这篇教程教优图宝的朋友们用photoshop制作立体水晶字,教程制作的文字效果很漂亮,有淡淡的水晶光泽,制作难度一般,转发过来和优图宝的朋友们一起学习这篇教程,先来看看最终的效果图:
UTOBAO编注:更多照片处理教程学习及作业提交请到ps文字特效栏目:http://www.utobao.com/news/56.html
具体的制作步骤如下:
步骤1
创建一个新文件,使用600 * 400px。

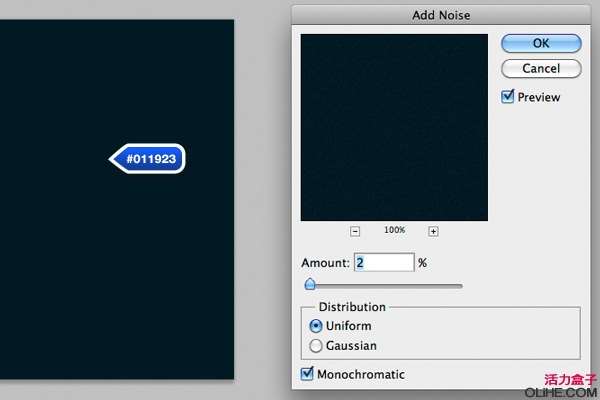
步骤2
用颜色#011923填充背景。现在,添加一些杂色,去滤镜>杂色>添加杂色。2%就OK了。

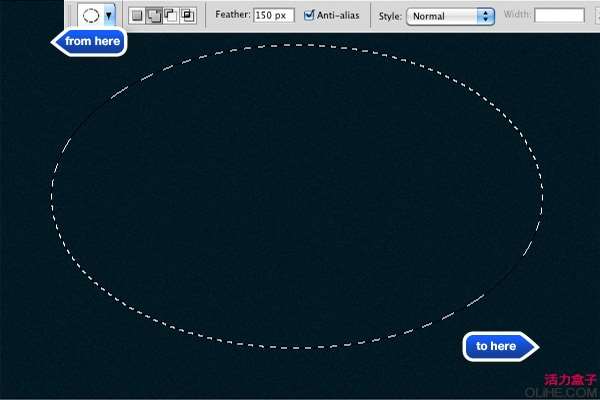
步骤3
创建一个新层,并选择椭圆选框工具(M)。添加150像素的羽化并拖动出一个如下图所示的形状。

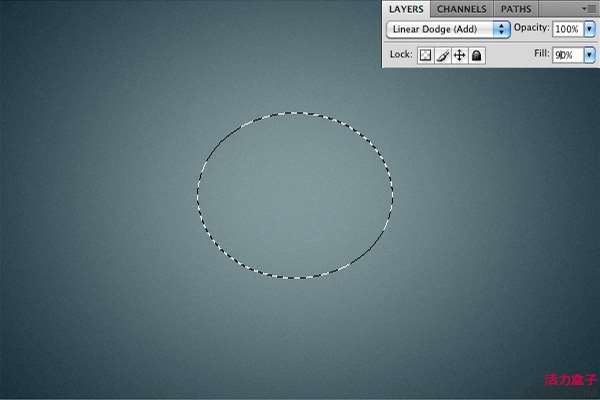
用白色填充选区,设置混合模式为线性减淡(添加),并把不透明度降低到90%。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
步骤4
选择一个看上去不错的加粗字体。我使用的是Helvetica Neue LT Std 85 Heavy,但你可以用任何你喜欢的字体。设置其大小为160像素,并用白色填充。

复制文字,设置一个较深的颜色。把较深的文本放在原始层的后面,使用变换工具(T)调整宽度如下图所示。

步骤5
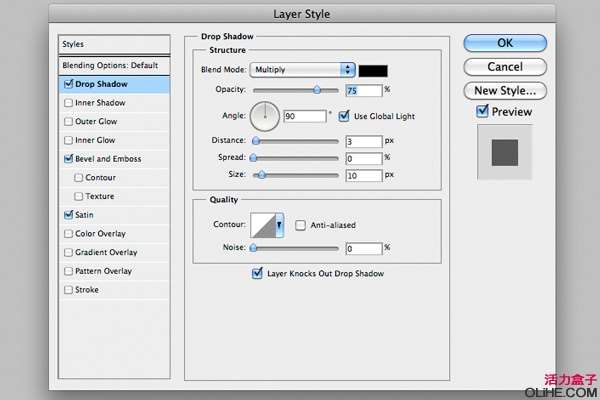
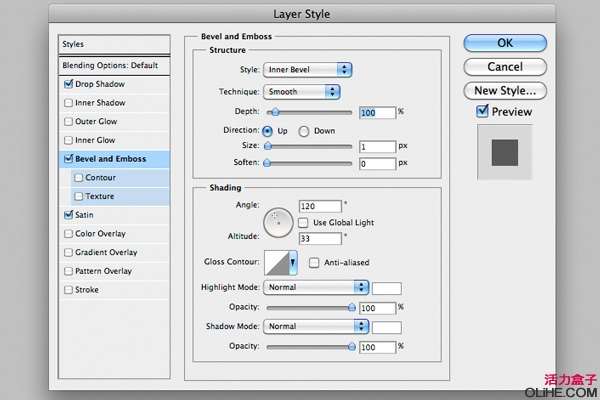
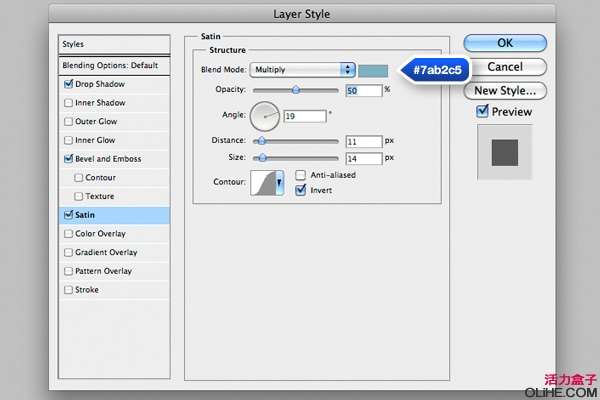
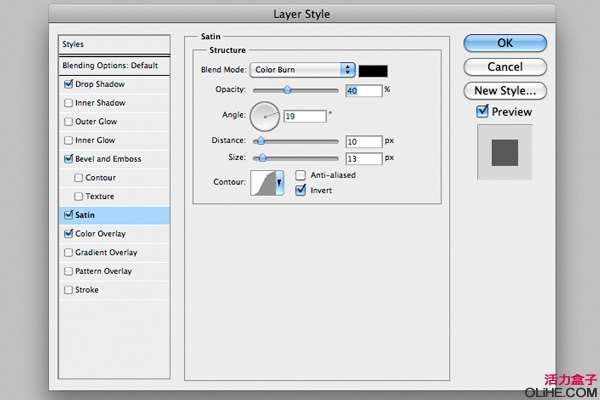
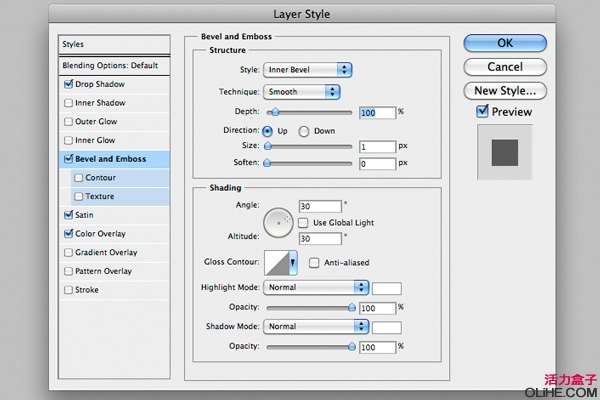
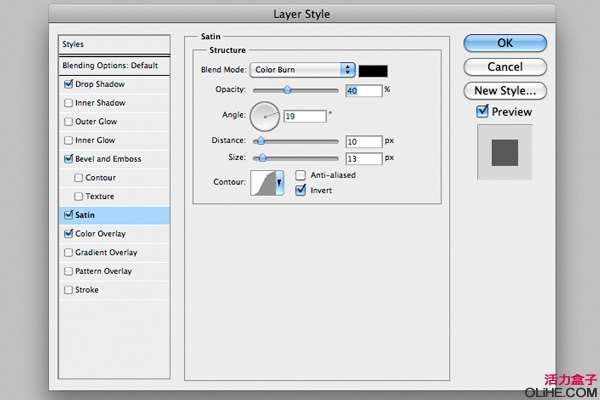
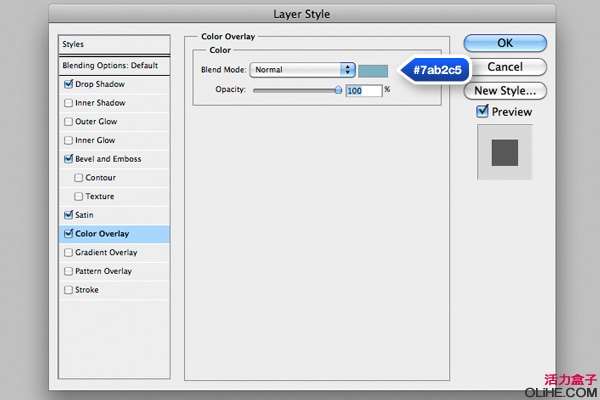
对白色文本图层应用下图的图层样式。

 _ueditor_page_break_tag_
_ueditor_page_break_tag_


步骤6
对较深的文本图层应用下图的图层样式。


 _ueditor_page_break_tag_
_ueditor_page_break_tag_


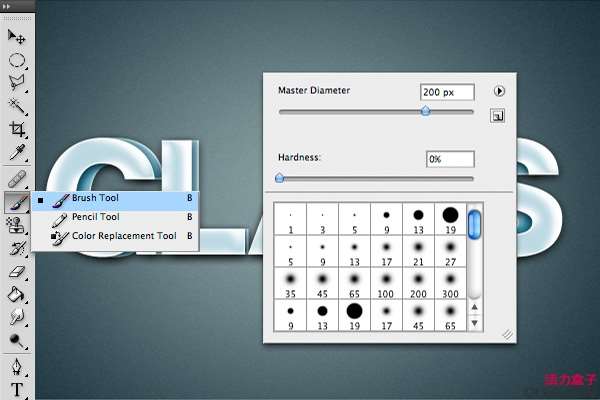
步骤7
使用画笔工具,选择一个大的200像素宽的柔软笔刷。我们将用它来创建一些有光泽的反射

如图所示绘制,并设置图层的混合模式为柔光。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
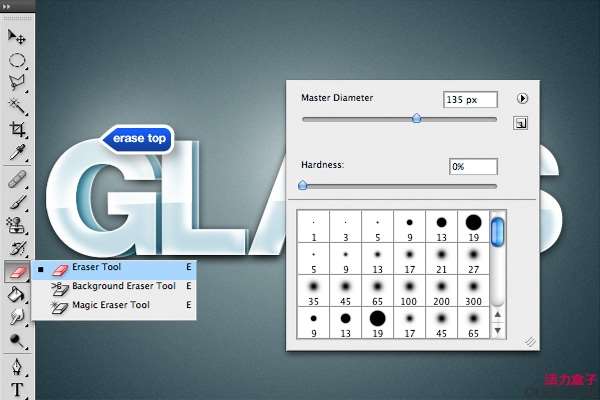
步骤8
复制文字图层,栅格化它(图层>栅格化>文本)。选择椭圆选框工具(M),如下图所示创建一个宽的形状。请确保重置羽化值为0px,我们希望这个边缘很锐利。

现在使用橡皮擦工具(E),开始擦除它的顶部,得到一个不错的柔软的渐变。

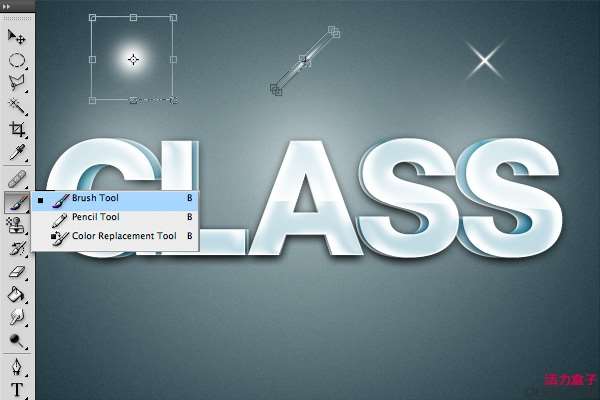
步骤9
再次使用画笔工具创建一些柔软的光点,点击Cmd/Ctrl + T调出自由变换选项。缩放宽度,按住Shift键旋转光点45度。复制它,再次旋转它得到x形状的火花。

步骤10
创建一些火花的副本,让它们变得更小一点,把它们放在文本亮的区域里。这样就完成了!希望你喜欢这个教程!

UTOBAO编注:更多照片处理教程学习及作业提交请到ps文字特效栏目:http://www.utobao.com/news/56.html




