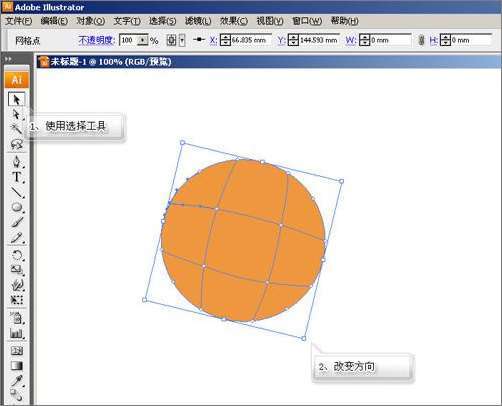
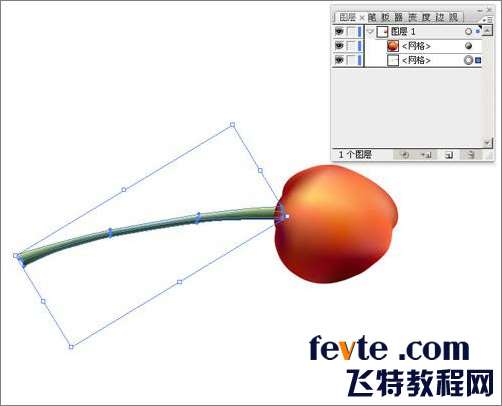
我们将要制作的樱桃会有一点角度,在开始的时候,我们就将其旋转到这个角度,然后再在这个基础上编辑网格点。当然,我们也可以在绘制完成之后再将其旋转过来。之所以先旋转再编辑,是为了创作时的视觉习惯,我们总不能一直歪着脖子来制作吧。 使用选择工具,在圆上会出现控制框,我们将它旋转一个角度。
 图3
图3
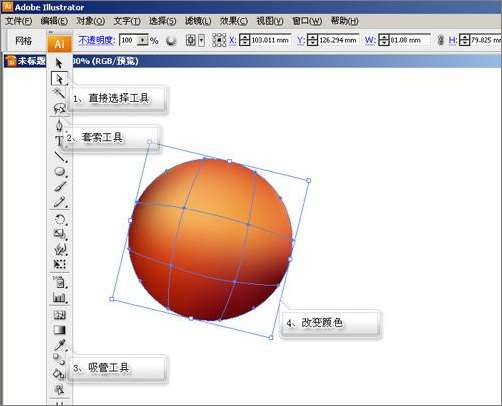
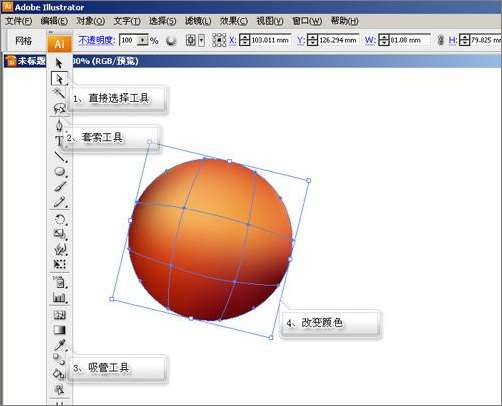
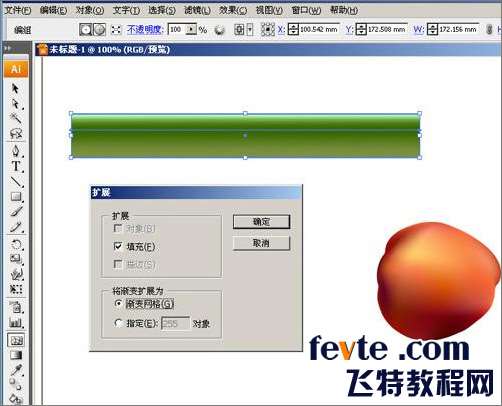
在细化球化之前,我们先把整体颜色画出来,这样在细化之后,就有了最基础的颜色,工作量会小很多。如图示:使用直接选择工具,可以单击网格点,对其进行选择、移动。如果从物体外部框选,可以选择框中的所有网格点。使用套索工具,可以框选多个网格点,但不能进行移动操作。使用吸管工具,可以从图像中其他位置吸取颜色。这个功能非常实用,如果你的美术基础不强,可以用它从别的图像中取出颜色,放在相应位置,这样的临摹可以让用户很快上手,对颜色有更深入的了解。
 图4
图4
_ueditor_page_break_tag_
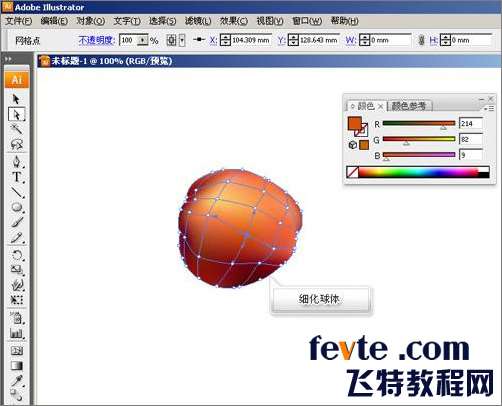
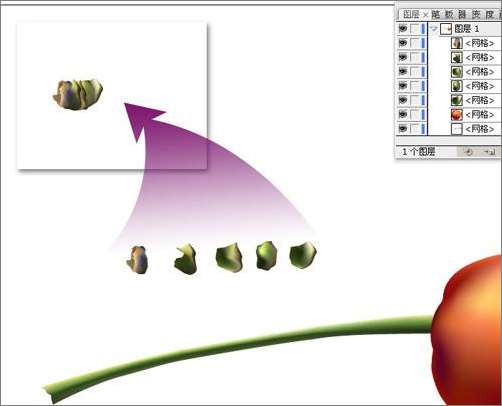
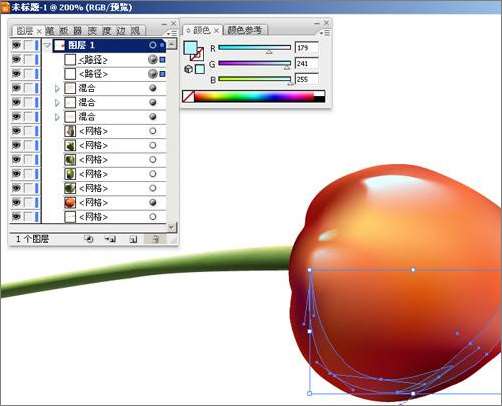
继续使用网格工具,按着Shift添加网格点,并用直接选择工具把它们拉到合适位置,调整滑杆,使网格的形状没有交叉和极端变形现象,在颜色面板中选择颜色,或者使用吸管在图片、球体本身取色,将樱桃细化。
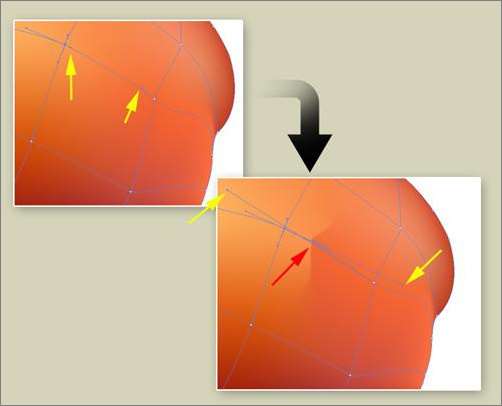
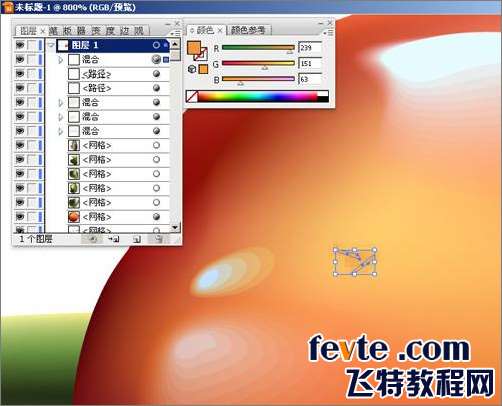
使用直接选择工具,可以将调整滑杆(黄色箭头所示)拉长和缩短,拉长时,该网格点的颜色会向拉长方向伸展。如果同一条网格线两端的滑杆都拉得较长,可以做出较硬的颜色过渡,但不要做得过于极端,那样会出现网格线打结的现象,并在中部产生难看的生硬过渡。如图示红色箭头所指处。
 效果图
效果图 素材图
素材图 图1
图1  图2
图2 图3
图3 图4
图4 




 图5
图5 图6
图6 图7
图7  图8
图8 图9
图9 图10
图10 图11
图11  图12
图12 图13
图13 图14
图14 图15
图15  图16
图16 图17
图17 图18 _ueditor_page_break_tag_
图18 _ueditor_page_break_tag_ 图19
图19 图20
图20 图21
图21 图22 _ueditor_page_break_tag_
图22 _ueditor_page_break_tag_ 图23
图23 图24
图24