这篇教程教优图宝网那个的朋友们用Photoshop制作超酷网页导航条,教程也算是一个实例运用!贴到优图宝。希望大家喜欢这篇教程!
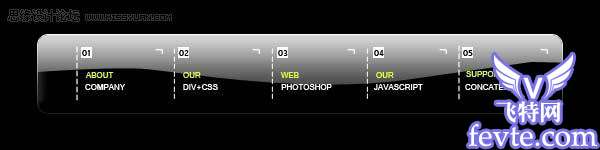
我们先来看看最终效果:

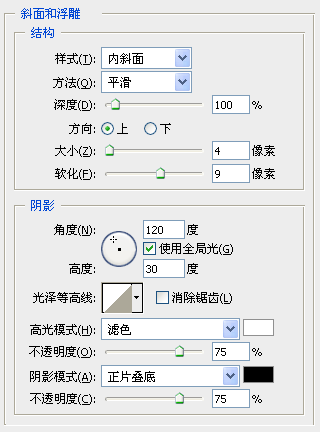
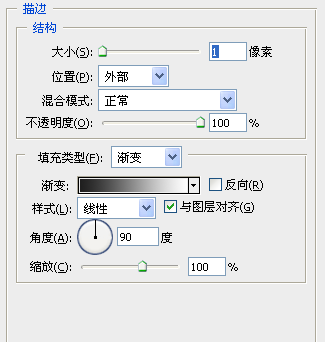
1.新建一个600*150的文件,背景填充黑色。选择“圆角矩形工具”画一个同样填充黑色的圆角矩形,选择“添加图层样式—斜面浮雕—描边”:

 _ueditor_page_break_tag_
_ueditor_page_break_tag_
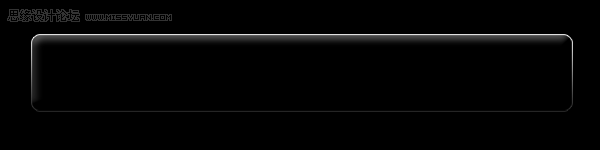
得到如下效果:

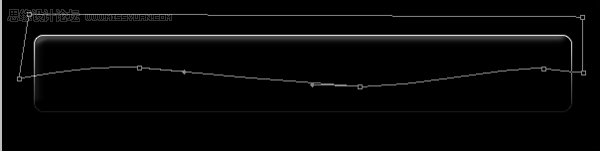
2.制作高光区。新建图层,选择钢笔工具,绘出一个方框如下:

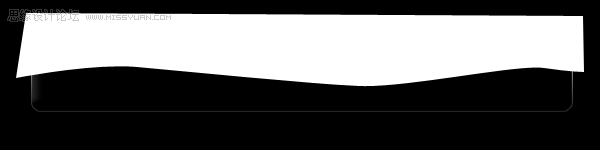
右键单击钢笔路径转换成选取并填充白色。

黑色的圆角矩形框载入选区--ctrl+左击图层,选择白色图层,反选—删除,删除多余的部分。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
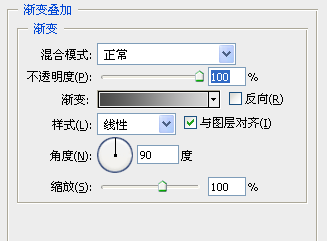
添加由(#4a4a49)到(#d5d5d5)的渐变叠加:

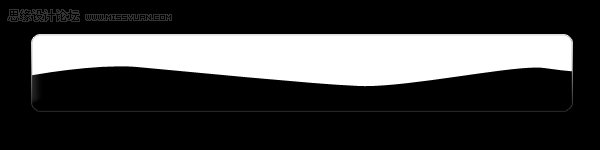
得到如下效果:

3.输入导航文字颜色分别为:#ffffff & #d9ff3f;

4.输入“-----”旋转90°作分割线,添加白色正方形小方框;

5.软键盘输入“¬“;完成。




