其实在现在的网页设计中,比较常用的文字效果并不多,实现的方法也很简单。所以接下来的内容我希望能对在网页设计中的新手有所帮助。
我这篇教程将围绕2个关键字:渐变、阴影。
1、更有质感的字

图1
我们先看图片里这个LOGO,它显得更有质感,文字有一张向外伸展,不会死板地贴在网页上。如果你仔细观察,你会很容易发现文字的brightkite都使用了色彩“渐变”。是的,文字的颜色都不是单色填充,而是“渐变”。“渐变”为什么看起来更有质感呢?这是因为这里模拟了大自然光照中的效果,即高光部分在文字的上方,而低光在下。同时也不要忽略了另一个细节,就是文字的“阴影”。
那到底要怎么做呢?

图2
留意图中的2跟3,如果你还不懂如何添加渐变。请在图层面板中双击“图层名”右边的空白处,或是点击下图中的第2个按钮(在图层面板下方)打开样式面板。

图3
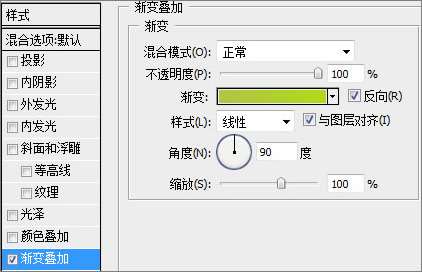
“渐变叠加”,然后按下图设置。渐变的颜色选择2个同色系但是有“深浅对比”的颜色。例如例子中,一个浅绿跟深绿。这样才能模拟光照效果。

图4
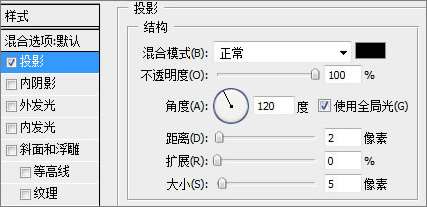
好了,剩下阴影。还是一样在样式面板左侧点“投影”,然后按下图设置:

图5
再看其他使用了这个方法的网站设计:

图6
2、凹陷的字
照例我们看一个例子:

图7
_ueditor_page_break_tag_ALEX BUGA网站的LOGO,我觉得是凹陷字体的典范。而这样的字体效果很明显有一种凹陷在背景里的感觉,甚至文字像是刻在石头上一般。如果你已经完成了第一个文字效果,那么接下来的内容对你是相当简单的。

图8
(1)首先输入文字,颜色填充为较背景更深的颜色,例子中为#4e3400
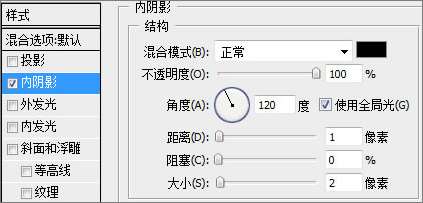
(2)添加“内阴影”样式,设置如下图:

图9
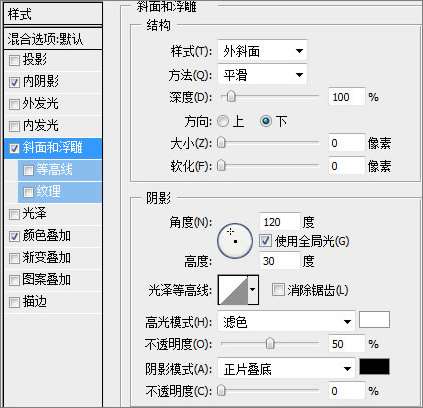
(3)添加“斜面和浮雕”样式,设置如下:

图10
3、作品完成。 该效果需注意:
(1)字体颜色选择与背景色要搭配;
(2)第2步的内阴影设置时,“大小”与”距离”可以根据你的文字大小来调整;
(3)添加内斜面只为增强白色的光照效果,可以选择不加。
接下来看一些使用“凹陷”效果的网站设计:

图11

图12
额外赠送:
在这里推荐一个下载英文字体很好的网站,而且是全免费的:www.dafont.com
同时也在最后说明一下,虽然字体的效果可以有很多种,但是也要注意使用的场合,不是什么地方,什么类型的网站都适合我上面介绍的方法。有时候就是不加修饰的字体,也可以做出很好的效果。




