不知不觉,一年过去了,人生的年轮又画了一个圈。回首走过的路,无数的记忆又重现在眼前,无数的点点滴滴在脑海中翻腾。为此制作了一款新年百事可乐的banner。
首先上效果图

utobao编注:更多PS教程学习进入优图宝ps图片合成栏目: http://www.utobao.com/news/58.html
具体的合成步骤如下:
教程素材下载:https://pan.baidu.com/s/1jIPqDP8 提取码: ji4p
1.新建950X450像素,72Pi大小的文档。
2.导入背景图,因为是想得到其前方草地区块,ctrl+T变换,向右旋转。

3.继续导入后面背景瀑布山、右边山峰。用图层蒙版擦除融合。

4.加入湖泊图,让瀑布落到水潭之中,用图层蒙版擦拭湖泊图融合画面。


5.再次加入海边图案,要的是其海岸边的草地,让前景更为宽阔。并为其添加色彩平衡,已和环境融合


_ueditor_page_break_tag_
6.加入一张带有前景的图片,图层蒙版将中间多余的部分擦除,只留下最前面的部分以及周围。添加环境色做剪切蒙版。

7.加入黄色鸟,草莓,让画面更加丰富,添加环境色,让画面融入。

8.加入主体—可乐,为其亮部新建图层,用柔和画笔,画笔透明度降低一些,擦拭亮部做剪切蒙版。新建图层在暗部添加暗色做剪切蒙版。

9.在可乐前添加鸭子,体现清新自然。

_ueditor_page_break_tag_
10.添加新图层,置入画面,曲线调色层偏暖色调做剪切蒙版。

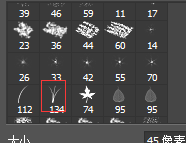
11.为新添加的草地层,添加图层蒙版,填充黑色。(图层蒙版,黑不见白见);选择草地画笔,前景色为白色,在可乐前,鸭子前擦出草地,让其出现。





12.加入蜻蜓、蘑菇、兔子元素来烘托热闹气氛,它们加入相应的环境色。

13.盖印可见图层(Ctrl+shift+Alt+e),添加图层蒙版,填充黑色。前景色为白,选用草画笔在左草莓前边沿擦出,以让物体更加融合画面。

15.添加光源,滤色,同时对光源少量高斯模糊。

_ueditor_page_break_tag_


16.新建图层,选取带暗绿色的色调。用柔和画笔在画布四周轻轻的擦拭。

17.添加曲线层,让画面更加暗,用黑色画笔对其图层蒙版在中心主体物上擦除。

18.再次添加曲线层,调亮画面。只保留中心区亮,其他地方其图层蒙版黑色擦除不显示。

19.最终效果图:

20.最终动态图效果:

原创作者微信公众号:微聊设计




