大部分在制作网页版型时,较习惯使用Photoshop来制作,一来是习惯问题,二来是Photoshop对於网页的部分,整合的愈来愈好了,无论是版型的切割、Gif动态图示、色码....都能透过Photoshop快速搞定,虽然说Photoshop不像PhotoImpact,内建就有许多样式可直接套用,但这可透过网路下载来扩充,或是自已打造样式、笔刷,而自从Photoshop提供了图层样式后,不但加速了设计时程外,透过样式也可创造出各种不同的材质,所以图层样式是一个相当棒的功能。
透过图层样式,就可制作出各式各样的网页按钮,像是水晶按钮、渐层按钮、发光按钮....等,都能在图层样式中,轻松的完成,同时还可贴入材质,就可制作出各种不同的风格的按钮、版型,虽然说透过图层样式,可快速的制作出各种风格的按钮,,但最后切版时就得将按钮,切成一张一张的图片,再置入到网页中,其实透过图层样式制作好的按钮,可利用CSS3PS外挂元件,将PS样式转成CSS3语法,如此一来就不用再将这些按钮,切成一张张的图片,直接就可转成CSS3语法啦!
CSS3PS:
外挂名称:CSS3PS 适用版本:Photoshop CS3+ 官方网站:http://css3ps.com/ 外挂下载:http://css3ps.com/Download/
步骤1
下载完毕后,双响「CSS3Ps.xzp」。

步骤2
接著就会开启Adobe Extension面板,再按「安装」。

步骤3
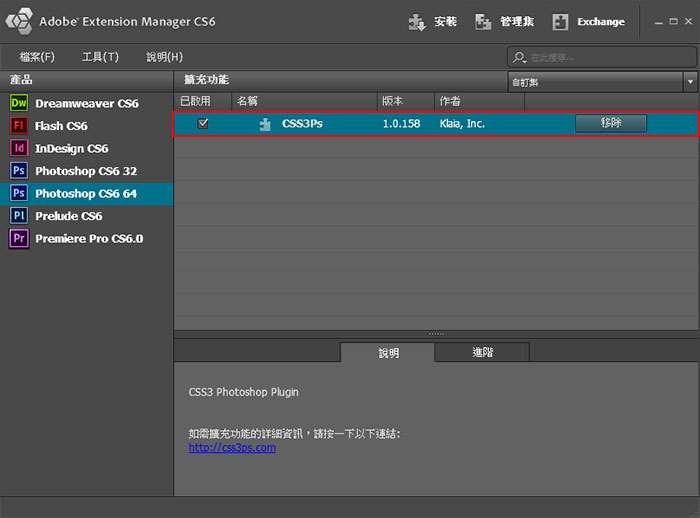
安装完成后,在扩充列表中,就会看到CSS3Ps。

步骤4
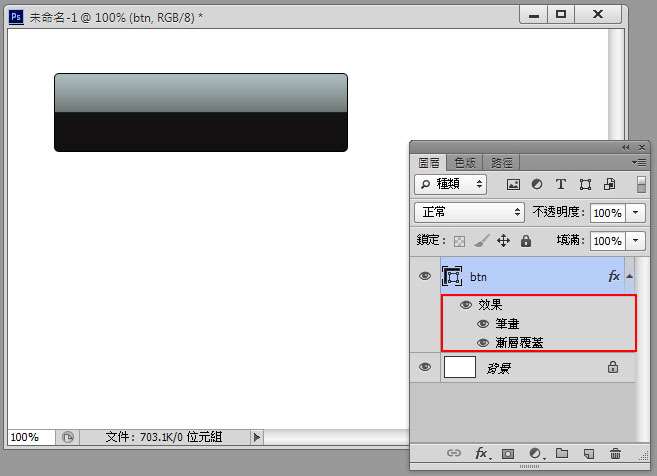
这时开启Photoshop,利用图层样式,制作出一个按钮特效。(这边梅干是用CS6的版本)

_ueditor_page_break_tag_ 步骤5
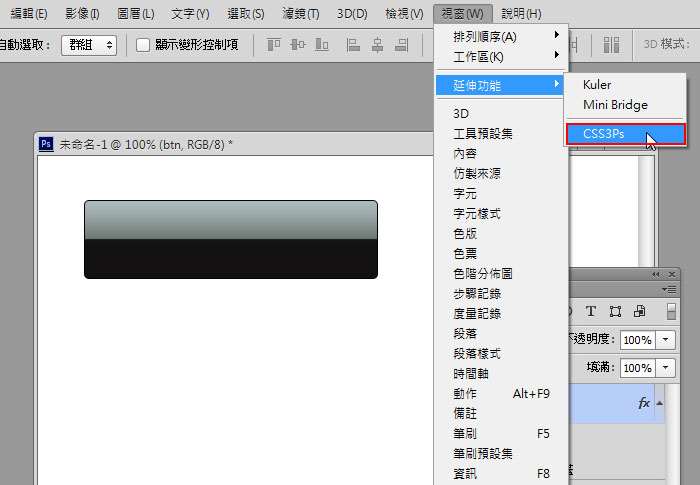
接著选择功能表 视窗 / 延伸功能 / CSS3Ps。(使用CS3的朋友,则是在档案 / 指令码下)

步骤6
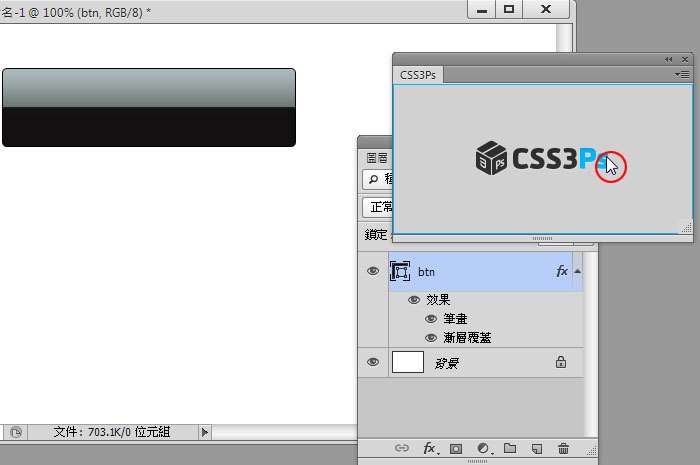
当跳出CSS3Ps面板后,对著中间的图示点一下。

步骤7
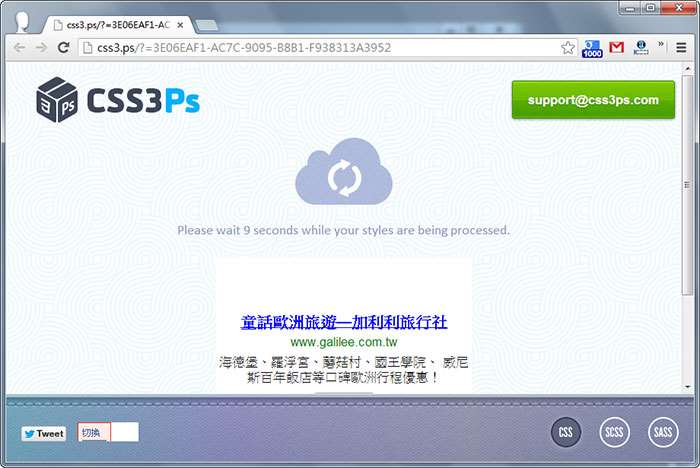
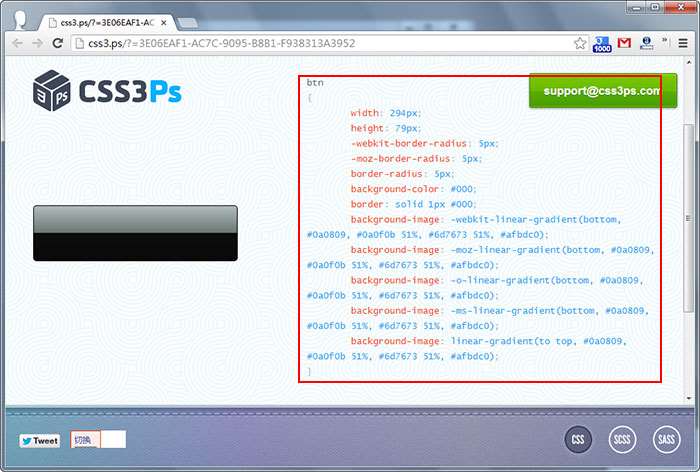
接著就会开启网页,进行样式的解析。

步骤8
倒数完后,就会出现刚在Photoshop所制出的CSS3样式语法,真的是一模模又一样样。

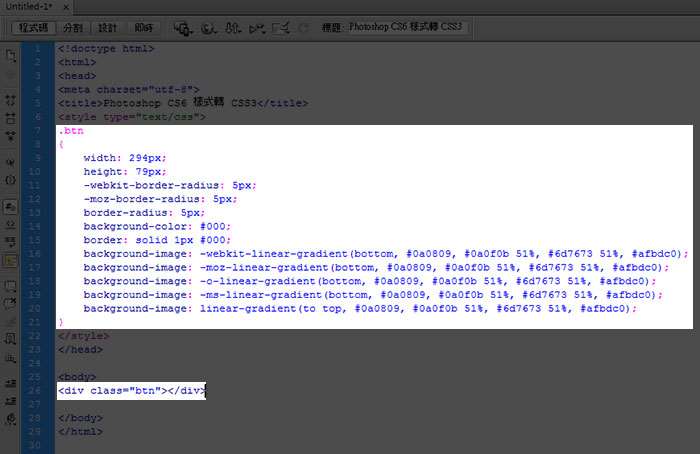
步骤9
再把那些CSS3码贴到网页中,马上来测试一下。

步骤10
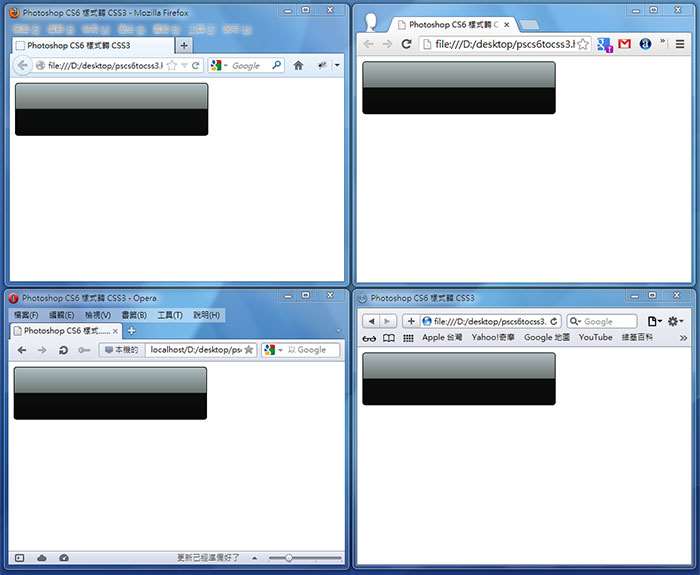
经测试后,可在Firefox、Chrome、Oprea、Safari正常的显示,独缺IE而IE要10.0才有支援。