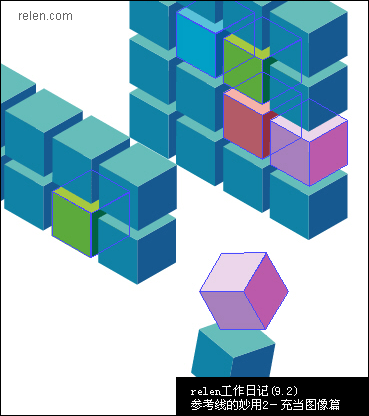
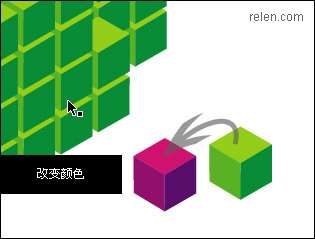
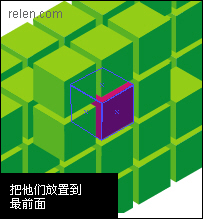
如图一所示,我们的目标就是打开已经做好的六面体阵列,选择其中的一个六面体,把被选择的六面体更换为其他颜色,再将它象拉抽屉一样挪出一部分来。

Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
图一
制作步骤如下:
1. 把选中的六面体,【 Ctrl + C 】【 Ctrl + V 】 拷贝一份复制到其他位置。
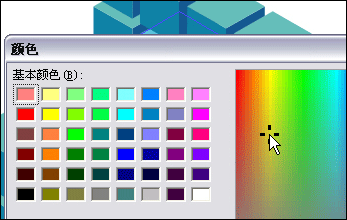
2. 把复制的新六面体,改变为其他颜色。如图二

图二
3. 现在要做的是把新的六面体挪回到六面体阵列里。想要依旧对齐物体,看起来就没那么容易了。怎么办呢?其实很简单,如果你还记得参考线的制作,那么只需要2个步骤。
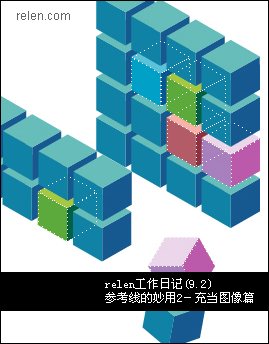
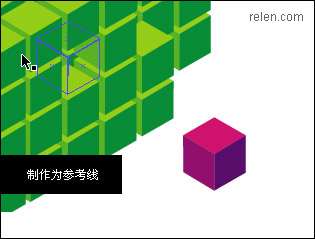
4. 重新选中阵列中你打算改变颜色的六面体(图一),选择菜单:视图>参考线>制作参考线 或者使用快捷键 【 Ctrl + 5 】,这时被选中的六面体消失了,变成了参考线。
图三
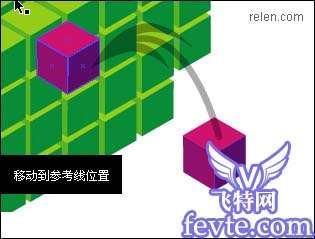
5. 拖动改变为红紫色的六面体,很轻松的放置到了第四步骤中六面体形状的参考线位置。

图四
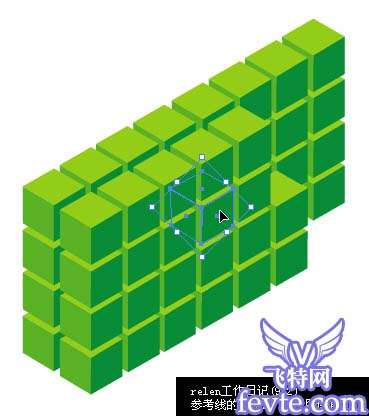
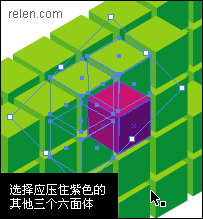
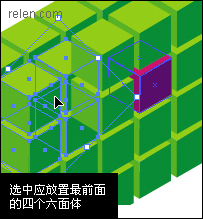
6. 点选应压住紫红色六面体的其他三个六面体,点击右键选择菜单:调整>移至顶层 快捷键是【 Ctrl + Shift + ] 】 同时把他们放置在最前面。


图五
7. 重复上述操作,把其他的被压住的六面体挪上最上层。
8.


图六
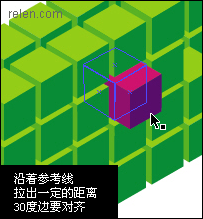
9. 暂时先不要去掉六面体形状的参考线,以便于在将紫红色六面体向外挪动时,30度边可以对齐。这样我们就很方便地象拉抽屉式的拉出一个六面体了。


图七
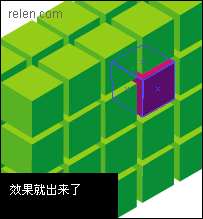
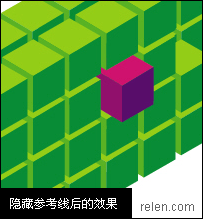
10. 隐藏参考线后,效果就出来了。这个时候的六面体阵列的空间结构就是很精准的了。
Photoshop入门教程 Photoshop实例教程 Photoshop cs教程 滤镜 鼠绘 Photoshop照片处理 Photoshop视频教程 Photoshop作品展示 特效 抠图 从上述的例子中我们可以了解到,任何物体均可以生成参考线,这样便于我们灵活地进行绘图制作,既方便又精准。提醒大家注意一点:物体制作为参考线以后,物体并不是真正消失了,当你释放它的时候,它就会还原出来。参考线的优势不仅仅是这些,例如图八中的参考线,Relen用HyperSnap-DX屏幕截图,把参考线充当为图象,一同抓拍下来,打算到photoshop中继续完成排版等其他效果。可是蓝色的参考线不符合我的要求。