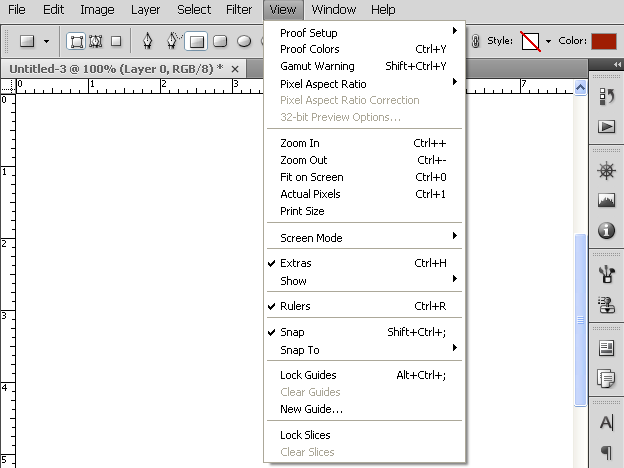
打开标尺
首先,要确保已经打开标尺,如果没有打开,那么视图>标尺(CTRL/CMD+R)

utobao编注:更多PS教程学习进入优图宝PS实例教程栏目: http://www.utobao.com/news/55.html
设置并调整参考线
打开标尺后,可以开始设置参考线了。只需拖移垂直标尺或水平标尺并释放,便可设置垂直或水平参考线了。

释放按键后,虚线变为彩色参考线

使用任何工具时,都可以设置参考线,无所限制。值得一提的是移动工具(V),可以进一步拖移参考线,重设位置。

拖移参考线时的一些快捷键
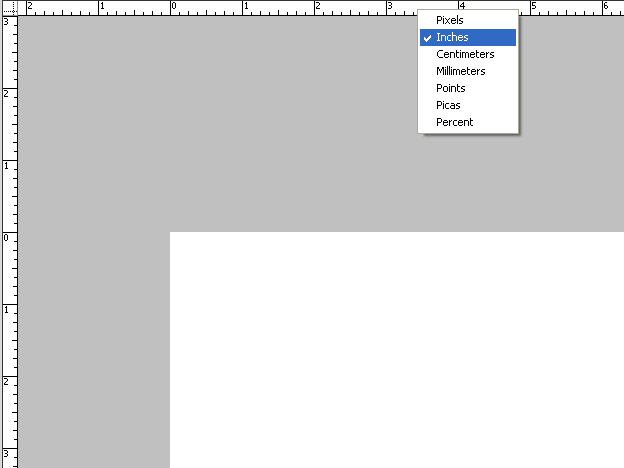
· Alt 键(Mac:Option): 可将水平参考线改为垂直参考线,也可将垂直参考线改为水平参考线
Shift 键: 可根据标尺的刻度对齐参考线,如果想要改变标尺的单位,可右键单击标尺进行设置。

_ueditor_page_break_tag_
隐藏/显示,清除以及锁定参考线
隐藏显示:(Ctrl+H)、或者视图>显示>参考线Clear: To remove your guidelines completely, choose
清除: 试图 > 清除参考线
锁定: 视图> 锁定参考线. ,注意,依然可以新建参考线
精确设置参考线
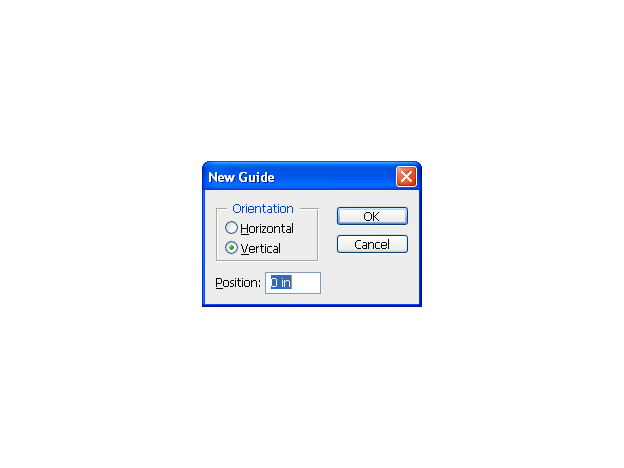
比方说中心位置 视图>新建参考线(Alt+V,按E)

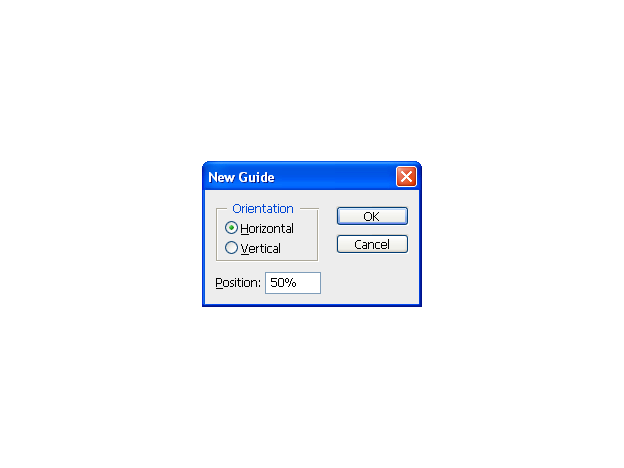
当然,输入百分比便省去了计算的麻烦:

新建参考线的默认单位取决于标尺的单位
参考线使用的案例
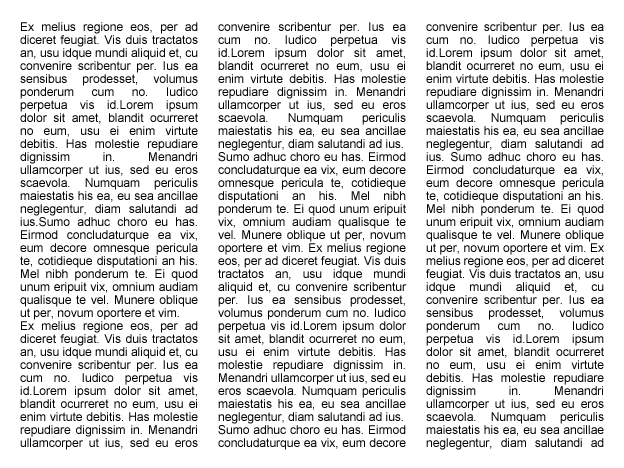
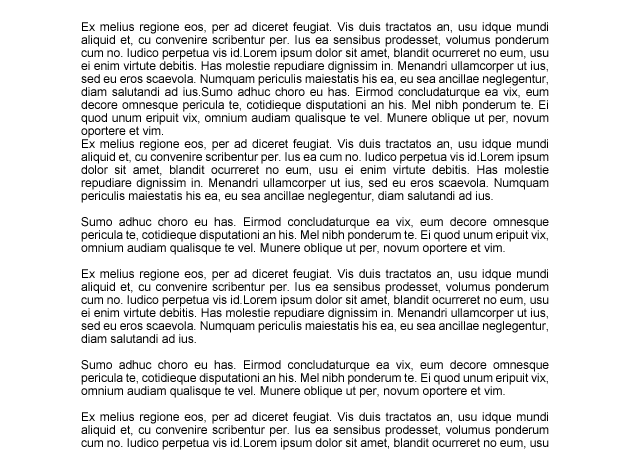
现在,我们来用真实案例来说明一下参考线的益处。比方说常见的三栏式布局,在文本与页面边缘之间需要留出一点留白区域。同样的,栏与栏之间也需要留白区域。总而言之,我们最后想要这种文本布局。

创建新文件: 输入一些文本,比如Lorem Ipsum就行

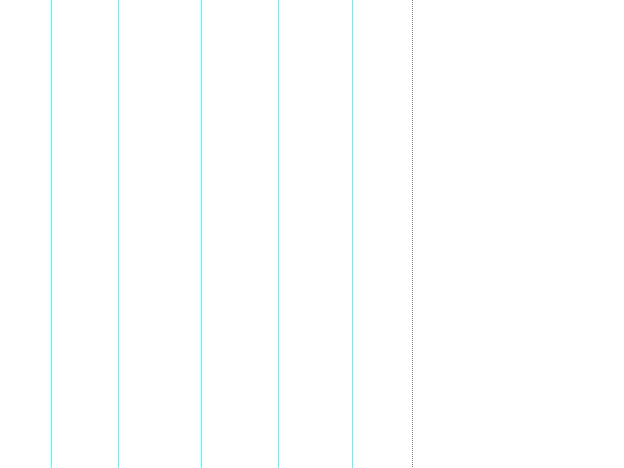
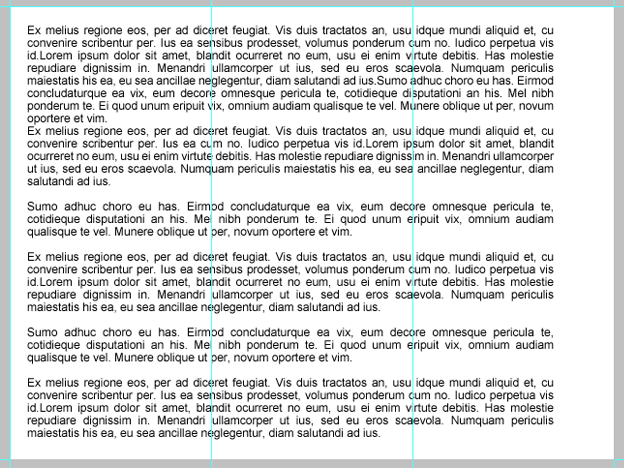
设置基本参考线:在开始之前,设置一些最基本的参考线(画布的顶部,底部,左边,右边),然后设置两条垂直参考线(33.33%以及66.66%),结果如下。

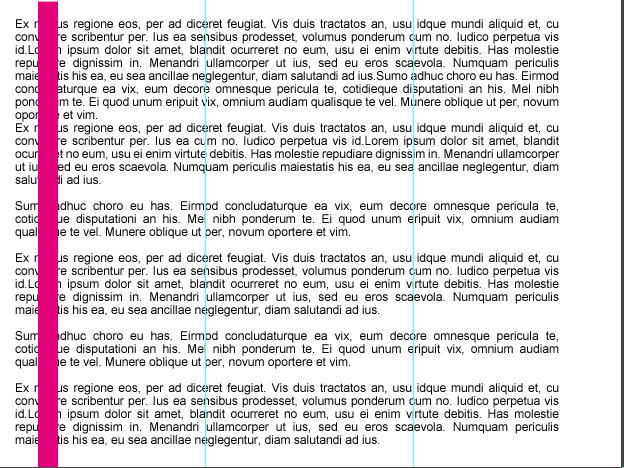
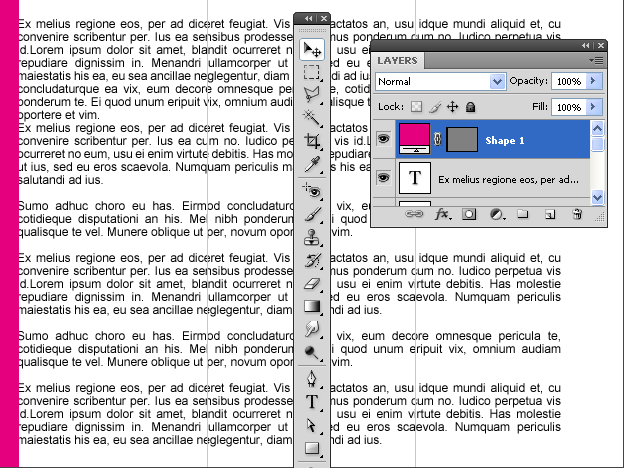
创建留白区域: 现在需要给栏与栏之间创造一点留白区域。使用矩形工具(Shift+U),在想要设置留白区域的地方画出形状,我使用了品红色,这样比较容易辨识。

现在选择移动工具。

_ueditor_page_break_tag_
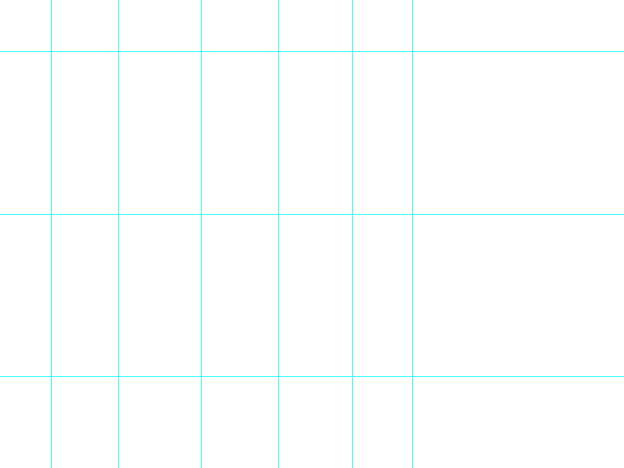
拖移矩形,使之贴紧最左边的基本参考线,一旦自动对齐后,那么新建一条参考线贴紧矩形的右边——右边同理。这样左边和右边就打造出了留白区域。然后拖移矩形至33.33%参考线处,让33.33%参考线居于矩形的中部,然后新建两条参考线——66.66%参考线同理。(如下图所示)

旋转矩形,使之水平

然后设置水平参考线(水平参考线只需要顶部、底部)

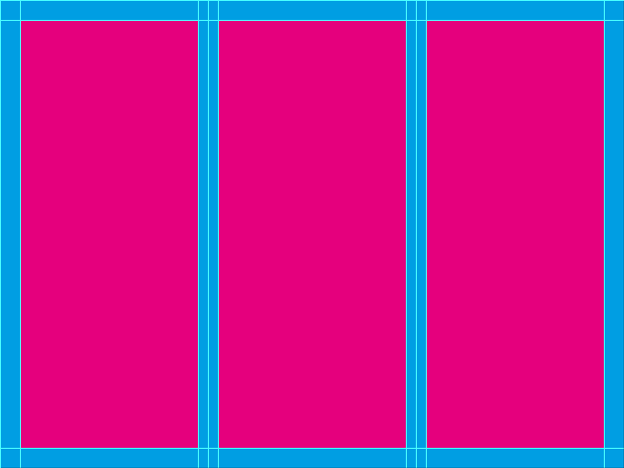
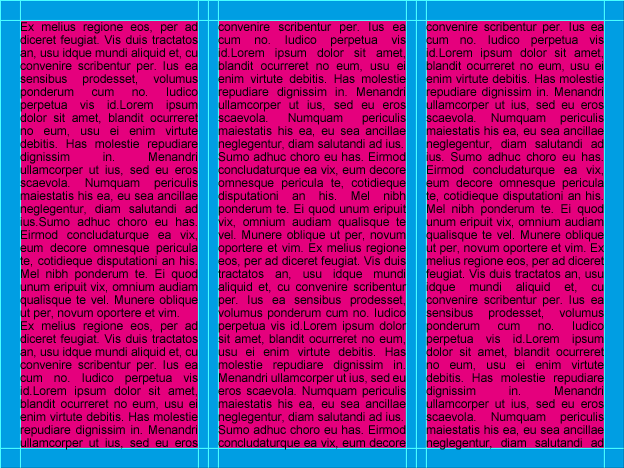
这里我给区域上了色,品红色为三栏的文本部分,蓝绿色为留白部分

对齐文本:
字体工具,选择文本图层,当悬停指针至文本时,你会发现黑色箭头,然后将文本移动到第一栏(会自动对切),然后按Enter。
然后双击文本图层。点击文本右下角的锚点,然后拖移到参考线交合的右下角。这样第一栏就放置完毕,其他两栏同理。

最终结果,上图
utobao编注:更多PS教程学习进入优图宝PS实例教程栏目: http://www.utobao.com/news/55.html




