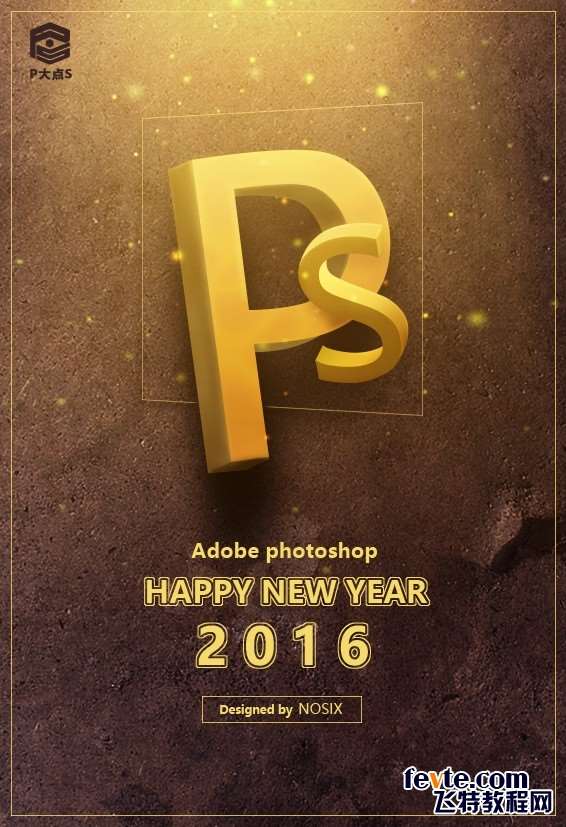
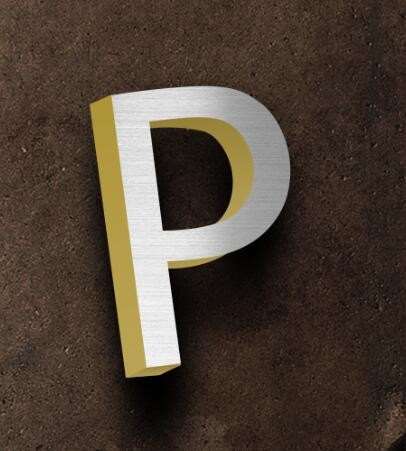
效果图:

utobao编注:更多PS教程学习进入优图宝ps文字特效栏目: http://www.utobao.com/news/56.html
分解一下这个PS合成。不难发现主体是由一个斑驳的背景,PS两个3D立体的文字,从上打下来的光和一些光点装饰三个部分组成的。而整个合成的难点就在于怎么得到较为逼真的3D文字效果。
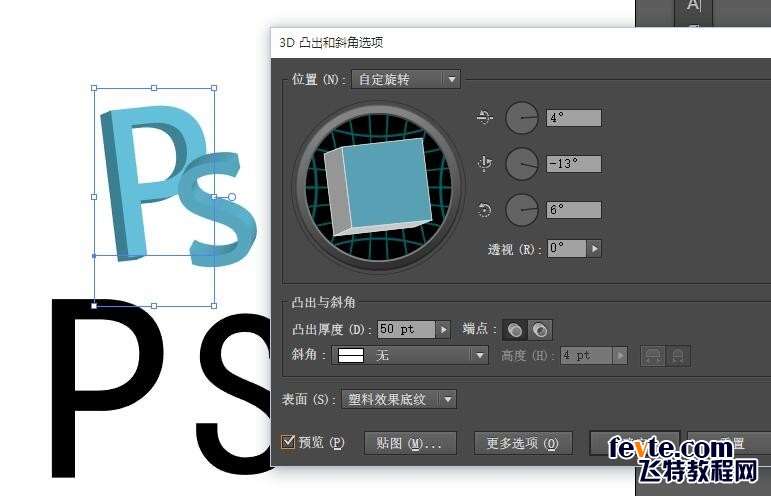
这里的逻辑是,先得到一个符合透视原理的3D文字轮廓然后放到photoshop中添加贴图和效果,做成艺术化的伪3D视觉。得到3D轮廓的方法很多,比如绘画基础好的同学可以自行手绘,利用AI中的3D效果,Photoshop中的3D


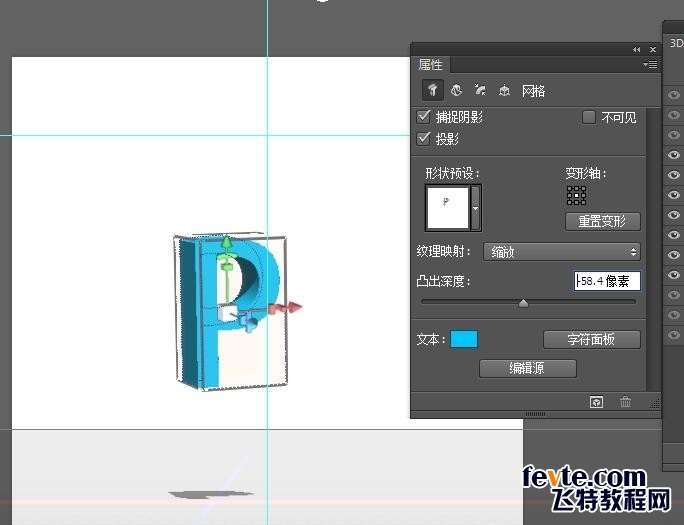
Photoshop中的3D工具

得到3D文字的方法很多,随你喜欢。
Ok,得到3D文字的轮廓我们就可以开始进入到本教程的核心的图片合成环节了。
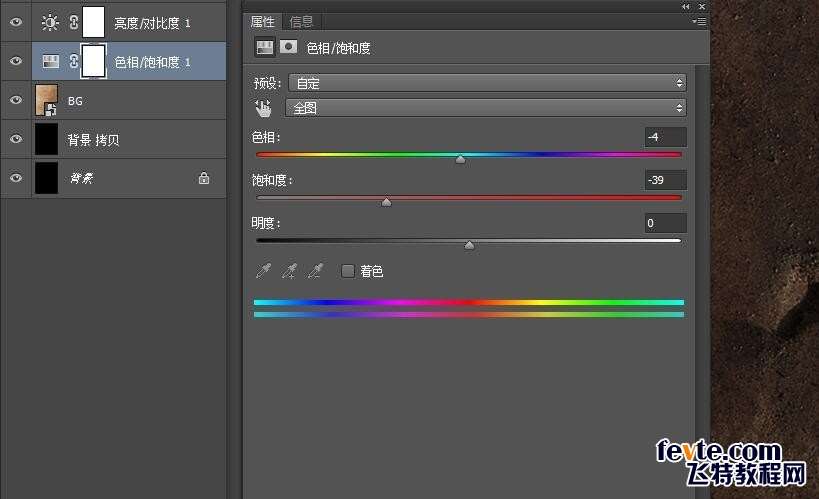
建立背景。新建合适大小的画布,置入背景素材。对素材调色,把它尽量压暗,提高对比度。


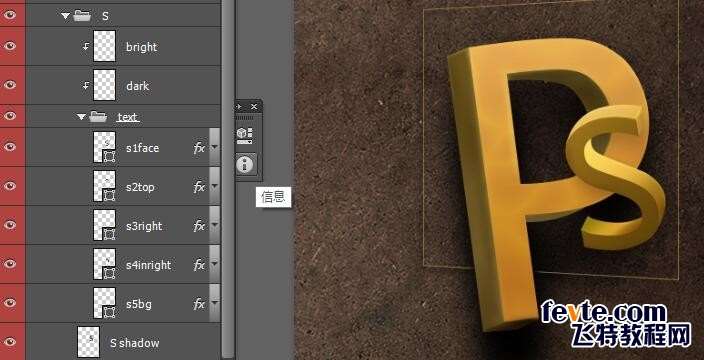
制作文字,这里以字母"P"为例子。
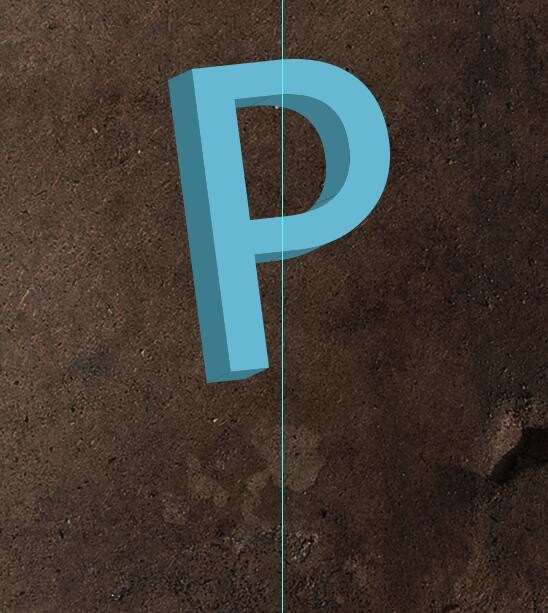
将AI中制作好的文字复制粘贴到Photoshop中,并调整好大小和位置。

_ueditor_page_break_tag_
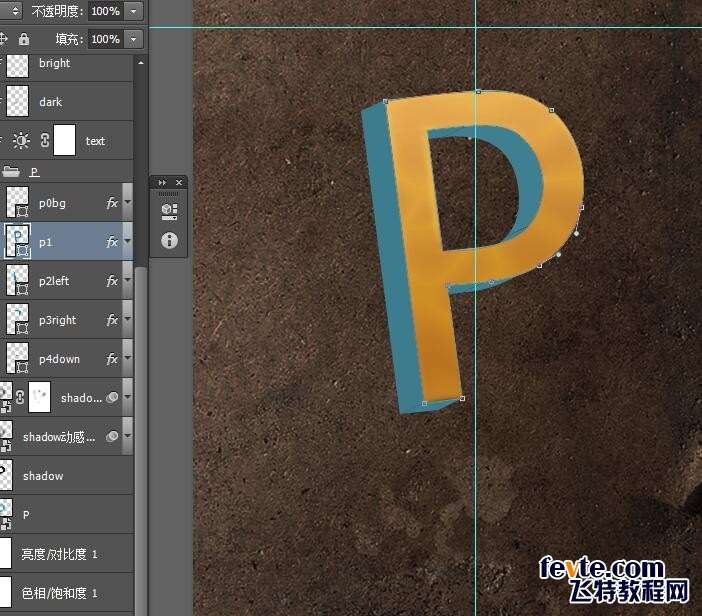
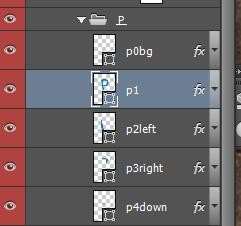
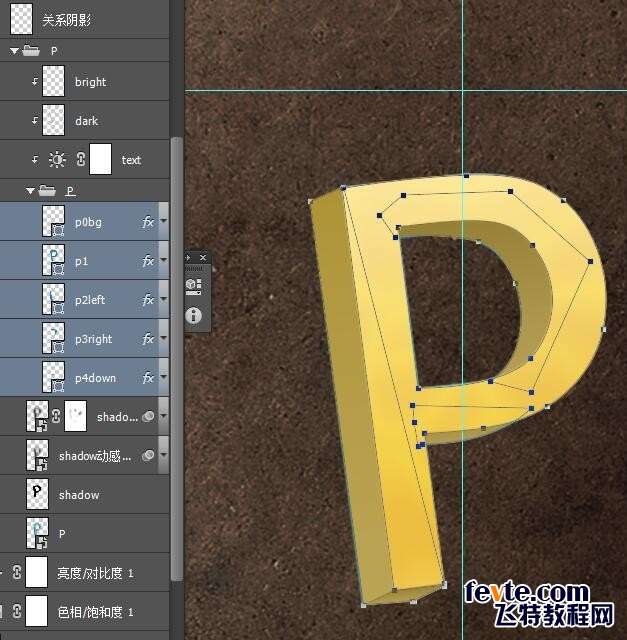
用钢笔勾出3D文字的各个里面区域,施加图层样式得到基础质感。

效果如图:

其余的几个区域也进行一样的操作。但是图层演示要根据实际情况做相应调整。

根据轮廓用钢笔绘出3D文字,并用图层样式赋予其基础质感。注意,这里用形状图层并且用图层样式来进行调节是因为这里的属性是可以随时修改的。我想对于GUI或者icon设计的朋友,应该很清楚。

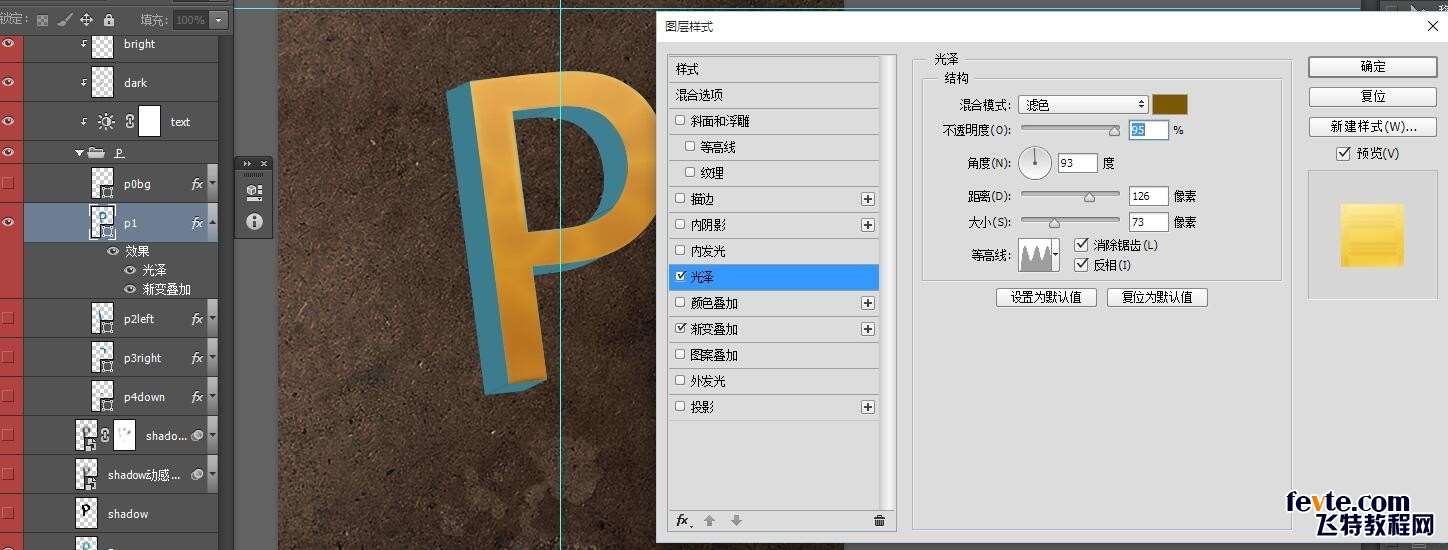
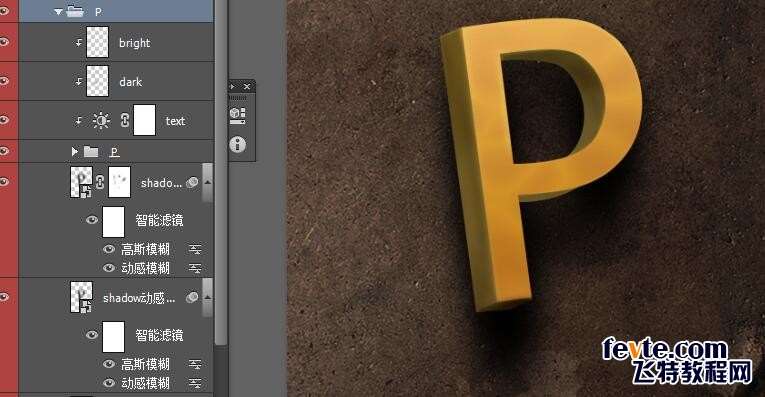
用剪贴蒙版对文字进行进一步修饰处理。
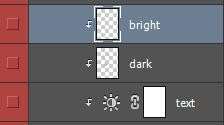
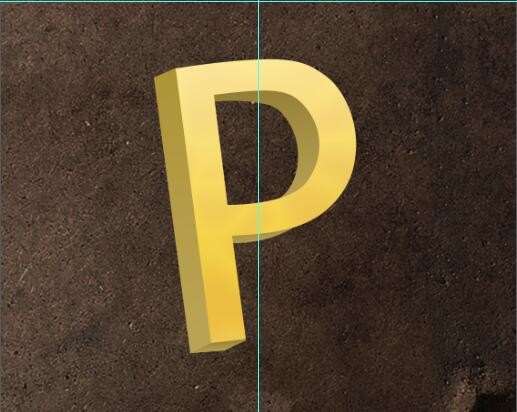
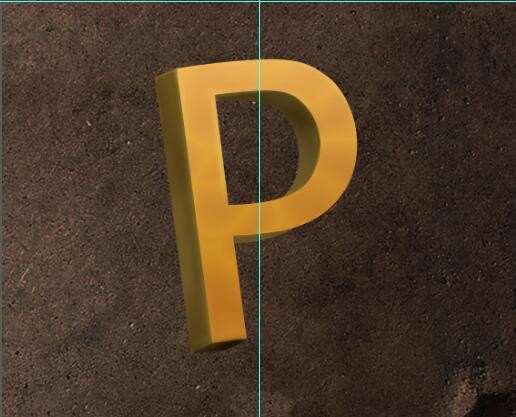
添加一个亮度对比度的调整图层,将整体亮度压低,新建一层高光层混合模式为线性减淡,一层暗部层混合模式为正片叠底。亮部层中用合适的柔角画笔,调整好流量和透明度,吸取一个亮黄色在收光面上画出淡淡的高光,适当的时候可以用高斯模糊均化一下。暗部层反之,打造阴影区域。

befor

after

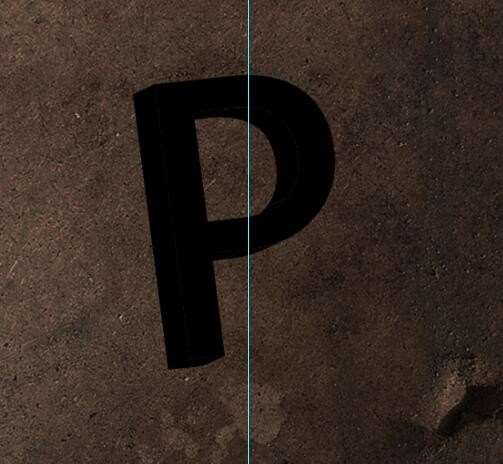
打造阴影。将之前AI中复制过来的字母文件栅格化,ctrl+U,亮度调成最暗,得到一个黑色的字母P,这个是做阴影的基本元素。

_ueditor_page_break_tag_
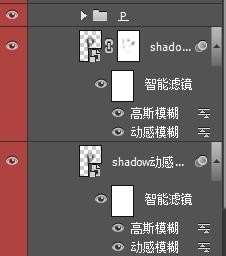
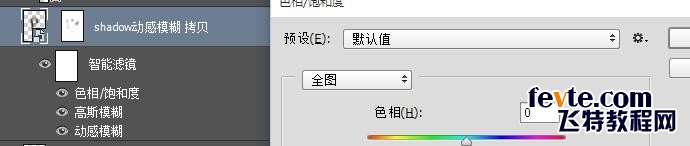
复制几层,注意请注意,这里都把它变成智能对象,然后再施加滤镜菜单下的模糊命令。再结合蒙版来打造阴影。这里之所以用智能滤镜是因为这是可以反复调节的,便于修改。

效果如下:

同理对于字母S的处理也是一样的。不过多个对象要注意它们之间的遮挡关系,从而添加一些阴影。

遮挡的阴影。

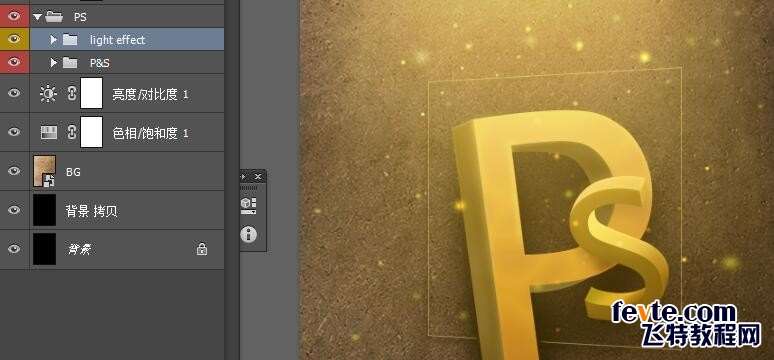
光效添加和匹配。Light effects!

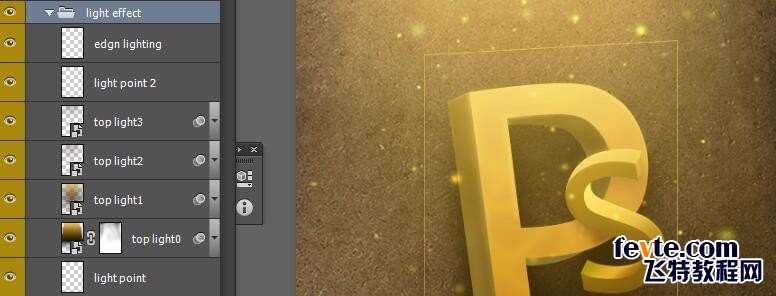
分析一下,这里我把光线简化成了三个部分,一个是从上打下来的主光源"top light",二个是文字本身的反射的边缘光"edge lighting",三个是装饰用的点状光源。

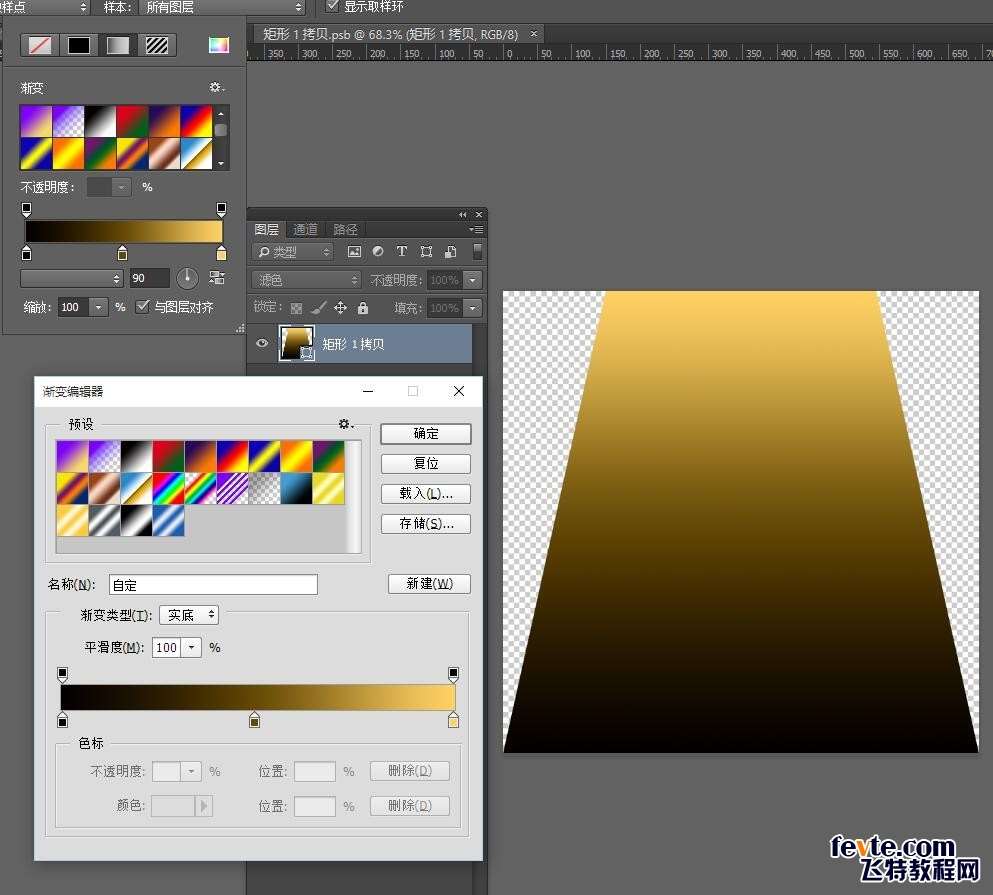
这里我做了4层,主要元素做法如下。用形状图层勾画一个体形,填充渐变,变成智能对象,图层的混合模式改为"滤色",后利用智能滤镜下的高斯模糊。配合图层蒙版和滤镜蒙版,以及调整图层透明度来打造这个主光源。


点状光源的制作相对简单。只要新建1到2个图层混合模式为颜色减淡,用柔焦笔刷,调节不同的大小,和流量,透明度点点点丫~!

文字部分的Edge lighting只要新建一层,混合模式为线性减淡,在受光面上,用淡黄色的柔角笔刷轻轻刷几道。

_ueditor_page_break_tag_
最后的效果如下:

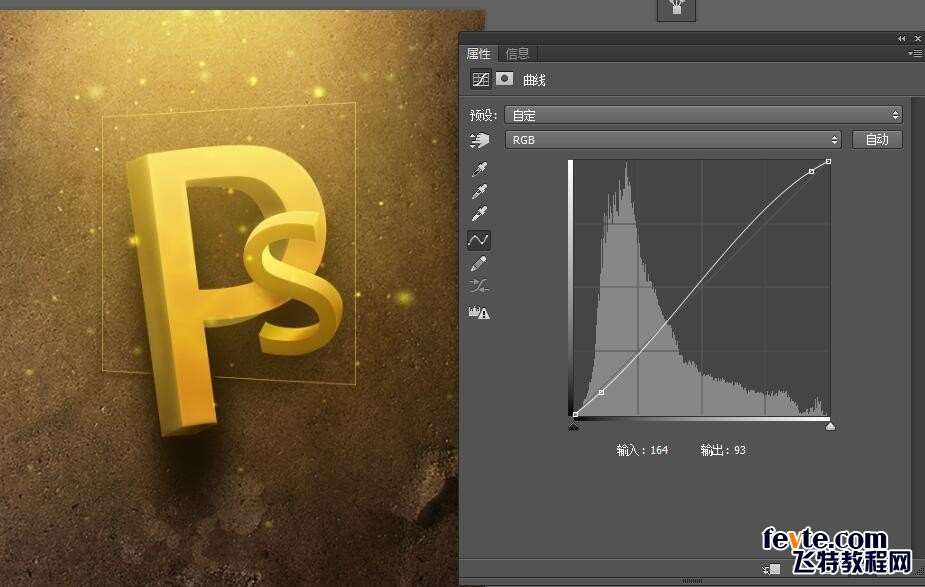
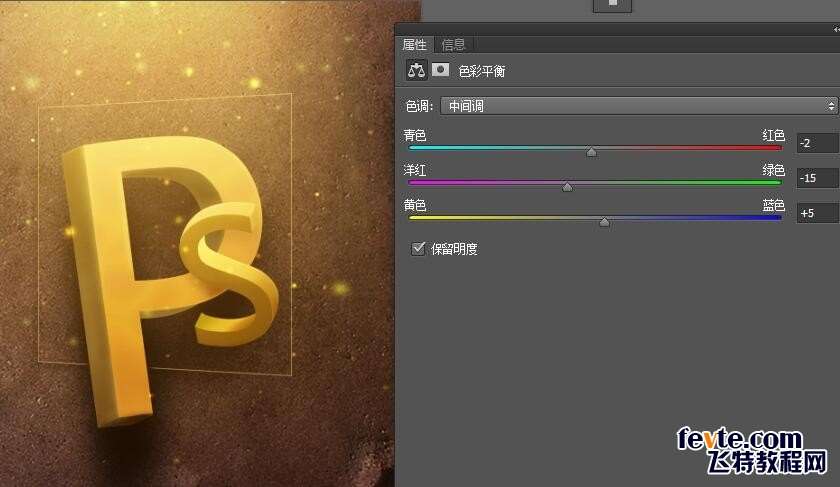
整体调色润色。用调色工具来将整个画面打造的更加精致。最后锐化一下。


调整之后:

文本信息添加。这里接着这个教程和大家说一声迟到的"Happy new year"呀!

到这里该教程就结束啦。但是这里并不是重点哟~
_ueditor_page_break_tag_
这里整理了几点tips,和大家分享:
1. 如果想用一些材质纹理的图片来做3D文字的贴图时候,一定要注意,不要直接剪切蒙版就完事儿了。那样的效果是非常呆板,不精致的。

直接贴图的效果。纹理与文字的透视方向完全不符合,一下就穿帮了。其实只要简单处理一下就可以呈现一个不错的效果。

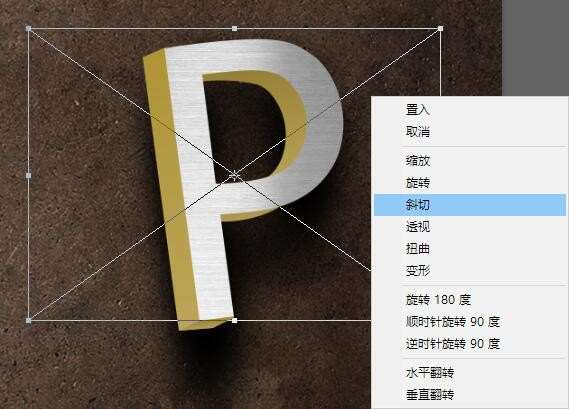
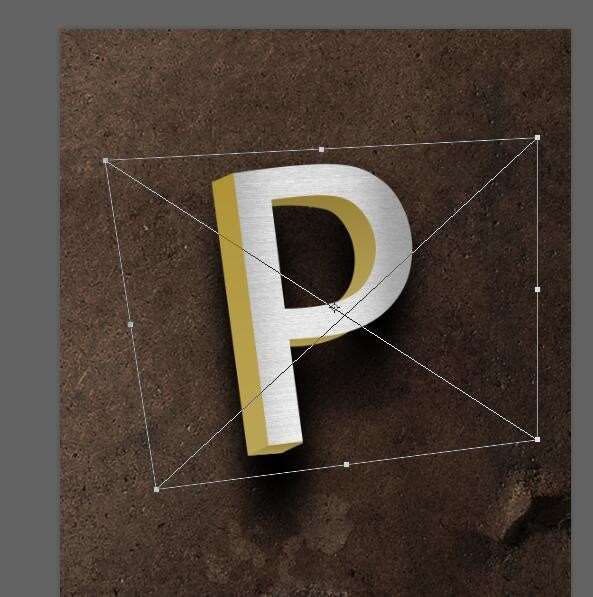
只需要对贴图,进行适当的剪裁,或者放缩,然后利用变形工具中的斜切,透视来做到透视匹配就可以。

匹配之后的效果。是不是真实多了。

在最新版的PhotoshopCC2015中,智能对象可以直接用诸如Ctrl+U(色相/饱和度)等快捷键调色命令直接调色,而这一调整图层会作为智能滤镜保留下来,同理诸如此案例中的模糊滤镜也是一样的。一个小小的改动,却能无形中节省了很多很多的时间。

在最新版的PhotoshopCC2015中,对于未锁定的任意非效果图层(包括图层组,智能对象,形状图层,图层样式创建图层)都可以右键选择"快速导出为PNG"或者"导出为"命令来快速导出PNG图层。并且这些单独导出的PNG图片的大小尺寸是基于图层本身的。这在制作现在非常活的H5界面时,是个非常棒的命令。

本次教程的热乎乎的素材和PSD都会附上。不过,也希望大家能够好好看看这次PSD的图层建立和编组逻辑,然后按着流程做一做,规范起自己的PS操作,让设计越来越有效率。
能够看到这里的都是好同志啊~!希望在2016年,大家能够继续支持"P大点S"。不论是我们的官网还是我们的微信公众号,微博。你们的支持一直是我们继续做出高质量Photoshop教程的核心动力。
utobao编注:更多PS教程学习进入优图宝ps文字特效栏目: http://www.utobao.com/news/56.html




