哥们我最近在整理自己的书架, 翻出很多N年前入行时买的PS工具书,
兴趣一来又粗略看了一遍, 才想起当初学习PS真的走了好多弯路。
我就特别纳闷一件事, 为什么书里总是把一件简单的事解释得那么复杂?
正所谓“从入门到精通”, 不如叫“从入门到懵逼”。
今儿咱也来聊聊基础知识, PS里有几个概念曾经绕晕过我很长时间, 首当其冲的就是通道, 通道是个啥?
我们先来看看官方解释:

好吧,看不清字, 不过看得清也没用, 因为看不懂。
我同你港哈, 通道这玩意就不能从字面意思去理解, 它就是一个直译,英文版PS里叫channel, 是channel,不是chanel(香奈儿),
好吧,甭管叫什么吧, 它只是一个工具的名字而已,
通道的主要用途就仨: 显示、颜色、选区 (一)通道用途之“显示” 我们看到的任何一张图,
比如:

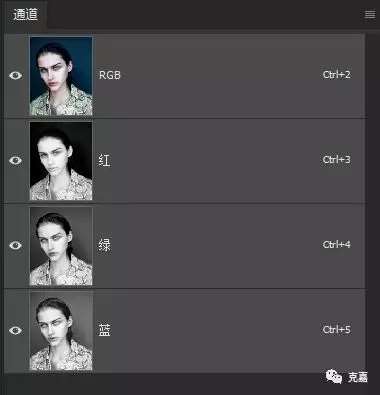
他们都是有通道的:

这几个通道加起来才让你能看到这个正常的颜色。
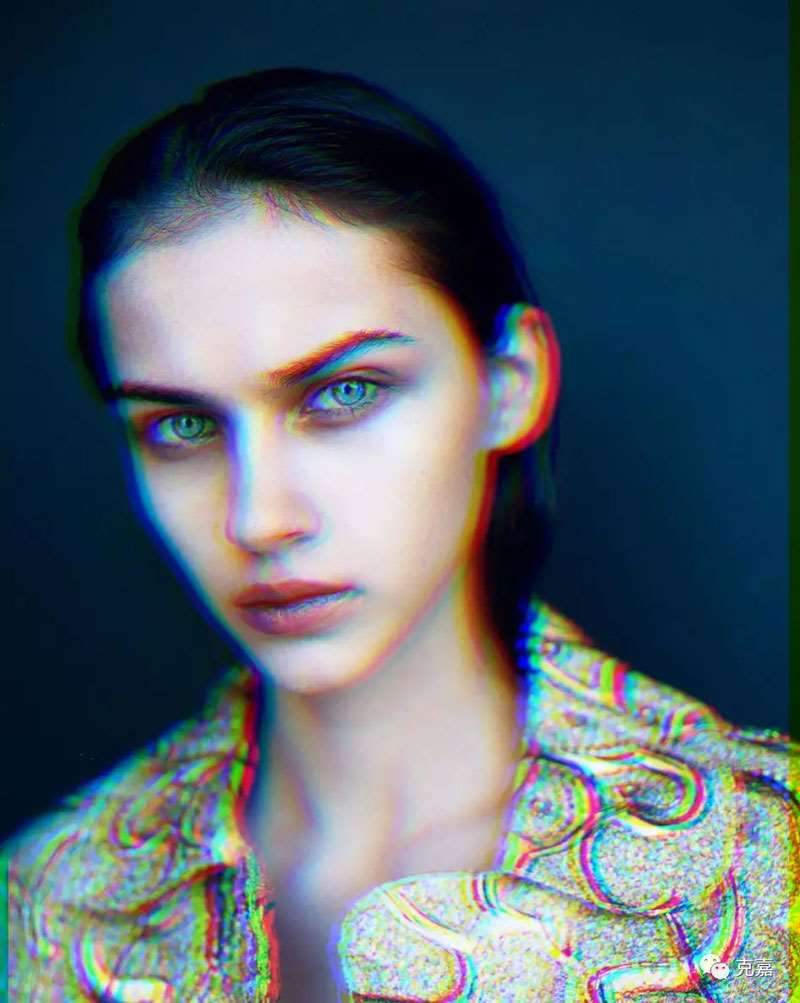
但假设, 如果你用移动工具(快捷键:V), 移动其中某一个通道,
请你试想一下, 你会不会看到一个错乱的颜色?

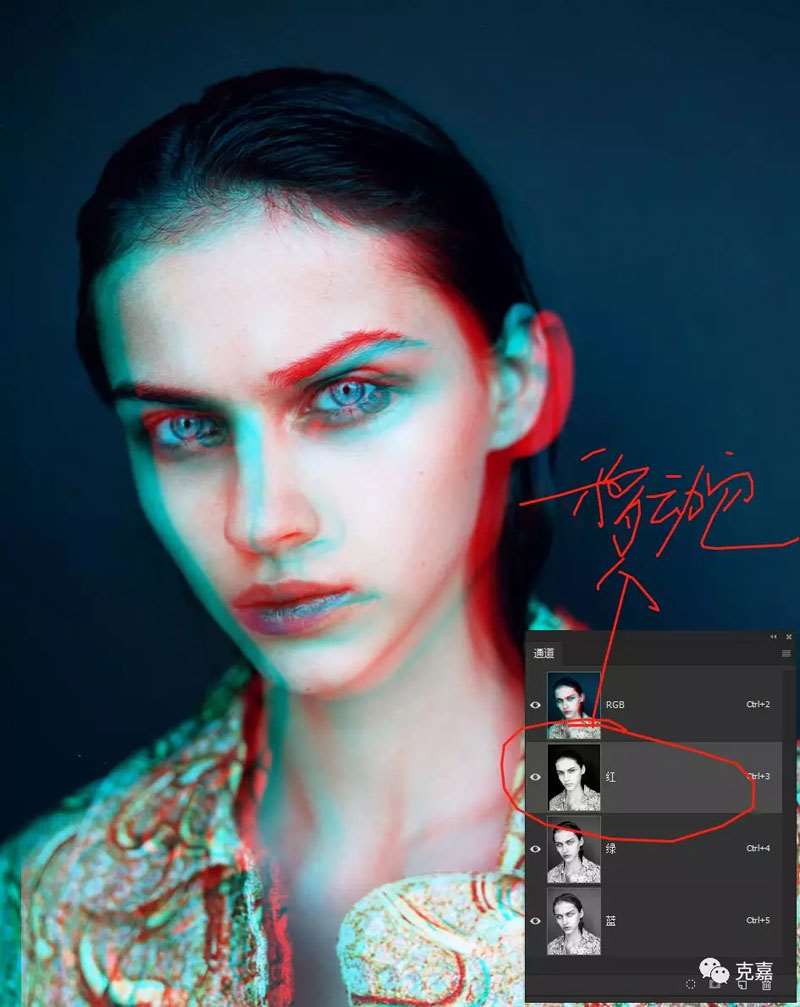
注意我这里通道的面板, 是选择红色通道,但显示RGB通道, 并且是在背景层上哦~
我这里为了大家能看得真切, 移动的力度比较大, 其实多数情况不会移动那么大啦:

然后你可以试试移动其他通道, 不同的通道, 重影的颜色都不一样, 每一个通道控制两种颜色的重影,
也就是我们下文正要探讨的:
(二)通道用途之“颜色”
大家都知道什么叫反义词吧, 譬如“有”的反义词是“冇”, “来”的反义词是“滚”, 色彩也有反义词,
只是说法不同, 色彩的反义词叫“互补色”, 红色的互补色是青色, 绿色的互补色是洋红, 蓝色的互补色是黄色,
这一点如果新手记不住可以通过“色彩平衡”来帮助记忆,
滑块的两端互为互补色:

_ueditor_page_break_tag_
我们通过一个案例来理解通道对颜色的控制,
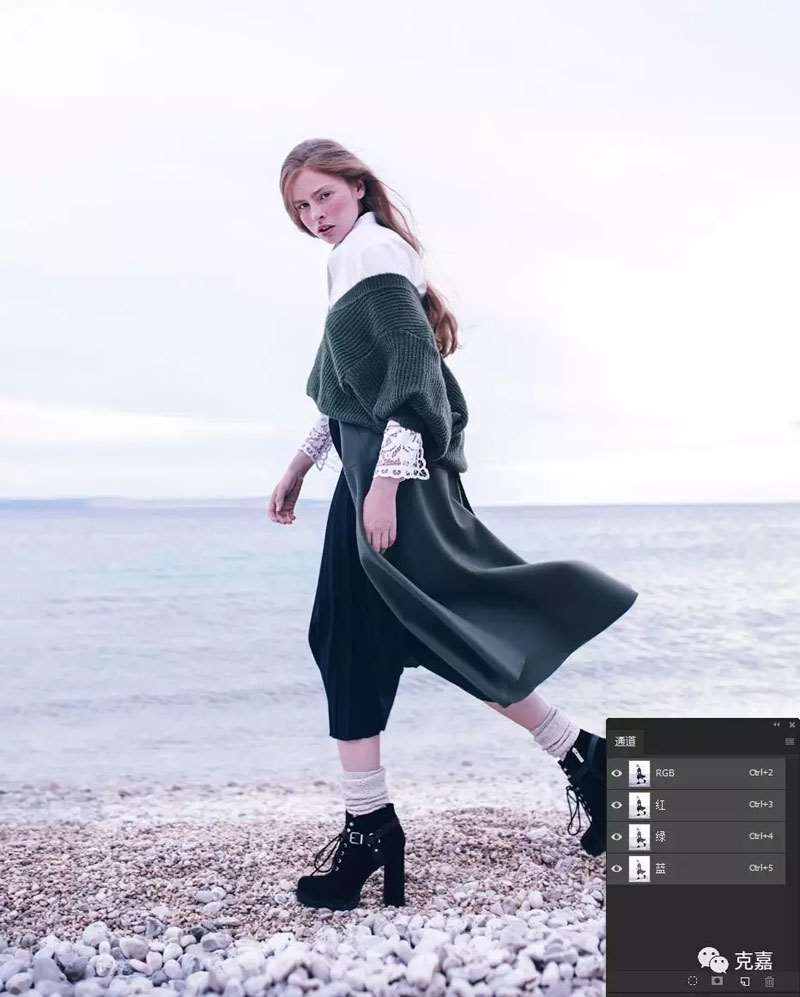
以这张图为例:

我们单独看他的蓝色通道:

你会看到一张似乎是黑白的图像, 这个黑白的图像如果调白,就意味着画面会变得更蓝:


如果调黑,画面会变得更互补色, 蓝色的互补色是黄, 所以画面会变得更黄:


你们可以试试其他通道, 也是这个原理, 每一个通道控制两种颜色偏向,
所以红、绿、蓝三个通道加起来控制六种颜色偏向, 六种颜色偏向调色够不够用?
其实还不够, 我们还可以控制得更精细, 比如让上图亮部更黄,暗部更蓝:

这个操作会稍微复杂一些, 单单靠“通道”一个概念解不了这个题, 这还需要“曲线”的区域掌控,
今天咱先不表, 留着做为下一期科普主题吧。
_ueditor_page_break_tag_
(三)通道用途之“选区”
估计大家可能在一些教程里经常看到一些诸如“ctrl+alt+2”载入选区, 或者“复制一个蓝色通道”等等之类的骚操作,
但不明其理, 其实很简单, 通道是可以转换为选区的,
以这张图为例:

如果你按ctrl键点击红色通道会得到一个选区:

如果按ctrl键点击蓝色通道会得到另一个不同的选区:

这个选区是基于什么而得到的呢?
请记住: 选区是基于通道的黑色区域而定的, 黑色区域以外的部分都会转换为选区。
比如我们单独看他的红色通道:

是不是黑色的区域特别少?
记得吗,黑色区域以外的部分都会转换为选区, 也就是白色和灰色都会变成选区,
这个红色通道黑色少, 所以转换为选区,选区就特别大:

而他的蓝色通道:

黑色很多, 所以就意味着选区就很少呀, 所以载入蓝色通道后,选区就是这样的:

_ueditor_page_break_tag_
那“ctrl+alt+2”又是什么意思呢? 等同于按ctrl键点击RGB通道,
那有人要问了, RGB不是一个彩色的图吗?
彩色的图的选区又是基于什么做出来的呢?
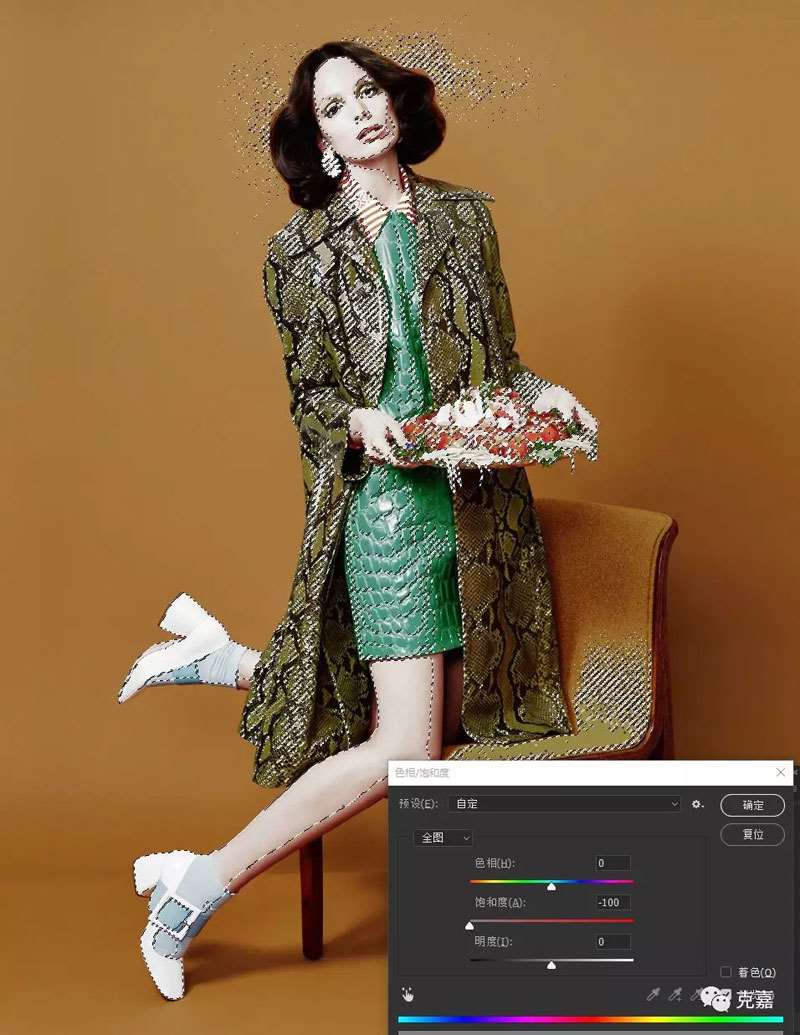
我告诉你, 相当于你先ctrl+shift+U先把原图去色:

然后基于这个去色后的黑白做出来这个选区, 现在的选区是什么呢?
记得刚刚说的吗? 黑色区域以外的部分都会转换为选区, 白色是完全选定, 黑色是不选定,
那灰色处于一个“半选择”状态:

看不到蚂蚁线不代表没有选区哦, 不信你去色试试?


刚刚几乎没有什么地方是纯白的, 所以基本都是“半选择”状态, 所以即使饱和度降低到最低, 也没得到一张黑白的图。
再举个例子, 比如你可以玩一个这个效果:

你先ctrl+alt+2载入选区:

然后ctrl+J复制一个图层,并动感模糊:

然后擦掉一部分得到:


你会得到一个弱弱的重影, 类似摄影“后连同步”的效果吧, 我这里并没做得很夸张,
我觉得特效这东西吧, 偶尔玩玩可以的,但别太过分, 否则就太突显后期了, 就会显得很LOW。
_ueditor_page_break_tag_
那教程中经常看到的“复制一个蓝色通道”又是干什么呢?
我们之前说过蓝色通道控制着颜色, 提亮会变得更蓝,压暗会变得更黄,
但“复制一个蓝色通道”就跟颜色完全没关系了, 复制某个通道是为了得到一个更理想的选区,
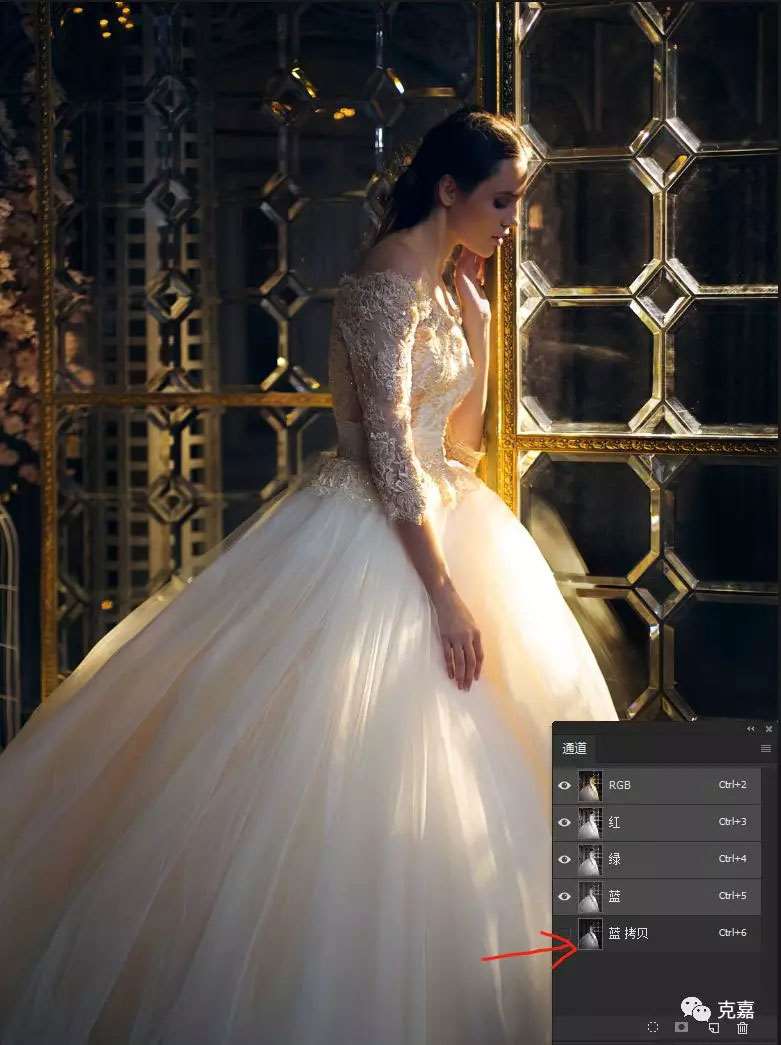
以这张图为例:

我想得到一个面积比较小的高光的选区, 纵观三个通道,蓝色通道是最黑的:



这就意味着载入蓝色通道是选区最小的一种方案, 可问题是,如果我觉得这个选区面积还是太大了怎么办呢?
那你就可以复制一个蓝色通道, 然后把这个复制的通道调黑一点先, 然后再载入选区, 选区就变小了:


此时虽然好似有两个蓝色通道, 但其实是不会影响到颜色的:

这个更黑版本的、复制的蓝色通道载入选区, 选区的面积就比之前更小了,
复制的蓝色通道比原来更黑了, 所以载入选区后, 选区也当然就更小啦!
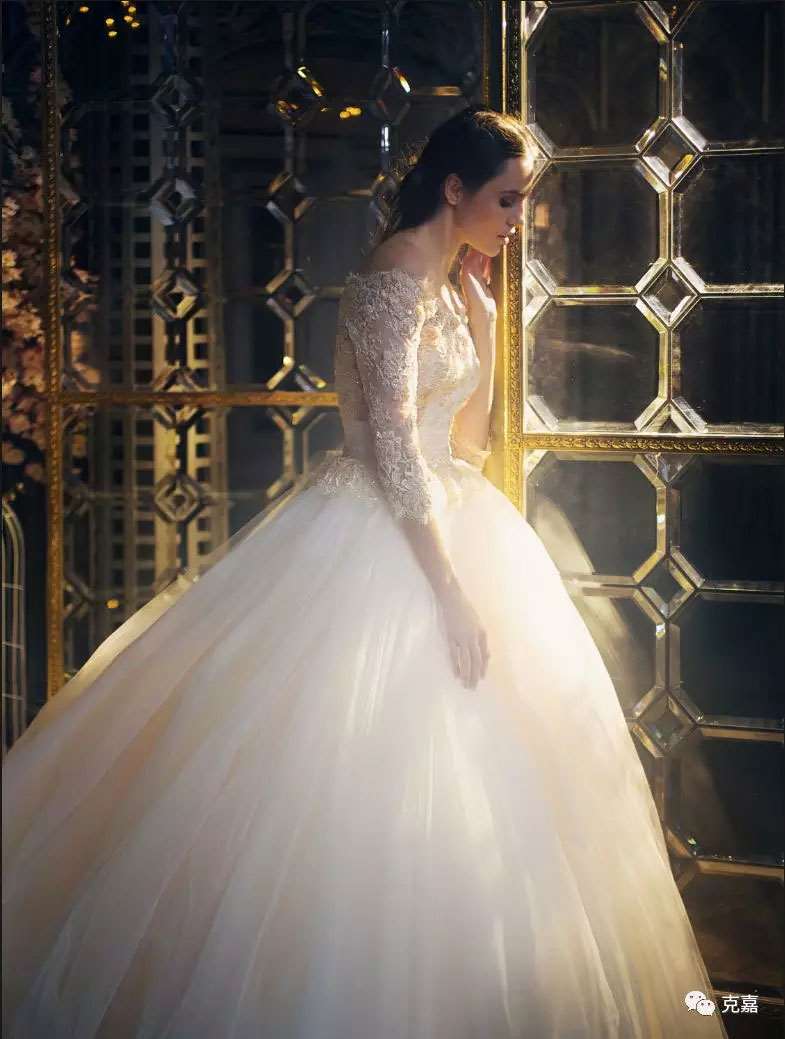
然后我们复制一个图层然后高斯模糊, 你会发现得到一种略微朦胧的效果:

试想如果不缩小这个选区, 是不是有可能朦胧的面积就太大了呢?
以上就是通道所有功能的介绍!
当然哈,我今天举例中使用到的图, 也许并不合适来这么一个特效或者调色, 我只是希望通过图例的方式来诠释通道的功能, 所以大家get到了吗?
通道这东西绝不能从字面意思去理解, 它就是一个工具而已, 你知道这个工具能干什么就行.






