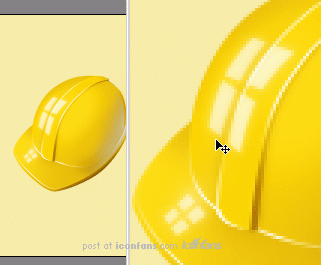
今天给大家带来的是一个用illustrator cs绘制超酷黄色钢盔的AI教程,制作过程比较简单,希望这个教程对大家有所帮助!我们还是先来看看最终的效果图:


第一步
我们将用我找到的这张图作为基础。这张图不一定是最好的,但是我们可以用它来界定我们要做的头盔的形状。这张图好在它是用广角相机拍摄,而且透视图非常清晰,当我们谈到图标时,透视图是非常重要的,所以这张图非常完美。

第二步
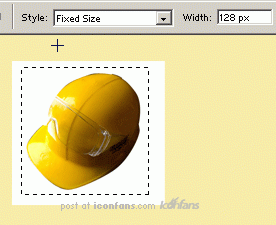
首先,将头盔从背景中抠出来,你可以用钢笔工具来完成,或者任何你喜欢的抠图的方法。然后拷贝这张图到一个新的PS文档,调整大小以适合图标的尺寸——一般是128×128像素。
比如你可以将其新建一个图层并将图像调整为128×128像素,或者调整画布大小为128×128像素,但是我比较喜欢更大的空间来绘制。

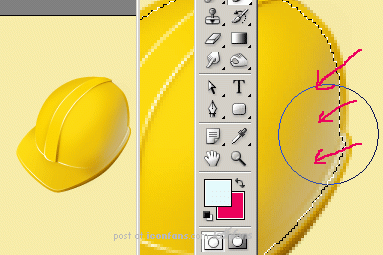
第三步
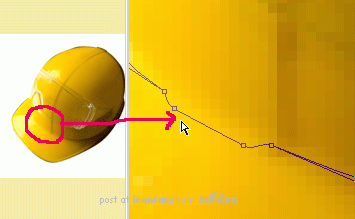
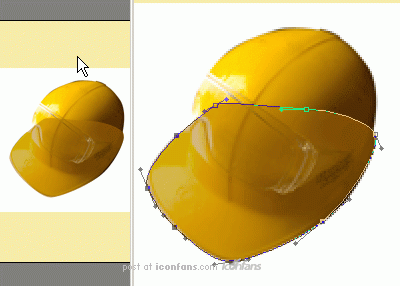
选择钢笔工具一步一步的描出头盔的每个部分。我们从帽舌开始,不要担心颜色,形状最重要。为了能更加精确,最好调整一下图层透明度,你可以用小键盘来控制,举例来说,5就是50%透明度,当你开始描的时候,确保你画的是形状图层,这样你在后面才能修改它。记住因为我们只是描的帽舌部分,所以被帽子挡住的那部分不必描那么精确。(我们在后面不会用到那部分的)

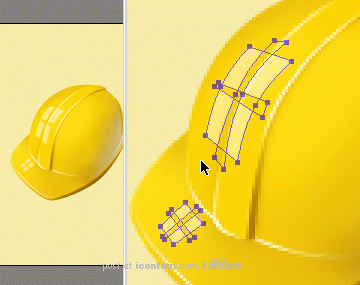
第四步
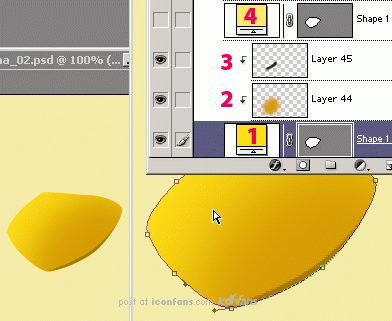
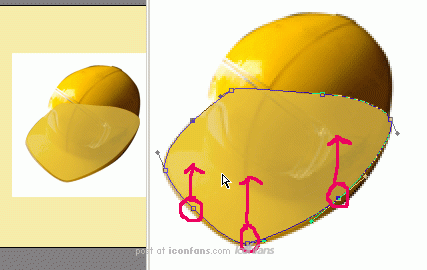
通过复制图层(Ctrl+J)以及使用直接选择工具上移选择的点来创建“尖尖”的第二部分。

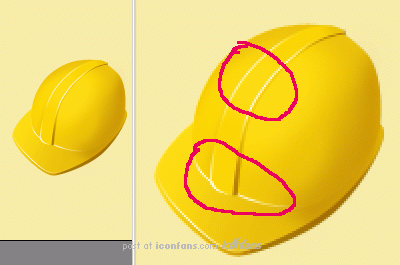
第五步
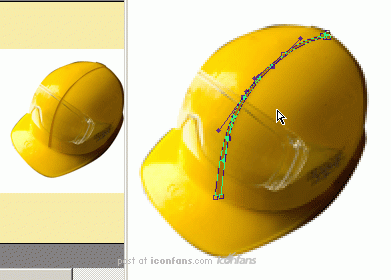
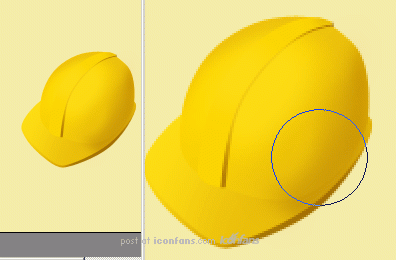
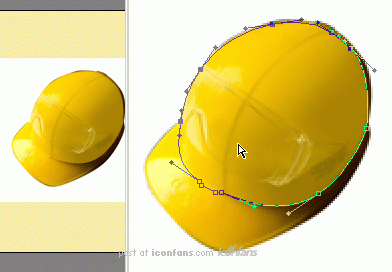
然后照下面的描出钢盔的主体部分。

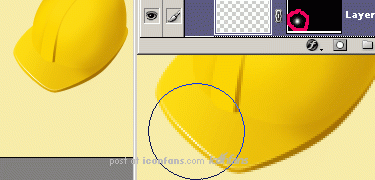
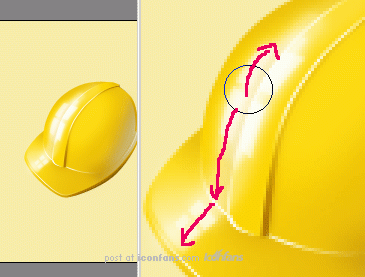
第六步
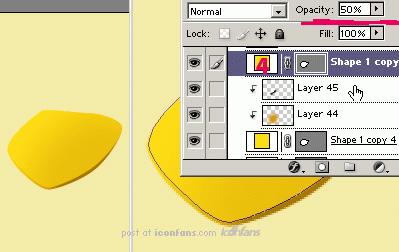
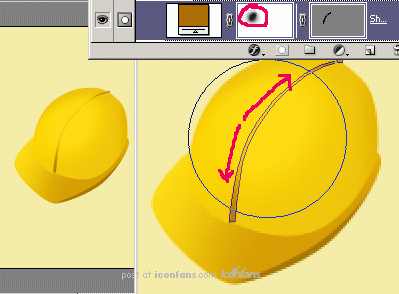
不要忘记中间的突起部分(旁边的图是放大以后的)。你可以把它做的尽可能大点,因为中间的尖尖能更好的帮你界定钢盔的3D阴影。