
utobao编注:更多PS教程学习进入优图宝ps图片合成栏目: http://www.utobao.com/news/58.html
教程前的引言
3D这个词对于大家并不陌生,3D在应用到UI设计、平面设计、网页设计、移动端设计中,3dMAX、C4D都能实现3D立体效果,尤其C4D现在流行的主流趋势,但在PS中也有3D效果,往往被大家遗忘,而且也不知道PS中的3D如何去应用,能做些什么,其实PS 3d中隐藏着一个很好玩的功能,可以做3D效果、也可以做3D效果的海报,那么今天顺叔教大家一个在PHOTOSHOP中不常用的3D功能,这次教大家的并不是如何做3D字,而是利用PHOTOSHOP 3D功能制作出比较有视觉效果的3D海报。只要你会PHOTOSHOP ,跟着我的步骤学习也会制作出很酷炫的海报。以下是顺叔又为了教程做了三张海报,根据海报讲解一下步骤如何完成,也算是比较良心的教程希望能帮助到大家。
设计效果图展示



教程前的唠叨
看到我的这三个设计的效果图是不是觉得很有视觉效果,而且肌理效果也很不错,在搭配一些文字感觉酷酷的感觉。当设计完之后感觉哇~好有视觉冲击力,好有星空的感觉,是不是跟水洞里钟乳石一样发散视觉

开始我们的教程
1.好图就需好素材
在制作的时候首先要去网上找一个基础的素材图,这个海报最终好看与否就跟你找的素材有关联,所以尽量找一些好看的素材图,建议找一些星空图片,星空素材比较容易出效果。当然了你有更好的素材也可以尝试。以至到你想要的视觉效果为止

_ueditor_page_break_tag_
2.制作从这里开始
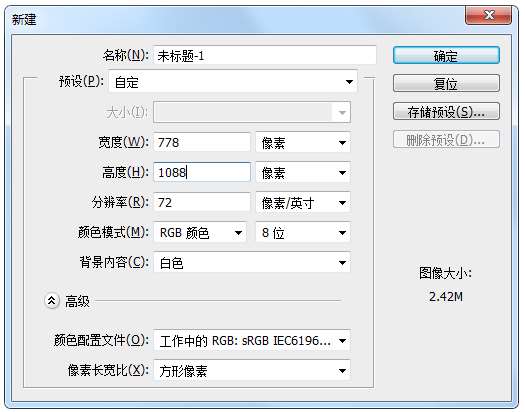
1.首先在PS中建立的图层,这次教程用的是尺寸为778 1088像素 分辨率72 颜色模式RGB模式,尺寸可以根据自己的需要而定。没有特别的规定

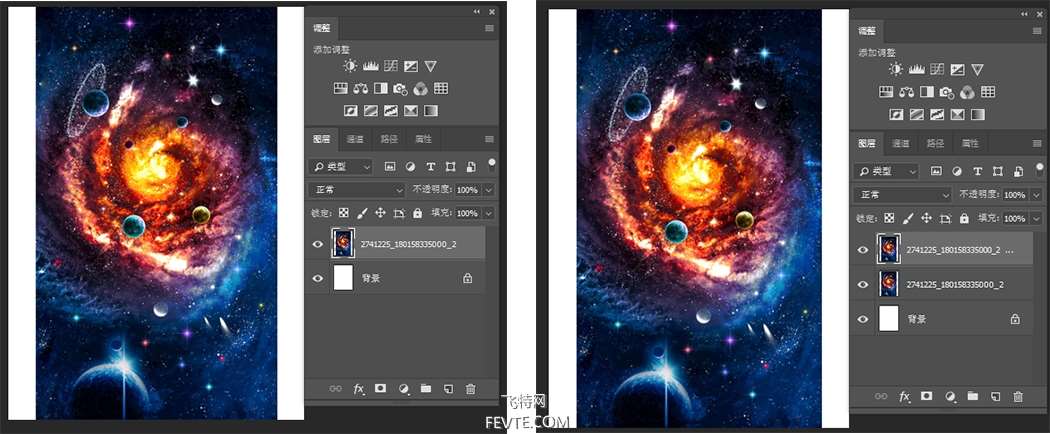
2.这次教程我就用设计1中的为实例讲解操作步骤,建立完画布之后把素材拖拽到画布中,放置最佳区域,然后复制图层,新建一图层。

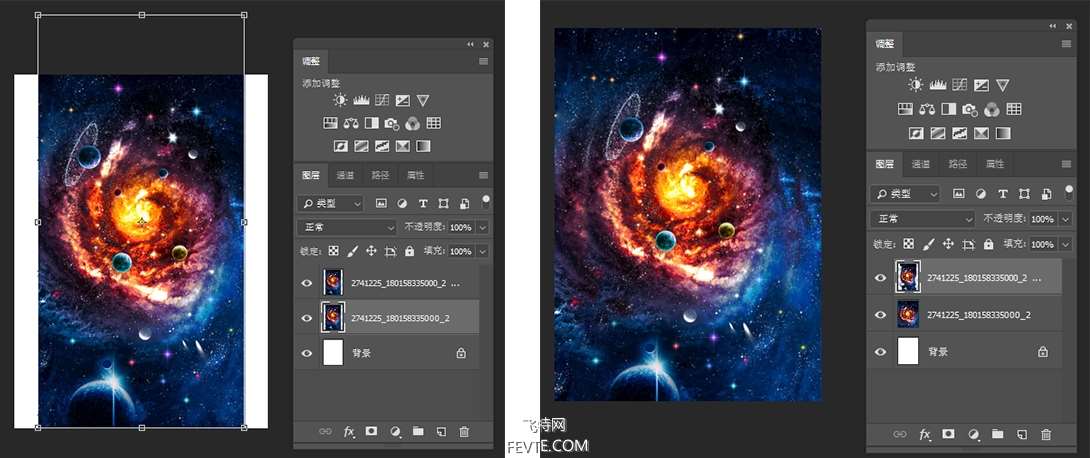
3.点击第二个图层,ctrl+t选区放大到最佳位置,作为背景底层。第一层先不做任何操作。

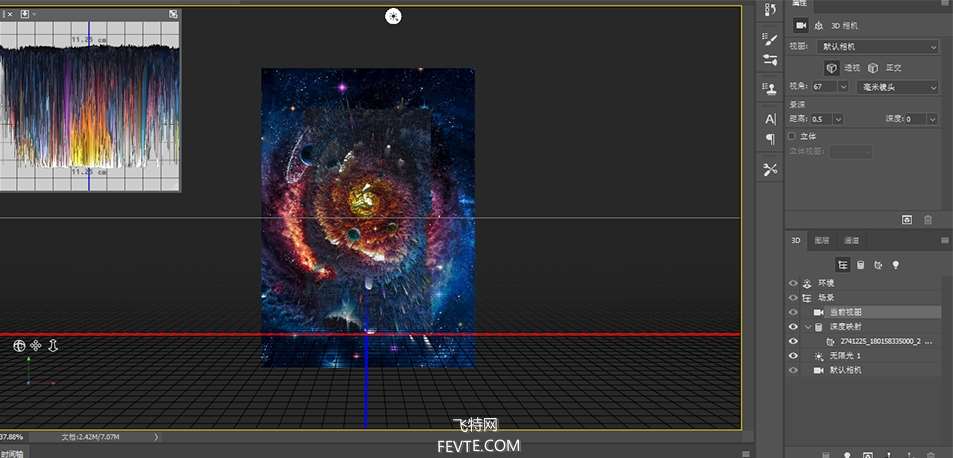
4.注意 注意...这个操作是最关键的一步,首先要点第一个图层,然后选择3D>从图层新建网格>深度映射到>平面

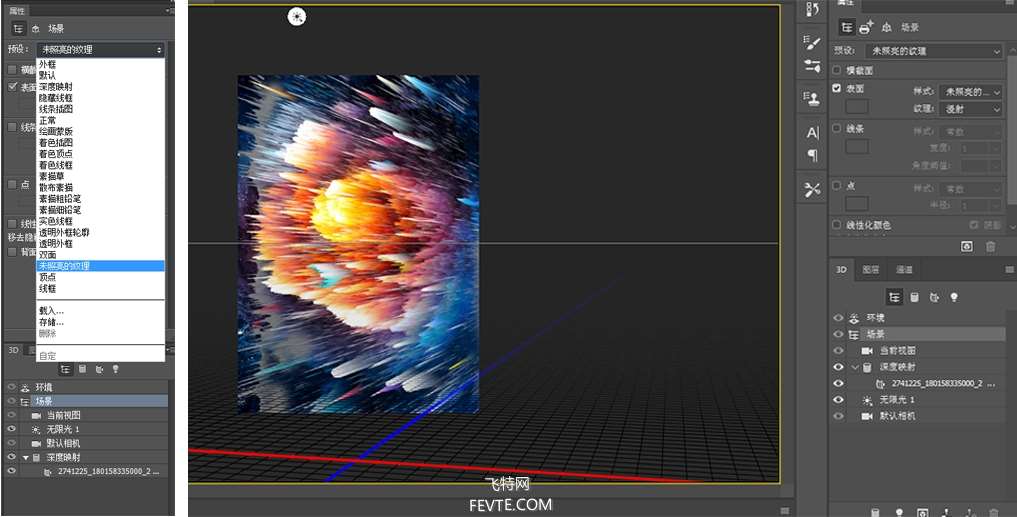
5.然后就到下面这个界面,是不是感觉到了比较高大上的操作界面,到了这步基本离3D更近一步了。

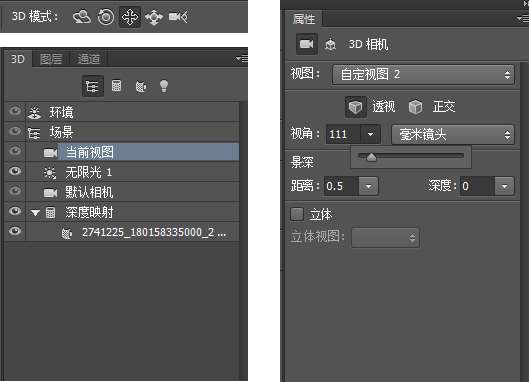
6.到了这一步可以根据自己的审美进行拖拽左右、上下视角都可以,每一个视角都有不同的美,所以自己尝试的变换一下,找到一个符合你喜欢的视角下面用GIF表示一下,那么点击哪个会左右,上下的移动视角呢,请拿起小本记录一下,图一的3D模式第一个小图标就是,点击之后鼠标选择到3D图层部分,选择当前视图图层,然后可以用鼠标左右上下改变视角,如果你点击场景图层,那么你在移动视角的时候只能前后的视角,这块了解就可以,试验一下,看看是不是很好玩,很简单


7.选择视角之后,发现主体视觉太小,没有填满画布,这样并没有完成,在教你一个图标,快拿小本记上,图二为例,点3D模式第三个图标,然后点击3D图层中当前视图,这样上面才能出现属性那栏,调节属性栏中视角,光标越往右画面越放大,光标越往左画面越小。根据自己的视觉需要而定义视角值多大。


8.接下来,选择3D图层中,选择场景图层,然后上面会出现属性,选择预设中的"未照亮的纹理"这样整个画面感觉就马上出来了

_ueditor_page_break_tag_
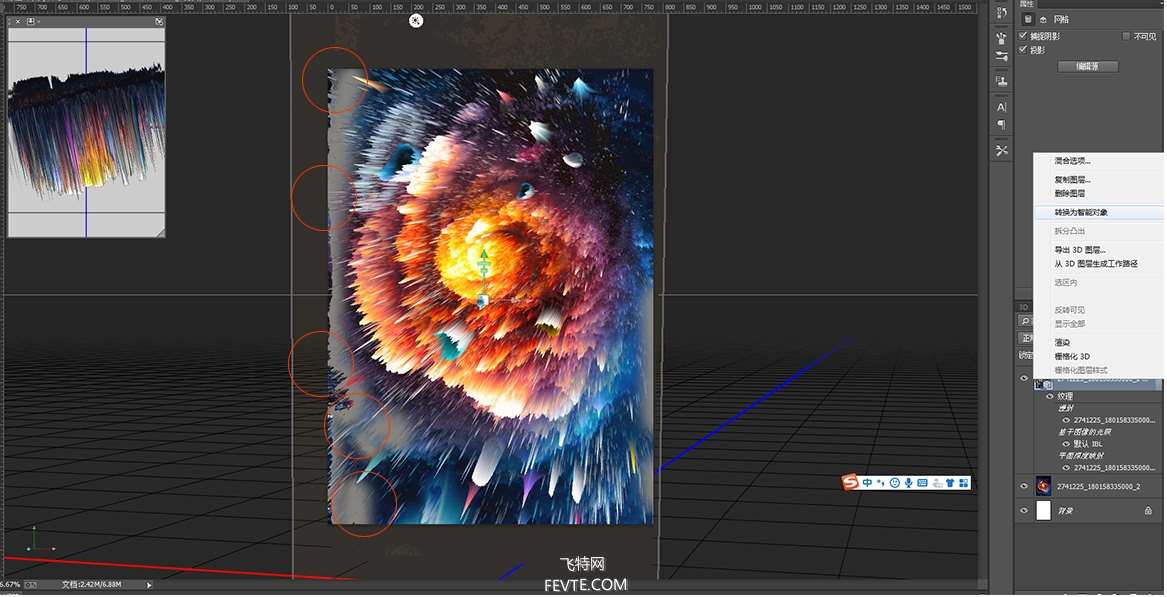
9.选择图层,选择第一个图层然后右键单击,出现栅格化3D,这时候变成普通图层,然后利用蒙版功能,或者是橡皮把画面画圈部分去掉,让画面更自然一些,在选择画笔的时候要选择那种虚一点的画笔。

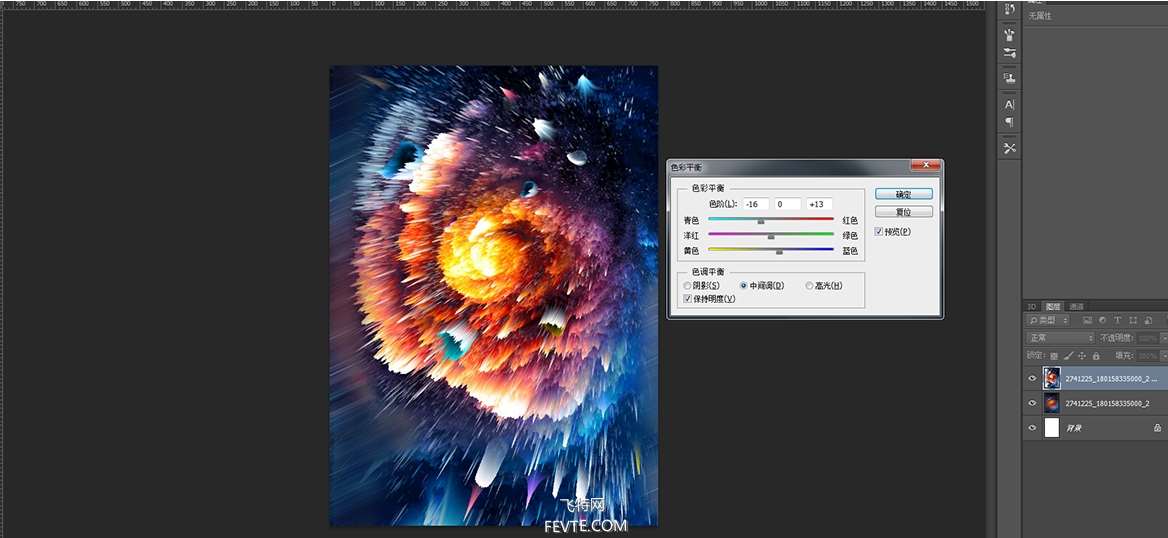
10.颜色处理,根据画面调节一下饱和度、色值、以及色彩平衡,给予图片一个暗角渐变,让最暗的融合整个画面。

11.整个画面需要文字的搭配,才能更体现画面的视觉。所以英文、中文、图形搭配才能把整个画面生命力体现,至于文字如何去排版根据自己的设计能力,怎么合理就怎么搭配。以下为最终效果,是不是文字排版之后就不一样了,画面具有冲击力和酷炫了不少。

这次教程完事了,虽然3D中还有很多功能,还希望小伙伴自己去尝试的去体验。这次教程很简单,但也很出效果,希望能帮助到各位小伙伴,写的比较长,只是希望更详细大家能看的更明白一些,其实总结起来就那么三步,1.素材图片导入 2.选择3D>从图层新建网格>深度映射到>平面 3.调整大小、位置。颜色处理,加上文字,是不是觉得其实很简单。那么快PS打开操作起来吧,希望各位看完教程试着设计,能做完之后交作业
好了这次教程到此结束,希望能帮助到各位。如果觉得帮助到你请给我的个赞 。
最终在回顾一下效果图



写设计教程不易、而且写良心设计教程更不容易、如有任何设计上的疑问可以加我。
请各平台转载时署名原作者:张增顺 和注明文章来源、同样希望能帮助到更多的设计小伙伴。
版权申明
本文和设计归本人所有
如果觉得设计文章能帮助到你
请为我点赞谢谢!
utobao编注:更多PS教程学习进入优图宝ps图片合成栏目: http://www.utobao.com/news/58.html




