这篇教程教优图宝的朋友们用PS制作炫彩光线立体字,教程中使用到PS的一些滤镜。大家可以看看效果图之后思考一下看看。如果自己做的话能通过那些手法制作出本例的效果。好了,看效果图:

深色版本完成图:
 教程学习和作业提交请到优图宝文字效果交流区:http://www.utobao.com/news/56.html
教程学习和作业提交请到优图宝文字效果交流区:http://www.utobao.com/news/56.html
制作步骤如下:
1.创建一文件,大小个人定,本教程的大小是 800*600。
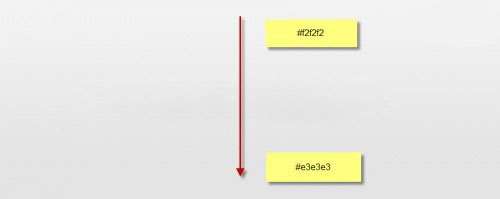
2.将前景色与背景色的色彩设置成:#F2F2F2与#E3E3E3,运用渐变工具拖一条(也可个人设一背景渐变色)
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
3.在画布上键入一字,字体用粗体

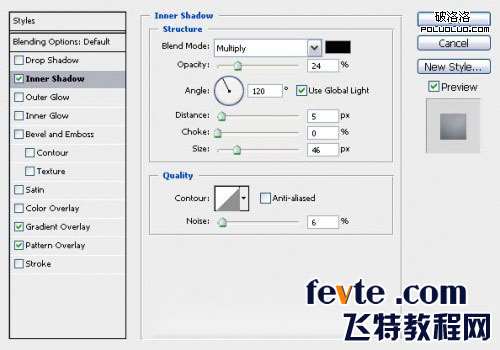
4.在刚键入文字的图层,打开图层混合选项,各种效果设定值见下图设定
内阴影

渐变叠加

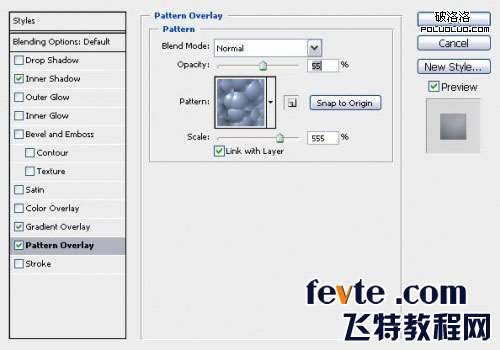
图片叠加

5.调好的此时效果如下图
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
6.拷贝三个文字图层,拖动排出如下图的效果,提示:降低透明度,底部那S可隐蔽

7.在每个文字拷贝图层,加上图层蒙版,用软笔刷涂画适合地方 ,效果如下。这步的目的是融合四周

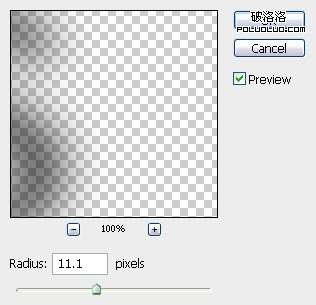
8.在任意文本拷贝图层的副本,再拷贝一层,这个拷贝图层拖到原文本图层的上方,运用滤镜-模糊-高斯模糊-设定值11.1%

9.模糊后的效果
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
10.创建一层,命名为“云”,用套索工具套住局部,羽化半径 25 PX滤镜--渲染--云彩(前景色设置成 白色 背景色设置成 深灰色) 调到喜爱的云彩,你也可用云彩笔刷来做完

11.做完云彩渲染的效果

12.创建一层在云彩一遍,移到下面

13.将这两个 云 图层的 模式改成 “强光”

14.拷贝S下面的云图层,并把其命名为“阴影”,修改阴影图层混合模式为“正常”与不透明度为40%,效果如下:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
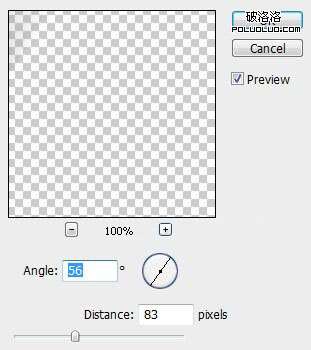
15.在最上方重复云彩一遍,命名此层为“光”,旋转60度左右,并加上“动感模糊”设定为角度 56 距离 83:

16.修改此层的图层混合模式为“叠加”,重复了几次并移动,效果如下:

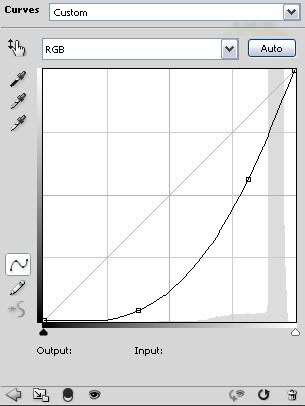
17.除了背景盖印图层(ctrl+alt+shift+e)此时我们可做一点微调,CTRL+L 曲线见下图:

18.最终开始上色,上色手法很多,各位可试试,本教程上色手法,在盖印层打开图层混合选项--渐变叠加--混合模式改成“叠加”,渐变选取彩色,你也可个人设定色彩。
完成效果
 教程学习和作业提交请到优图宝文字效果交流区:http://www.utobao.com/news/56.html
教程学习和作业提交请到优图宝文字效果交流区:http://www.utobao.com/news/56.html




