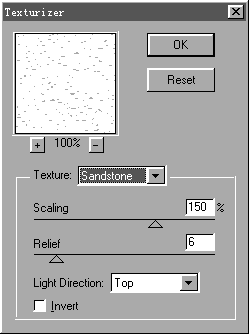
经常在各大论坛上看到有关无缝纹理制作的提问,因为无论在制作3d贴图,还是网页底纹,或者定义photoshop 的patten,对纹理的无缝衔接都有很高的要求。当然,使用某些插件比如kpt 3.0和Auto FX P/G Patten等都可以实 现制作无缝纹理,不过使用Photoshop本身的滤镜也可以很方便地实现无缝纹理制作。 无缝制作基础??offset 滤镜 利用offset 移动以及复制边界像素的强大功能,是无缝衔接 的第一大秘诀。下面我们通过一个例子来说明offset 的强大功 能。 1. 新建一个256X256像素的文件。(快捷键CTRL N) 提示:256X256并不是一个随意的数字,由于Photoshop的 的图像均有数字生成,所以采用2的n次方作为文件尺寸,有很 多好处,比如使用cloud等滤镜无需另加处理直接就可以实现 无缝衔接。 2. 现在赋予图案一个基本纹理,选择菜单filter->texture->texturizer。(texture: sandstone, scaling: 150%,relief: 6, light direction:Top, 如图一)。

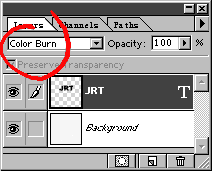
3. 在工具栏内选择文字输入工具(快捷键T),在文件中央输入你所需要的文字,我这里采用Arial Black字体,大小25磅,颜色为黑色。并将该文字层模式设到Color Burn(见图二)。

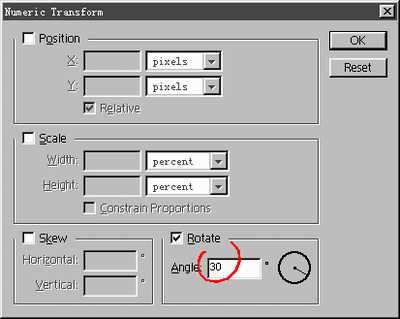
选择菜单Edit->Trans-form->Numeric,将该文字层旋转30度(见图三)。

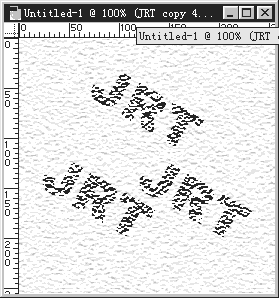
4. 选择菜单Layer->Duplicate Layer,复制该文字层,并重复这一操作,得到文字层的2个复制品;将每个复制层经动,得到大致如图的结果,并选择Layer->Flatten Image合并所有层。(如图四)。

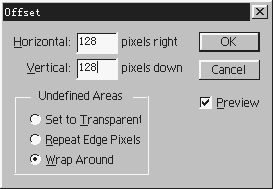
5. 选择菜单Filter->Other->Offset,将图像横移及纵移各128pixel,并选中Wrap Around,(如图五)。

6. 得到的结果应该已经实现了边界的无缝衔接,但是当中好像太空了,我们重复步骤3,在文件中间填入两个相同的文字。最后的结果应该和图六相同。

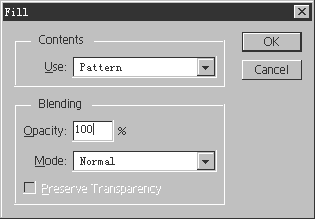
7. 到这里,这个范例算是大功告成,为了测试无缝效果,选择Layer->Flatten Image合并所有层,全选该文件(快捷键CTRL A),选择菜单Edit->Define Patten,新建一个比较大的文件如1000X1000 像素,选择菜单Edit->Fill,选择use patten(如图七),就可以看到结果。