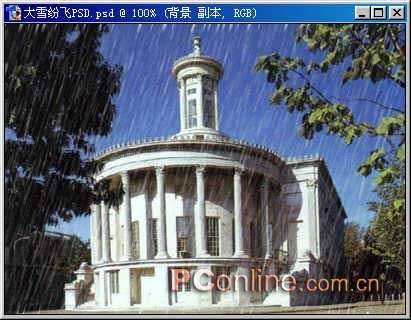
拿到一幅漂亮的风景图,我们往往爱不释手,但看久了就有点厌倦了。不过你想过没有,如果你喜欢大雪纷飞的天气,抑或是一个缤纷的淅淅沥沥的下雨天气,那么把这些大自然界奇妙的天气效果加到这个风景图上是否又是另外一种美妙的感觉呢?下面我将教大家利用Photoshop7.0自带的几个简单滤镜为普通风景图实现雪、雨和雾的效果。 下面三种天气效果我都只采用一个背景风景图,这个风景图就是从学院的设计素材栏目里面随便找的(点击这里下载本教材所用素材及最终效果图psd源文件),大家不妨也找张来跟着我一步一步做: 一.大雪纷飞 大雪纷飞效果图:

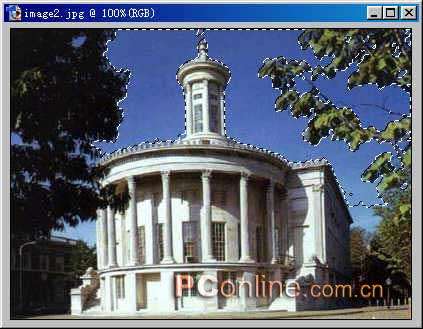
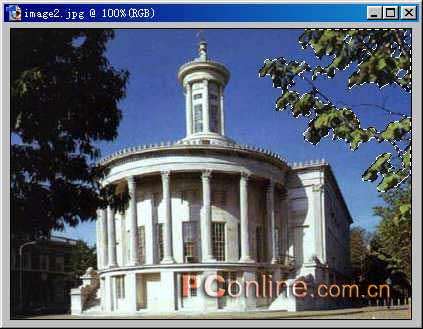
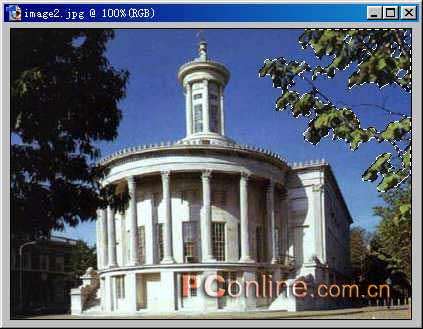
图1 1. 打开如图2所示的“风景素材”图片,我们就将为这幅图制作大雪纷飞的天气效果,与上面的效果图比较,是否有另外一种奇妙的意境啊?

图2
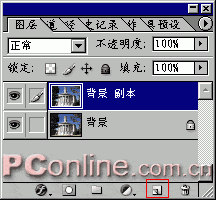
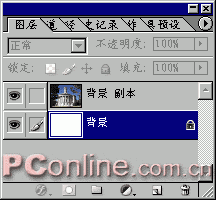
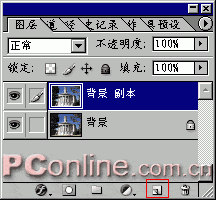
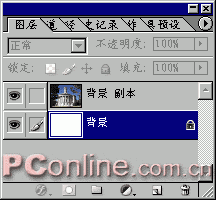
2. 在“图层”面板中将“背景”层拉到图3红框所示的“创建新的图层”按钮上,复制出与“背景”层一模一样的“背景 副本”层,等一下我们的所有操作都将在副本层上来完成。

图3 3. 确认选中“背景 副本”层,然后执行“滤镜—象素化—点状化”滤镜,出现“点状化”对话框,在框中将单元格大小设为6,点击“好”。此时的图象效果如图4所示:

图4 4. 下面我们继续在“背景 副本”图层中执行操作,由于雪花处于下落的趋势,因此会产生一种动感的效果,我们可以利用“动感模糊”来实现这一特点。点击“滤镜—模糊—动感模糊”,出现“动感模糊”对话框,将距离设为8个象素,然后再调节角度盘,调节雪花下落的角度,角度大小就要看你自己的喜好了,本例选择75度。如图5

图5

图6(执行动感模糊操作后的图象效果) 5. 虽然图6已经有点雪花的效果了,不过好象没有见过雪花还是彩色的吧!接下来我们就会把雪花的颜色去掉,让它成为白色的。这里也许有人问可不可以采用转换图象模式为灰度来进行去色操作,这样当然不行啦。要不改变当前的RGB图象模式来实现图层灰度效果还有一个办法,就是使用“图象—调整—去色”操作,或者按快捷键Ctrl Shift U来实现。执行去色操作后的图象效果如图7:

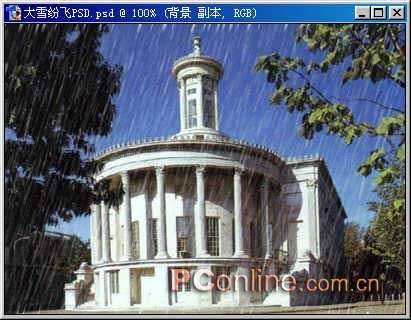
图7 6. 现在大雪的彩色是去掉了,但也把底下的“背景”层也挡住了,不过这很简单,将“背景 副本”图层的混合模式设置为“滤色”,我们的大雪纷飞效果不就出来了。图8就是我们的最终效果图,是不是很简单、神奇啊?

图8
二.小雨淅沥 其实实现小雨淅沥的操作过程和实现大雪纷飞的过程基本上是一样的,不过中间还是有点细节的变化,才能将“雪”变成“雨”。 效果图如下:

1.我们还是打开刚才的那幅风景素材图,同样执行复制“图层 副本”的操作,这么简单的问题就不用多说了吧。 2.确认选中的是“背景 副本”图层,然后同上例一样执行“滤镜—象素化—点状化”滤镜操作,出现“点状化”对话框,如图9所示,在单元格大小中填入3,这个值就决定了雨点的大小。

图9

_ueditor_page_break_tag_
图10(点状化滤镜之后的图象效果)
3.现在我们得到的图10的效果仍然还有点象雪花呈片状,下面我们不仅要将片状变为颗粒状,而且还会把其中的彩色去掉。执行“图象—调整—阀值”操作,打开“阀值”对话框,将阀值色阶的值设为最大255,如图11:

图11

图12(执行阀值操作后的图象效果) 4.在“图层”面板中将“图层 副本”层的图层混合方式设为“滤色”,将副本层中的“雨点”效果融入到背景层上去,效果如图13所示:

图13
5.雨点和雪花一样具有动感的特点,因此我们执行“滤镜—模糊—动感模糊”,在“动感模糊”框中将距离设为18,将角度设为75度,如图14。至此,我们的下雨效果就基本完成了,效果图如图15。

图14

图15 6.不过细心的朋友一定已经发现,雨点好象没有这么模糊吧!下面我们就让雨点清晰起来,点击“滤镜—锐化—USM锐化”,出现“USM锐化”框,调整“数量”划块,调整雨的大小程度。本例的具体设置参照图16。

图16
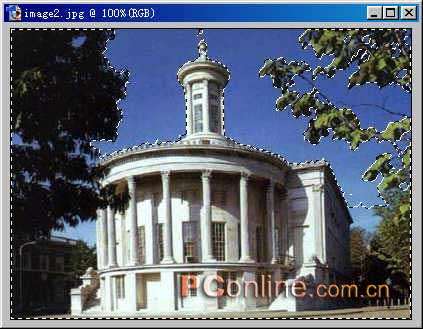
7.至此,我们的下雨效果也就出来了,最终效果如图17所示:

图17 三.起雾效果 相对雨、雪效果来说,起雾的效果要难一点,因为雾不仅在于白色的朦胧效果,而且随着不同物体距离的远近不同,清晰度也会有所不同,下面就跟着我一步一步来制作起雾的效果。 效果图如下:

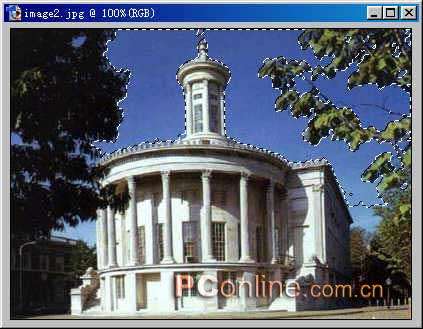
1.还是打开上面两例中的那个风景素材图片,先分析图片中的物体远近不同,很明显,右边的那几个枝桠和树叶距离视觉最近,因此我们先来处理它。对这几个枝桠的选取会比较困难,先用魔术棒工具将树叶中间的蓝色天空选中,也把外面的天空选中,(选择过程中一直按着Shift不放)如图18:

图18
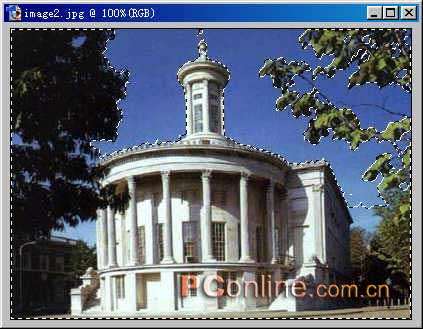
2.然后再选择反选,按Ctrl Shift I也行,如图19所示:

图19 3.再用索套工具按住Alt键不放,将除树枝以外的其它选取内容全部去掉,只留下我们需要的树枝选区,如图20:

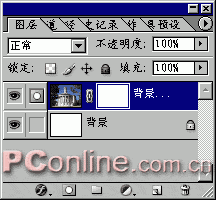
图20 4.选中我们需要的树枝选区后,在“通道”面板中点击“将选区存储为通道”按钮,把树枝选区存为Alpha 1通道。然后按Ctrl D取消选区。 5.回到“图层”面板,将“背景”层复制成“背景 副本”图层。然后确认选中“背景”层,按D键将前景色和背景色设成默认的黑色和白色,然后用快捷键Ctrl Delete将“背景”层填充为白色。此时图层面板如图21

图21
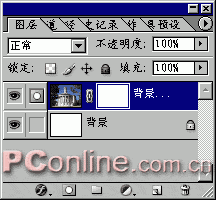
6.然后选中“背景 副本”图层,点击“添加图层蒙板”按钮为该图层添加一个蒙板。如图22

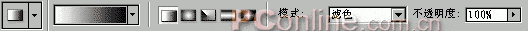
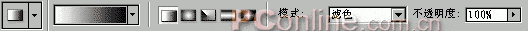
图22 7.接着点击渐变工具,并在上面的工具条上选中“从前景到背景”,在后面的按钮选中“线性渐变”。图23:

图23 8.然后点击前景色块,将前景色变换成较浅的灰色,这就是我们选择的雾的颜色。选择从图象下方按住Shift不放往上拉出一条直线来,然后我们就可以看到图层蒙版变成了又灰色到黑色的渐变颜色了,图象效果如图24。
_ueditor_page_break_tag_

图24 9.咋一看雾的效果还不错吧,不过却忽视了雾的浓淡程度与眼睛和物体的距离是有关系的,这下我们开始保存的近处距离的树枝通道就派上用场了。在图层面板中按住Alt键单击图层蒙板,我们就能在视图中看见蒙版了,然后在通道面板中按住Ctrl键点击Alpha 1通道,我们就载入了刚才的树枝选区。此时工作区的图象显示如图25

图25
10.用吸管工具选中选区最下部的颜色作为前景色,然后用Alt Delete键将前景色填充进选区,将近处的树枝的雾的浓淡程度调为一致,符合实际情况,此时图象效果如图26

图26 11.在图层面板中选中“背景”图层,然后在按Ctrl D取消选区,可以看到,我们的最终效果图就出来了。如图27