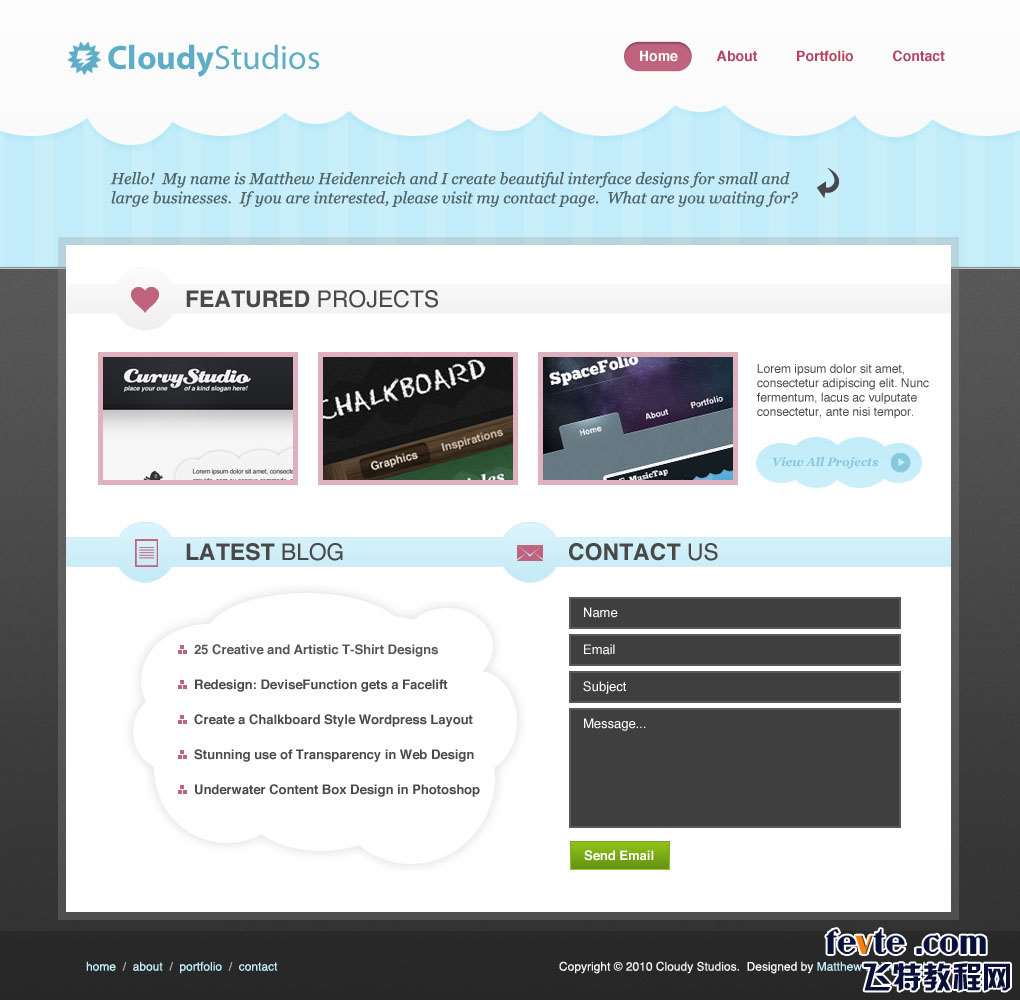
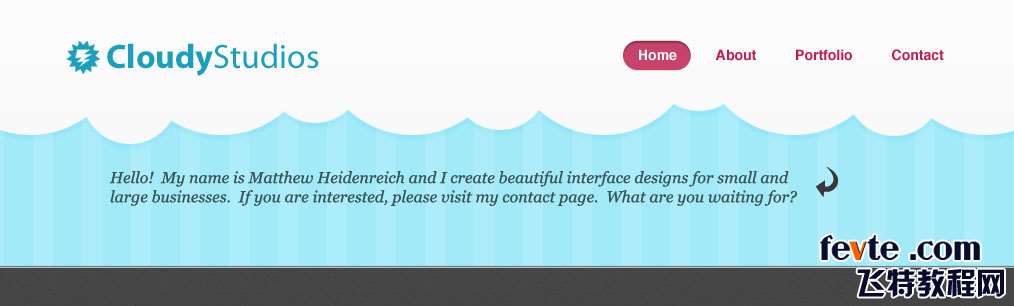
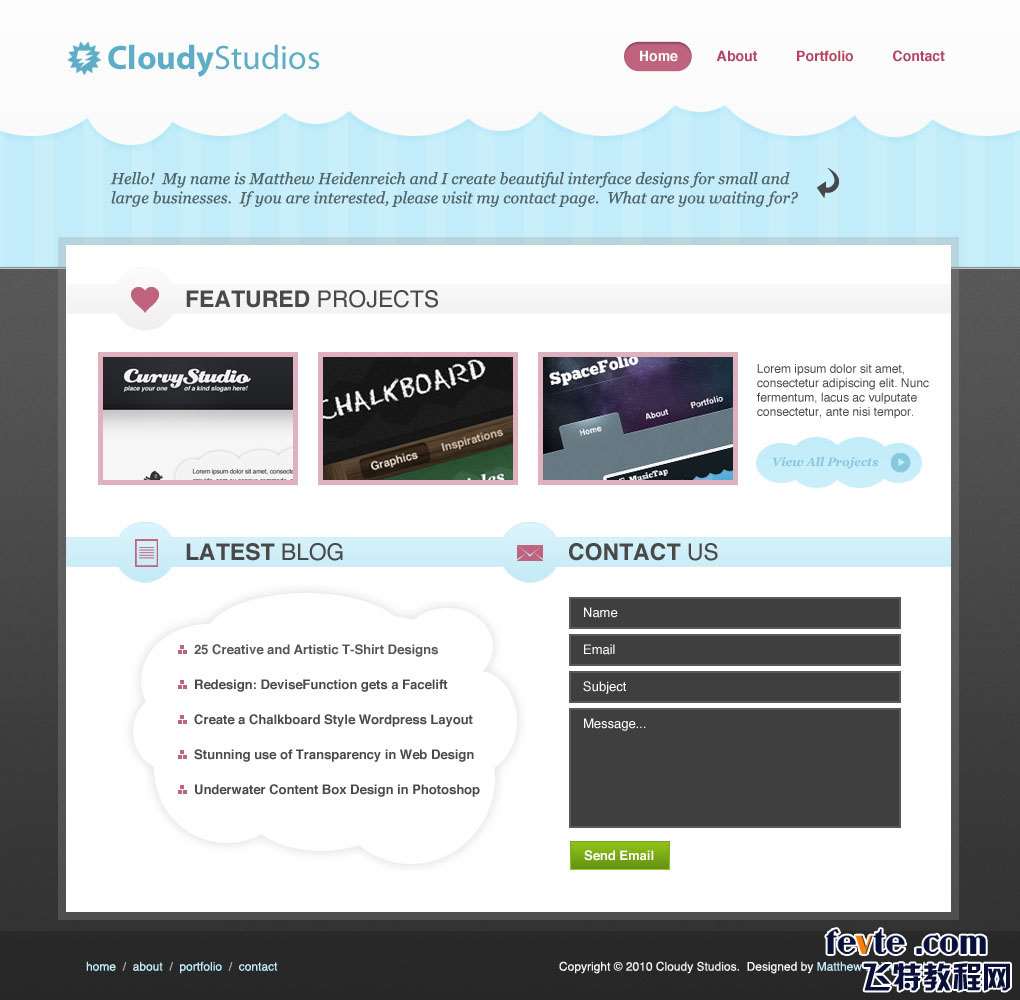
这篇教程像优图宝的朋友们介绍PS设计网页过程中的网页布局,网页切片等内容,比较实用。发到优图宝和朋友们一起学习PS设计网页的方法。先看最终制作的效果图:

教程资源: Mono图标集 Lightning Bolt 图标
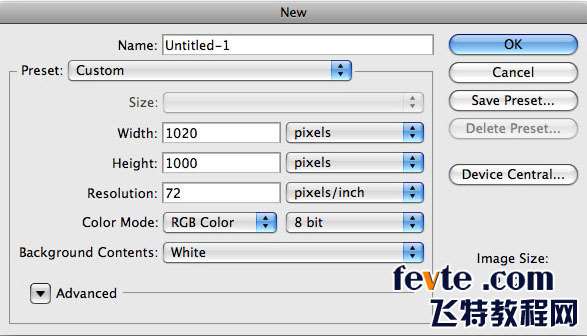
开始制作 1. 我们要做的第一件事就是新建ps文件,大小1020×1000.(图01)
 图01
图01
2. 使用矩形选区工具制作如下选区,填充颜色 #C9EFFA.(图02)
 图02
图02
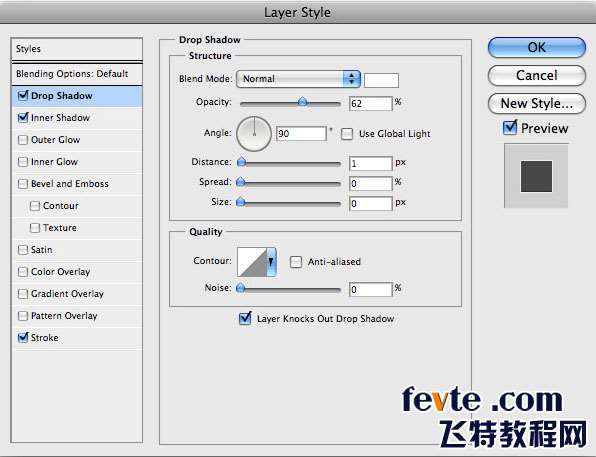
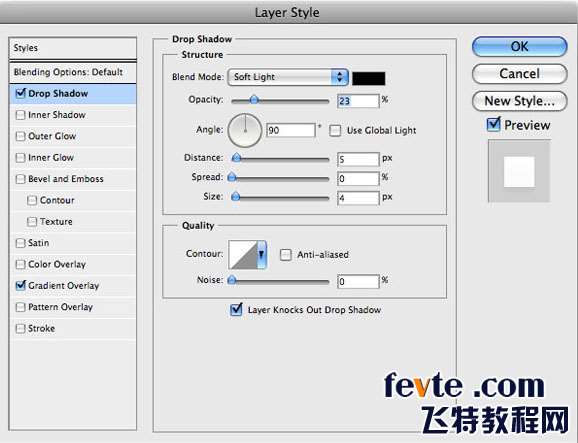
3. 在图层面板右键根据下图增加图层选项.(图03、04、05)
 图03
图03
 图04_ueditor_page_break_tag_
图04_ueditor_page_break_tag_
 图05
图05
4. 在你刚才图层下面再建新的图层,在文档的空白处绘制出选区,填充颜色#535353. 这一部分将充当你余下文档的背景. 复制该层(Command+J), 然后回到原始图层.(图06)
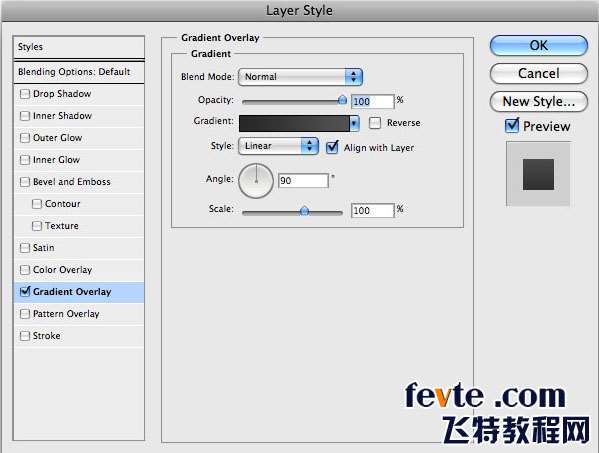
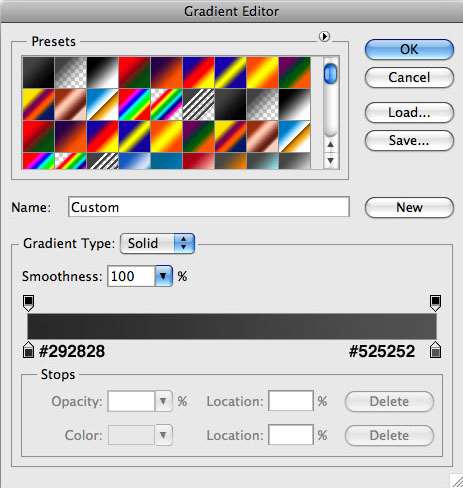
 图065. 现在根据以下图层选项为原始图层增加灰色背景.(图07、08)
图065. 现在根据以下图层选项为原始图层增加灰色背景.(图07、08)
 图07
图07
 图08
图08
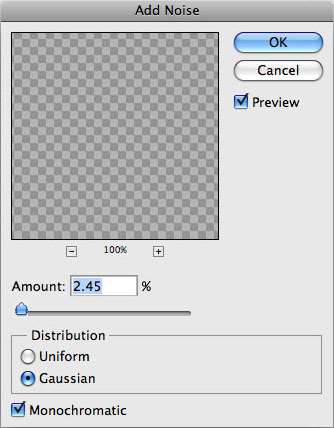
6. 接着在你的图层面板中选择复制图层接着点击滤镜>杂色>添加杂色. 在弹出的对话框里设置:(图09)
 图09
图09
7. 降低复制图层的透明度为 65%, 混合模式更改为叠加.
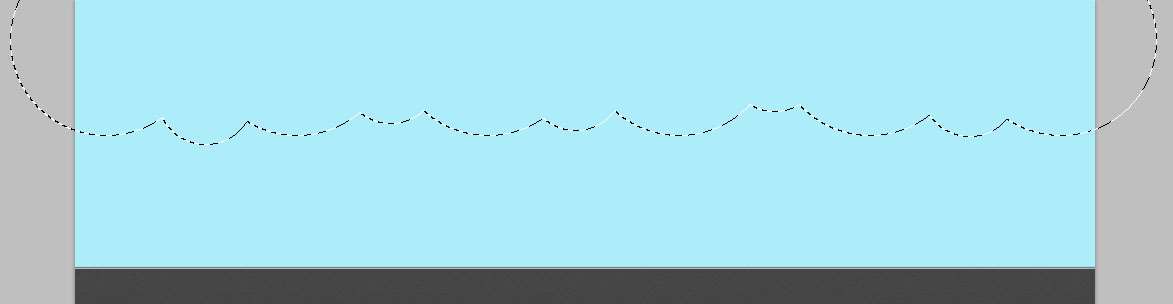
8. 是时候制作你的云朵标头了.使用椭圆形工具创建椭圆然后按住 shift键不断的增加你的选区 直到看起来类似这样:(图10)
 图10
图10
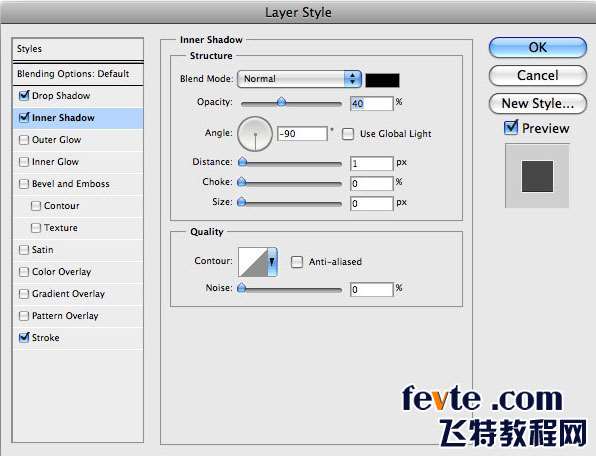
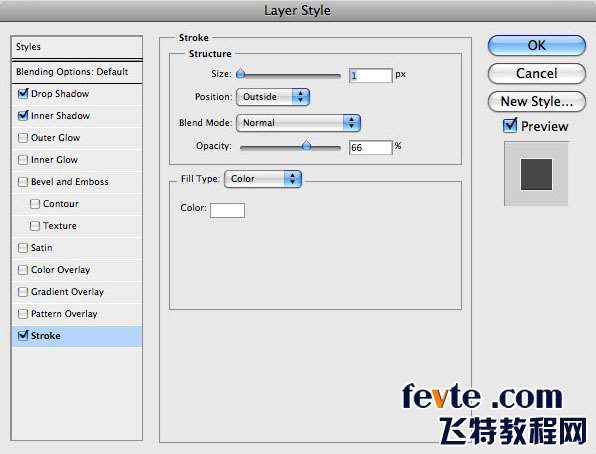
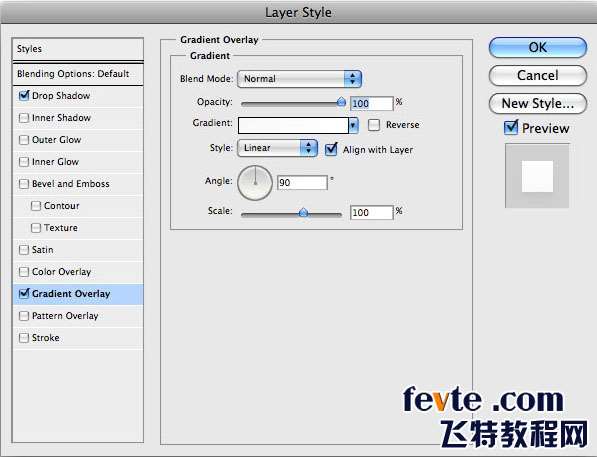
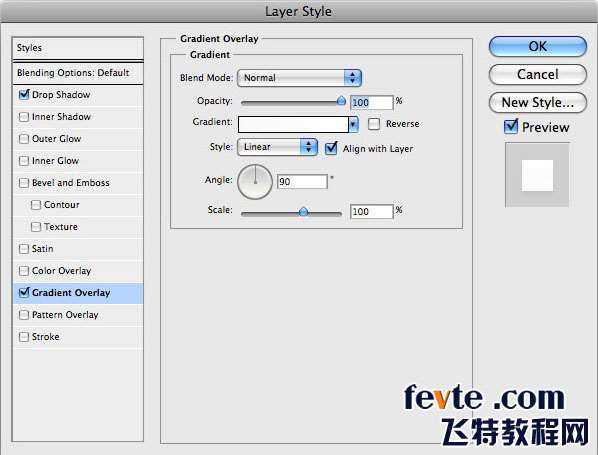
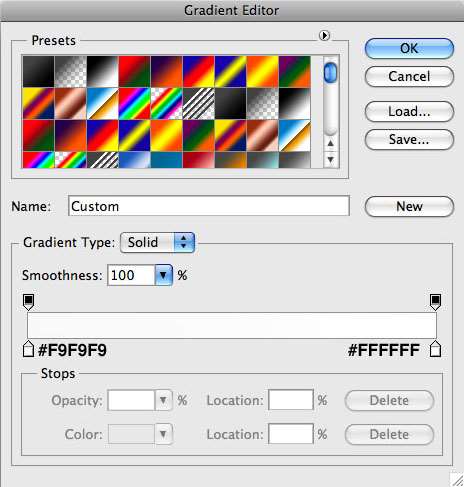
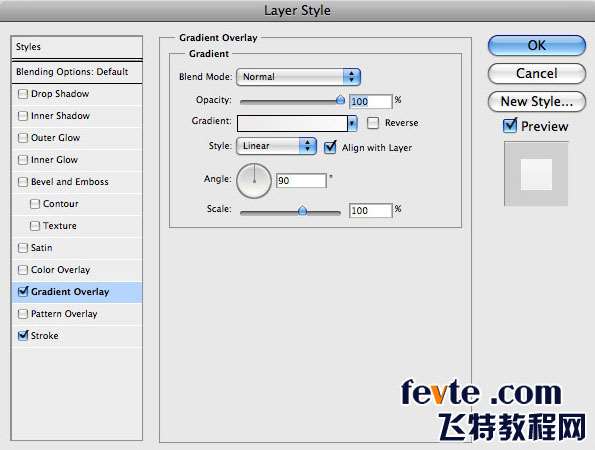
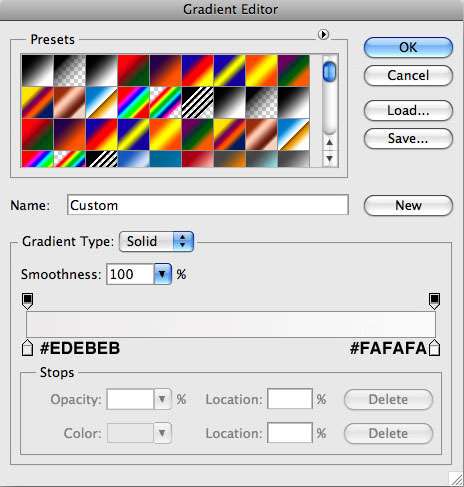
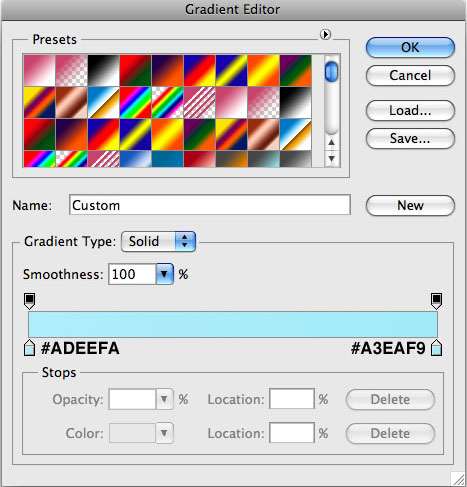
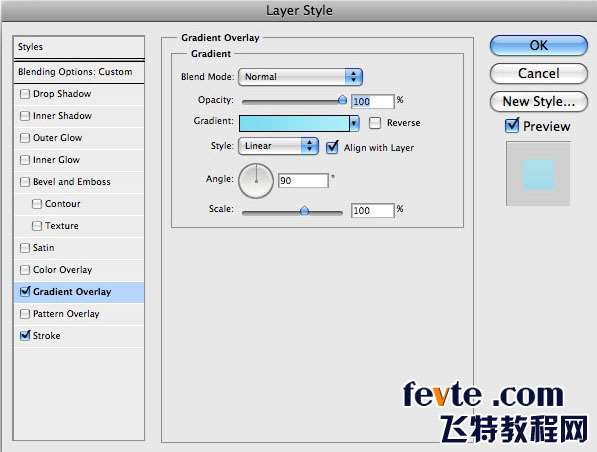
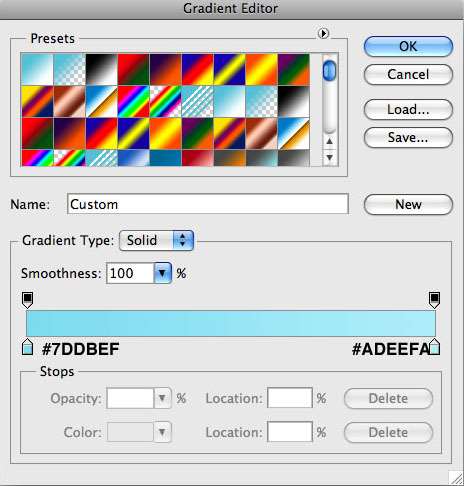
9. 填充你的选区为#FFFFFF, 然后增加如下图层样式:(图11、12、13、14)
 图11_ueditor_page_break_tag_
图11_ueditor_page_break_tag_
 图12
图12
 图13
图13
 图14
图14
10. 对于 logo我使用Myriad Pro字体 颜色为#5EADC6. logo的小图标可以在上面下载.(图15)
 图1511. 导航非常简单. 所有链接的字体设置为Helvetica.我们激活链接的颜色为#FFFFFF, 没有激活为#B64366. 然后选择圆角矩形工具半径设置为15px绘制简单的圆角矩形:(图16)
图1511. 导航非常简单. 所有链接的字体设置为Helvetica.我们激活链接的颜色为#FFFFFF, 没有激活为#B64366. 然后选择圆角矩形工具半径设置为15px绘制简单的圆角矩形:(图16)
 图16
图16
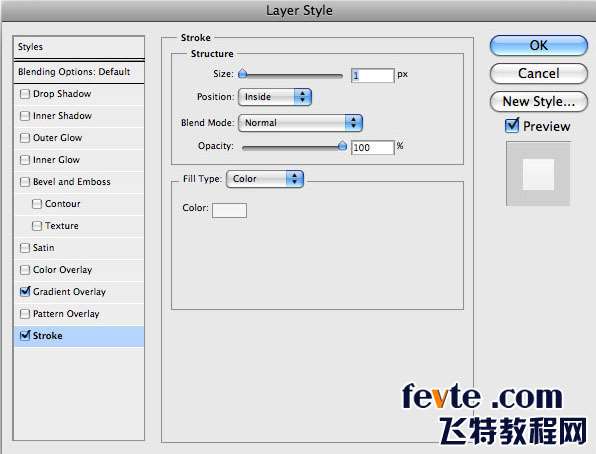
12. 在你的圆角矩形上, 添加混合样式:(图17、18)
 图17_ueditor_page_break_tag_
图17_ueditor_page_break_tag_
 图18
图18
13. 在云朵层后面, 我们将增加蓝色的条纹. 选择矩形选区工具绘制简单的矩形如下不断重复直至跨越整个屏幕:(图19)
 图19
图19
14. 减低条纹的透明度为17%, 改变它的混合模式为柔光. 接着增加一些你公司的描述性文字使用 Georgia字体 颜色为#51656A.然后我使用了 Mono 图标集合的其中一个图标.(图20)
 图20
图20
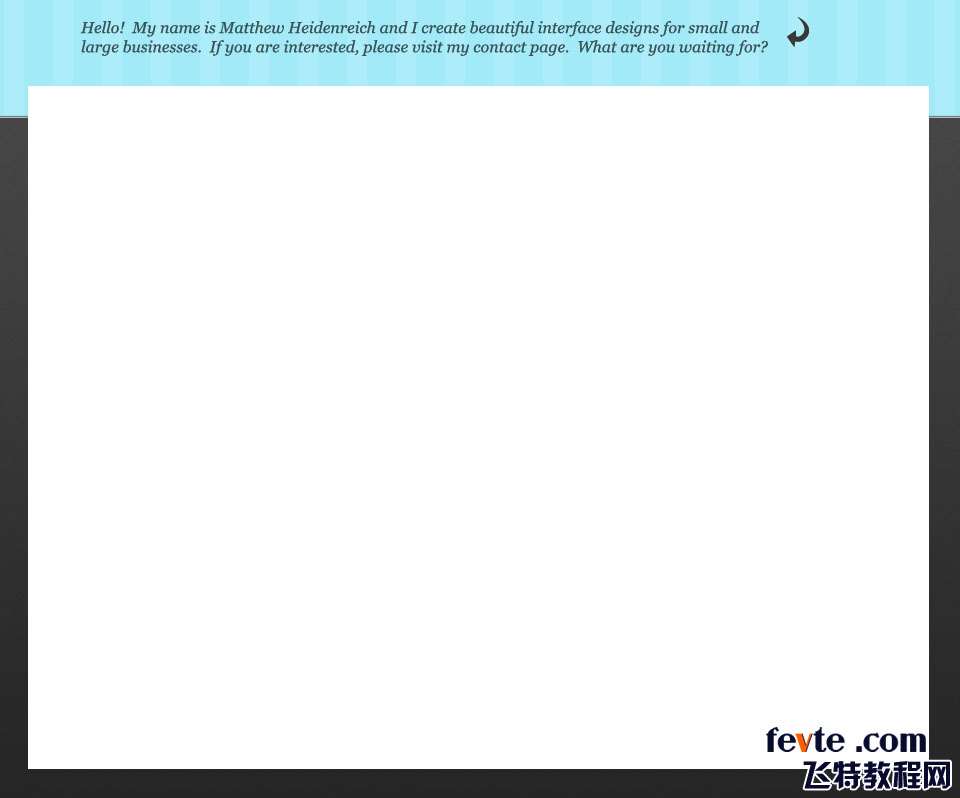
15. 对于内容区域我们再一次选择矩形选区工具 根据下图绘制选区如下填充颜色为#FFFFFF.(图21)
 图21
图21
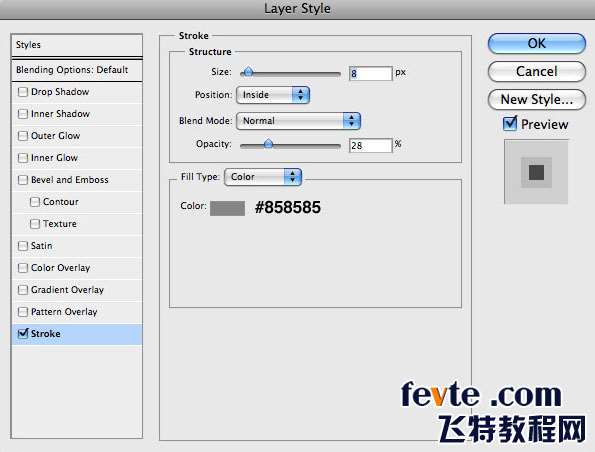
16. 为你的矩形图层增加图层样式如下.(图22)
 图22_ueditor_page_break_tag_
图22_ueditor_page_break_tag_
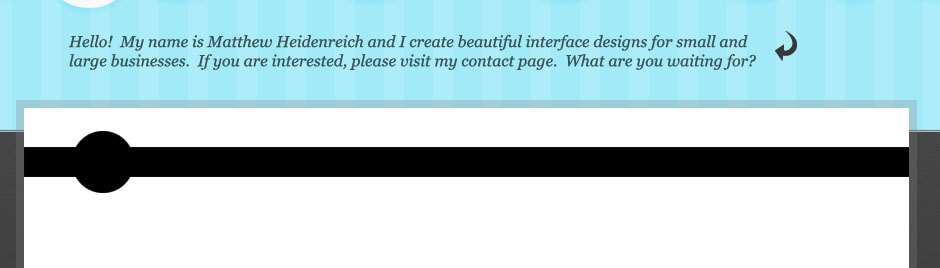
17. 下一步是为每个选区创建标题. 使用矩形选区工具绘制简单的矩形 根据下图填充颜色为#000000. 然后使用椭圆形选区工具绘制简单的圆形如下.选择上面两个图层并且合并.(图23)
 图23
图23
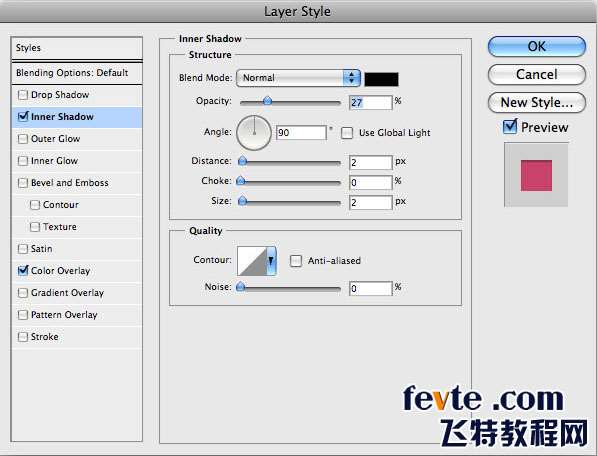
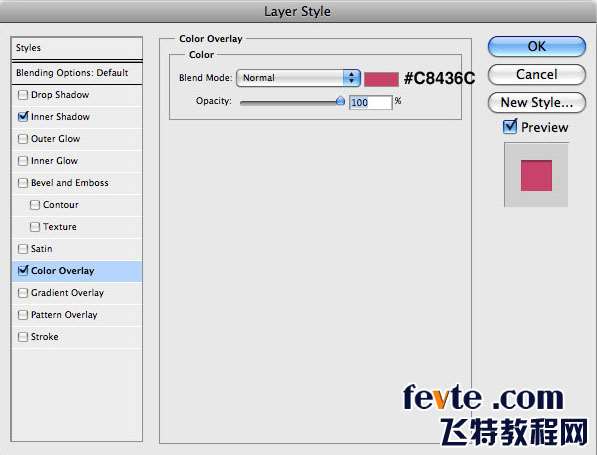
18. 为这个层增加图层样式:(图24、25、26)
 图24
图24
 图25
图25
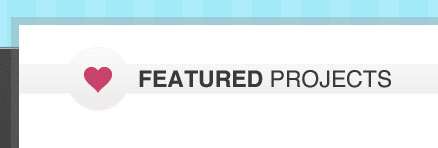
 图2619.在圆中我插入 Mono图标集中的心形图标并且增加颜色叠加#BF637F. 字体为Helvetica,颜色#494949.(图27)
图2619.在圆中我插入 Mono图标集中的心形图标并且增加颜色叠加#BF637F. 字体为Helvetica,颜色#494949.(图27)
 图27
图27
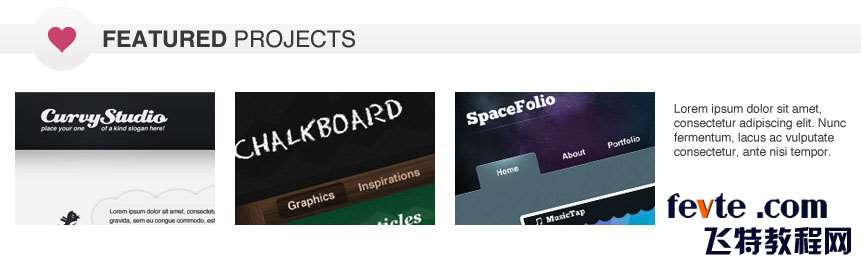
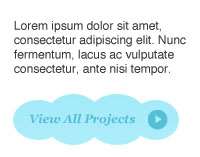
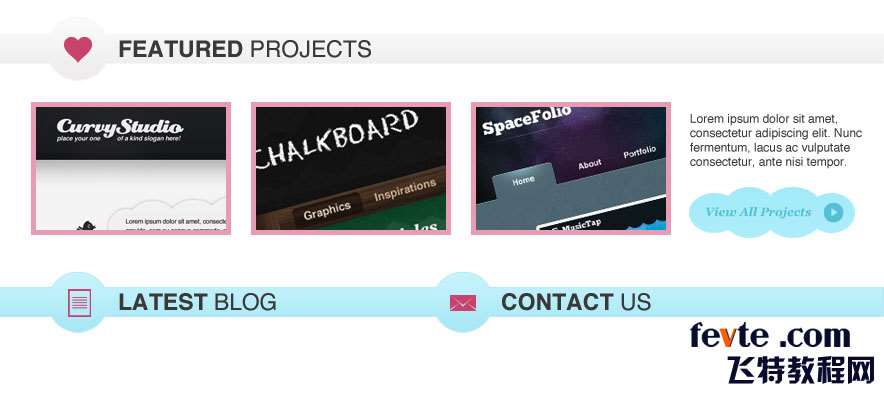
20. 接下来添加你代表性作品的缩略图展示, 然后在他们右边增加描述性文字.(图28)
 图28
图28
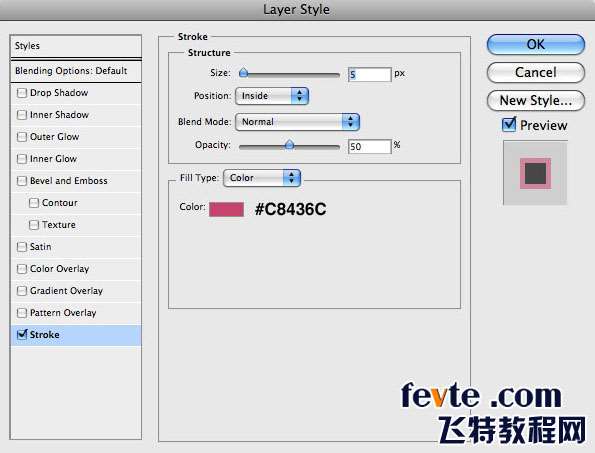
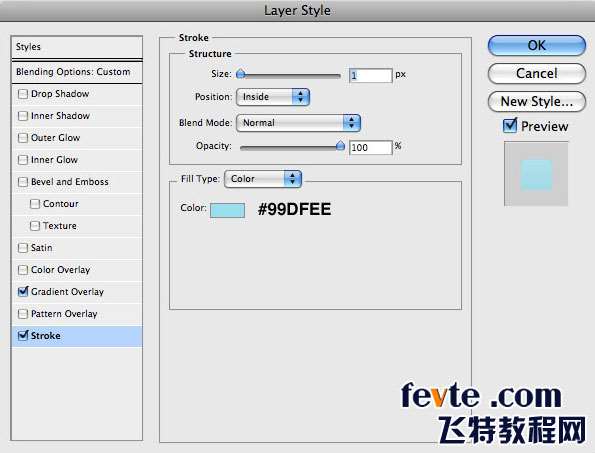
21. 为缩略图增加下面图层样式:(图29)
 图29_ueditor_page_break_tag_
图29_ueditor_page_break_tag_
22. 我们需要给用户一个快速的选项一遍浏览我们所有的作品. 因此我需要新建一个按钮长度跟主题相适应. 选择椭圆形选区工具, 开始绘出选区如下,填充颜色#000000. 记得按住 shift键增加你的选区.(图30)
 图30
图30
23. 现在增加如下样式:(图31、32)
 图31
图31
 图32
图32
24. 在按钮左侧增加 Georgia字体文字,颜色#2C86A2. 然后使用图标集中的箭头图标,颜色叠加#87C8DC.(图33)
 图33
图33
25. 下一个区域我们需要重复步骤17, 但是有一点不同的是为你的图层增加下列样式和不透明度降低为 68%.(图34、35、36)
 图34
图34
 图35
图35
 图36_ueditor_page_break_tag_
图36_ueditor_page_break_tag_
26. 你的结果看起来应该类似这样:(图37)
 图3727. 为最新文章列表增加云朵以适应主题. 再一次选择椭圆选区工具绘制简单的选区如下记得按住SHIFT键.(图38)
图3727. 为最新文章列表增加云朵以适应主题. 再一次选择椭圆选区工具绘制简单的选区如下记得按住SHIFT键.(图38)
 图38
图38
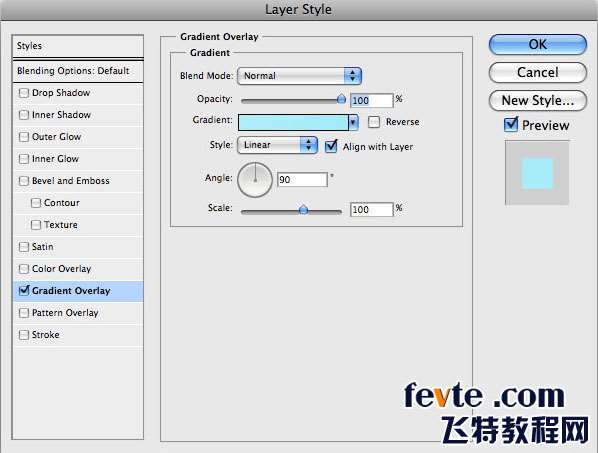
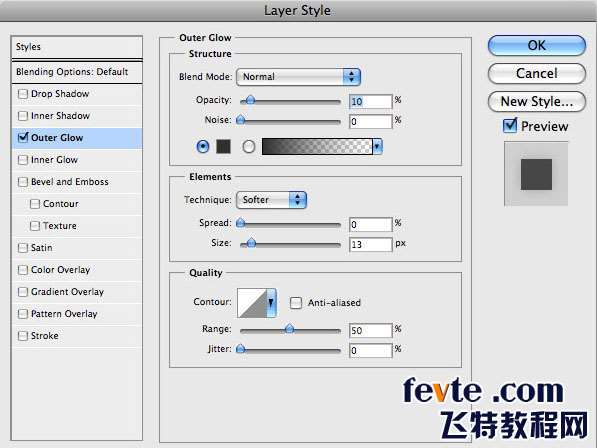
28. 选区填充#FFFFFF, 然后为图层插入图层样式:(图39)
 图39
图39
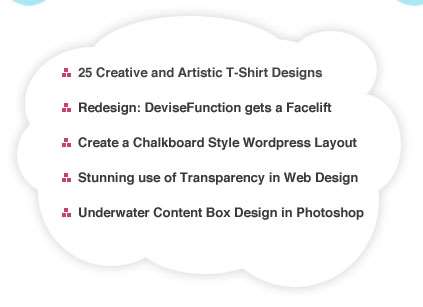
29. 接着在云朵里面增加简单的链接.(图40)
 图40
图40
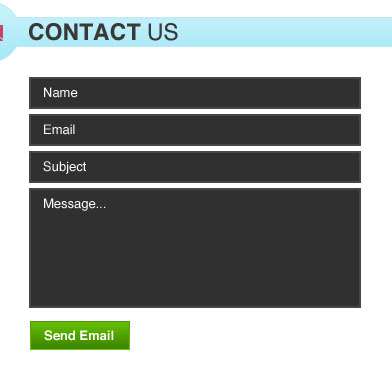
30. 对于联系表格,我先给你看我们制作的最终结果, 待会会展示如何制作.(图41)
 图41
图41
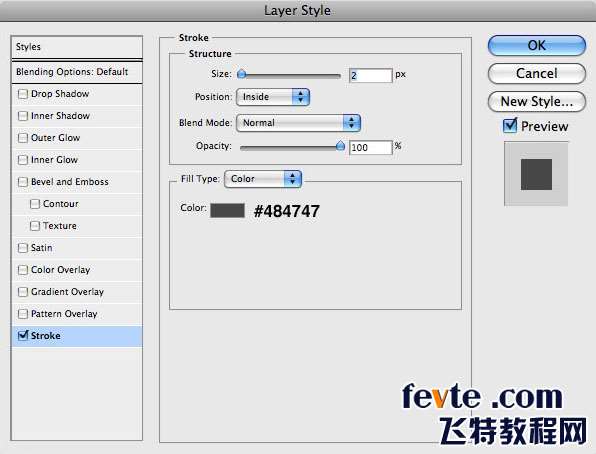
31. 对于输入框, 使用矩形工具填充颜色为#3F3F3F. 然后为你的图层增加样式:(图42)
 图42
图42
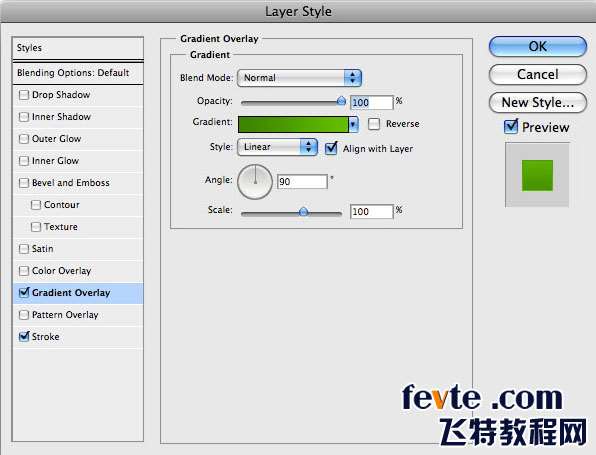
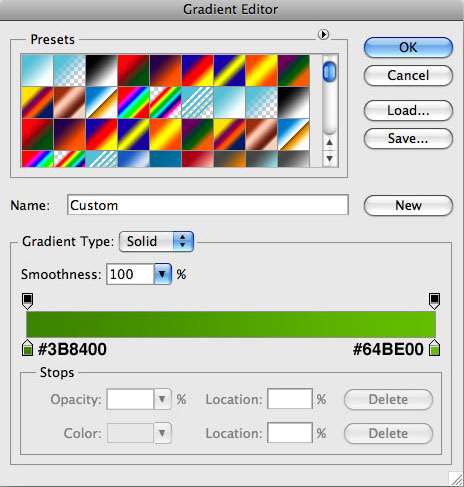
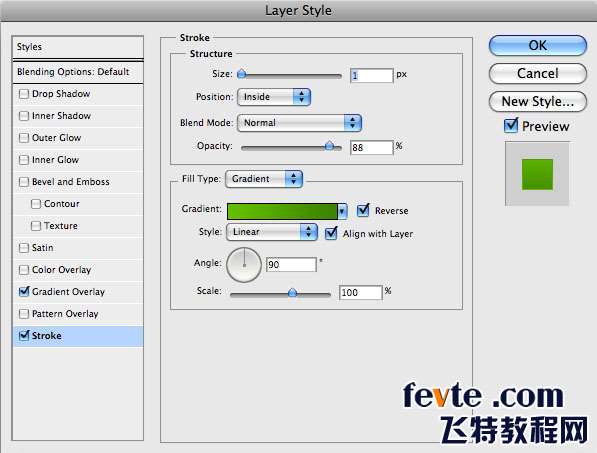
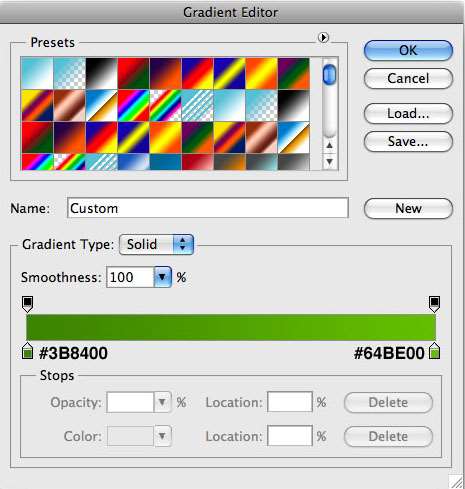
32. 对于“send email” 按钮, 为你的图层添加如下图层样式,并且在上面加上白色的文字.(图43、44、45、46)
 图43
图43
 图44_ueditor_page_break_tag_
图44_ueditor_page_break_tag_
 图45
图45
 图46
图46
33.最后一件事就是增加简单的页脚,最终结果如下:

OK!到这里,我们的网页布局已经完成了。最后就是切片。对于切片需要我们有一定的网页设计知识。但是整体来说,做网页切片只有两个原则,就是我们不能在网页里实现的图形就做成切片,用网页代码比如CSS,DIV,表格等能够实现的部分我们就不做切片,这样就可以了。这也是我对本教程做的一些补充。如果大家有不懂的请在评论里说明,我会及时给大家解释。最后附上切片截图。图片可点击放大:




