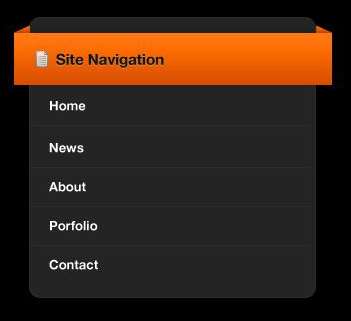
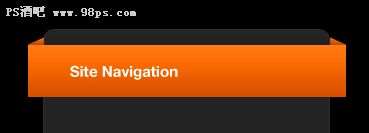
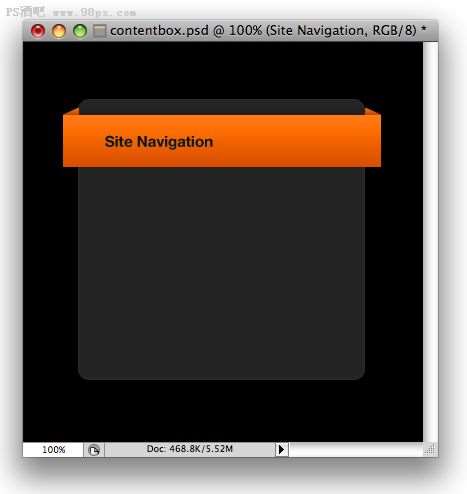
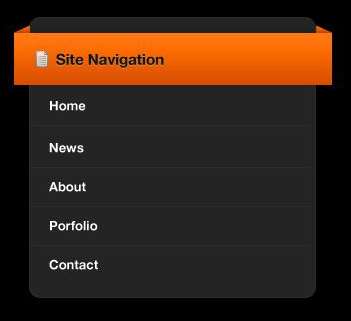
这篇教程教优图宝的朋友们用PS制作黑色网页导航菜单,教程难度一般。是最基础的网页界面设计教程。转发过来和优图宝的朋友们一起学习。先看看效果图:
 UtoBao编注:PS教程讨论交流和PS作品请到优图宝论坛PS交流区,地址:http://www.utobao.com/news/55.html
UtoBao编注:PS教程讨论交流和PS作品请到优图宝论坛PS交流区,地址:http://www.utobao.com/news/55.html
具体制作步骤如下:
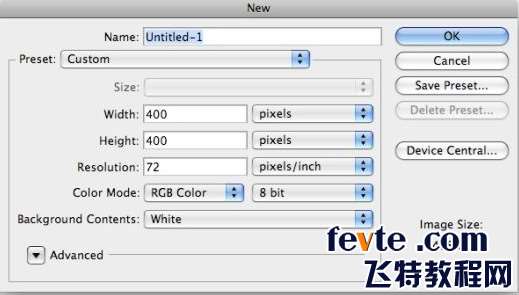
1、我们要做的第一件事情就是创建一新的文档。在这个教程中我们使用400×400像素的文档大小。

2、将背景色更改为#000000。
3、接下来使用圆角矩形工具画出如下的一选区,半径为10px。

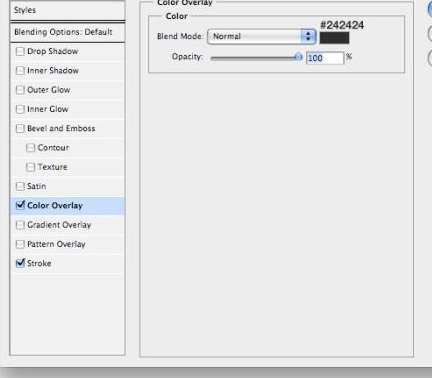
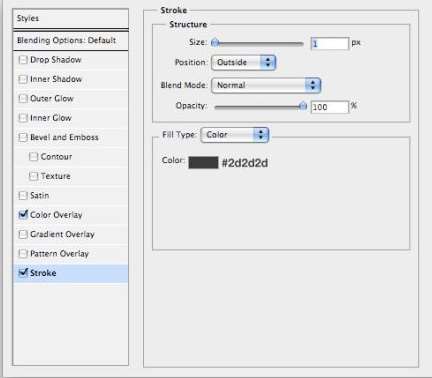
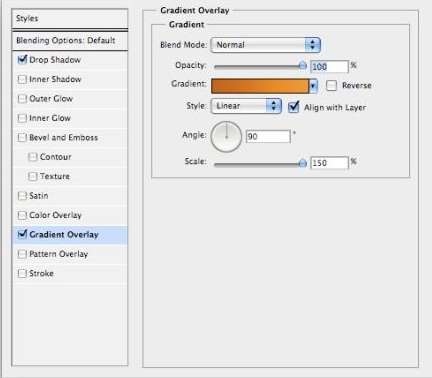
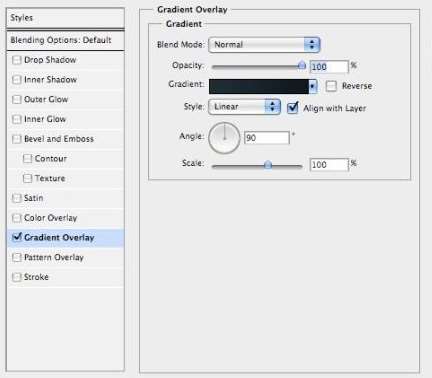
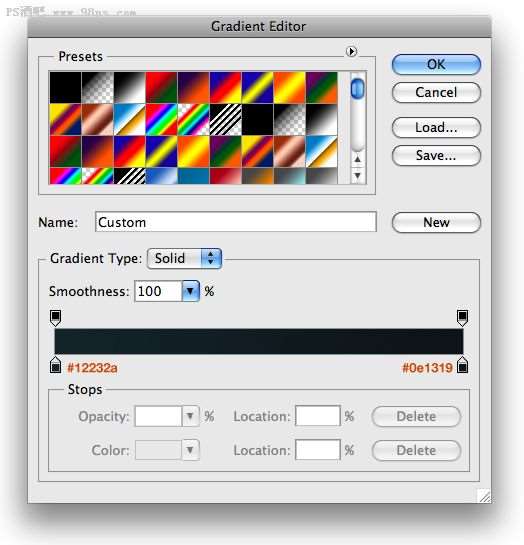
4、我们想让矩形更生动一些,因此在图层面板中的矩形图层上点击右键,选择混合模式,使用如下设置。

 _ueditor_page_break_tag_
_ueditor_page_break_tag_
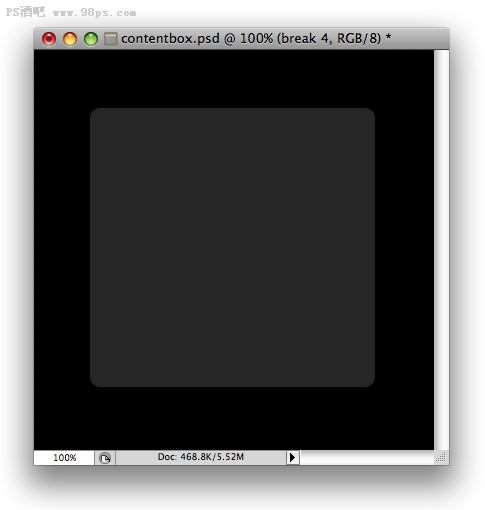
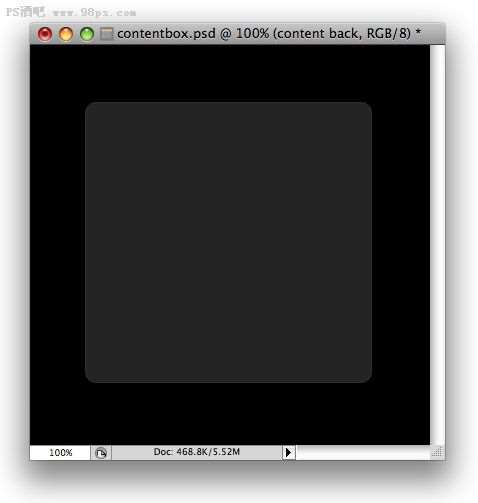
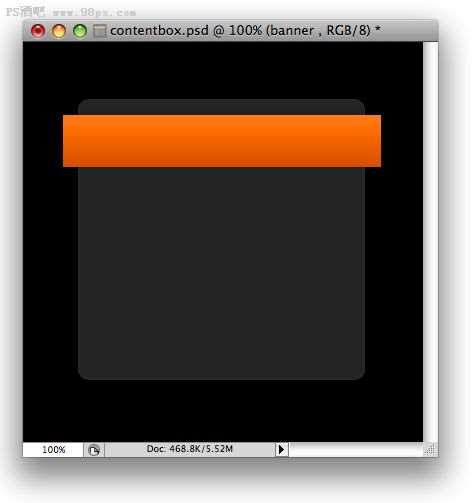
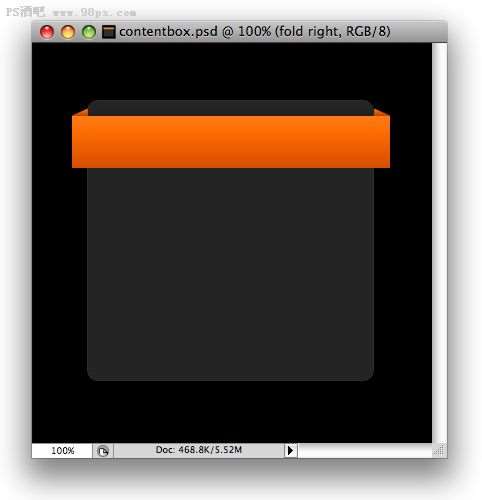
5、这时你应该得到如下图的效果:

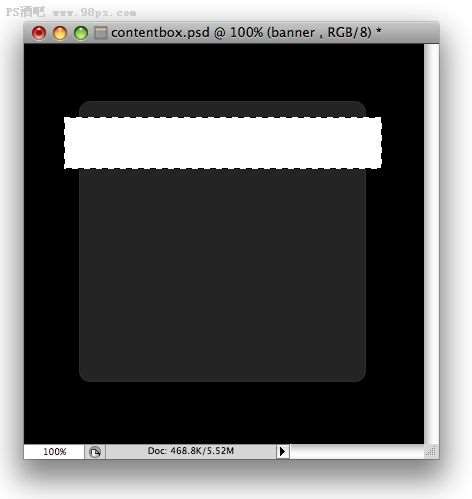
6、下一步我们要做的是使用矩形选区工具做出如下图的选区,将其填充为白色。

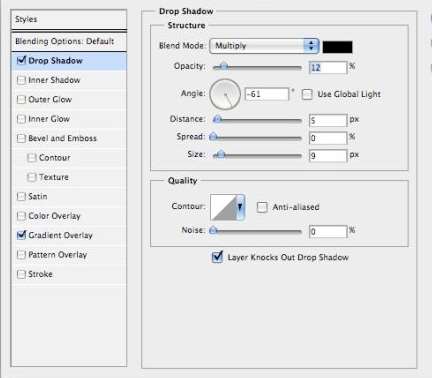
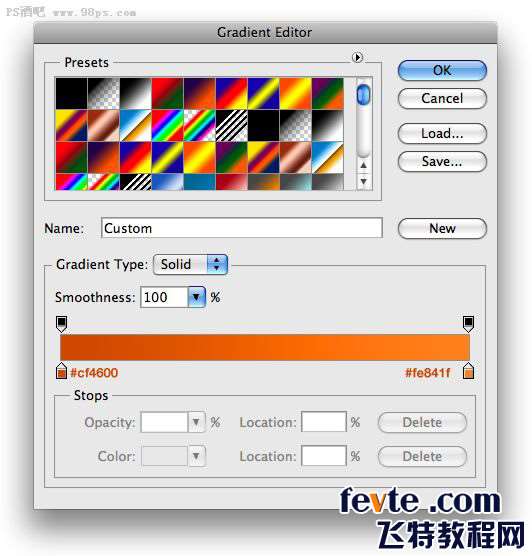
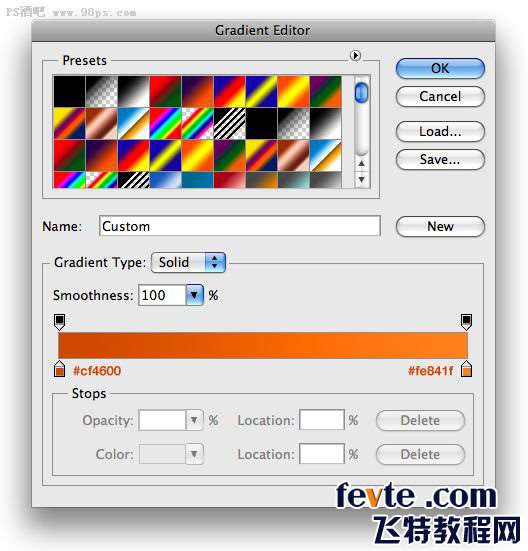
7、很显然,我们并不需要白色,因此我们在图层上点击右键,应用如下设置


 _ueditor_page_break_tag_
_ueditor_page_break_tag_
8、你应该得到和下图类似的效果:

9、下一部分我们要做标题的折叠效果。这样就有了透视的feel。使用多边形套索工具创建一如下的选区,将其填充为白色。

10、然后我们给这个图层应用如下图层样式:


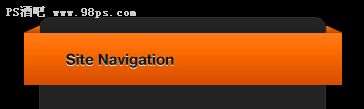
11、然后给另外一边重复上面的步骤,你会得到如下的结果:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
12、下一步我们要做的是给内容区添加标题,选择文字工具添加标题文字。

13、白色有些过于平淡,所以我们给文字也添加图层样式。


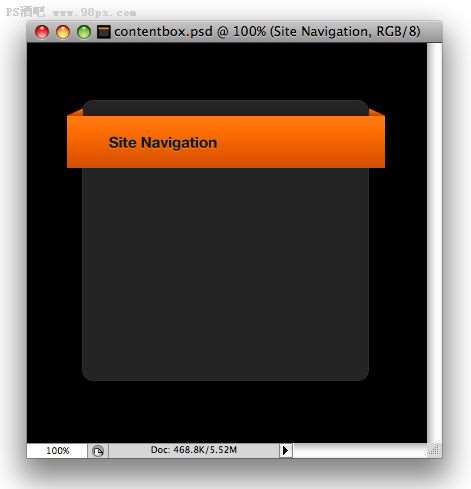
14、你会得到类似于下面的效果。看上去好多了。

15、还有一步要做,将文字图层复制一遍,关掉新图层的混合选项,文字颜色设置为#FFFFFF。将这个图层放置于原始图层的下方,使用方向键将其向下移动1个像素。

16、这个效果太强烈了,我们要让它变得更温顺一些。我们将不透明度调整为28%左右,这样你会得到如下结果:

17、这就是全部的步骤。你还可给内容区添加一小图标,然后添加一些链接完成整个设计。
 UtoBao编注:PS教程讨论交流和PS作品请到优图宝论坛PS交流区,地址:http://www.utobao.com/news/55.html
UtoBao编注:PS教程讨论交流和PS作品请到优图宝论坛PS交流区,地址:http://www.utobao.com/news/55.html




