本文由 中国教程网myjunbb原创,转载注明出处
1.打开要处理的文件,新建一个层(快捷键Ctrl Shift N),然后用矩形选框工具在画布上画出一个圆~~随便填充一种颜色
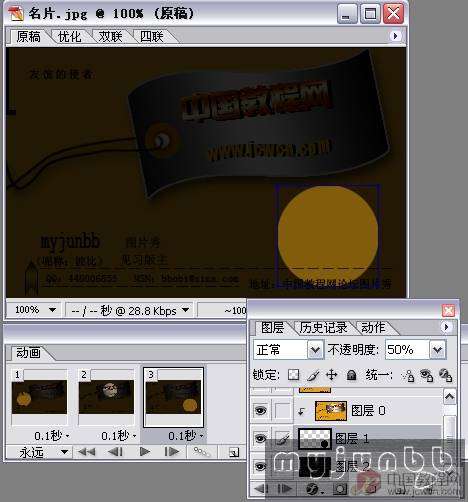
取消选区,按ALT双击背景层,将其变为变通层,把背景层移到上面,下面的层不透明度改为50%

选中图片所在层(图层1),按下Ctrl J将其复制出一层,然后把透明度降为15%..这是为了让画面有一点点图案可以看清楚,做到后面就明白了..
_ueditor_page_break_tag_
再新建一个图层,填充黑色,按下Ctrl Shift [把它放到最底层]

鼠标右键单击图层0,如图,选择创建剪贴蒙板

这是效果
_ueditor_page_break_tag_
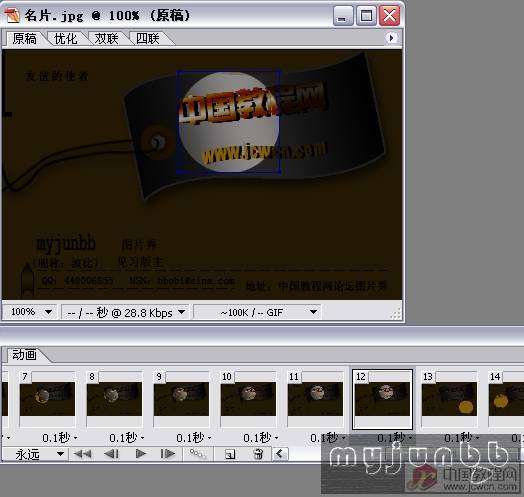
按工具箱最下面的一个东东进入到IR。在IR里窗口--动画,调出动画面板



_ueditor_page_break_tag_
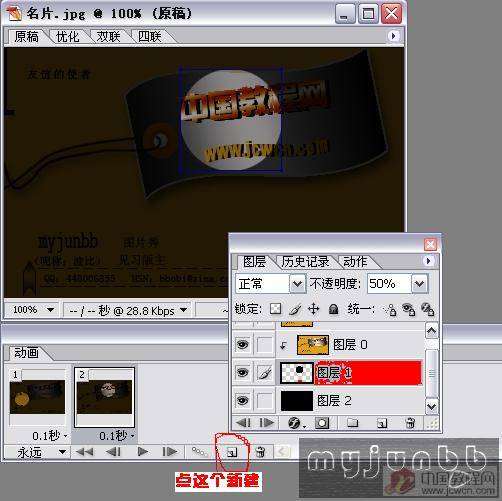
先将动画的第一帧改为0。1秒。点新建,新建一帧。选中圆的那层,在图中把圆拖动到别的地方

再新建一帧(我这里只是作示范,你当然可以多建几帧,这样效果要好些

复制动画1,把复制的动画移到最后面(上面那个新建,也叫复制)

_ueditor_page_break_tag_
点过渡,选下一帧,添加的帧为10。这样后再选动画12,重复上一步的过渡,再选动画23,重复上一步(选的步数为什么是这样呢,很容易明白吧,选动画1过渡10个帧,那12就是没有过渡的,也就是最开始的2,同理如此)


_ueditor_page_break_tag_
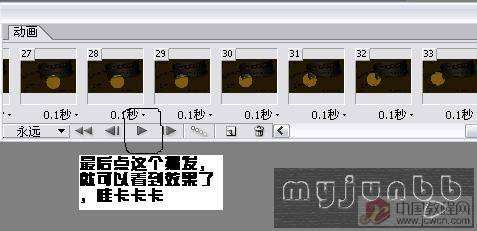
最后点播发,就可以了

还有,呵,刚才忘了,保存时将优化结果存储为GIF就可以了







