图案是实用和装饰相结合的一种美术形式。它是把生活中的自然形象,经过艺术加工,使其在造型、构成、色彩等方面适合于实用和审美目的的一种设计图样或装饰纹样。图案来源于生活,来源于人类长期的生产实践和艺术实践。
图案的创作中常常会用到各类水果的形状,本文将教你绘制一幅由单独“小桃心”组成的图案。
创作工具: Illustrator 10 ,其他版本步骤类似。
1. 首先,选择菜单“File→Place(文件→导入)”命令,导入一张素材图,然后将该图层锁定。
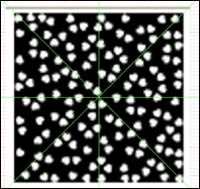
2. 在这个图层上建立一个新图层,命名为“骨架线”,使用“Line(直线)”工具,先绘画两条对角线,再绘画水平、垂直边的中线,锁定该图层,如图1所示。

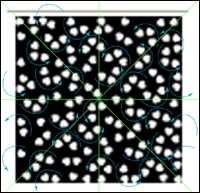
3. 接下来,在“骨架线”图层之上新建一个图层,命名为“走向”,我们主要绘画由三个小桃心组成的图案的走向,如图2所示。锁定该图层。

4. 在“走向”图层之下建立新图层,命名为“圣诞桃心”。从素材图中,我们看到每个桃心都是一样大,图案组成分为三种形式:由三个桃心围成的三角形;由两个桃心组成的图形,还有一个桃心的点缀。这三种形式的桃心是这幅图案的基础图形,属于单独纹样。而一个桃心图形是这幅图案的基础元素。
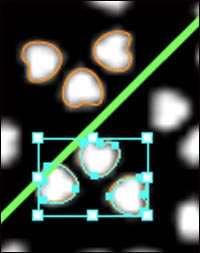
5. 使用“Pen(钢笔)”工具,选择一个三角形组中的一个桃心,沿边绘画,如图3所示。

6. 使用“Direct Selection(路径选择)”工具,调整图形。按下“Alt”键复制出两个桃心,将其移动并旋转后放在相应的位置上,如图4所示。

7. 将这三个小桃心全部选定,选择菜单“Object→Group(物件→成组)”命令,这个由三个小桃心组成的三角形组图案,是这幅图案中的主体图案。按下“Alt”键复制一组,移动并旋转图形组,放在相应位置上,如图5所示。

8. 整幅图案的大部分结构是由三个小桃心的图案组成,依上述方法复制出多个图案,当鼠标指针变为旋转指针时,旋转图形,放在素材图中相应的位置上,将三个桃心一组的图案全部绘画完成。
9. 接下来,绘画由两个桃心组成的图形组。使用“Direct Selection(路径选择)”工具,选择一个桃心,按下“Alt”键复制出两个小桃心,将这两个桃心放在原图相应的位置上,如图6所示。通过观察,我们发现,由两个桃心组成的图形组有两种,另一种如图7所示。


10. 由两个小桃心组成的图案绘画完成后。我们再复制一个小桃心。为了方便我们认识这个图案的组成,将这三组不同形式的基础图形分别用不同的勾边颜色。
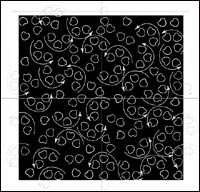
11. 接下来,需要特别注意边角的图案(注:因为边界的图案需要裁剪掉边界外的图形,在任何图形填充图案时,边界的图形将合并为一个完整的基础图形)。复制一个“三个桃心组”的图形,放在左上边界上,复制时按下“Shift”键将其对齐放在底边界上,再复制出左右两个边界上的图形,如图8所示。

12. 使用“Direct Selection(路径选择)”工具,按下“Shift”键选中所有边界以外的图形,按下“Del”键删除。




