
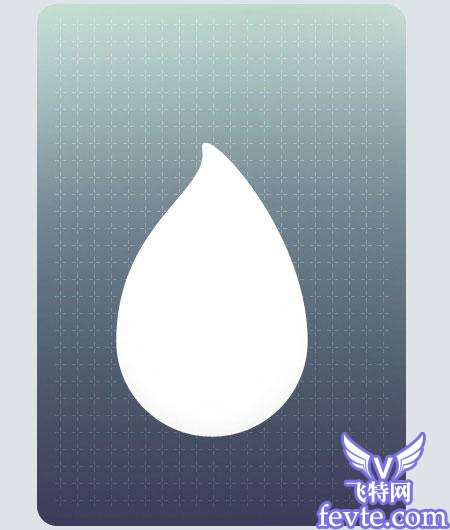
1、首先是画一个期望的形状,这个形状也是任意的。只要看起来像你想做的效果就行了。这个步骤也是要用路径来作。便于以后的修改。无论任何时候,路径的填充都要比选区填充的要好。目前笔者的这个形状就是椭圆形修改而来的。

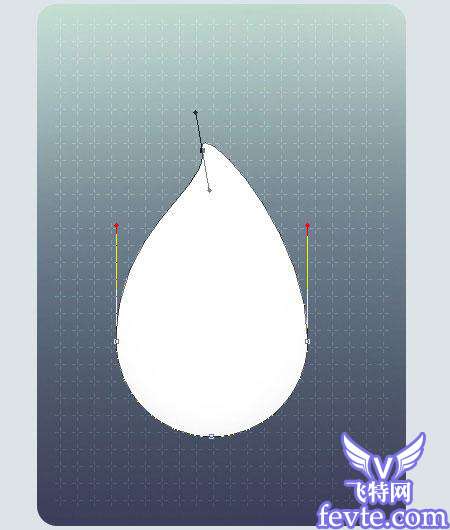
2、看一下大概的路径。

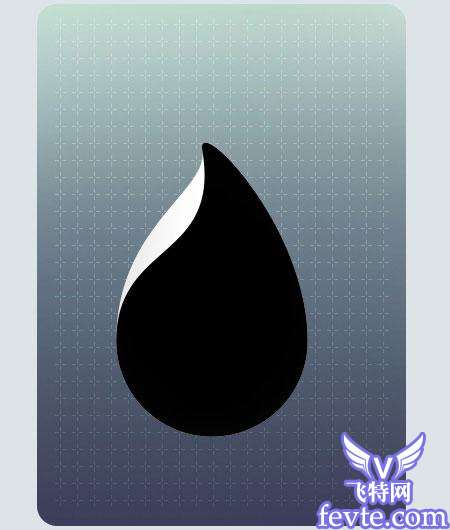
3、然后将刚画好的部分复制一层,填充成黑色,再将它合并到一个空层中。删除路径属性,便于用橡皮工具擦除过渡的阴影。这个步骤的目的是将刚完成的形状的大体走向描绘出来,之前的上色教程有说过,阴影和光是表现物体立体感的重要手段。有点类似素描的“上调子”。
 _ueditor_page_break_tag_4、擦出大概的部分,保留光认为照不到的地方。
_ueditor_page_break_tag_4、擦出大概的部分,保留光认为照不到的地方。

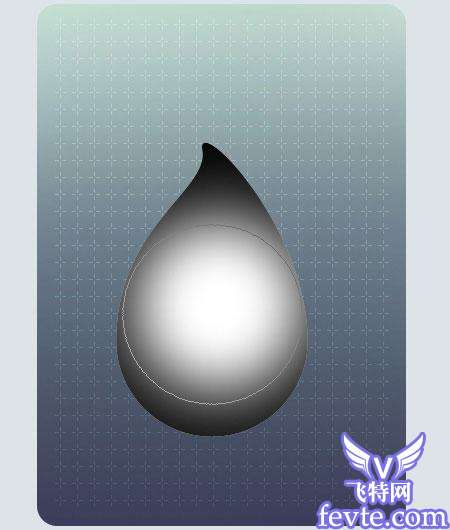
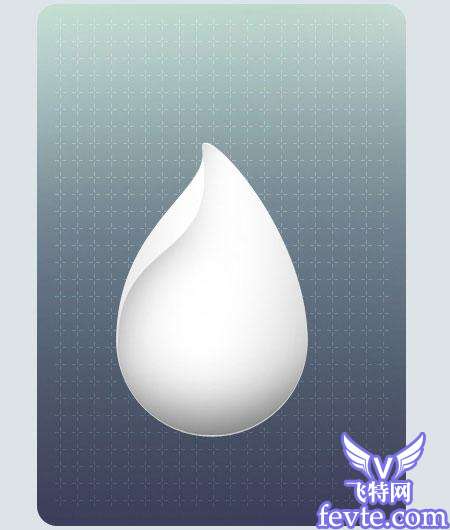
5、调整透明度17% 让阴影更加自然一些。可以看到,球体的走向这时候就能够看出一些了。

6、把这个步骤再做一次,但这次保留下半圆部分的阴影,因为球体的下半部分阴影会更加深一些,并向上移动几个像素,露出一个白边。这样也有助于描述立体感。

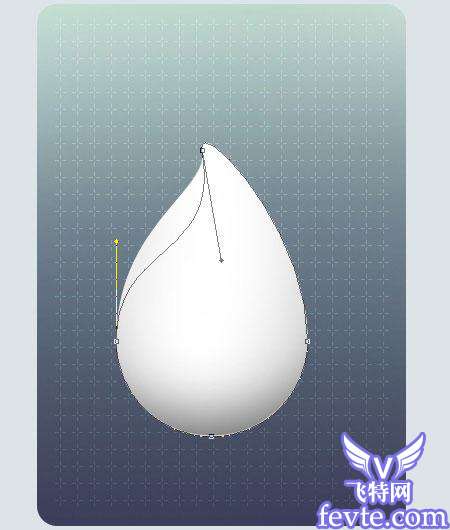
7、然后描绘一些物体表面的走向,将刚才的路径复制一个,然后只要修改左边和上边两个节点的控制柄长度,就可以做到这个形状。
 _ueditor_page_break_tag_8、将这层填充成黑色。
_ueditor_page_break_tag_8、将这层填充成黑色。

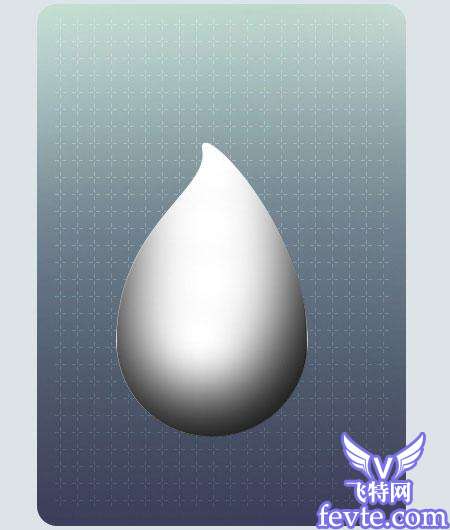
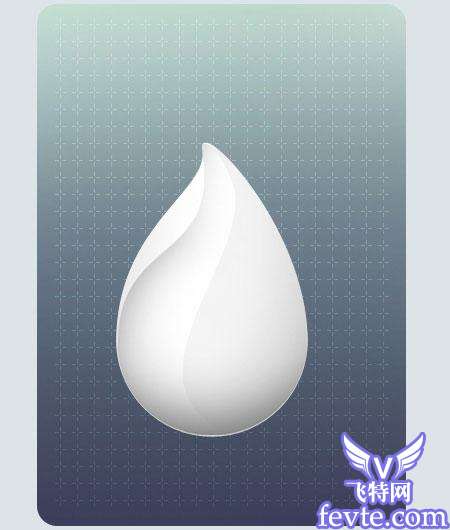
9、和之前一样的方法,用橡皮擦出阴影的部分。可以看到会出现凹凸的效果。

10、再进行一次上面的步骤,做出另一个相同的部分,效果看下面。

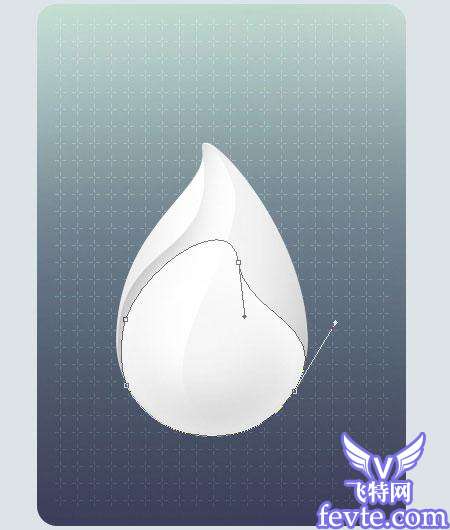
11、现在用路径画出一个内部的核心。下面是大概的路径。
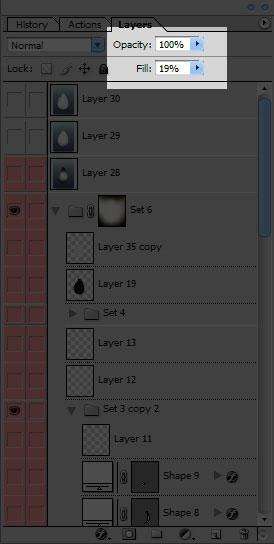
 _ueditor_page_break_tag_12、注意这个形状需要一个图层效果,同时19%的原色透明度,方法上次也说过。在图层面板上,这个部分会只影响路径的色彩,不会影响效果的深度。
_ueditor_page_break_tag_12、注意这个形状需要一个图层效果,同时19%的原色透明度,方法上次也说过。在图层面板上,这个部分会只影响路径的色彩,不会影响效果的深度。

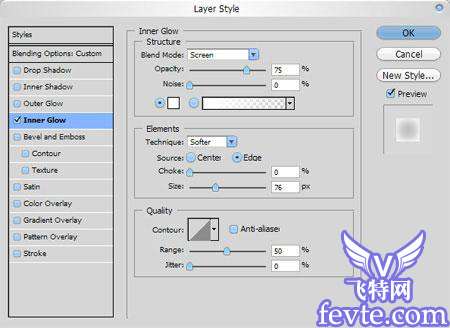
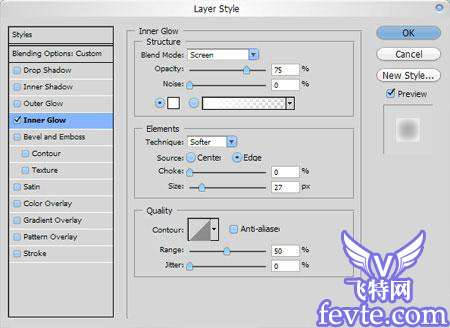
13、同时增加一个inner glow设置如下图:

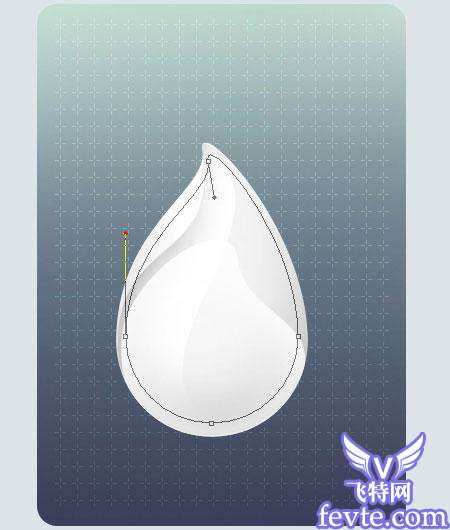
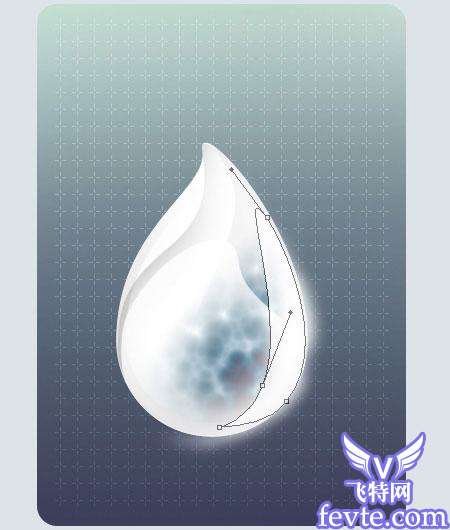
上面步骤结束之后,再次复制一个最底层的路径,整体缩小一点,调整路径如图,让它感觉包含在其中,同时给外围一点厚度。
14、下面这个步骤是描绘物体中心的形态,全部通过图层效果完成,步骤比较多。大家最好仔细看清楚最后的效果,注意设置参数。再自己尝试调整。

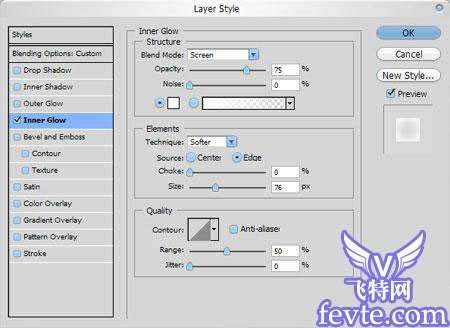
15、同样的,17%原色透明,inner glow效果,设置:

这个步骤的效果:
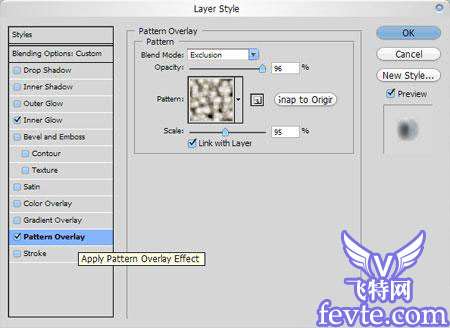
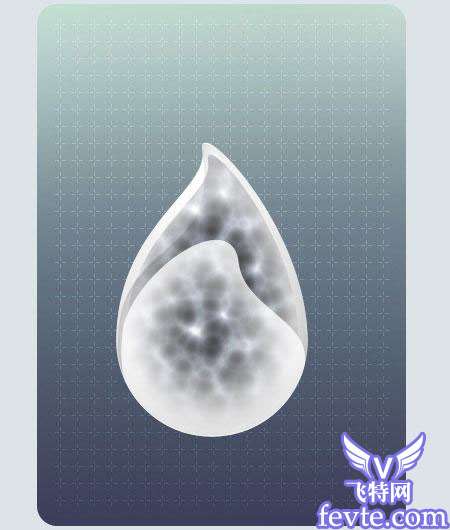
 _ueditor_page_break_tag_17、再加入一个pattern overlay,设置如下图:
_ueditor_page_break_tag_17、再加入一个pattern overlay,设置如下图:

效果如下图:

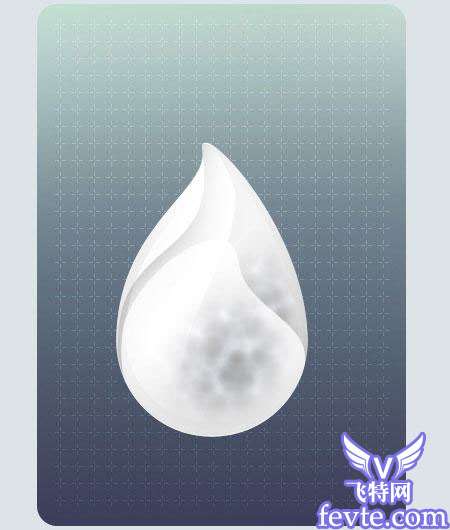
18、再加入一个Gradient overlay,增加一个过渡,让画面看起来不会那么平。上方用白色覆盖,其他透明。这个步骤可能需要大家自己尝试一下,因为过渡色的初始位置和过渡颜色都不一样。笔者的具体设置如图:

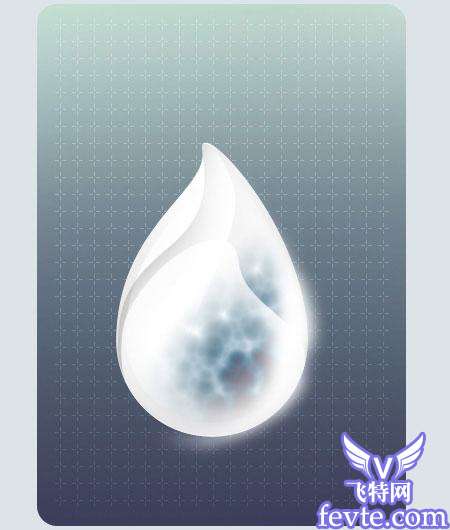
当前效果:

19、最后再加入一个Color overlay,因为目前看起来颜色不够鲜明。具体设置如下图:
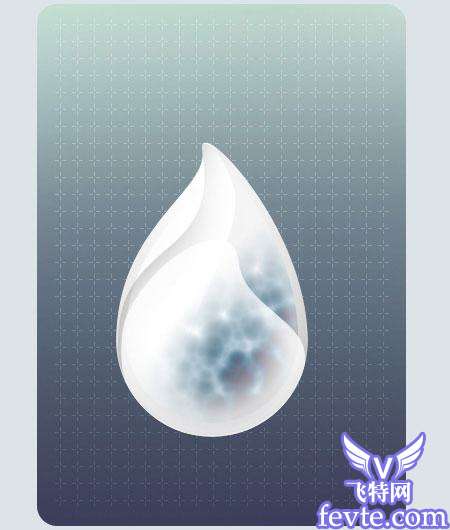
 _ueditor_page_break_tag_20、最后效果。到这个步骤,这个图层的效果就完成了。大家最好在这个时候注意一下图层的覆盖顺序,哪些在上哪些在下。有些是应该覆盖在上面,通过透明体现下面的元素。需要对照目前的样子仔细看一下。
_ueditor_page_break_tag_20、最后效果。到这个步骤,这个图层的效果就完成了。大家最好在这个时候注意一下图层的覆盖顺序,哪些在上哪些在下。有些是应该覆盖在上面,通过透明体现下面的元素。需要对照目前的样子仔细看一下。

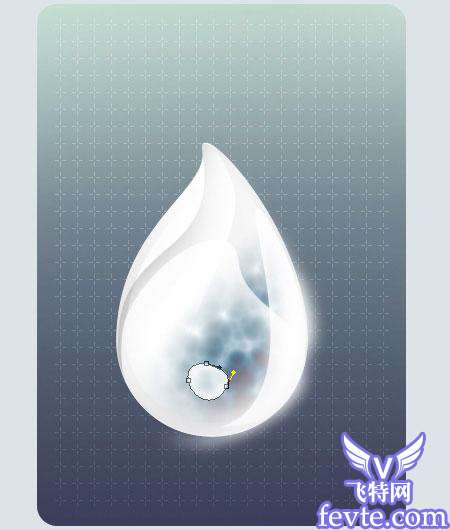
21、各位审好了咱就继续了。这里笔者觉得需要一个光晕,因为发现右边的部分缺少一些光的描述。于是填充一个选区白色。

22、然后加入一个Gaussian Blur,参事调整到下图这样子。不用太大。然后用橡皮再稍微擦擦,修一下。

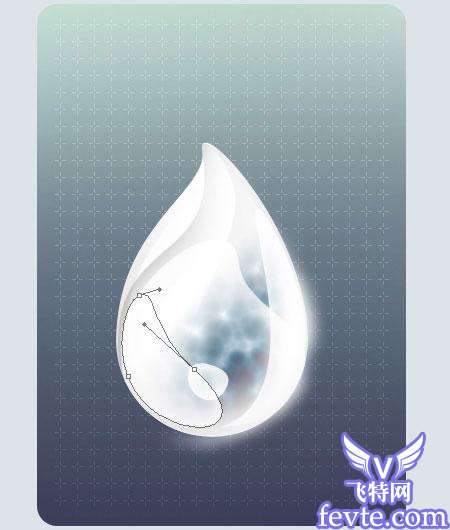
23、用路径画一个高光的部分。形状差不多就行了,主要是跟着主题的形状走。
 _ueditor_page_break_tag_24、17%元色透明,inner glow效果,都和上面一样。设置如下图:
_ueditor_page_break_tag_24、17%元色透明,inner glow效果,都和上面一样。设置如下图:

25、然后再画另一个:

26、嗯~还有一个,这几个的设置完全一样。形状也是任意的,大家跟着感觉走就好了,自己觉得好看的形状。反正就是让里面有东西的感觉。

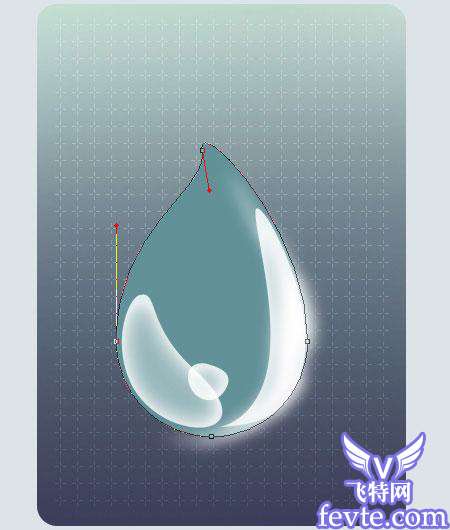
27、又要用到最底层的路径了,复制一层,然后指定一个颜色,这里要注意看下效果图,然后想想他在图层中的位置。
 _ueditor_page_break_tag_28、和之前一样的方法,新建一个空白层和他合并,然后用橡皮擦去不要的区域:
_ueditor_page_break_tag_28、和之前一样的方法,新建一个空白层和他合并,然后用橡皮擦去不要的区域:

29、指定一个层叠效果Color Burn,这样可以让后面的阴影看起来不是全灰色的,因为笔者需要他们和当前的颜色呼应起来。

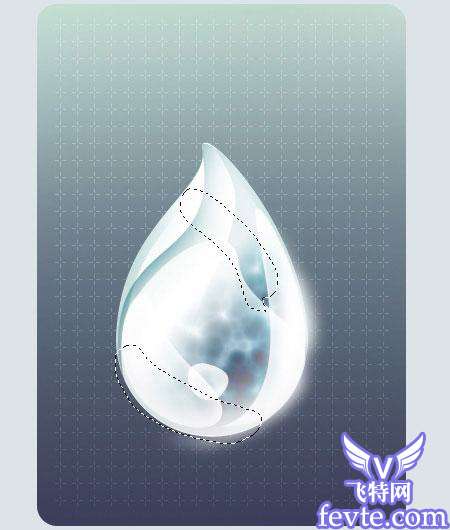
30、这时候需要在看一下整体画面,感觉哪里要添加一些颜色的。笔者在这时候为画面上选区的两个部分添加了一点颜色。效果如图。这一步还是看大家的感觉,不是必须的。

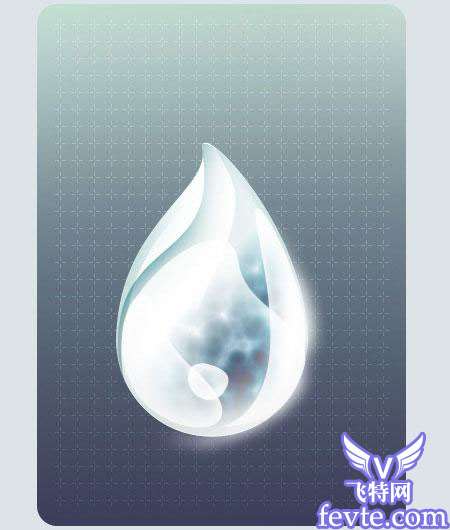
31、目前的主题部分已经基本绘制完成了。效果图如下。需要整理一下层之间的关系。后面要描绘的将是其他部分的元素。最好将当前的所有层汇总一下。避免图层太混乱。
 _ueditor_page_break_tag_32、现在准备作那些白色的丝状线条,直接用路径画出来就好了,走向需要和形体呼应起来,原色全透明只保留效果,效果和之前的一样只是
inner glow 就行了。
_ueditor_page_break_tag_32、现在准备作那些白色的丝状线条,直接用路径画出来就好了,走向需要和形体呼应起来,原色全透明只保留效果,效果和之前的一样只是
inner glow 就行了。

33、依然是复制一层出来,因为这个路径后面可以再利用。然后建立一个新层,将它和路径层合并,在用橡皮擦除不需要的部分,让它看起来柔和一些。

34、重复上面的步骤,画出另一个。这个部分的形态也是任意的。只要看起来好看就行了。

35、再做一个:
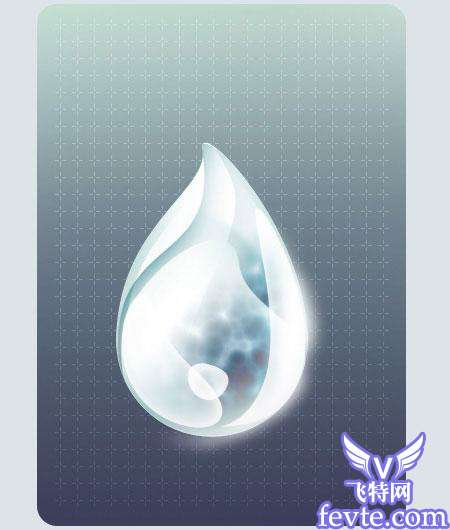
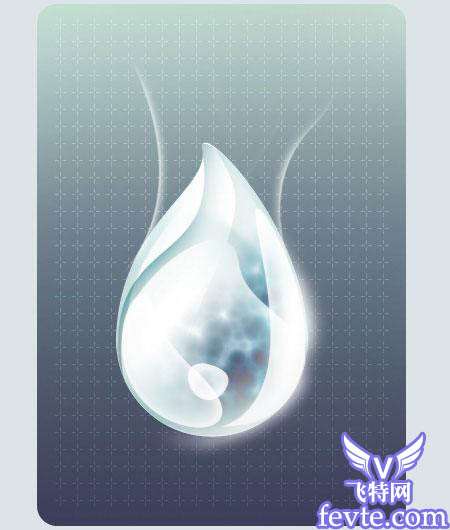
 _ueditor_page_break_tag_36、三个合并的效果:
_ueditor_page_break_tag_36、三个合并的效果:

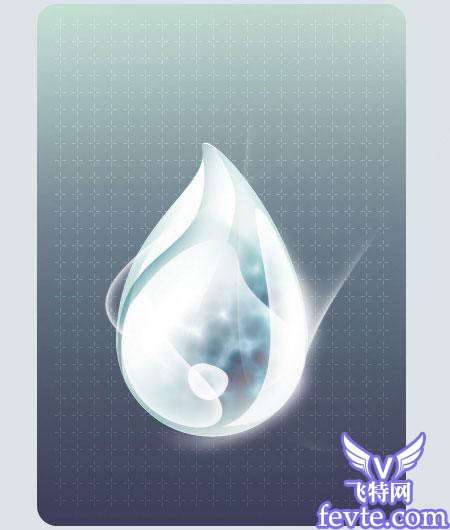
37、现在来做的是折射的光效果。整体复制一层整个形体,将它进行拉伸到差不多倒影的位置:

38、调整层叠效果 overlay:

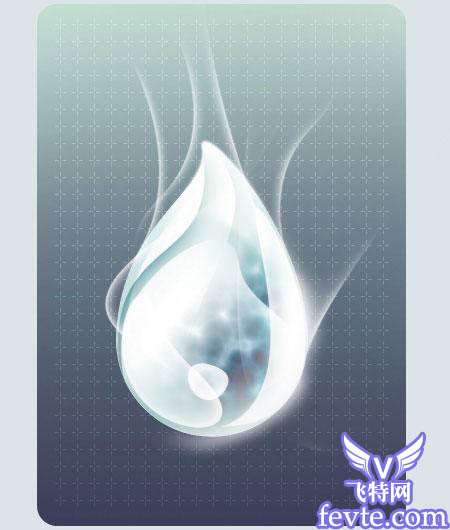
39、用橡皮擦去一部分:
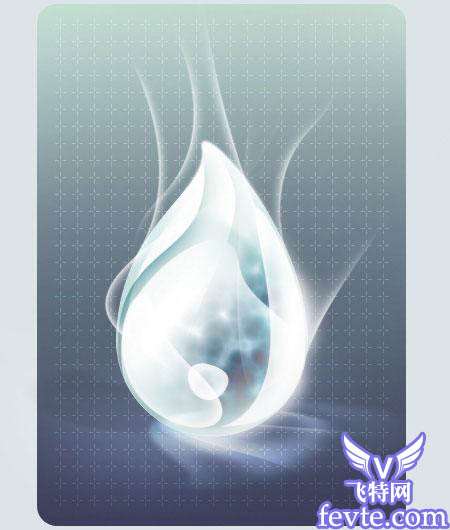
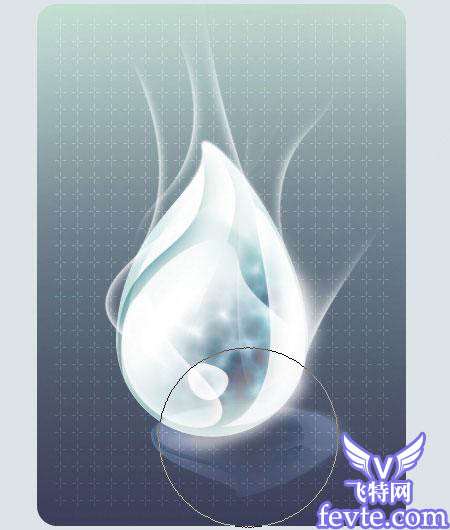
 _ueditor_page_break_tag_44、好啦,目前最后修试一下,笔者在这里填加一个阴影,一个光晕:
_ueditor_page_break_tag_44、好啦,目前最后修试一下,笔者在这里填加一个阴影,一个光晕:

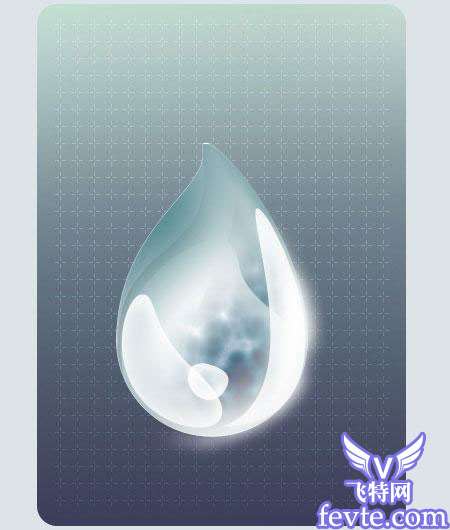
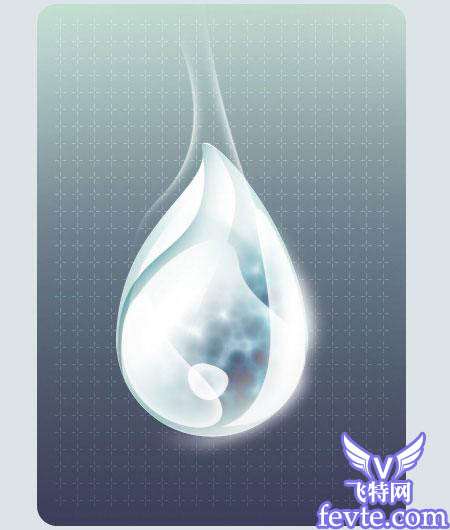
45、最终效果: