这个教像优图宝的朋友们介绍PS的切片工具,介绍用PS做网页切片的时候如何划分切片更合理,更适用。首先我们来了解一下切片类型。
切片类型
切片按照其内容类型(自动、图像、无图像)以及创建方式(用户、基于图层、自动)进行分类。
使用切片工具创建的切片称作用户切片;通过图层创建的切片称作基于图层的切片。当您创建新的用户切片或基于图层的切片时,将会生成附加自动切片来占据图像的其余区域。换句话说,自动切片填充图像中用户切片或基于图层的切片未定义的空间。每次添加或编辑用户切片或基于图层的切片时,都会重新生成自动切片。可以将自动切片转换为用户切片。
用户切片、基于图层的切片和自动切片的外观不同 — 用户切片和基于图层的切片由实线定义,而自动切片由虚线定义。此外,用户切片和基于图层的切片显示不同的图标。可以选取显示或隐藏自动切片,这样可以更容易地查看使用用户切片和基于图层的切片的作品。
子切片是创建重叠切片时生成的一种自动切片类型。子切片指示存储优化的文件时如何划分图像。尽管子切片有编号并显示切片标记,但无法独立于底层切片选择或编辑子切片。每次排列切片的堆叠顺序时都重新生成子切片。
可以使用不同的方法创建切片:
自动切片是自动生成的。
用户切片是用切片工具创建的。
基于图层的切片是用“图层”调板创建的。 说一下我们为什么要使用切片:
1 使用切片是最直白的网页布局方法。不要再想如何去设计表格,也不要想什么DIV,你首先要想的是你的网页要做成什么样子?把你所想的画出来就行了!!
2 使用切片可以有效地减小页面文件的大小,提高浏览者浏览页面的体验。想想看是把一个图片完整下载下来快,还是把一个图片分成若干个小图同时下载快呢?
如何切片:
一 打开你设计好的PS图,选择切片工具

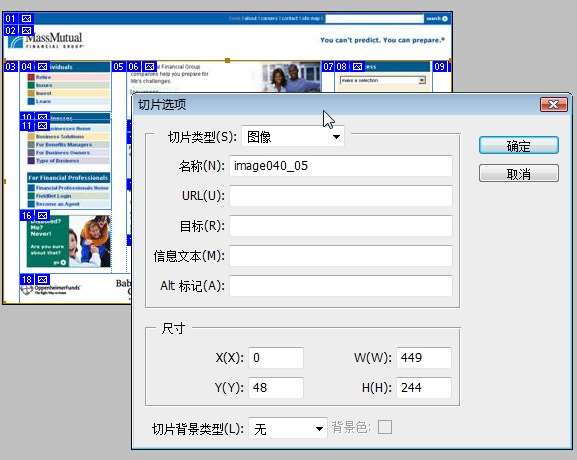
二 按网页的结构和图片的特点进行切片
切片的大水上和位置可以通过切片选项来进行调整
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
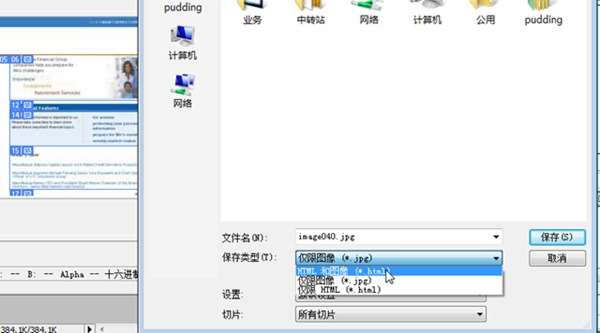
三 选择文件菜单 另存为WEB格式命令,保存时会生成index.html 图片文件会存放在images文件夹中(CS3要选择存储为html和图片)

四 使用Dreamweaver软件打开刚刚保存生成的html文件进行编辑,删除不必须的图片和进行内容的填充

切片原则和常见问题:
一 切片是生成表格的依据,切片的过程要先总体后局部,即先把网页整体切分成几个大部分,再细切其中的小部分。
二 对于渐变的效果或圆角等图片特殊效果,需要在页面中表现出来的,要单独切出来
三 在DW中进行编辑时,少用图片,如果能用背景颜色代替的就使用背景颜色 能使用图案的也尽可能使用图案平铺来形成背景
四 在DW中进行编辑时,删除图片时出面表格错位如何办?
删除图片的时候记住图片的长宽,再插入一个相同长宽的表格。
五 在DW中如何自定义表格的长宽?
使用表格长宽一样的图片做为单元格的背景。
六 如何在图片上输入文字?
把图片设置成背景。_ueditor_page_break_tag_
接下来我们再来看看PS切片工具分割图片的方法。
有朋友做网页时曾经问过我,如何将一张图片分割成等分的几张,我试了几次,也咨询过其他的朋友,发现切片工具很多人不太
会用,现在我把这个切片工具写出来,跟大家分享一下,如果写得不对,请大家别笑,因为我也不经常用呢~~~湖湖一下,先看教
程,不好,就请跟我一块闪哦~~~~
需要上传用到的网页素材:

教程:

 _ueditor_page_break_tag_
_ueditor_page_break_tag_









