这篇教程教优图宝的朋友们用PS制作VISTA风格按钮,教程难度中等,制作的按钮质感挺强的。转发过来和优图宝的碰油门一起分享学习了,先来看看最终的效果图吧:

UtoBao编注:更多PS教程及PS学习请进入优图宝ps实例教程栏目,地址:http://www.utobao.com/news/55.html
具体的制作步骤如下:
1.建立一个600*350像素大小的文件,新建一层,用矩形框选工具画一个长方形并填充玄色

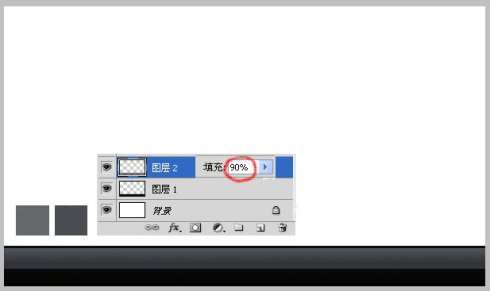
2.再新建一层,画出一个矩形选区,拉一个灰色过渡的渐变,并将这一层的透明度降低到90%。

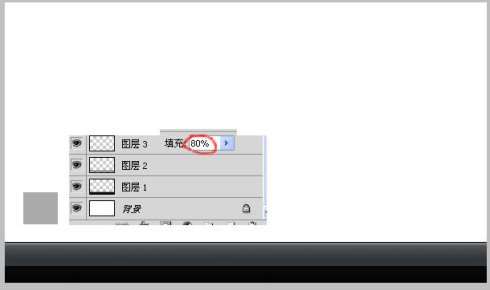
3.新建一层,再画一个细长的矩形选区,填充浅灰色,将这一层的透明度调到80%。

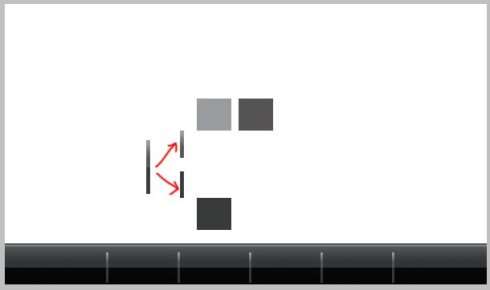
4.新建图层画分隔线,每个分割线由2部分构成,上部分填充灰色渐变,下部分填充深灰色,合并图层,在复制图层,放到合适位置。

5.新建图层,用椭圆形框选工具画一个选区,对选区羽化(数值大小自己看着满足就可以),填充蓝色
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
6.用矩形框选工具删除两边多余部分。

7.选一张自己喜欢的图片放在最底层作为背景,新建一层,画一个倒角矩形,填充任意色,不要取消选区

8.隐藏刚才填充任性颜色的图层,选择背景图片图层,对刚才画的选区执行高斯模糊命令,数值自定义

9.显示刚才隐藏的图层,给这个图层添加一个投影的图层样式,回到图层面板将这个图层的填充调到0%(这一点很重要)。

10.打上字,大功告成。

刚才看了下,确实是填充调到O,假如不透明度调到O,就没有阴影了,笔误,谢谢更正。另外背景图可以随便更换,非常方便,可以作为模板保存。

UtoBao编注:更多PS教程及PS学习请进入优图宝ps实例教程栏目,地址:http://www.utobao.com/news/55.html




