本例介绍用
Illustrator绘制大家熟悉的橙色的RSS图标和按钮,大家可以借此练习一些基本的图形绘制技巧,包括圆角矩形的绘制、渐变色的使用、弧形绘制、对齐对象、轮廓化描边、渐变色与不透明蒙版的使用技巧等。
先来看一下最终效果。

RSS图标

Web 2.0风格按钮
下面介绍具体操作步骤。
1.按Ctrl N打开【新建文档】对话框,并按如图1所示进行设置。设置完毕单击【确定】按钮。

图1
2.选择工具箱中的【圆角矩形工具】,按住Shift键的同时在画布上拖曳,绘制一个圆角矩形,如图2所示。注意要将矩形的描边设置为无。

图2
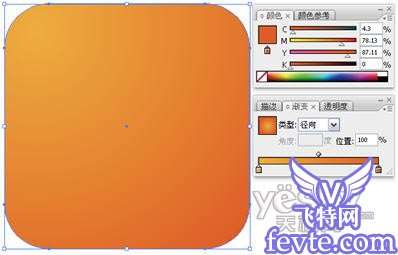
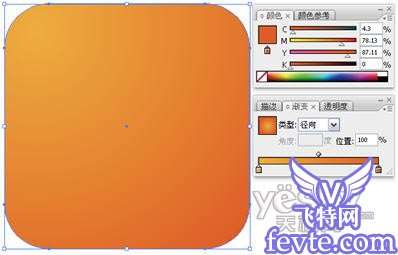
3.用浅橙色到深橙色的径向渐变填充圆角矩形,如图3所示。

图3
4.选择工具箱中的【弧形工具】(隐藏在【直线工具】组中),按住Shift键的同时绘制一段弧形,如图4所示。

图4
5.将弧形的填充色设置为无,描边色设置为白色,并在【描边】面板中适当改变描边的粗细,如图4所示。
6.按住Shift键的同时旋转弧形,使其方向变为如图5所示。

图5
10.选中两段弧形,然后选择【对象|路径|轮廓化描边】菜单命令,将描边转化为路径。这样以后缩放形状时,即会按比例缩放。但如果不轮廓化描边,则在缩放对象时描边粗细不会随之发生变化。
11.选中弧形组与圆形,然后单击控制面板中的【对齐】链接,并单击【对齐】面板中的【水平左对齐】按钮和【垂直底对齐】按钮,并适当调整各个对象的位置与大小,得到RSS图标的最终效果,如图8所示。
13.2 按Ctrl 2将圆角矩形锁定,以方便接下来图形的绘制。使用【圆角矩形工具】绘制一个比第1个矩形小的矩形,其大小和位置如图10所示。绘制完毕使用白色到黑色的渐变色填充该圆角矩形。