创建两个绿色的辨别,注意这两个绿色尽量颜色相近。

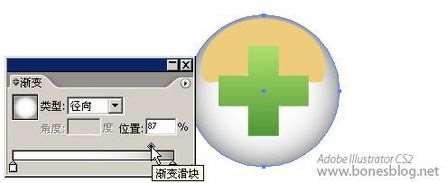
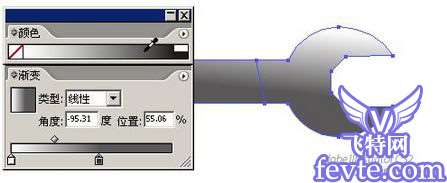
选择圆形,并创建渐变如图所示。

更改渐变的类型。

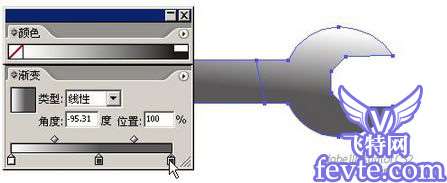
将上方菱形的渐变滑块进行向右移动。

使用选择工具选择图中豌豆的形状,单击右键,在弹出的关联菜单中选择“排列>置于顶层”。

将其填充成白色。

绘制矩形,大于豌豆的形状,并应用渐变如图所示。

选择矩形渐变和豌豆的形状,执行透明度调板中的“建立不透明蒙版”命令。

得到结果如图所示。

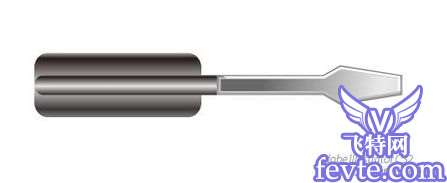
至此,螺丝刀的部分立体化就完成了,我们可以将其全选,并执行Ctrl+ G命令。

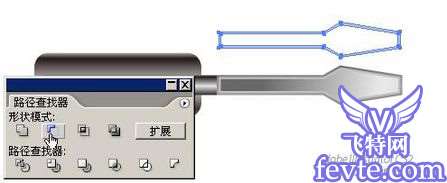
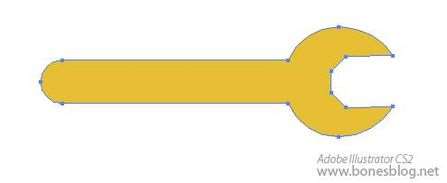
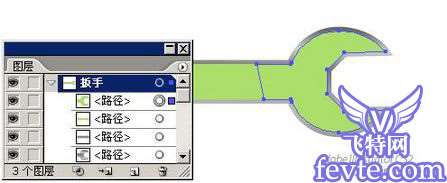
二:立体扳手
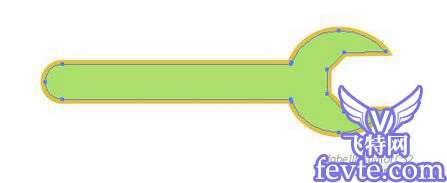
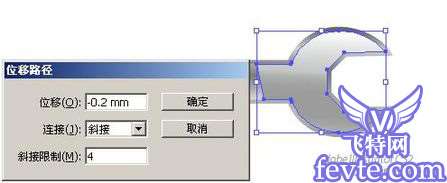
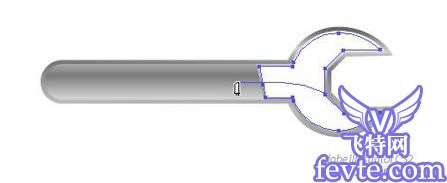
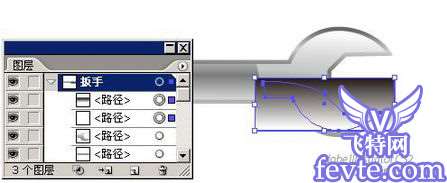
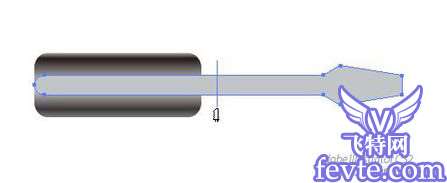
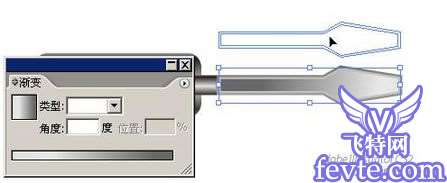
将扳手的形状选中,执行Illustrator的“对象>路径>偏移路径”命令,弹出“偏移路径”对话框,输入数值-0.4。(注:-0.4的数值只是根据形状大小而来,偏移路径命令只能计算绝对数值,而不能计算相对数值,希望能在CS3的版本中能够有所更新,所以大家在使用该命令的时候,要尝试大小合适才行。)

单击“好”按钮,得到一个与外轮廓相似的形状。

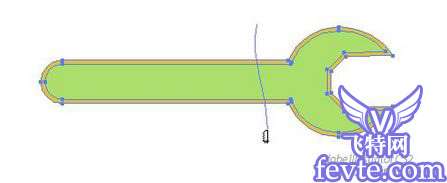
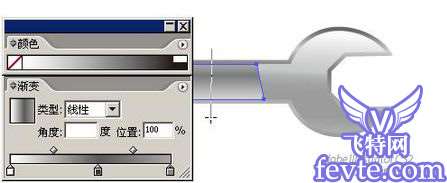
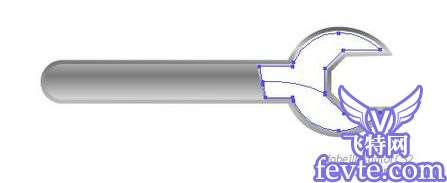
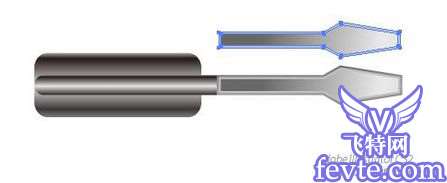
将两个形状选中,使用Illustrator美工刀工具将图形在图形的扳手头尾部割下一条轨迹,注意不要割到扳手头。

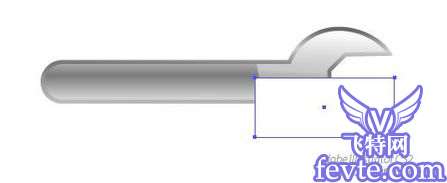
此形状将分为两截。可在Illustrator图层调板中暂时将上面较小的形状关闭显示。

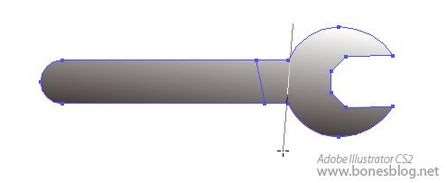
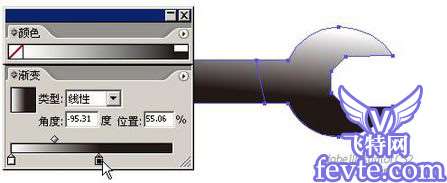
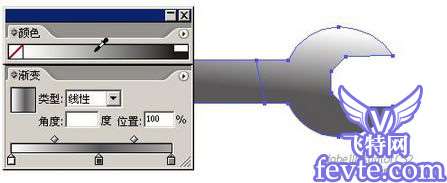
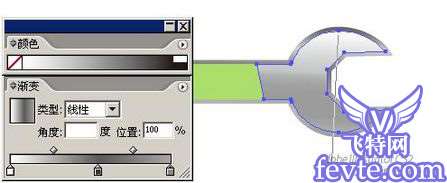
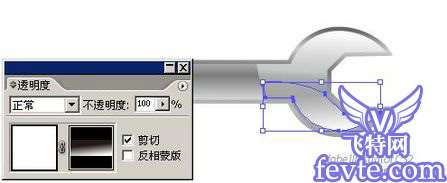
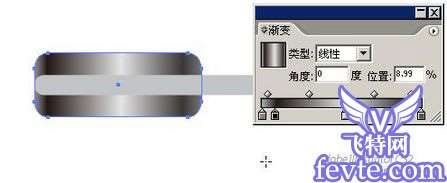
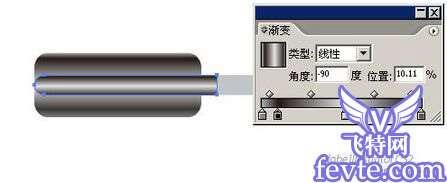
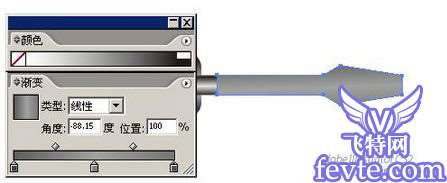
将两个外轮廓同时选中,单击工具箱底部的渐变按钮。

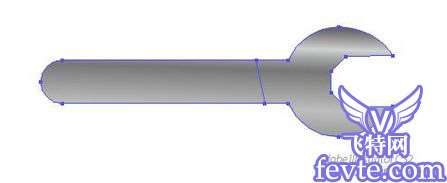
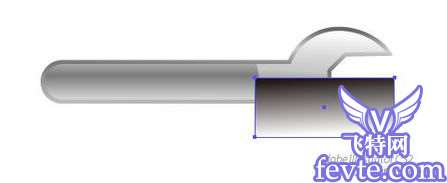
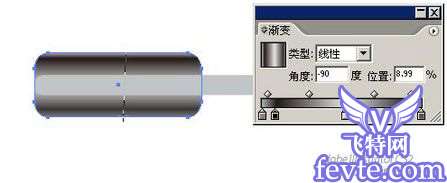
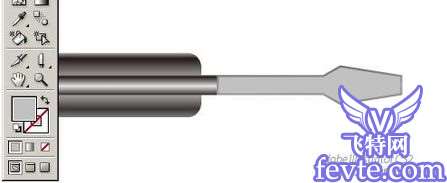
使用渐变工具从上往下拖曳,在拖曳的同时注意渐变的变化。


































 _ueditor_page_break_tag_
_ueditor_page_break_tag_